从零开始学习web前端技术路线图
最近我侄子快实习了,学校跟培训机构合作,交两万多可以参与一个培训,培训四个月,可以包就业。侄子问我,是否要去培训,培训出来可以找到工作吗?
现在很多大学生,上学的时候谈恋爱,玩游戏,快要毕业就焦虑了。大学四年什么都没学到,之前也没考虑未来工作方向,到快要毕业了,迷茫,不知道能做什么。
我给他的答案是:这个培训,并不是交了钱,知识就灌到脑子里的,你没有基础,没有学习能力,没有狠劲,可能学了四个月跟现在水平差不了太多。
最后,建议考研,或者学一下前端技术。
不是985,211的可以通过考研再次洗白;目前,就金融行业和程序员工资还可以,金融没基础就算了,程序员培训或者自学一下,还是可以的。
程序员分前后端,后端有c,java,.net等后端语言支撑,竞争比较激烈。前端入门比较容易,只要按照普遍学习路线,持续输入,成长还是很快的。
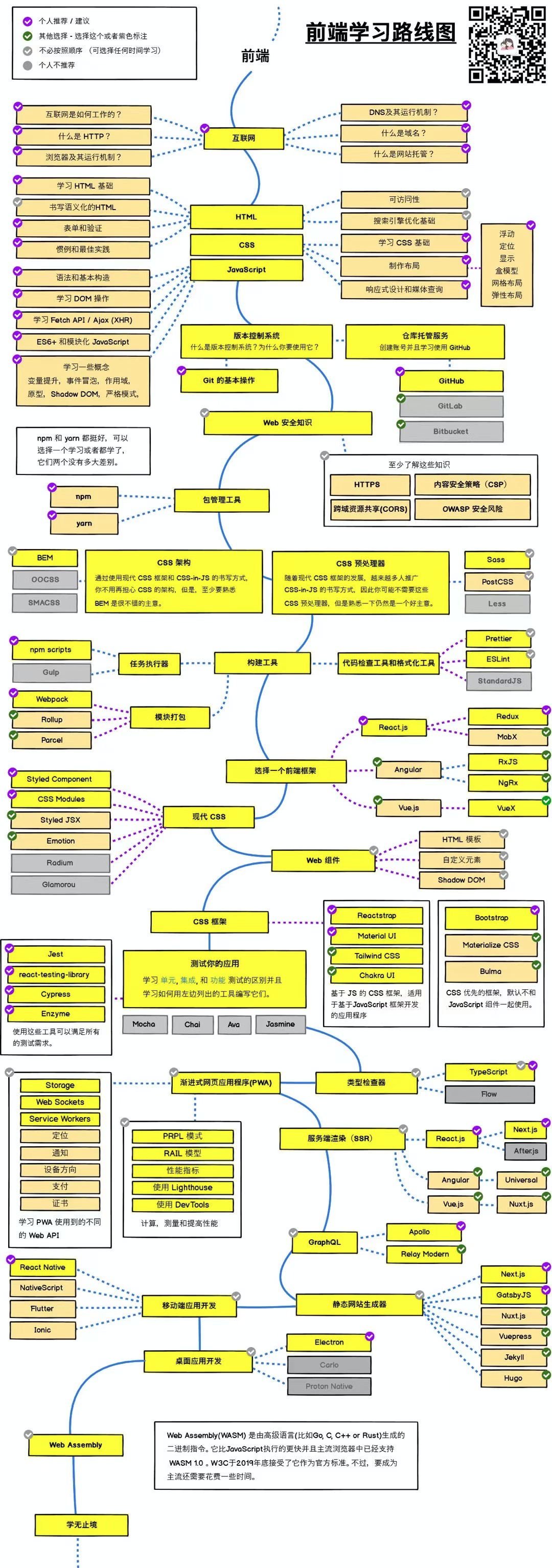
下面我介绍一下,小白从零开始学习web前端技术路线图:
前言
首先,自学是件很苦的事情,学习本身就是件反人性的过程,更何况在一个从零开始的全新领域独自奋斗,这里不是要打击你,而是要你认真想好,结合自身的环境、条件。不然半途而废浪费的不仅是时间,还有精力、金钱。
如果你已经想好决定去做,那就不要犹豫,坚持下去你就可以成功,很多学渣都可以,你没有什么不可以的,一定要相信自己。
兴趣是最好的老师,很多人对这句话非常反感,被生活所迫,谈兴趣不可笑吗?其实不是,问问自己对技术有没有兴趣,坐不坐得住。做自己喜欢和感兴趣的事情才能够走的更远和更久,很多人不理解这一点,总有一天你会明白的,我当时转前端的时候也是因为自己挺喜欢,而且最接近用户,都是所见所得的东西很好玩,另外一方面也觉得工资也挺高,所以自己打心里觉得做前端挺好。
做好持续学习,时刻保持学习的心态,说实话现在社会,科技的发展非常之快,技术的更新更是如此,如果你觉得学习一门技术就可以吃到老,我劝你还是打住,可能考个公务员更适合你(不要杠精,我并不是说公务员不要学习,自己体会就好)。
永远不要觉得迟,只要行动然后坚持下去,你就干掉了 80% 的人,自学的人很多,但是坚持下来的没有几个。就像郭德纲说过,不是我的相声说的多好而是我活了下来。
与其把时间花在学与不学的纠结上,不如把这个时间放在行动上,如果发现自己不合适也坚持不下去,那就换个赛道,专注的去做一件事情,会提高你的成功概率。
一、工具篇
工欲善其事,必先利其器,所以在开始之前选择一个合适好用的编辑器是很重要的,工具不再多,在于好用就行,除了编辑器,我们也要掌握其他的一些工具,才能够让我们在学习的道路上更加的顺畅。
1、Visual Studio Code
微软开源免费产品,受到非常多技术人员的喜爱,基本上成为前端开发者的必备编辑器,强大的插件扩展,可以灵活的打造自己喜欢的风格。给你们送上常用插件列表拿走不谢。
Visual Studio Code 官网下载地址:https://code.visualstudio.com/。
VSCode 拓展推荐:https://github.com/varHarrie/varharrie.github.io/issues/10
使用顶级 VSCode 扩展来加快开发 JavaScript:https://www.html.cn/archives/9507
vscode 插件推荐:https://segmentfault.com/a/1190000006697219
2、正确上网
每个程序员都应该具备的工具和能力,否则很多事情都无法办到,至于怎么做,你可以自己查阅资料,这里不就不在多说了。而且下面推荐的很多资源都是需要正确上网之后才能访问,所以一定要学会。
3、Google
在使用「Google」之前必须学会上网,不然无法访问,学会使用搜索可以帮助我们解决很多问题,一个人的知识是有限的,掌握了搜索的技巧才能以不变应万变,很多时候百度出来的东西重复性很大,最重要的是垃圾信息很多,在百度找不到的答案,在这里很容易找到,Google 是我的必备搜索。
4、Github
全球最大的开源交流社区,没有账号的赶紧注册,在这有很多优秀的资源项目,各种大神。观摩优秀代码是我们学习的很好路径。另外在开发过程中,很多时候任务重、时间紧,应该避免重复造轮子,这里能够找到你需要的工具或代码。
5、Stack Overflow
国外著名的技术问答交流社区,开发时碰到的很多问题在这里都能找到答案。
6、SegmentFault思否
对应的国内版的技术问答交流社区,如果你英文不好,也可以在这里找找答案。
7、Markdown
Markdown 轻量级标记语言,简洁的语法,让作者专注内容而非复杂的格式要求,我认为人人都应该掌握,特别是经常写博客的人。想想你在用 world 时的场景,每次写完文章之后,不得不话费很多时间进行格式的排版,使用它你就可以避免这些烦恼。
Markdown 中文文档:https://markdown-zh.readthedocs.io/en/latest/
HTML 篇
一些准备就绪之后,开始我们的学习之旅,首先我们先从 HTML 开始。
HTML名为「超文本标记语言」,是整个页面的结构基础,它承载了我们的页面内容。
1、基础
w3school 在线教程(http://www.w3school.com.cn/h.asp):内容非常的基础,适合小白学习,对 HTML 有一个入门了解。
freeCodeCamp(https://www.freecodecamp.cn/):一个非常好的入门学习网站,采用闯关的模式,就像游戏打怪升级一样,非常的有乐趣,准备自学的小伙伴不妨试试。
2、进阶
MDN HTML(https://developer.mozilla.org/zh-CN/docs/Web/HTML):这里的内容质量更好,错误更少,内容也更加的全面。
HTML 和 CSS 编码规范(https://codeguide.bootcss.com/):掌握一些代码技巧,写出更好,更高质量的代码。
CSS 篇
HTML 承载了页面的内容,但是有时候会略显单调与「丑陋」,CSS 的作用就是为这些内容加上样式,就像一个美女也要有漂亮的外衣去修饰才会更加漂亮,「人靠衣装马靠鞍」,网页的内容也是需要穿上一件漂亮的外衣去吸引用户。而 CSS 则完成了这个装饰。
1、 基础
学习 CSS 布局(http://zh.learnlayout.com/):带你一步一步的完成 CSS 的学习。
CSS 参考手册(https://css.doyoe.com/):对CSS可以有一个全面入门的学习。
w3school CSS 参考手册(http://www.w3school.com.cn/cssref/index.asp):同上也是非常基础的知识,适合入门。
2、进阶
书籍:
《CSS揭秘》(https://book.douban.com/subject/26745943/):非常推荐的一本 CSS 书籍,可以学到很多鲜为人知的技巧。
在线系列:
MDN CSS(https://developer.mozilla.org/zh-CN/docs/Web/CSS):和 HTML 都是 MDN 社区文档,质量保障。
HTML和CSS编码规范(https://codeguide.bootcss.com/):掌握一些代码技巧,写出更好,更高质量的代码。
大漠老师的CSS系列(https://www.w3cplus.com/CSS3):大漠老师对CSS有非常深入的认识和丰富的实践经验,《图解CSS3:核心技术与案例实战》的作者。
大漠老师的SASS系列(https://www.w3cplus.com/blog/tags/302.html):大漠老师的 sass 文章系列。
SASS中文网(https://www.sasscss.com/):成熟、稳定、强大的 CSS 扩展语言解析器,它可以让你使用变量,条件语句等书写 CSS。
Stylus官网(https://stylus.bootcss.com/):同样是 CSS 预编译器,但它省去了一些符号,让 CSS 写起来更加的简洁,清爽。
HTML5和CSS3(https://github.com/qianguyihao/Web/tree/master/07-HTML5和CSS3):详解HTML5 和 CSS3。
知识点:
别说你懂CSS相对单位(http://wuyuying.com/blog/archives/css-in-depth-relative-units/):深入了解 CSS 的相对单位rem,em区别。
CSS 进阶内容(https://github.com/coconilu/Blog/issues/29):常见知识点的深入了解。
Flex 布局教程:语法篇(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html):阮一峰老师的flex讲解。
Flex 布局教程:实例篇(http://www.ruanyifeng.com/blog/2015/07/flex-examples.html):阮一峰老师的flex讲解。
“CSS相关”目录存档(https://www.zhangxinxu.com/wordpress/category/css/):张鑫旭大佬的CSS系列文章,深入浅出,《CSS世界》作者。
CSS绘制的40种形状和图形(http://www.open-open.com/lib/view/open1476240478941.html):利用CSS绘制出的40各种图形形状。
CSS-大前端(http://www.daqianduan.com/tag/css):一些 CSS 的知识点。
JavaScript 篇
有了 HTML 与 CSS,网页也就有了内容和样式,但是会缺少与用户的互动,所有的内容都静静的躺在那里死气沉沉。就好比一个美女穿着漂亮的衣服在你面前一动不动好像也没有什么吸引力,但如果又唱歌,又跳舞,还向你抛媚眼,那可真就把持不住了。JavaScript 就是给网页添加这样的「行为」。
Javascript 简史(https://blog.csdn.net/qq_32135281/article/details/81667714):可以简单了解下,JavaScript 发展由来。
1、 基础
书籍
《JavaScript权威指南 (第6版)》(https://book.douban.com/subject/10549733/):俗称「犀牛书」,JS 的经典之作,提升JS技能的必备书籍,我的JS基础知识全都是啃这本书啃下来的,刚开始读时可能有会有些吃力,但是只要坚持下来收获满满。
《JavaScript高级程序设计(第3版)》(https://book.douban.com/subject/10546125/):俗称「红宝书」,JavaScript 超级畅销书,全书阐述了JavaScript语言实现的各个组成部分,ECMAScript,DOM,BOM,事件,面向对象等等,随时拿出来翻翻,更加深入了学习 JS。
在线系列
除了书籍之外,也有很多优秀的在线教程,可以帮助我们更好的学习。
现代 Javascript 教程(https://zh.javascript.info/):非常全面的JavaScript 学习教程,从基础到高阶,非常详细,相信你会爱上它的。
廖雪峰的JavaScript教程(https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000):廖雪峰系列教程。
JavaScript 标准参考教程(alpha)(https://javascript.ruanyifeng.com/):阮一峰老师的系列教程,通俗易懂,案例丰富。
2、 进阶
JavaScript语言精粹(https://github.com/qibaoguang/Study-Step-by-Step/blob/master/读书笔记/javascript_the_good_parts.md):揭示JavaScript中的精华。
JavaScript 秘密花园(http://bonsaiden.github.io/JavaScript-Garden/zh/#other.timeouts):对 JS 一些的核心知识点进行梳理讲解,例如:this,闭包/作用域,构造函数,原型等等,都是面试必考知识点。
ECMAScript 6 入门(http://es6.ruanyifeng.com/):阮一峰老师ES6入门书籍,全面介绍 ECMAScript 6 新引入的语法特性。
JavaScript使用技巧(http://www.jstips.co/zh_CN/):可以认识到一些你平时没有接触过的小技巧。
深入理解javascript原型和闭包系列(http://www.cnblogs.com/wangfupeng1988/p/4001284.html):详细解释了原型和闭包,看完之后对原型与闭包让你彻底明白。
大漠老师的JavaScript系列(https://www.w3cplus.com/JavaScript):大漠老师的JavaScript系列文章。
JavaScript 算法与数据结构(https://github.com/trekhleb/javascript-algorithms/blob/master/README.zh-CN.md):基于JavaScript 的算法与数据结构,让你愉快的学习。
JavaScript中的正则表达式(https://blog.csdn.net/qq_32135281/article/details/78274563):我自己的一篇正则表达式的文章,希望对你有帮助。
30分钟掌握ES6/ES2015核心内容(上)(https://segmentfault.com/a/1190000004365693)
30分钟掌握ES6/ES2015核心内容(下)(https://segmentfault.com/a/1190000004368132):阐述了一些常用的ES6的知识点。
学用 JavaScript 设计模式(https://www.oschina.net/translate/learning-javascript-design-patterns):阐述JavaScript编程语言中经典和现代的设计模式。
你不懂JS(系列丛书)(https://github.com/getify/You-Dont-Know-JS/tree/1ed-zh-CN)
InterviewMap(https://yuchengkai.cn/docs/frontend/#内置类型):聚集了很多知识点,包括JS,浏览器,性能等。
30 秒就能理解的 JavaScript 代码片段(https://www.html.cn/30-seconds-of-code/):让你更好的理解一些有用的JS代码片段。
Jquery篇
虽说现在已经是单页面应用时代,有React,Vue 这种强大的框架可以使用,但也不缺乏一些老的项目需要维护,而且在学习之初,可以用它做两个简单的应用还是不错的,可以相对了解下基本用法,它可以让你更好,更方便的操作DOM。但不建议再深度学习。
《锋利的jQuery(第2版)》(https://book.douban.com/subject/10792216/):一本很不错的 Jquery 学习书籍。
jQuery API中文文档(https://www.jquery123.com/):JQuery 中文教程。
TypeScript篇
ES6 的超集扩展,严格的数据类型,带来更好的维护,适合大型项目的开发工作,有人说它是未来的发展趋势,你说要不要了解?
TypeScript 中文手册(https://typescript.bootcss.com/):官网翻译版。
TypeScript Handbook(中文版)(https://zhongsp.gitbooks.io/typescript-handbook/content/):中文版。
RxJS 中文文档(https://cn.rx.js.org/):中文官网。
30 天精通 RxJS (01):認識 RxJS(https://ithelp.ithome.com.tw/articles/10186104):繁体字可能阅读起来并没有那么顺畅。
Ajax篇
掌握了的HTML、CSS、JavaScript时,这时候可以尝试自己做一些项目了,而项目中肯定会有数据的交互,这时候就是 Ajax 的用武之地了。
XMLHttpRequest 对象(https://wangdoc.com/javascript/bom/xmlhttprequest.html):阮一峰老师的AJAX详解。
JSON风格指南(https://github.com/liuxiaodeng/free-programming-books/blob/master/free-programming-books-zh.md#javascript):前后端的交互数据通常都是 JSON 格式,所以了解 JSON 是必要的。
NodeJS与模块化
NodeJs 的出现让前端发展进入了一个新的领域,并且滋生出专业的 Node 工程师,不仅如此 Node 在前端模块化,工程化起到很重要的作用,所以了解是必须的,如果感兴趣的可以深入学习,可以向全栈工程师发展。
Javascript模块化编程(一)(http://www.ruanyifeng.com/blog/2012/10/javascript_module.html):模块的写法
Javascript模块化编程(二):AMD规范
Javascript模块化编程(三):require.js的用法
前端模块化开发那点历史(https://github.com/seajs/seajs/issues/588):了解下,前端模块化的发展。
Node.js 官方(https://nodejs.org/zh-cn/)
狼叔:如何正确的学习Node.js(https://github.com/i5ting/How-to-learn-node-correctly):狼叔江湖地位颇高,《更了不起的Node.js》的作者。
全栈工程师之路-Node.js(http://i5ting.github.io/nodejs-fullstack/)
框架篇
随着日益复杂的用户需求,与系统的复杂度上升,传统的开发模式日渐的很难满足,此时的三大框架孕育而生,让开发者更加高效,可复用,把关注点都放在数据层的操作,免去那些繁琐而又重复的视图操作。
现在框架的能力已经是前端开发人员必备的技能之一也是趋势,三大框架的「最终目的」都是一致的,我认为开发者不必纠结于到底应该选择哪一个学习,可以选择其中的两个是最好的。对于刚入门的人来说,建议选择 Vue 入手,比较简单,灵活。
MVC,MVP 和 MVVM 的图示(http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html):在学习框架之前,你应该了解下MVVM的设计思想。
框架原理(https://yuchengkai.cn/docs/frontend/framework.html):了解一些框架的基本原理。
React
- React官网(https://www.reactjscn.com/)
Vue - Vue(https://cn.vuejs.org/index.html):官网,最好的学习资料。
图形可视化
随着日益增长的数据,如何利用高效的利用数据,是每个企业都考虑的问题,而人的眼睛看到的东西要胜过阅读的问题,俗话说「一图胜千言」就是这个道理,所以数据的可视化就会格外的重要,以下都是我常看的一些技术,书籍,和关注的可视化开源库。
《HTML5 Canvas核心技术》(https://book.douban.com/subject/24533314/):学习 Canvas 比较好的一本书籍。
Canvas系列(https://www.w3cplus.com/search/node/canvas):大漠老师的 Canvas 系列。
Highcharts(https://www.highcharts.com.cn/)
工程化与版本控制篇
Git
版本控制工具,很多新手往往把 git 与 github 傻傻分不清楚,二者是不同的东西,一定要去区分清楚。
Git教程(https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000):廖雪峰老师的教程。
Learn Git Branching(https://learngitbranching.js.org/):一种有趣的学习 Git 的方式。
GitHub 漫游指南(https://github.com/phodal/github):作者是一个极客。
git - 简易指南:http://www.bootcss.com/p/git-guide/
Gulp
自动化构建工具,项目打包部署前的压缩合并,节省时间,提高开发效率。
Gulp 中文网(https://www.gulpjs.com.cn/):官方教程。
gulp详细入门教程(http://www.ydcss.com/archives/18):非常详细的实现步骤。
Webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。
Webpack中文文档:https://www.webpackjs.com/
Webpack揭秘——走向高阶前端的必经之路:https://juejin.im/post/5badd0c5e51d450e4437f07a
Webpack HMR 原理解析:https://zhuanlan.zhihu.com/p/30669007
webpack 热加载原理探索:http://shepherdwind.com/2017/02/07/webpack-hmr-principle/
Babel
JavaScript代码编译器,可以让ES6及以上语法转换成浏览器支持的语法,一般会在框架的脚手架中自行配置。
代码质量
浏览器与HTTP
浏览器的常见知识点(https://yuchengkai.cn/docs/frontend/browser.html):需要我们了解的常见知识。
网站安全(https://yuchengkai.cn/docs/frontend/safety.html):几种常见安全问题。
从URL输入到页面展现到底发生什么?(https://github.com/ljianshu/Blog/issues/24)
深入理解浏览器的缓存机制(https://github.com/ljianshu/Blog/issues/23)
网页性能管理详解(http://www.ruanyifeng.com/blog/2015/09/web-page-performance-in-depth.html)
关于Http协议,你必须要知道的(https://github.com/ljianshu/Blog/issues/22)
浏览器同源政策及其规避方法(http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html)
跨域资源共享 CORS 详解(http://www.ruanyifeng.com/blog/2016/04/cors.html)
总结 XSS 与 CSRF 两种跨站攻击(https://segmentfault.com/a/1190000004623125)
性能优化
性能优化(https://yuchengkai.cn/docs/frontend/performance.html):常见性能优化。
前端性能优化的七大手段(https://www.cnblogs.com/xiaohuochai/p/9178390.html)
延迟加载(Lazyload)三种实现方式(https://zhuanlan.zhihu.com/p/25455672)
详解懒加载和预加载(https://www.geekjc.com/post/58d94d0f16a3655650d6fafe)
前端优化带来的思考,浅谈前端工程化(http://www.cnblogs.com/yexiaochai/p/4901341.html)
推荐几本与Web性能优化有关的书籍(https://w3ctech.com/topic/108)
vue + webpack 前端性能优化(https://juejin.im/post/5bc5c106e51d450e7a253e1b)
SEO
博客系列
现在是一个信息爆炸的时代,网上有很多优秀的博客文章,每个人的精力都是有限的,不可能关注到所有的博客,每个人关注点可能不太一样,所以关注的个人博客也会不同,这些推荐几个我比较常看的几个高质量博客。而且是持续更新的。
阮一峰的个人网站(http://www.ruanyifeng.com/home.html):阮一峰老师江湖地位不必多说,博客不止有技术,现在阿里任职。
廖雪峰的官方网站(https://www.liaoxuefeng.com/):廖雪峰老师写过很多优秀的系列教程,值得去学习。
W3cplus(https://www.w3cplus.com/):大漠老师在手淘任职,CSS,HTML 有着丰富的经验。
前端入门和进阶学习笔记(https://github.com/qianguyihao/Web):从零开始自学,然后进入京东,记录作者一路走来的学习笔记。
团队
JavaScript Weekly(https://javascriptweekly.com/):每周都会分享一些 JavaScript 优质内容。
淘宝前端团队FED(http://taobaofed.org/):淘宝前端团队,不必多说了。
IMWeb前端博客(https://www.imweb.io/):腾讯公司前端团队,负责QQ的相关业务你就知道了,都是亿级别。
tutorialzine(https://tutorialzine.com/):高质量教程和文章库。
项目资源
You-need-to-know-css(https://lhammer.cn/You-need-to-know-css/#/):一个CSS的优质项目,纯 CSS 实现我们项目中很多常用,不常用的样式。
JavaScript libraries(https://www.javascripting.com/):一些优秀的JavaScript 开源库。
awesome-web-dev-books(https://github.com/jobbole/awesome-web-dev-books):前端经典学习书单。
前端 TOP 100(https://www.awesomes.cn/rank):基本涵盖了所有前端在用的开源项目,我觉得收藏这一个就够了。
常用工具
CSS Sprites Generator(https://www.toptal.com/developers/css/sprite-generator):雪碧图的在线制作工具。
Lorem Picsum(https://picsum.photos/):好用的图片临时占位符。
Md2All(http://md.aclickall.com/):优秀的现在 Markdown 编辑器。
codePen(https://codepen.io/):在线代码编辑工具。
Iconfont(https://www.iconfont.cn/):阿里的字体图标库,支持多种格式,下载图片,在线使用,SVG等等。
Can I use(https://www.caniuse.com/):可以查看浏览器兼容 CSS 情况。
最后
内容比较多,如果以上都掌握了,月入两万不是梦。
所以,前端和后端最大的区别,后端可能会sql和java就可以干活,前端涉及的面比较广,需要持续不断的学习。
以上内容,你不需要想一年就全部搞定,如果你是小白,可以把战线拉长到三五年,在项目中学习会成长更快。
另外,接触一个全新的领域,会有大量陌生的名词和知识体系需要补足。然而最大的阻碍不在于新领域的壁垒,而在于我们过往的经验、资历、光环,不想示弱、害怕伤自尊,缺失放下身段与周围人请教学习、比拼技艺的勇气,这些都可能阻碍沟通,影响理解与表达,提高进入新领域的门槛,
快速具备可对话能力没有太多诀窍,重点就是放下身段,磨厚脸皮,不懂就问。 每个人都会有知识盲区,抓住机会向身边任何层次/背景的人请教,收获的是自己的成长;况且刚开始就主动坦诚、积极沟通学习,也远好过死扛一段后,在关键场合被打回原形。
所以职场萌新,就是要虚心请教,沉下心来不断精进技术。最后,祝各位有个美好的前程!
从零开始学习web前端技术路线图的更多相关文章
- 经验分享:如何系统学习 Web 前端技术?
这篇文章主要是面向小白用户的,如果你有些基础,当然也建议你看看,尤其是最后一个主题,或许你能得到一些启发.本文的观点,纯属个人自以为是的想法,不是真理,仅供参考. 抛开具体技术细节,先主要谈谈程序员如 ...
- 开始学习web前端技术
不能再蹉跎了,不能再徘徊了,不能再犹豫了,犹豫徘徊等于白来…… 感觉之前浪费了太多的岁月,必须得学习一门实用的技术来充实自己空虚的心情了. 想来想去网页应该是万金油的,大大小小多多少少都得用到.既然如 ...
- 学习web前端技术的笔记,仅供自己查阅备忘,图片上传预览
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- 学习web前端技术的笔记,仅供自己查阅备忘,移动对font-size的控制(并非原创)
假设根字体font-size的值是40px, 640/40=16,16就是px换算rem的值 function initHtmlFontSize(){ //获取可可视屏幕的宽度 var _width= ...
- 绝版珍珍藏:web前端技术学习指南
绝版珍珍藏:web前端技术学习指南 优秀的Web前端开发工程师要在知识体系上既要有广度和深度!应该具备快速学习能力. 前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化.SEO和服务器端的 ...
- 学习Web前端开发时有哪些技术点
现在学前端的人是越来越多,学习质量也是参差不齐.过来人的身份告诉你,如果你还没有下定决心花时间去学习Web前端,那也可以先找些视频学习下,Web前端开发有哪些常见技术点!接下来,就看看Web前端开发有 ...
- 独家分享——大牛教你如何学习Web前端开发
2014-12-18 14:35:42 引语 自从2008年接触网站开发以来到现在已经有六个年头了,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上 ...
- 最受欢迎web前端技术总结
Web前端技术发展非常快,主流技术的进步.想想刚毕业那会用asp技术.目前,该网站已经非常少见主流应用. 后来的后来J2EE框架.然后SpringMVC声望,然而,最近的各种js框架广泛传播,Html ...
- 零基础如何迅速学习HTML5?新手小白学习web前端H5自白!
很多的人在毕业之后才发现原来学的专业不是自己想做的工作,或者专业对口的工作待遇让人觉得并不满意,于是很多人选择培训机构学新的一门技能转换行业.IT行业的web前端H5受到很多学员的青睐.那么学习web ...
- 如何高效的学习WEB前端
IT 行业的变化快是众人皆知的,需要持续去学习新的知识内容.但是,往往我们工作之后,经常发现学习的东西很少了,学习效率非常低,感觉自己到了一个瓶颈期,久而久之,就演变成『一年工作经验,重复去用十年』的 ...
随机推荐
- maven项目创建后添加resources等文件夹
maven项目初始化只生成src/main/resources目录,但是这个不够用,我们得创建 src/main/java目录 src/test/java目录 src/test/resources目录 ...
- 【WebGL系列-03】获取shader变量地址及赋值
获取shader变量地址及赋值 上一节创建了WebGL程序对象,创建好program对象后,对象中包含顶点着色器和片元着色器,着色器中含有变量,我们需要对其进行赋值后才能够进行绘制. 着色器代码如下: ...
- shell 并发
#!/bin/bash # 设置并发数 thread_num=3 # 创建管道文件 FIFO=/tmp/$$-FIFO mkfifo $FIFO # 使用句柄打开管道文件 exec 1000<& ...
- 20.1K Star!Notion的开源替代方案:AFFiNE
Notion这款笔记软件相信很多开发者都比较熟悉了,很多读者,包括我自己都用它来记录和管理自己的笔记.今天给大家推荐一个最近比较火的开源替代方案:AFFiNE.目前该开源项目已经斩获20.1K Sta ...
- 2023-7-27 WPF自定义命名空间在xaml中的使用
xaml自定义命名空间 [作者]长生 为啥要用自定义命名空间 这是常见的几种命名空间 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/ ...
- pywintypes.com_error: (-2147418111, '被呼叫方拒绝接收呼叫。', None, None)
将打开的excel全部关闭,即可解决问题.
- 基于AIidlux平台的自动驾驶环境感知与智能预警
自动驾驶汽车又称为无人驾驶车,是一种需要驾驶员辅助或者完全不需操控的车辆. 自动驾驶分级: 自动驾驶系统的组成部分: 环境感知系统: 自动驾驶系统架构: 自动驾驶数据集: Aidlux的作用: YOL ...
- 在Volo.Abp微服务中使用SignalR
假设需要通过SignalR发送消息通知,并在前端接收消息通知的功能 创建SignalR服务 在项目中引用 abp add-package Volo.Abp.AspNetCore.SignalR 在Mo ...
- 优化Redis缓存淘汰机制解决性能测试中报错率逐渐攀升问题
在某个查询场景的性能测试过程中,遇到了一个问题:测试过程中报错率逐渐攀升.进一步检查后发现,在查询业务所在应用的后台日志和平台应用的后台日志中,都出现了用户登录相关的报错信息.经过排查分析,发现了问题 ...
- docker搭建CMS靶场
项目地址:https://github.com/Betsy0/CMSVulSource 该项目是为了方便在对CMS漏洞进行复现的时候花费大量的时间在网上搜索漏洞源码,从而有了此项目.此项目仅为安全研究 ...