manim边学边做--无向图
无向图属于数学中的图论这一学科,
所谓无向图G,就是由顶点集V(非空集合)和边集E(由V中元素构成的无序二元组的集合)组成的图,
可表示为G=(V,E)。
在无向图中,边没有方向,即从顶点A到顶点B的边与从顶点B到顶点A的边是相同的。
无向图简洁直观,常用于描述社交网络,交通网络以及电子电路等等。
在社交网络中,用户可以被视为顶点,而用户之间的关系则可以被视为边。
因为好友关系通常是双向的,没有明确的方向性,非常适合用无向图来表示。
在城市交通规划中,可以将各个路口或交通节点视为顶点,而将路口之间的道路或交通线路视为边。
因为道路通常是双向通行的,所以也适合用无向图来表示。
在电子电路设计中,可以将各个电子元件(如电阻、电容、电感等)视为顶点,而将元件之间的连接关系(如导线连接)视为边。
无向图可以表示这种电路结构,因为电路中的电流和信号通常是双向传输的。
下面介绍manim中绘制无向图的对象Graph。
1. 主要参数
无向图对象Graph主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| vertices | list | 图的顶点列表 |
| edges | list | 图的边列表,每个边 |
| labels | dict | 顶点是否显示标签文本 |
| label_fill_color | str | 标签的背景色 |
| layout | str | 图中定点的布局方式 |
| layout_config | dict | 配置如何布局图中各个顶点 |
| layout_scale | float | 图各个顶点布局的比例 |
| vertex_type | Mobject | 顶点的类型,不一定是点,也可以是manim中其他的对象 |
| vertex_config | dict | 顶点相关的配置 |
| vertex_mobjects | dict | 一系列的顶点对象 |
| edge_type | Mobject | 边的类型,不一定是线,也可以是manim中其他的对象 |
| edge_config | dict | 边相关的配置 |
| paritions | list | |
| root_vertex | dict |
这些参数中,vertices和edges相关的参数(比如xxx_type,xxx_config)比较好理解。
labels参数设置是否需要显示顶点的标签,默认是把vertices的数值作为标签的内容。
layout参数内置了多种现成的布局方式:
'circular','kamada_kawai''partite''planar''random''shell''spectral''spiral''spring''tree'
layout_config参数可以对上面现成布局方式的进行微调。
最后两个参数paritions和root_vertex比较特殊,
paritions只能在layout设置为'partite'时使用,用来生成层状的图(比如描述神经网络的图),
paritions用来设置每一层包含哪些顶点;
root_vertex只能在layout设置为'tree'时使用,用来树状图,
root_vertex用来设置树的根节点。
后面的示例会演示如何使用paritions和root_vertex来生成层状和树状的无向图。
2. 主要方法
无向图Graph的方法主要用来动态改变无向图,比如添加或删除顶点和边。
| 名称 | 说明 |
|---|---|
| add_edges | 增加无向图的边 |
| add_vertices | 增加无向图的顶点 |
| remove_edges | 删除无向图的边 |
| remove_vertices | 删除无向图的顶点 |
| change_layout | 动态改表无向图的结构 |
| from_networkx | 从networkx来生成无向图 |
networkx是另一个常用的Python库,用于创建、操作和研究复杂网络的结构。
Graph对象可以直接根据networkx的对象生成图。
3. 使用示例
下面通过示例了解Graph对象的使用。
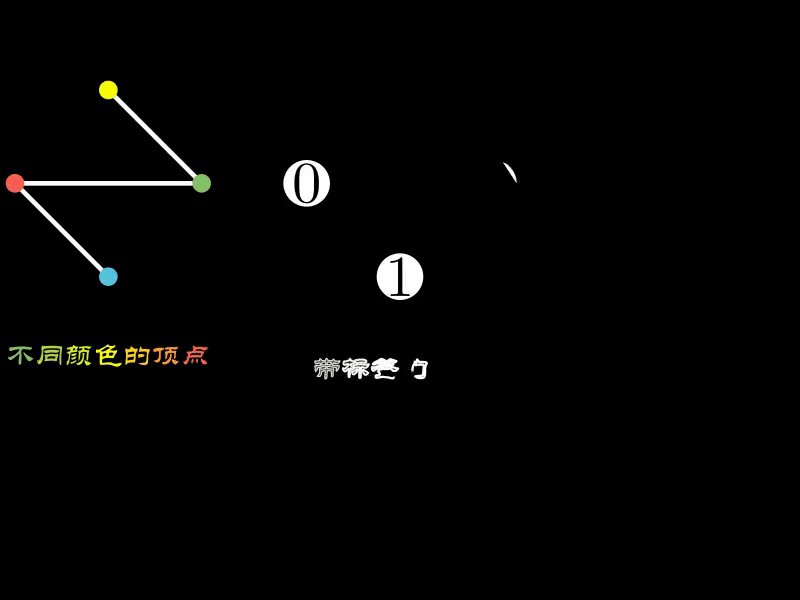
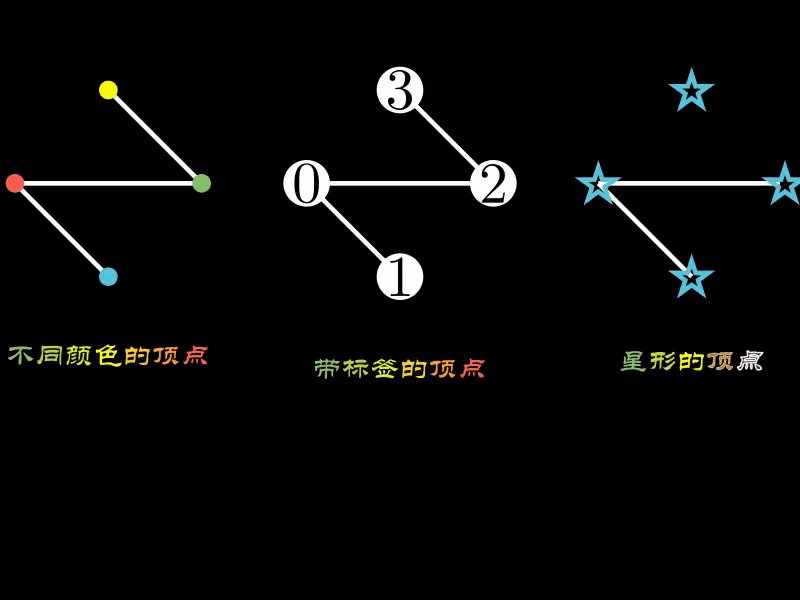
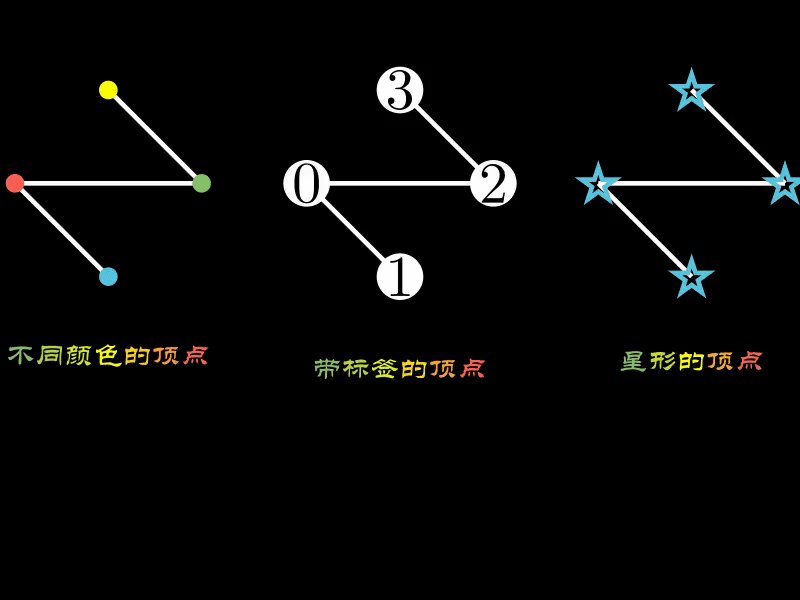
3.1. 顶点的配置
顶点默认是Dot对象,可以设置其大小和颜色,也可以添加标签,也就是在顶点中显示文字。
更进一步,设置可以改变顶点的形状,使用manim中的其他几何对象来作为图的顶点。
# 不同颜色的设置
graph = Graph(
vertex_config={
0: {"color": RED},
# ...
},
)
# 顶点显示标签
graph = Graph(
labels=True,
)
# 星形顶点
graph = Graph(
vertex_config={"outer_radius": 0.15},
vertex_type=Star,
)

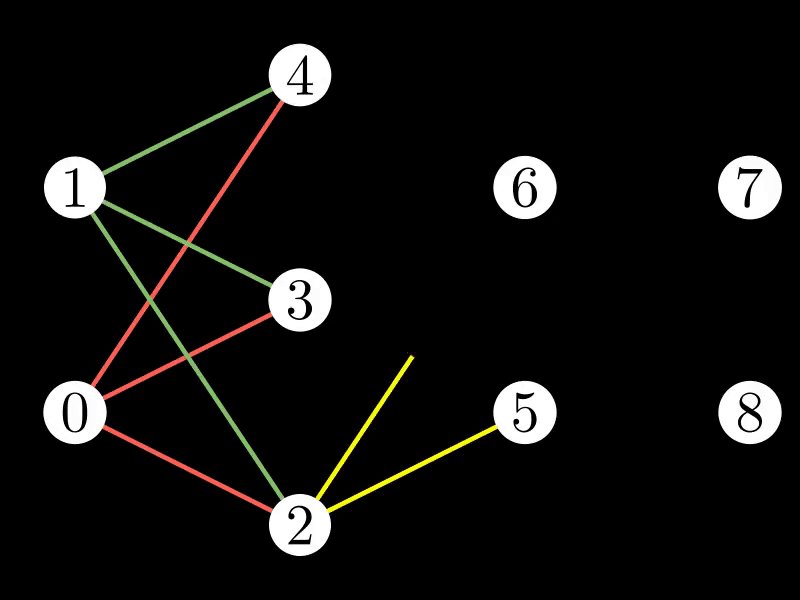
3.2. 边的配置
无向图的边也和顶点一样,可以设置颜色,粗细等属性,此外还可以将默认的直线改成虚线。
# 边的颜色
graph = Graph(
edge_config={
(0, 1): {"color": RED},
# ...
},
)
# 边的粗细
graph = Graph(
edge_config={
(0, 1): {"stroke_width": 1},
# ...
},
)
# 虚线
graph = Graph(
edge_type=DashedLine,
)

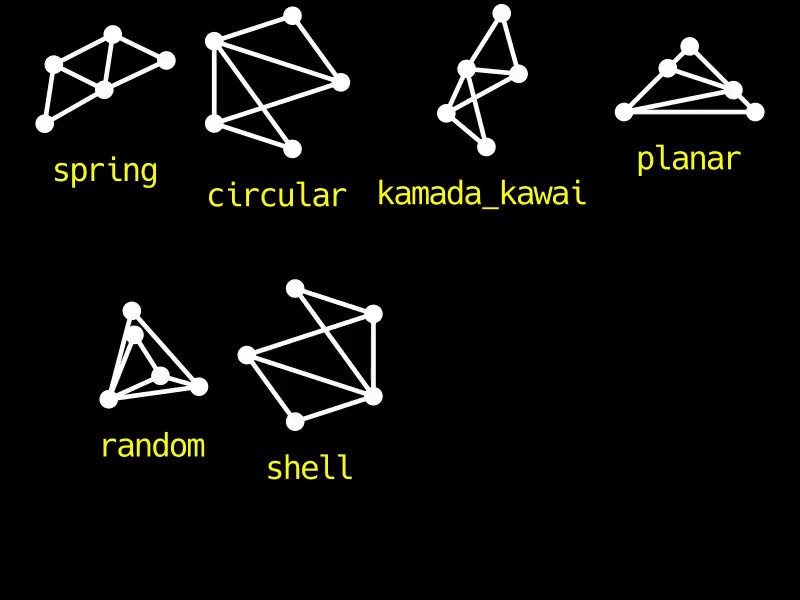
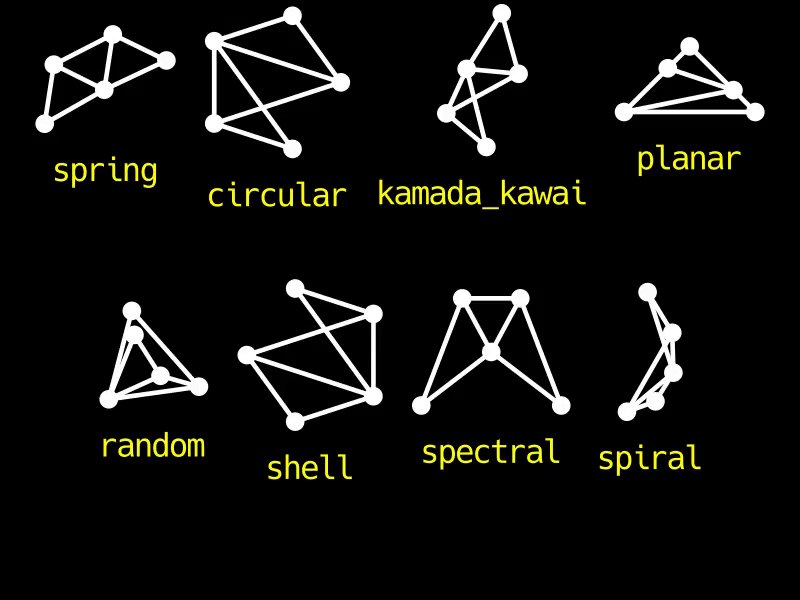
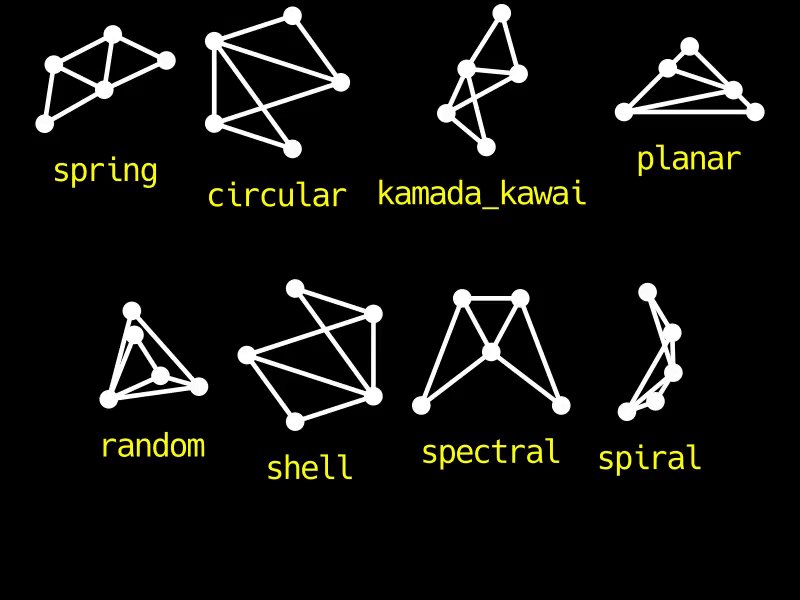
3.3. 内置的layout
上面的示例中,我们只能控制无向图的顶点和边的数量,而无法控制它的形状和布局,
manim为我们内置了多种不同的布局方式,直接使用这些内置的布局方式可以节约很多时间。
for layout in [
"spring",
"circular",
"kamada_kawai",
"planar",
"random",
"shell",
"spectral",
"spiral",
]:
graph = Graph(
layout=layout,
)

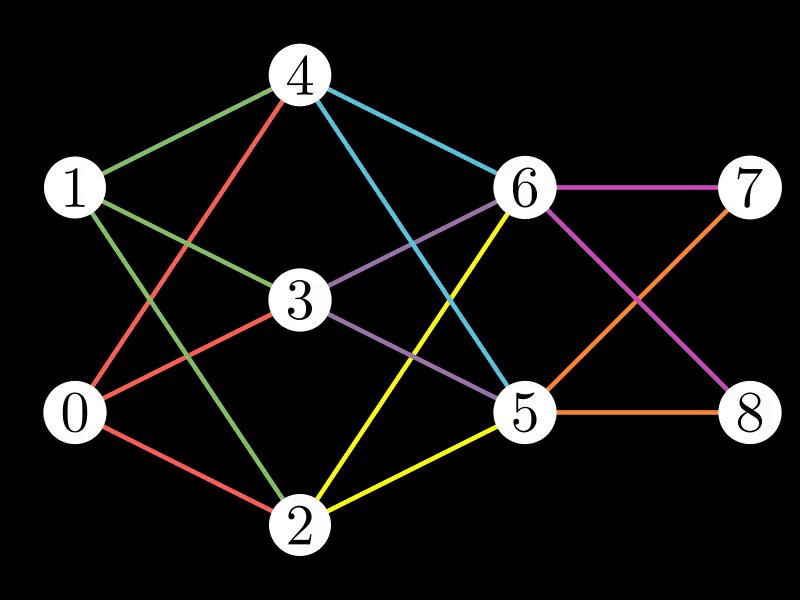
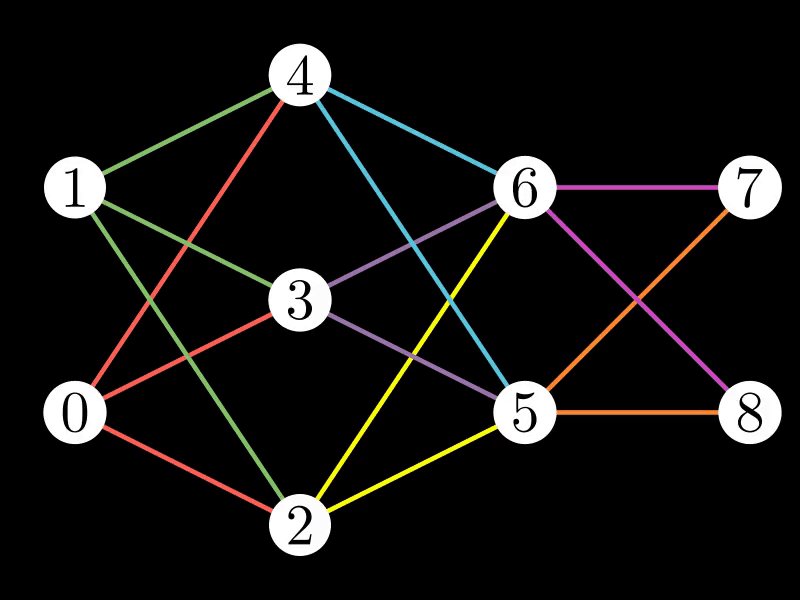
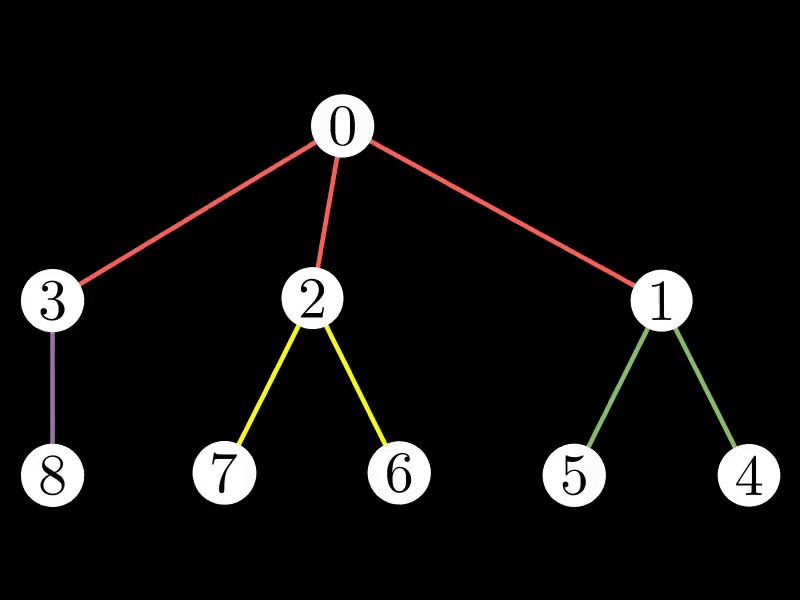
3.4. 层状图
层状图的布局需要配合参数partitions一起使用,partitions中决定每一层中有哪些顶点。
神经网络的结构图就是一个典型的层状图。
下面的示例中,通过partitions参数中定义了4个层。
partitions = [[0, 1], [2, 3, 4], [5, 6], [7, 8]]
graph = Graph(
layout="partite",
partitions=partitions,
)

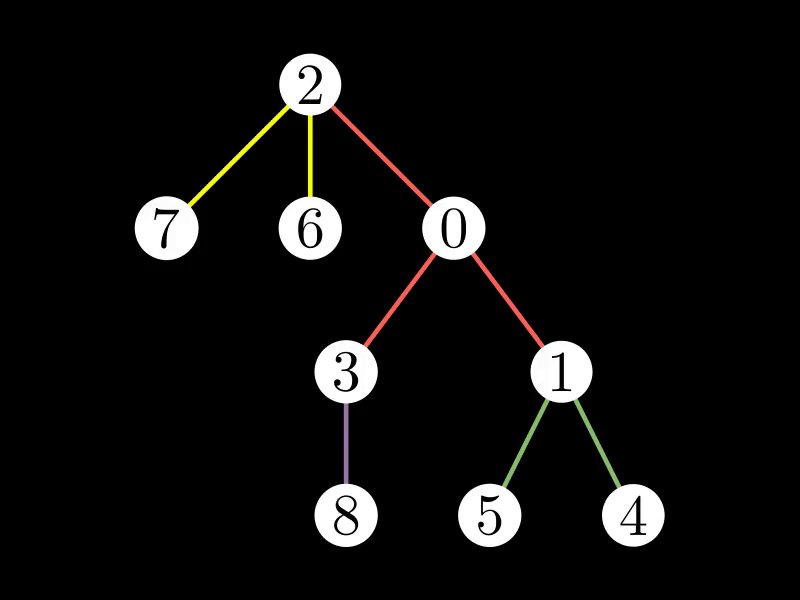
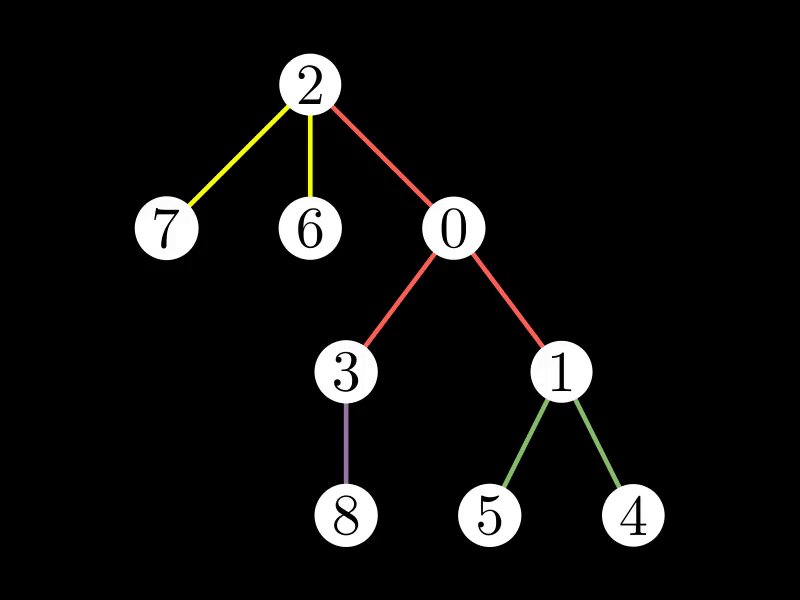
3.5. 树状图
树状图的布局需要配合参数root_vertex一起使用,root_vertex定义了树的根顶点是哪个。
下面的示例中,先设置root_vertex为顶点0,再把root_vertex改为顶点2。
# 初始的树
graph = Graph(
layout="tree",
root_vertex=0,
)
# 修改根节点
graph2 = Graph(
layout="tree",
root_vertex=2,
)

4. 附件
文中完整的代码放在网盘中了(graph.py),
下载地址: 完整代码 (访问密码: 6872)
manim边学边做--无向图的更多相关文章
- 学EE做硬件找工作不如学CS做软件,为什么会这样?
学EE做硬件找工作不如学CS做软件,为什么会这样? 电子工程(EE)就业最好的方向居然是转计算机,也许让有的人觉得很不公平,EE也是很重要的学科,我们学习也很努力,为什么就业会不如CS?也有的人好奇, ...
- 牛腩学Kotlin做Android应用
牛腩学Kotlin做Android应用,蹭热度视频,边学边做, 01-kotlin插件安装及hello world 02-kotlin基础语法速览 哔哩哔哩观看地址:http://www.bilibi ...
- php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习)
php实现记忆化递归--以斐波那契数列为例(还是以边学边做为主,注重练习) 一.总结 1.递归不优化的话,30层开外就有点吃力了 2.php因为定义变量的时候不用定义变量类型,所以数组里面的类型也是p ...
- html5-3 html5标签(热点地图如何实现)(边学边做)
html5-3 html5标签(热点地图如何实现)(边学边做) 一.总结 一句话总结:热点地图用绝对定位实现. 1.自定义列表怎么弄? dl 自定义列表dt 自定义标题dd 自定义列表内容 2. ...
- 第一份开发工作,边学边做android
我刚刚毕业,在培训学校学的Java web开发,虽然学的没有大学生那么丰富细致,没有他们理论基础扎实,但是这是我学习软件开发的唯一方式了. 从小学我学习就是倒数2.3等,所有人都认为我是个没法学习的孩 ...
- 边学边做,简单的 GraphQL 实例
项目中有功能要调用 API,对方 API 用的是 GraphQL 实现,就简单学了下,感叹技术进步真快,Facebook 发明的这玩意儿咋这么牛逼,使前端开发人员变得主动起来,想要什么接口.返回什么结 ...
- LabVIEW Actor Framwork (2)________ 边学边做server&client
回顾下初始需求: 现在要做一个类似聊天的demo,一个server端,若干个client端:首先是server启动,通过server可以打开若干个client端,然后每个client可以独立给serv ...
- 牛腩学ASP.NET CORE做博客(视频)
牛腩学习ASP.NET CORE做的项目,边学边做. 目录: 01-dotnetcore网站部署到centos7系统上(时长 2:03:16) 02-前期准备及项目搭建 (时长:0:23:35) 03 ...
- 牛腩学用MUI做手机APP
斗鱼直播间直播学习撸码,最终目标是用MUI做一个手机APP(暂定android平台,攒钱买IPHONE 7SE!!!),直播内容含整个软件APP的制作过程(含后台接口的制作,放到自己买的阿里云服务器, ...
- 技术的止境(客户价值第一,快速实现第二,边做边学,迅速成为牛人。紧贴客户的需求去做技术,立于不败之地。追求的目标:把一项产品去做好,用产品去养活自己和家人)good
作为一个依靠技术来谋生的程序员,我最近一直在思考一个问题,有限的生命里,面对无限的技术更新,我要研究到什么程度才能算是完成我的成为技术大牛的目标呢?换而言之,那就是技术的止境在哪儿呢?深入的思考下去, ...
随机推荐
- 【ElasticSearch】数据迁移方案
一.需求背景 ES环境要从单机迁移到集群上面 现在已有的数据也要搬过去,有几个索引三四千万数据大概 二.实现方案 有两种,使用ElasticDump和LogStash的ES插件 1.ElasticDu ...
- 【Kafka】02 原生集群部署
基于大数据教程的环境: 192.168.101.11 centos7-01 192.168.101.12 centos7-02 192.168.101.13 centos7-03 搭建Kafka环境需 ...
- 【JavaScript】从N个下拉动态监听改变的option值
同事因为这个问题人傻了,是从Ajax请求获取的动态数据遍历的表格 然后表格行的单元格又有下拉选择,有N个下拉,要取出选择的值进行二次请求 <select name="A" i ...
- 2024年 智能机器人元年 —— 国内的智能机器人(humanoid)公司当下最大的压力(最为急迫的任务)是什么?
可以说,2024年是人形机器人的元年.我国在去年年底将发展智能机器人立为了第一线的重要科技发展方向,并计划在2024年.2025年建立出完整的产业链条,并培育出几家成熟的行业领先的智能机器人公司.而我 ...
- 【转载】 PID算法的解析
原文来自DF创客社区地址:http://www.dfrobot.com.cn/community/thread-14783-1-1.html ----------------------------- ...
- 【转载】 CV往哪卷?李飞飞指出三颗「北极星」:具身智能,视觉推理和场景理解
原文地址: https://news.cnblogs.com/n/720105/ 新智元报道 编辑:LRS ============================================== ...
- 纪念IE浏览器退役,哈哈哈!!!
网址: https://haokan.baidu.com/v?pd=wisenatural&vid=16024148879625055169 ========================= ...
- 在线flex布局----自己写的一个flex布局的小玩意,需要的私聊加关注0.0
- 9组-Beta冲刺-2/5
一.基本情况(15分) 队名:不行就摆了吧 组长博客:9组-Beta冲刺-2/5 GitHub链接:https://github.com/miaohengming/studynote/tree/mai ...
- 如何将一个模块文件编译到Linux内核中?
很多粉丝在群里提问,如何把一个模块文件编译到内核中或者独立变异成ko文件.本文给大家详解讲解. 1. 内核目录 Linux内核源代码非常庞大,随着版本的发展不断增加.它使用目录树结构,并且使用Make ...
