彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用
前言
众所周知,当子组件使用setup后,父组件就不能像vue2那样直接就可以访问子组件内的属性和方法。这个时候就需要在子组件内使用defineExpose宏函数来指定想要暴露出去的属性和方法。这篇文章来讲讲defineExpose宏函数是如何暴露出去这些属性和方法给父组件使用。注:本文中使用的vue版本为3.4.19。
看个demo
父组件index.vue的代码如下:
<template>
<ChildDemo ref="child" />
<button @click="handleClick">调用子组件的validate方法</button>
</template>
<script setup lang="ts">
import ChildDemo from "./child.vue";
import { ref } from "vue";
const child = ref();
function handleClick() {
console.log(child.value.validate);
child.value.validate?.();
}
</script>
上面的代码很简单,通过ref拿到子组件的实例赋值给child变量。然后在按钮的click事件中打印出子组件的validate方法和执行validate方法。
再来看看子组件child.vue不使用defineExpose宏的例子,代码如下:
<template></template>
<script setup>
function validate() {
console.log("执行子组件validate方法");
}
</script>
在浏览器中点击父组件的button按钮,可以看到控制台中打印的是undefined,并且子组件内的validate方法也没有执行。因为子组件使用了setup,默认是不会暴露setup中定义的属性和方法。如下图:

我们再来看看子组件child.vue使用defineExpose宏的例子,代码如下:
<template></template>
<script setup>
function validate() {
console.log("执行子组件validate方法");
}
defineExpose({
validate,
});
</script>
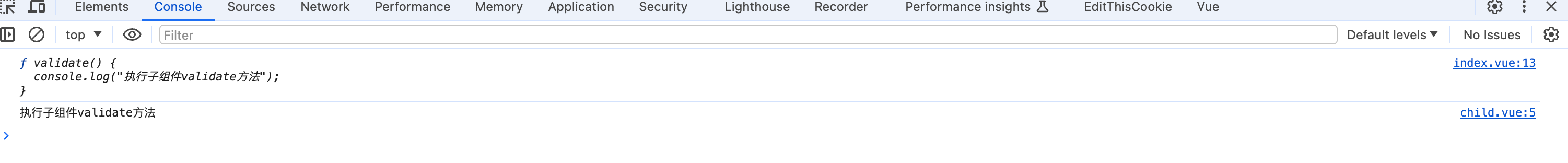
在浏览器中点击父组件的button按钮,可以看到控制台中打印的不再是undefined,子组件内的validate方法也执行了。如下图:

关注公众号:【前端欧阳】,给自己一个进阶vue的机会
加我微信heavenyjj0012回复「666」,免费领取欧阳研究vue源码过程中收集的源码资料,欧阳写文章有时也会参考这些资料。同时让你的朋友圈多一位对vue有深入理解的人。
编译后的代码
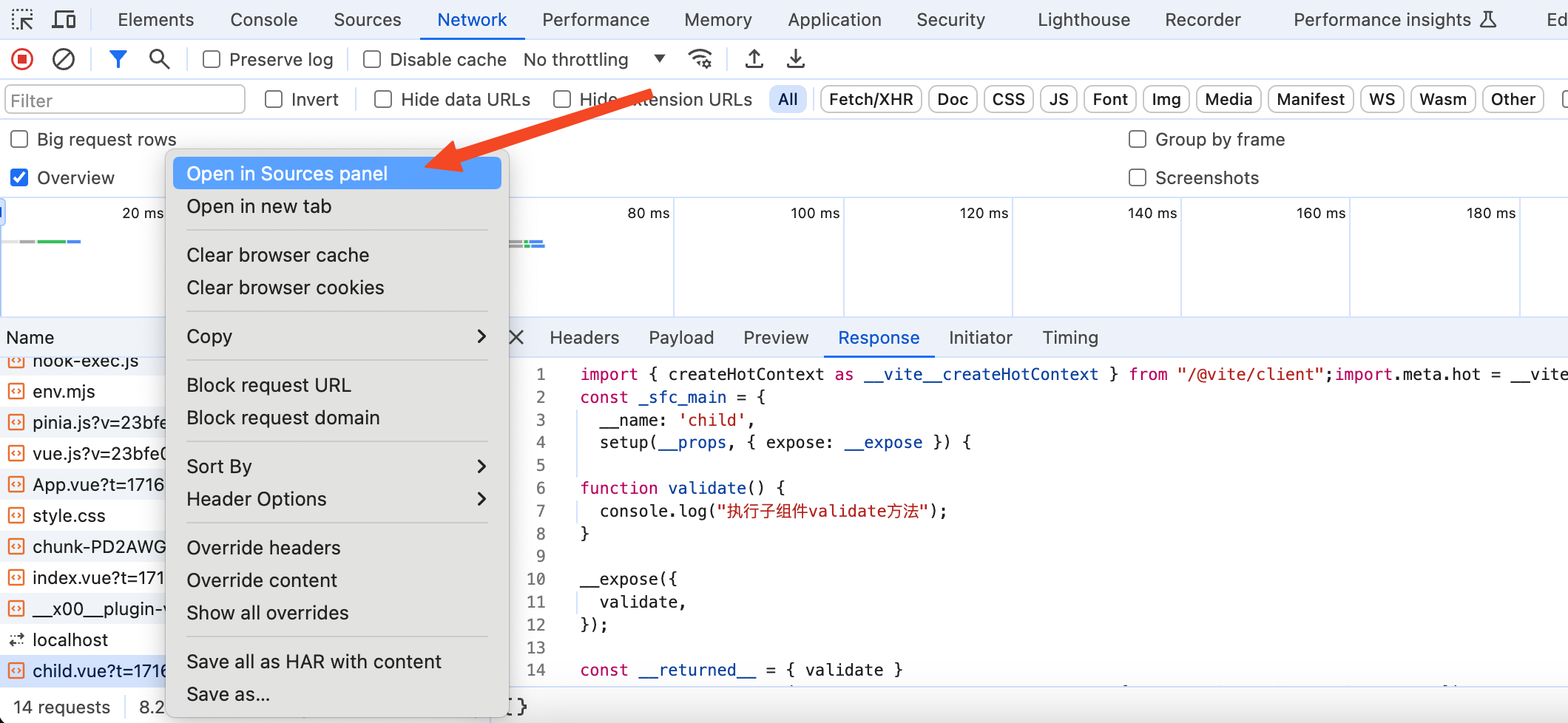
首先需要在浏览器中找到编译后的使用defineExpose宏的child.vue文件,在network面板中找到child.vue,然后右键点击Open in Sources panel就可以在source面板中找到编译后的child.vue。如下图:

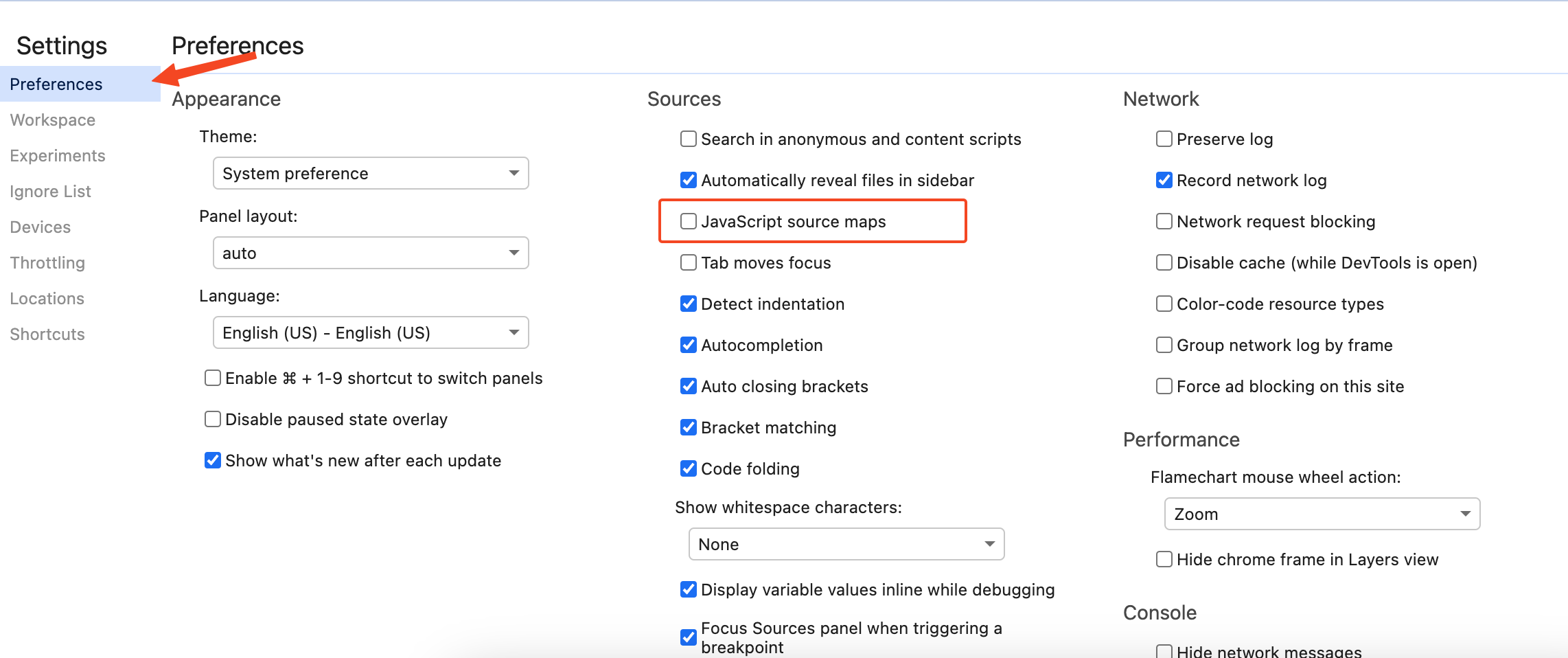
为了要在浏览器中debug,我们还需要在设置中关闭浏览器的javascript source map,如下图:

现在我们来看看编译后的child.vue文件,代码如下:
const _sfc_main = {
__name: "child",
setup(__props, { expose: __expose }) {
function validate() {
console.log("执行子组件validate方法");
}
__expose({
validate,
});
const __returned__ = { validate };
return __returned__;
},
};
function _sfc_render(_ctx, _cache, $props, $setup, $data, $options) {
return null;
}
_sfc_main.render = _sfc_render;
export default _sfc_main;
从上面可以看到_sfc_main对象中的setup对应的就是我们源代码<script setup>中的内容,并且defineExpose宏函数也不在了,变成了一个__expose方法(defineExpose宏函数如何编译成__expose方法我们会在下一篇文章讲)。如下图:

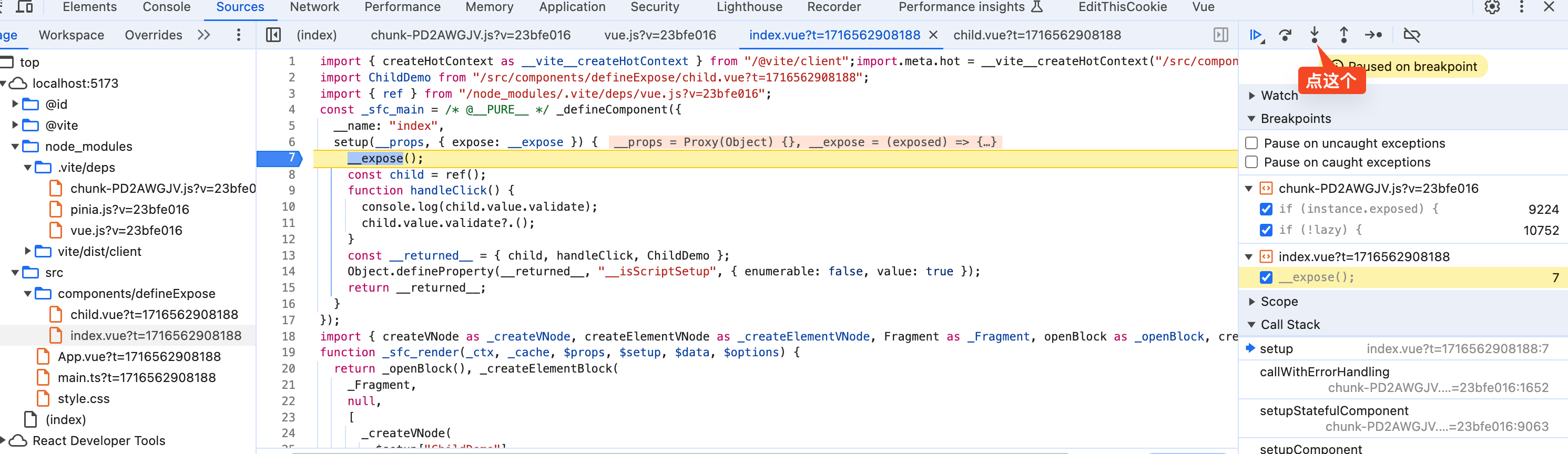
expose方法
给__expose方法打个断点,刷新页面此时断点停留在__expose方法上面。点击step into进入到__expose方法内部,如下图:

进入到__expose方法内部,我们发现__expose方法是在一个createSetupContext函数中定义的。在我们这个场景中createSetupContext函数简化后的代码如下:
function createSetupContext(instance) {
const expose = (exposed) => {
instance.exposed = exposed || {};
};
return Object.freeze({
// ...省略
expose,
});
}
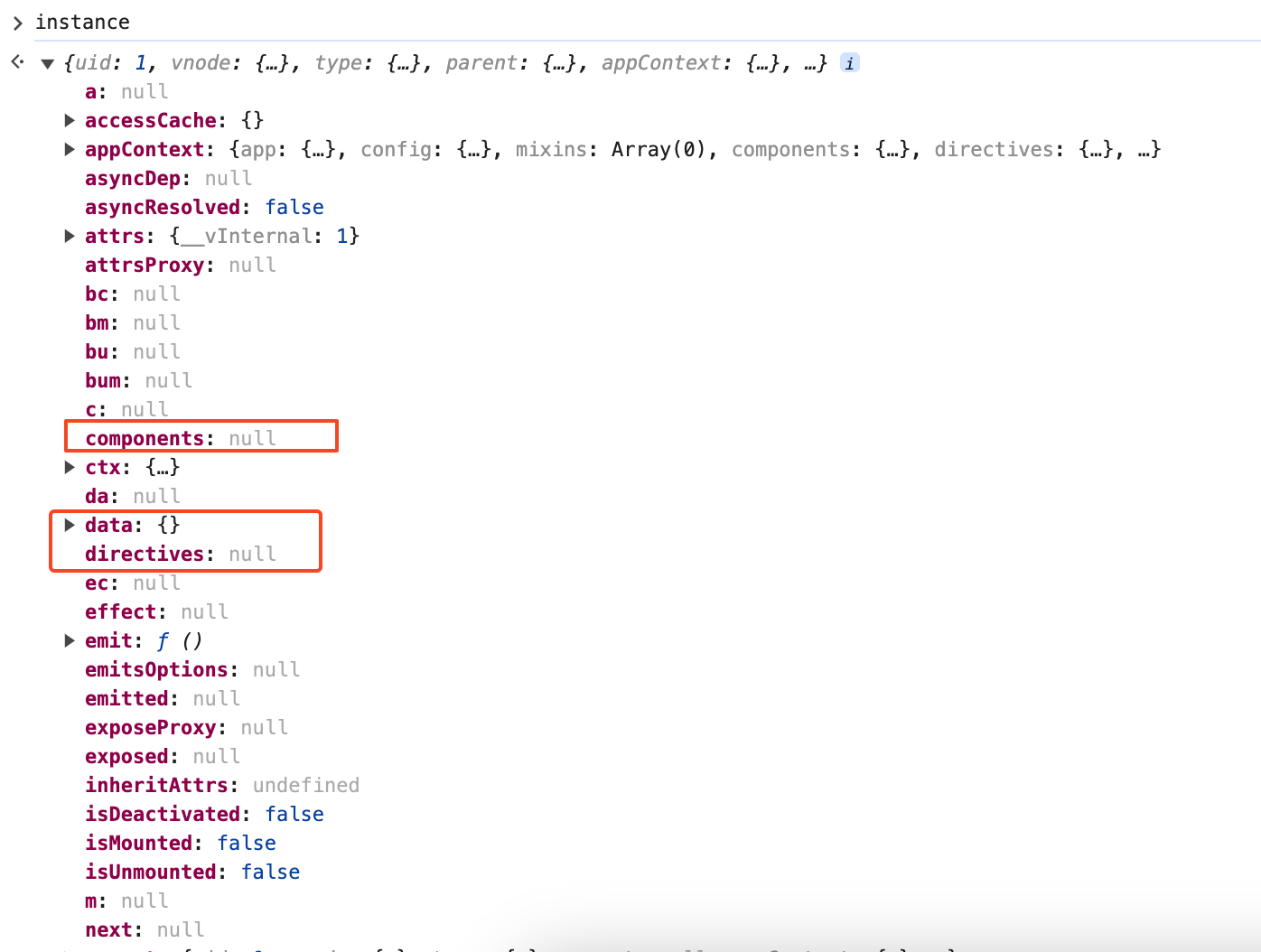
我们先来看看函数中的instance变量,我想你通过名字应该已经猜到了他就是当前vue实例对象。如下图:

在vue实例对象中有我们熟悉的data方法、directives和componens属性等。
在expose函数内部做的事情也很简单,将子组件需要暴露的属性或者方法组成的对象赋值给vue实例上的exposed属性。
父组件访问子组件的validate方法
在vue3中想要访问子组件需要使用特殊的 ref attribute,在我们这个例子中就是使用<ChildDemo ref="child" />。这样使用后就可以使用child变量访问子组件,其实在这里child变量的值就是一个名为getExposeProxy函数的返回值(后面的文章中会去详细讲解ref attribute是如何访问子组件)。
getExposeProxy函数的代码如下:
function getExposeProxy(instance) {
if (instance.exposed) {
return (
instance.exposeProxy ||
(instance.exposeProxy = new Proxy(proxyRefs(markRaw(instance.exposed)), {
get(target, key) {
if (key in target) {
return target[key];
} else if (key in publicPropertiesMap) {
return publicPropertiesMap[key](instance);
}
},
has(target, key) {
// ...省略
},
}))
);
}
}
前面我们讲过了defineExpose宏函数中定义了想要暴露出来的属性和方法,经过编译后defineExpose宏函数变成了__expose方法。执行__expose方法后会将子组件想要暴露的属性或者方法组成的对象赋值给vue实例上的exposed属性,也就是instance.exposed。
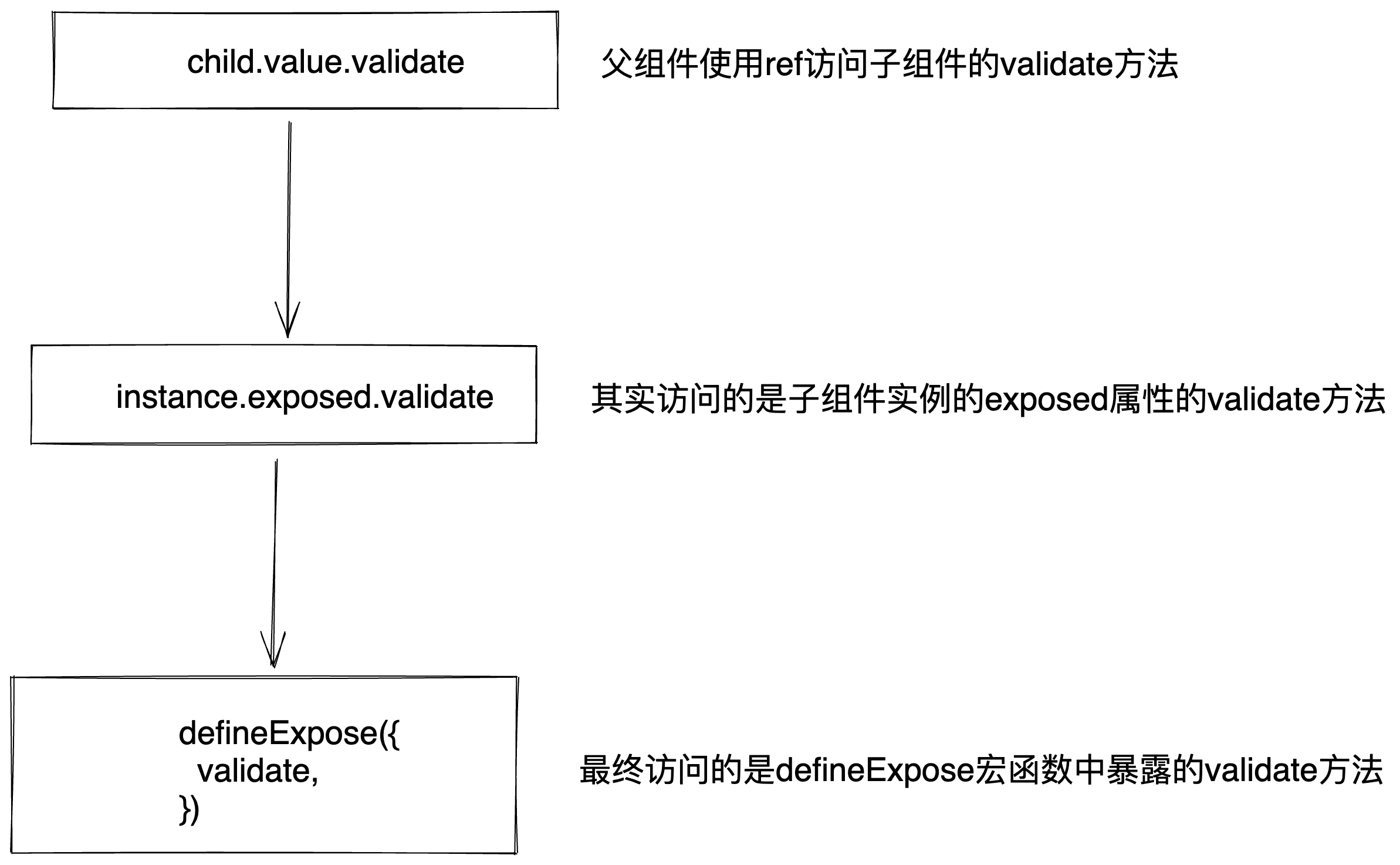
在上面的getExposeProxy函数中就是返回了instance.exposed的Proxy对象,当我们使用child.value.validate访问子组件的validate方法,其实就是访问的是instance.exposed对象中的validate方法,而instance.exposed中的validate方法就是defineExpose宏函数暴露的validate方法。如下图:

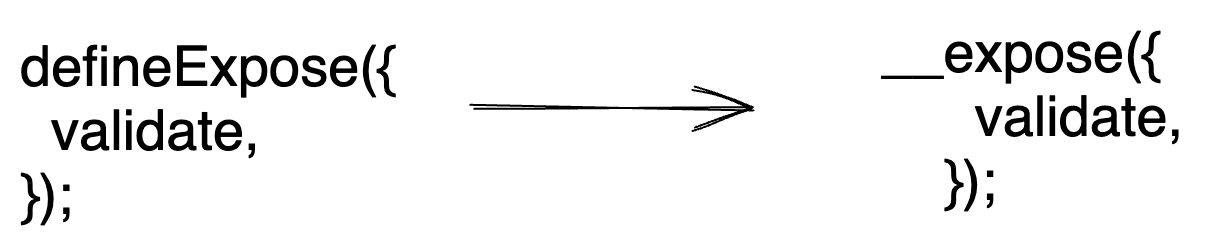
总结
父组件想要访问子组件暴露的validate方法主要分为下面四步:
子组件使用
defineExpose宏函数声明想要暴露validate方法。defineExpose宏函数经过编译后变成__expose方法。执行
__expose方法将子组件需要暴露的属性或者方法组成的对象赋值给子组件vue实例上的exposed属性,也就是instance.exposed。父组件使用ref访问子组件的
validate方法,也就是访问child.value.validate。其实访问的就是上一步的instance.exposed.validate方法,最终访问的就是defineExpose宏函数中暴露的validate方法。
关注(图1)公众号:【前端欧阳】,解锁我更多vue原理文章。
加我(图2)微信回复「666」,免费领取欧阳研究vue源码过程中收集的源码资料,欧阳写文章有时也会参考这些资料。同时让你的朋友圈多一位对vue有深入理解的人。


彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用的更多相关文章
- FrameWork模型中引入宏函数报错解决方法
如下图在Framework的一个简单维度中加入宏函数 解决办法如下图 step1: step2: PS :Cognos 10.1.1中 在cognos connection中创建数据源,为什么没有od ...
- 【转】linux内核中writesb(), writesw(), writesl() 宏函数
writesb(), writesw(), writesl() 宏函数 功能 : writesb() I/O 上写入 8 位数据流数据 (1字节) writesw() I/O 上写入 16 ...
- 来一轮带注释的demo,彻底搞懂javascript中的replace函数
javascript这门语言一直就像一位带着面纱的美女,总是看不清,摸不透,一直专注服务器端,也从来没有特别重视过,直到最近几年,javascript越来越重要,越来越通用.最近和前端走的比较近,借此 ...
- readb(), readw(), readl(),writeb(), writew(), writel() 宏函数【转】
转自:http://www.netfoucs.com/article/hustyangju/70429.html readb(), readw(), readl()函数功能:从内存映射的 I/O 空间 ...
- FrameWork中SQLServer数据源使用宏函数出错解决办法
环境:DW是SQLServer2008 建模工具:Cognos FrameWork Version:Cognos10.2 出现问题:在FM中创建查询主题,sql类型数据源,引入宏函数#CAMIDLis ...
- Report Studio值提示通过prompt宏函数给sql查询传参
场景:当我们在DW中新建了一个表,但是在FM中没有创建模型,想针对这个表直接做一个报表,那么就需要在reportstudio中直接用sql来查询,为了追求查询速度,我们可以把页面用户选择的条件直接传给 ...
- SAS学习笔记44 宏函数
类SAS函数的宏函数 该部分函数共5个,其无论是名字.语法.功能都与SAS函数类似,只是在函数名前多了一个“%”.这5个宏函数分别是: %INDEX %LENGTH %SCAN %SUBSTR %UP ...
- #define定义宏函数 的正确使用
如何使用宏来定义一个自定义函数呢?首先我们来看下面这段代码 #define SQUARE(x) x*x int main() { int a = 5; printf("SQUARE(a): ...
- 终于搞懂了vue 的 render 函数(一) -_-|||
终于搞懂了vue 的 render 函数(一) -_-|||:https://blog.csdn.net/sansan_7957/article/details/83014838 render: h ...
- C++中的间接宏函数
宏函数对于每个C++程序员都决不陌生,就算是初出茅庐的C++程序员也知道如何定义.使用宏函数. 但是当初学者看到类似于以下这种宏函数嵌套的时候,可能还是会比较嘀咕, #define CONVERT ...
随机推荐
- HDC2021技术分论坛:鸿蒙智联平台——智能硬件伙伴的最佳拍档
作者:chengjie,鸿蒙智联生态服务平台运营经理 您在产品开发和运营过程中是否遇到过以下问题: 产品开发千头万绪,无从下手?产品上市后不能清晰地了解消费者的使用情况?用户的意见无法及时传递和答复, ...
- k8s之持久存储卷PV和PVC
一.简介 在前边文章中可以看到,Kubernetes中依赖后端存储包括:NFS.Ceph.块存储等存储设备实现数据的远程存储以及数据持久化. 使用这些网络存储资源需要工程师对存储有一定的了解,并需要在 ...
- Ez_pycode_dis qsnctfwp
Python字节码基础 下载相关文件并打开,其中为 Python 字节码. 字节码格式为 源码行号 | 指令在函数中的偏移 | 指令符号 | 指令参数 | 实际参数值 根据上述字节码格式以及文件内容开 ...
- 一周涨 15k Star 的开源项目「GitHub 热点速览」
你训练大语言模型(LLM)用的什么框架?有没有想过不用框架训练 GPT-2? GitHub 上就有这么一位大神(Andrej Karpathy),他仅用大约 1k 行的 C 代码就完成了 GPT-2 ...
- 鸿蒙HarmonyOS实战-ArkUI组件(Image)
一.Image 在HarmonyOS中,Image组件是用于显示图像文件的UI组件.它可以显示本地图像文件或远程URL地址的图像文件.Image组件的实现方式比较简单,只需提供图像文件路径或URL地址 ...
- WPF开发随笔收录-查看PDF文件
一.前言 在项目的开发过程中,涉及到查看服务器生成的pdf报告文件的查看,起初的方案是通过spire.pdf这个库来将pdf文件转换成图片,然后在进行查看.但是经常被吐槽预览不清晰,后面上网发现了一个 ...
- 力扣138(java)- 复制带随机指针的链表(中等)
题目: 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点. 构造这个链表的 深拷贝. 深拷贝应该正好由 n 个 全新 节点组成,其 ...
- 成本节省 50%,9人团队使用函数计算开发 wolai 在线文档应用
简介: 通过使用函数计算,wolai 的前端工程师们就可以把从前到后的一整套开发流程负责起来,我们的研发迭代速度非常快. 作者| 马锐拉(wolai.com 创始人) 我们的日常工作场景几乎离 ...
- WPF 从 RGB 字符串转纯色颜色画刷的方法
本文告诉大家几个方法用来从 RGB 字符串转纯色的 SolidColorBrush 画刷 在 Windows 下,约定的编程规范里,颜色的 RGB 的字符串表示方法是 #[A]RGB 的格式,一定是 ...
- dotnet 5 的 bin 文件夹下的 ref 文件夹是做什么用的
本文来和大家聊聊在 dotnet 5 和 dotnet 6 或更高版本的 dotnet 构建完成,在 bin 文件夹下,输出的 ref 文件夹.在此文件夹里面,将会包含项目程序集同名的 dll 文件, ...
