手撕Vuex-安装模块数据
前言
根据上一篇,【手写Vuex】-提取模块信息,我们已经可以获取到模块的信息了,将模块信息变成了我们想要的数据结构,接下来我们就要根据模块的信息,来安装模块的数据。
在上一篇当中我们定义了一个 ModuleCollection 类,这个类的作用就是将模块的信息转换成我们想要的数据结构。
接下来我们就要根据这个数据结构来安装模块的数据。
安装模块数据
那么怎么安装模块数据呢?首先我们先看一下怎么安装数据,在安装数据之前,我们在创建 Store 的时候我们的 root 也就是根组件已经安装完毕了,所以我们的根组件就不用安装了,我们只需要安装根组件下面的子组件的数据就可以了。
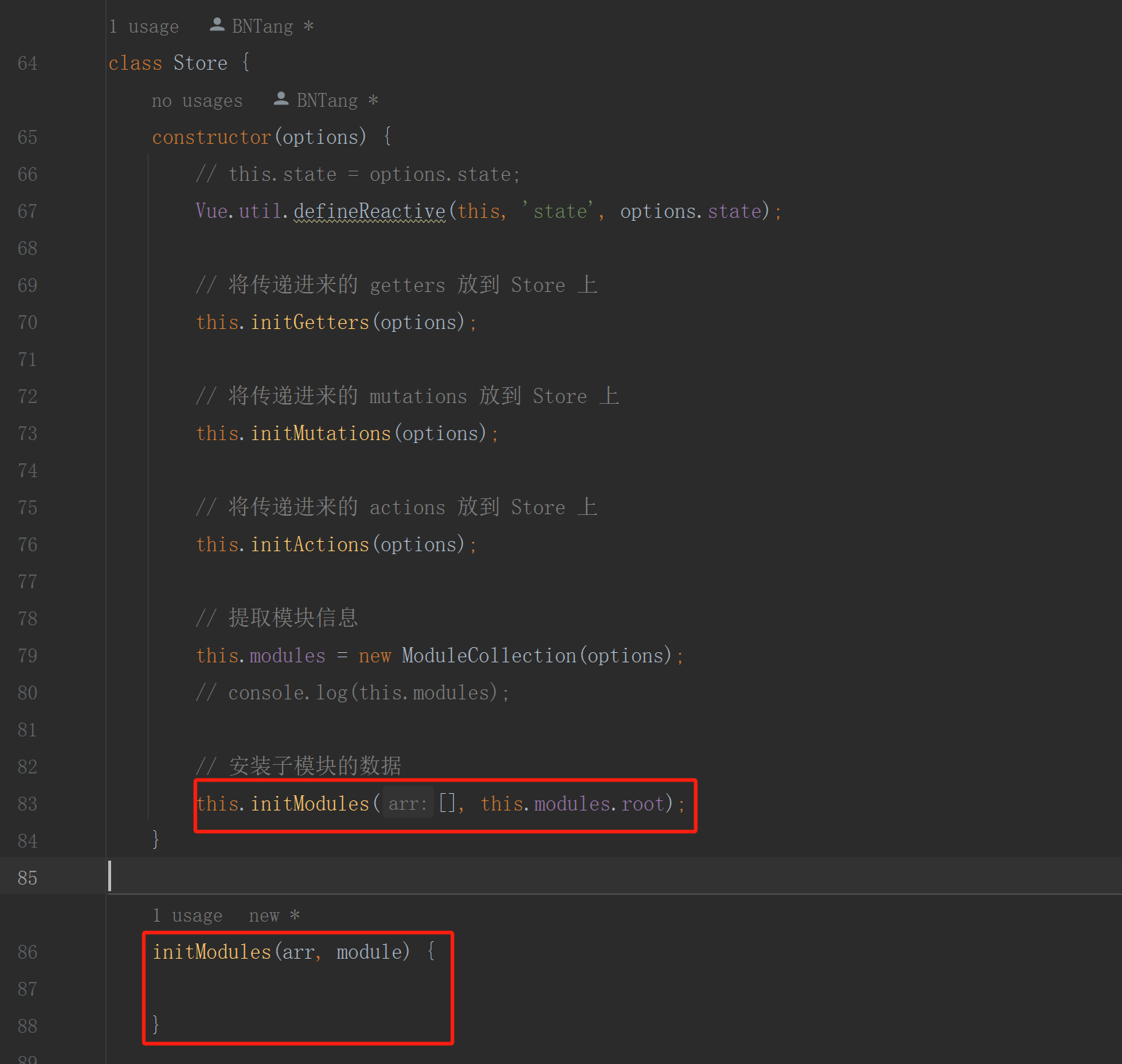
那么安装子模块的数据我们怎么安装呢?我这里直接开辟一个全新的方法来处理这件事情,安装子模块的数据,我们先来看一下代码:
// 安装子模块的数据
this.initModules([], this.modules.root);
initModules(arr, module) {
}

如上我开辟对的方法我们先来看一下这个方法的参数,第一个参数是一个空数组,第二个参数是我们的根模块。
那么我们在这个方法里面要做什么呢?我们要做的就是安装子模块的数据,那么我们怎么安装子模块的数据呢?首先我们要知道当前的模块是不是根模块,如果是根模块的话,我们就不用安装了,因为根模块已经安装完毕了,我们只需要安装根模块下面的子模块就可以了。
那么我们怎么判断当前的模块是不是根模块呢?我们可以通过 arr 这个数组来判断,如果 arr 这个数组是空数组的话,那么我们就可以判断当前的模块是根模块,如果不是空数组的话,那么我们就可以判断当前的模块是子模块。
好了我们先上代码:
initModules(arr, module) {
if (arr.length > 0) {
}
for (let moduleName in module._children) {
this.initModules(arr.concat(moduleName), module._children[moduleName]);
}
}
在 initModules 当中我添加了一个 if,一个 for,if 主要作用就是用于判断如果当前模块是子模块,那么就需要将数据安装到 this.state 上面,对应着:
if (arr.length > 0) {
}
如果当前模块不是子模块,那么就需要从根模块中取出子模块的信息来安装,对应着:
for (let moduleName in module._children) {
this.initModules(arr.concat(moduleName), module._children[moduleName]);
}
好了我们先不继续往下写,我们先来打印一下 arr,看一下 arr 是什么样子的,我们来看一下打印的结果:

通过如上结果打印我们就可以很好的根据这个结构来完善我们的代码了, 思路是这样的,如果 arr 是空数组的话,那么我们就可以判断当前的模块是根模块,如果不是空数组的话,那么我们就可以判断当前的模块是子模块。
是子模块的话我们要做的就是将子模块的数据安装到 this.state 上面,如果是根模块的话,我们就不用安装了,因为根模块已经安装完毕了,我们只需要安装根模块下面的子模块就可以了。
代码继续往下走,我们现在主要编写的代码就是实现 if (arr.length > 0) 这个判断条件的代码,说明是子模块,我们是 arr 打印结果是 [] [home] [account] [account, login] 那么我们首先要安装的是 home,然后是 account,然后是 login。
那么我们怎么安装呢?如下:
if (arr.length > 0) {
let parent = arr.splice(0, arr.length - 1).reduce((state, currentKey) => {
return state[currentKey];
}, this.state);
Vue.set(parent, arr[arr.length - 1], module._state);
}
我们先来看一下这段代码,首先我们先来看一下 arr.splice(0, arr.length - 1) 这段代码,这段代码的作用就是将 arr 数组的最后一个元素去掉,然后返回一个新的数组,这个新的数组就是我们要安装的模块的父模块的路径。
然后我们再来看一下 reduce((state, currentKey) => { return state[currentKey]; }, this.state) 这段代码,这段代码的作用就是根据父模块的路径来获取到父模块的数据,然后我们再来看一下 Vue.set(parent, arr[arr.length - 1], module._state) 这段代码,这段代码的作用就是将子模块的数据安装到父模块的数据上面。
测试结果
好了我们先来看一下代码的执行结果:

总结
好了,这篇文章我们主要是实现了安装子模块的数据,我们通过一个新的方法来安装子模块的数据,然后我们通过一个 if 来判断当前的模块是不是子模块,如果是子模块的话,我们就将子模块的数据安装到父模块的数据上面,如果不是子模块的话,我们就不用安装了,因为根模块已经安装完毕了,我们只需要安装根模块下面的子模块就可以了。
可能大家对 arr.splice(0, arr.length - 1) 这段代码不是很理解,这段代码的作用就是将 arr 数组的最后一个元素去掉,然后返回一个新的数组,这个新的数组就是我们要安装的模块的父模块的路径。
例如我们的 arr 存放的是 [home] 那么我们的 arr.splice(0, arr.length - 1) 就会返回一个空数组,这个空数组就是我们要安装的模块的父模块的路径。
空数组的话,然后又调用了 reduce,这回是空数组,那么就会返回 this.state,也就是根模块的数据,然后我们再来看一下 Vue.set(parent, arr[arr.length - 1], module._state) 这段代码,这段代码的作用就是将子模块的数据安装到父模块的数据上面。
parent 就是根模块的数据,arr[arr.length - 1] 就是我们要安装的模块的名称,module._state 就是我们要安装的模块的数据。
这是没有层级嵌套的字模块安装的情况,我们再来看一个有层级嵌套的子模块安装的情况,例如我们的 arr 存放的是 [account, login] 那么我们的 arr.splice(0, arr.length - 1) 就会返回一个 [account] 数组,这个数组就是我们要安装的模块的父模块的路径。
然后我们再来看一下 reduce((state, currentKey) => { return state[currentKey]; }, this.state) 这段代码,这段代码的作用就是根据父模块的路径来获取到父模块的数据,例如我们的父模块的路径是 [account] 那么我们就会获取到 account 模块的数据,然后我们再来看一下 Vue.set(parent, arr[arr.length - 1], module._state) 这段代码,这段代码的作用就是将子模块的数据安装到父模块的数据上面。
parent 就是 account 模块的数据,arr[arr.length - 1] 就是我们要安装的模块的名称,module._state 就是我们要安装的模块的数据。
好了,这篇文章我们主要是实现了安装模块的数据,下一篇文章将会实现安装模块的方法。
手撕Vuex-安装模块数据的更多相关文章
- MySQL通过bin log日志恢复数据|手撕MySQL|对线面试官
关注微信公众号[程序员白泽],进入白泽的知识分享星球 前言 作为<手撕MySQL>系列的第二篇文章,今天介绍一下MySQL的二进制日志(bin log),注意不要和MySQL的InnoDB ...
- 编译原理--05 用C++手撕PL/0
前言 目录 01 文法和语言.词法分析复习 02 自顶向下.自底向上的LR分析复习 03 语法制导翻译和中间代码生成复习 04 符号表.运行时存储组织和代码优化复习 05 用C++手撕PL/0 在之前 ...
- NN入门,手把手教你用Numpy手撕NN(一)
前言 这是一篇包含极少数学推导的NN入门文章 大概从今年4月份起就想着学一学NN,但是无奈平时时间不多,而且空闲时间都拿去做比赛或是看动漫去了,所以一拖再拖,直到这8月份才正式开始NN的学习. 这篇文 ...
- 第五章 Odoo 12开发之导入、导出以及模块数据
大多数Odoo 模块的定义,如用户界面和安全规则,实际是存储在对应数据表中的数据记录.模块中的 XML 和 CSV 文件不是 Odoo 应用运行时使用,而是载入数据表的手段.正是因为这个原因,Odoo ...
- 使用vuex来管理数据
最近一直工作比较忙,博客已经鸽了好久了,趁着今天是周末,写点东西吧 使用vuex来管理数据 最近一直在用vue做项目,但是却从来没真正去用过vuex,因为一直感觉很复杂,其实真正去研究一下啊,就会发现 ...
- 手写Vuex源码
Vuex原理解析 Vuex是基于Vue的响应式原理基础,所以无法拿出来单独使用,必须在Vue的基础之上使用. 1.Vuex使用相关解析 main.js import store form './s ...
- java实现二叉树的Node节点定义手撕8种遍历(一遍过)
java实现二叉树的Node节点定义手撕8种遍历(一遍过) 用java的思想和程序从最基本的怎么将一个int型的数组变成Node树状结构说起,再到递归前序遍历,递归中序遍历,递归后序遍历,非递归前序遍 ...
- Netty实现高性能IOT服务器(Groza)之手撕MQTT协议篇上
前言 诞生及优势 MQTT由Andy Stanford-Clark(IBM)和Arlen Nipper(Eurotech,现为Cirrus Link)于1999年开发,用于监测穿越沙漠的石油管道.目标 ...
- 【Python入门只需20分钟】从安装到数据抓取、存储原来这么简单
基于大众对Python的大肆吹捧和赞赏,作为一名Java从业人员,我本着批判与好奇的心态买了本python方面的书<毫无障碍学Python>.仅仅看了书前面一小部分的我......决定做一 ...
- 手撕RPC框架
手撕RPC 使用Netty+Zookeeper+Spring实现简易的RPC框架.阅读本文需要有一些Netty使用基础. 服务信息在网络传输,需要讲服务类进行序列化,服务端使用Spring作为容器.服 ...
随机推荐
- node:windows script host 錯誤 console未定义
错误背景 在开发npm包时,碰到此项报错 解决方案 选中任意js文件,选择打开方式,指定到node中即可
- Kitex微服务开发实践(ETCD服务注册)
服务注册通常用于分布式系统或微服务架构中,是一种用于管理和发现这些分布式服务的机制.它的目标是让服务能够动态地找到其他服务,并能够与其进行通信,而无需显式地配置其位置信息 本文简单讲述使用etcd进行 ...
- 如何创建Windows 10 虚拟机
一 ,新建Windows 10 虚拟机 1.1 创建新的虚拟机 1,点击创建新的虚拟机 2,选择典型,点击下一步 3,选择稍后安装操作系统,点击下一步. 4,操作系统选择windwos,版本选着Win ...
- 学好Elasticsearch系列-聚合查询
本文已收录至Github,推荐阅读 Java随想录 微信公众号:Java随想录 先看后赞,养成习惯. 点赞收藏,人生辉煌. 目录 概念 doc values 和 fielddata multi-fie ...
- Redhat 8.2 系统语言切换(英文转中文)
前提条件 确保已连上网,并且配好 yum 源 若未配好 yum 源 可参考我上一篇文章 部分 Linux 换国内源 操作步骤 安装中文语言包 dnf install glibc-langpack-zh ...
- 【page cache】回写机制
目录 writeback 回写 相关结构体 底层设备信息 初始化 部分字段说明 设备回写管理 初始化 部分字段说明 回写任务 部分字段说明 回写线程 初始化 立即唤醒 wb_wakeup wb_que ...
- 干掉 CRUD!这个API开发神器效率爆炸,无需定义MVC类!!
简介 magic-api 能够只通过 UI 界面就能完成简单常用的接口开发,能够支持市面上多数的关系性数据库,甚至还支持非关系性数据库 MongoDB. 通过 magic-api 提供的 UI 界面完 ...
- LeetCode952三部曲之三:再次优化(122ms -> 96ms,超51% -> 超91%)
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是<LeetCode952三部曲之 ...
- 【matplotlib基础】--几何图形
除了绘制各类分析图形(比如柱状图,折线图,饼图等等)以外,matplotlib 也可以在画布上任意绘制各类几何图形.这对于计算机图形学.几何算法和计算机辅助设计等领域非常重要. matplitlib ...
- Solution -「营业」「ABC 170D」Not Divisible
Description Link. 给出一个长度为 \(n\) 的序列 \(a\),求 \(\sum_{i=1}^{n}[\forall j\in[1,i)\cup(i,n],a_{j}\nmid a ...
