React Native 打包 App 发布 iOS 及加固混淆过程
React Native 打包 App 发布 iOS 及加固混淆过程
摘要
本文将介绍如何使用 React Native 打包并发布 iOS 应用到 App Store,并介绍了如何进行应用的加固和混淆过程。
引言
发布 iOS 应用到 App Store 是一个相对复杂的过程,需要使用 Mac 电脑上的 Xcode 软件进行打包和上传。本文将详细介绍打包和发布的步骤,并提供代码示例和说明,以帮助开发者顺利完成这一过程。
正文
第一步:设置 bundle-ios 命令
在 package.json 文件中的 scripts 部分中添加以下命令,用于生成 iOS 打包所需的 bundle 文件:
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.jsbundle --assets-dest ./ios/bundle"
第二步:通过 Xcode 打开项目
使用 Xcode 打开 iOS 项目,选中项目目录下的 .xcodeproj 文件。
第三步:将 bundle 文件加入项目
右击鼠标,在弹出菜单中选择 “Add Files to ‘项目名’”,选择生成的 bundle 文件,并勾选 “Create folder references” 选项。
Xcode 设置
导航窗口选择
Product选项卡 ->Scheme->Edit Scheme,将两个导航栏的 Build Configuration 修改为Release,然后关闭窗口。双击项目,打开项目信息页面,对相关信息进行修改。
第四步:开始打包
在顶部选择项目运行为 build - iOS device,然后点击 Product -> Archive 开始打包。打包完成后,点击 Distribute App,选择之前打包的版本信息。
第五步:加固混淆
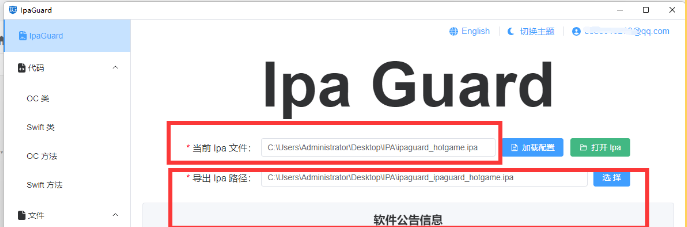
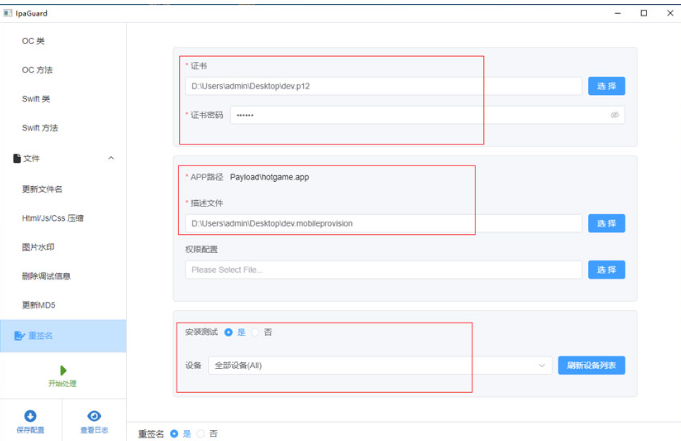
在将 IPA 文件编译出来后,需要进行重新签名才能安装到测试手机或提交到 App Store 进行审核。可以使用工具如 iPAGuard 在 Windows、Mac 和 Linux 上进行签名和重签名。在对 IPA 进行混淆和保护后,可以直接通过签名安装到测试手机,非常方便测试和检查混淆效果。
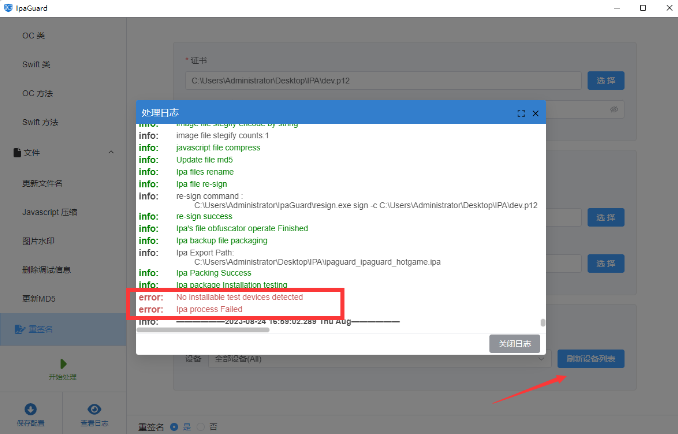
第一阶段测试和配置尝试阶段:配置好要混淆的内容后,直接点击处理安装到手机。这阶段使用开发测试证书和测试描述文件。描述文件需要包含测试设备的 UDID 才能安装到设备。


第二阶段发布阶段:当测试通过并且没有问题后,将测试证书和描述文件改成发布证书和发布描述文件,点击处理后生成最终的 IPA,该类型无法安装到手机,只能提交上架使用。

第六步:上传到 App Store
选择之前打包好的版本,点击 Distribute App,选择 App Store Connect,然后按照流程进行操作,登录 App Store Connect,并选择或创建项目,点击 “+” 号发布新版本。
总结
React Native 打包和发布 iOS 应用的过程可能会遇到一些报错信息,但只需逐个解决即可。熟悉整个流程后,操作会变得简单。如果在任何步骤中遇到问题,可以在下方留言以便修改。
参考资料
React Native 打包 App 发布 iOS 及加固混淆过程的更多相关文章
- React Native之微信分享(iOS Android)
React Native之微信分享(iOS Android) 在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋 ...
- React Native v0.4 发布,用 React 编写移动应用
React Native v0.4 发布,自从 React Native 开源以来,包括超过 12.5k stars,1000 commits,500 issues,380 pull requests ...
- WEB通知和React Native之即时通讯(iOS Android)
WEB通知和React Native之即时通讯(iOS Android) 一,需求分析 1.1,允许服务器主动发送信息给客户端,客户端能监听到并且能接收. 1.2,为了方便同一个系统内的用户可以指定某 ...
- [RN] React Native 打包时 减少 Apk 的大小
React Native 打包时 减少 Apk 的大小 主要有两个方法: 在打包前设置 android\app\build.gradle 文件中 1) def enableProguardInRele ...
- React Native 真机调试(iOS / Android)
React Native 真机调试(iOS / Android) https://reactnative.dev/docs/running-on-device https://developer.ap ...
- React Native hot reloading & Android & iOS
React Native hot reloading & Android & iOS https://facebook.github.io/react-native/docs/debu ...
- React Native & CodePush & App Center
React Native & CodePush & App Center https://docs.microsoft.com/en-us/appcenter/distribution ...
- 使用 Agora SDK 开发 React Native 视频通话App
在 React Native 的应用中,从头开始添加视频通话功能是很复杂的.要保证低延迟.负载平衡,还要注意管理用户事件状态,非常繁琐.除此之外,还必须保证跨平台的兼容性. 当然有个简单的方法可以做到 ...
- 企业版证书打包APP发布,安装后闪退问题解决。
企业版证书打包APP发布,安装后闪退问题解决. 我现在就碰到这个问题,只要项目与Swift沾上边的,都会出问题. 如果我们是直接使用开发者证书进行真机调试,那么就不会出现问题,像往常一样好.但如果我们 ...
- 30天React Native从零到IOS/Android双平台发布总结
前言 本人有近十年的技术背景,除了APP开发之外对后端.前端等都比较熟悉,近期做一个APP项目需要IOS.Android两个平台都需要,只能硬着头皮上.其实很早就想开发APP也很早就接触Android ...
随机推荐
- Codeforces Round 856 (Div. 2)C
C. Scoring Subsequences 思路:我们想要找到满足的最大值的长度最长的的区间,因为单调不减,所以更大的数一定在最大值的里面包含,所以我们用两个指针维护这样一个满足当前i的最大值区间 ...
- Xmind思维导图工具2023最新专业版破解思路
工具介绍 XMind 是一款最为流行的专业级思维_导图_制作与编辑软件,它现在在全球范围内都已极具名气,可谓是办公.学习.团队交流必备工具之一. 准备工作 1,官方Xmind软件 2,一个心意的编辑器 ...
- MongoDB-SQL语法
MongoDB-SQL语法 可视化软件:Navicat 1. MongoDB-查询 db.getCollection('表名').find({}); db.getCollection('表名').fi ...
- 解决ADS1.2与MDK4.7冲突问题
需要添加2个系统变量. 1,在我的电脑点击属性--->高级--->环境变量---->系统变量,增加环境变量名: ARMCC5LIB 变量值:C:\Keil\ARM\ARMCC\lib ...
- centos 7.9安装Prometheus
一.Prometheus功能 Prometheus 在系统监控和警报方面非常强大,它适用于多种应用场景.以下是一些常见的 Prometheus 应用场景,以及具体的例子: 性能监控:Prometheu ...
- Android学习day02【页面布局的练习】
在网上找了一些图片,只用最简单的颜色进行区分,目的是熟悉线性布局和相对布局 下面是我找到的简单的Android页面,你也可以尝试以下' 下面是我的实现代码 第一个
- [ABC280G] Do Use Hexagon Grid 2
Problem Statement A hexagonal cell is represented as $(i,j)$ with two integers $i$ and $j$. Cell $(i ...
- C# 提取PDF中指定文本、图片的坐标
获取PDF文件中文字或图片的坐标可以实现精确定位,这对于快速提取指定区域的元素,以及在PDF中添加注释.标记或自动盖章等操作非常有用.本文将详解如何使用国产PDF库通过C# 提取PDF中指定文本或图片 ...
- 解决Tensorflow2.0出现:AttributeError: module 'tensorflow' has no attribute 'get_default_graph'的问题
问题描述 在使用tensorflow2.0时,遇到了这个问题: AttributeError: module 'tensorflow' has no attribute 'get_default_gr ...
- SpringBoot整个RabbitMQ详细~
搭建环境 1.安装RabbitMQ,我是用的是Docker方式安装的,大家根据个人习惯自行安装哈 docker run -d -p 5672:5672 -p 15672:15672 --name ra ...
