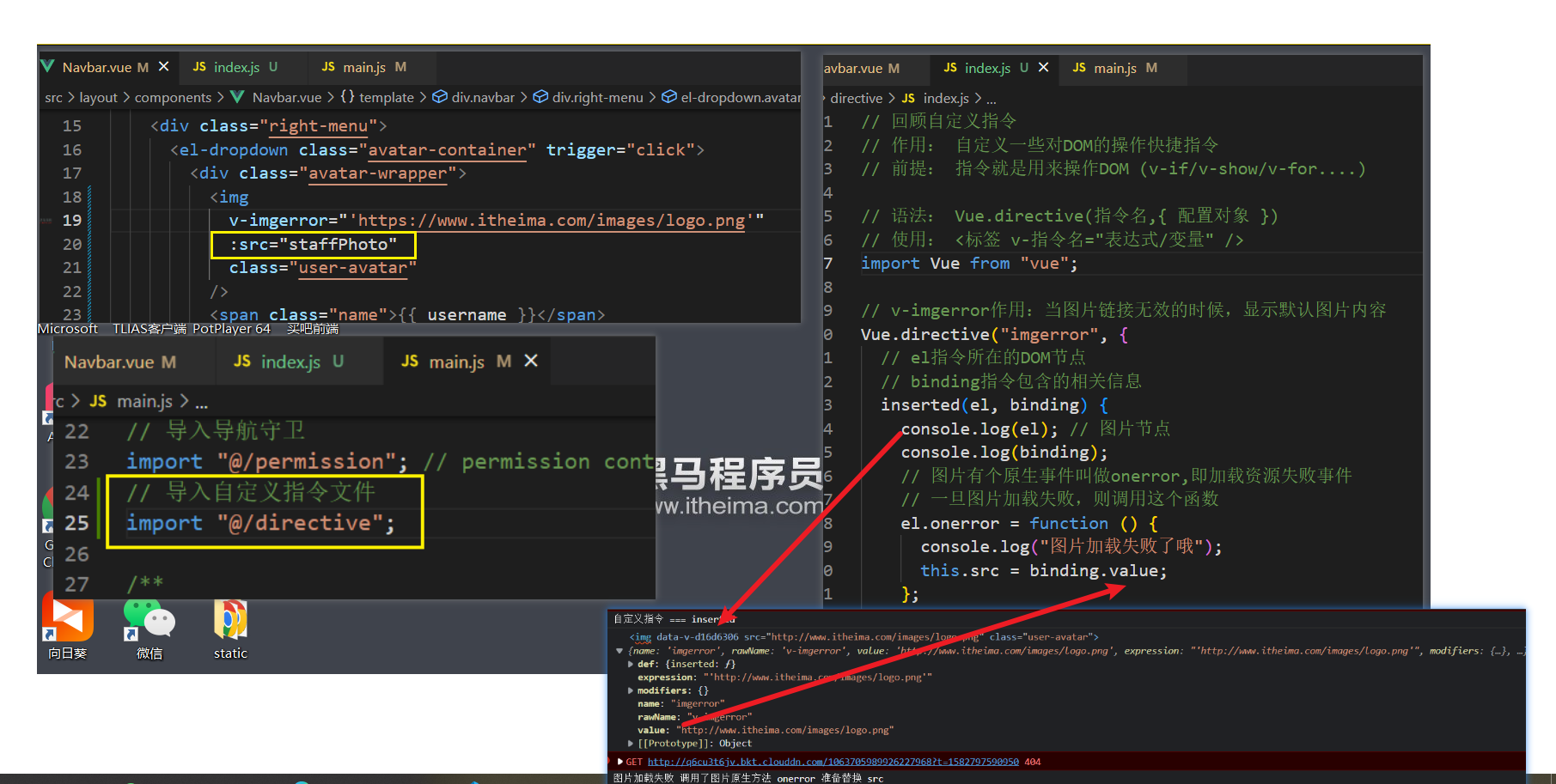
自定义指令 v-imgerror 当图片的 src 资源 无效 就替换 默认的 src 显示图片

// 回顾自定义指令 // 作用 : 自定义一些对dom操作的快捷指令
// 前提:指令就是用来操作 dom (v-if /v-show/v-for ....) // 语法:Vue.directive(指令名字,{配置对象})
// 使用:<标签 v-指令名=“表达式/变量名” />
import Vue from "vue";
// console.log("自定义指令文件");
// 设置一个 v-imgerror 指令 作用:当图片链接无效的时候 显示默认的图片内容
Vue.directive("imgerror", {
// el 指令所在的 DOM 节点
// binding 指令包含的相关信息
inserted(el, binding) {
console.log("自定义指令 === inserted");
console.log(el, binding);
// 图片有一个原生的事件叫做 onerror 即加载资源 src 失败就会调用这个事件
// 一旦图片加载失败 就会调用这个函数
el.onerror = function () {
console.log("图片加载失败 调用了图片原生方法 onerror 准备替换 src ");
this.src = binding.value;
};
},
});
自定义指令 v-imgerror 当图片的 src 资源 无效 就替换 默认的 src 显示图片的更多相关文章
- Bootstrap中data-src无法显示图片,但是src可以
在学习bootstrap时,书中的源码是用的data-src来定义图像位置,但是我在使用的时候无法显示图片:data-src可以在img标签中使用来显示图片吗?我使用src可以,而是用data-src ...
- Spring MVC 上传、下载、显示图片
目录 1. 准备工作 1.1 数据库表准备 1.2 实体类 User 和 Mapper(DAO) 1.3 pom.xml 依赖包 1.4 SSM 框架的整合配置 2. 控制器 UserControll ...
- Android:ImageView控件显示图片
1)android显示图片可以使用imageView来呈现,而且也可以通过ImageButton来实现给button添加图片. 2)在创建一个ImageView后,显示图片绑定元素是:android: ...
- 关于springmvc 只能在index.jsp页面显示图片的处理办法jsp页面无法显示图片
首先,已经配置好了mvc对静态资源的处理 只有index,jsp可以显示图片 其他页面同样的代码则不显示 后来折腾了半天,发现 index是static的父目录的级别文件 可以向下访问 但是其他的js ...
- Qt自适应大小显示图片,添加菜单
由于后面的图像处理需要UI,OpenCV自带也不怎么会,MFC实在懒得学的.听同学说Qt不错,就用Qt做UI了. 本文主要介绍三个内容:在Qt Creator中使用OpenCV2.Qt中自适应显示图片 ...
- 用android代码显示图片的一部分源码
ShowPoritionPictureActivity代码: [java] <span style="font-size:16px;"> package com.iwi ...
- 设置批量商品优惠、如何修改ZenCart产品显示图片的大小
利用下面的方法,可以实现: 买一送一.买一件第二件5折.买三件优惠10%等功能. 管理页面 - 商品管理 - 价格管理 - (选择商品) - 编辑 - 添加空白折扣. 应用上面的办法,能够完成:买一送 ...
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- vue_简介_渐进式 js 框架_内置指令_自定义指令_自定义插件
vue 尤雨溪 华裔 Google 工程师 遵循 MVVM 模式 编码简洁,体积小,运行效率高,适合 移动 / PC 端 开发 动态构建用户界面: 异步获取后台数据,展现到页面 渐进式 js 框架 渐 ...
随机推荐
- 平衡树之Splay树详解
认识 Splay树,BST(二叉搜索树)的一种,整体效率很高,平摊操作次数为\(O(log_2n)\),也就是说,在一棵有n个节点的BST上做M次Splay操作,时间复杂度为\(O(Mlog_2n)\ ...
- 【REGX】正则表达式 选中空白行
参考地址: https://www.cnblogs.com/peijyStudy/p/13201576.html VScode并列替换不够智能,我需要等行粘贴,结果SHIFT+ALT复制内容粘贴上去就 ...
- fatal error: GL/osmesa.h: No such file or directory
安装mujoco报错: fatal error: GL/osmesa.h: No such file or directory 解决方法: sudo apt install libosmesa6-de ...
- 记一次 .NET某环境监测系统 崩溃分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他们的程序崩溃了,也自己分析了下初步结果,让我帮忙再确认下,既然让我确认,那就开始dump分析之旅吧. 二:WinDbg 分析 1. 为什么会崩溃 wi ...
- 树莓派CM4(三): 定制自己的树莓派镜像
1. 镜像下载 使用树莓派最新的镜像Raspberry Pi OS Lite,内核版本6.6 下载链接 https://downloads.raspberrypi.com/raspios_lite_a ...
- 手把手教你利用鸿蒙OS实现智慧家居·LOT上云项目
手把手教你利用鸿蒙OS实现智慧家居·LOT上云项目 一.前言 今天使用鸿蒙OS,做一个LOT上云的智慧家居项目.我们想实现的场景是这样的:云端WEB有一个控制界面,能够操控家房间里的灯和风扇,同时将房 ...
- YOLOv10添加输出各类别训练过程指标
昨天有群友,在交流群[群号:392784757]里提到了这个需求,进行实现一下 V10 官方代码结构相较于 V8 稍微复杂一些 yolov10 是基于 v8 的代码完成开发,yolov10 进行了继承 ...
- 神经网络之卷积篇:详解单层卷积网络(One layer of a convolutional network)
详解单层卷积网络 如何构建卷积神经网络的卷积层,下面来看个例子. 已经写了如何通过两个过滤器卷积处理一个三维图像,并输出两个不同的4×4矩阵.假设使用第一个过滤器进行卷积,得到第一个4×4矩阵.使用第 ...
- Vue3.5新增的baseWatch让watch函数和Vue组件彻底分手
前言 在Vue 3.5.0-beta.3版本中新增了一个base watch函数,这个函数用法和我们熟知的watch API一模一样.区别就是我们之前用的watch API是和Vue组件以及生命周期是 ...
- Android Adapter分页显示异常: 首页数据在屏幕内全显示,无法上滑分页
前情提要: Android 端Adapter分页,下拉刷新,上滑分页, 原有流程:上滑时,滑动触及底部,触发Adapter的onScrolled的方法 异常情况:第一页数据完全显示,导致上滑时,未触及 ...
