在Vue3中如何为路由Query参数标注类型
前言
最近发布了一款支持IOC容器的Vue3框架:Zova。与以往的OOP或者Class方案不同,Zova在界面交互层面仍然采用Setup语法,仅仅在业务层面引入IOC容器。IOC容器犹如一把钥匙,为我们打开了业务工程化的大门,允许我们探索更多工程化方面的设计和能力。有网友提出一个非常好的建议:可否提供一些业务场景,说明有哪些是Class可做而Composable做不了的,这样才更有说服力。
首先说明一点,其实没有哪些业务需求是这个能做而那个不能做的。不同的编程范式带来的是不同的代码风格,不同的编程体验,从不同的路径指向开发效率和代码可维护性方面的评估。因此,最终根据用户自身的偏好和业务实际需求而定。
那么,在这里,我们就针对这个话题如何为路由Query参数标注类型为例,看看Composable和IOC容器的代码风格究竟有什么不同。
需求说明
这里有一个页面组件User,可以通过Query传递三个参数:
| 参数名 | 类型 | 缺省值 |
|---|---|---|
| id | number | 0 |
| name | string | '' |
| married | boolean | false |
Composable:原生
1. 访问页面
const router = useRouter();
router.push({
path: '/test/demo/user',
query: {
id: 1,
name: 'kevin',
married: false.toString(),
},
});
从Typescript类型的角度来看,这段代码有以下两个问题:
path:没有类型约束和智能提示。这会存在以下三个隐患:记不住:如果路径较长,或者单词较复杂,就记不住路径,需要从源文件查找写错了:如果不小心写错了,没有提示,只有到实际运行时才会暴露错误被改了:如果后续维护代码时,路径有了变更,那么这里的代码同样没有提示,只有到实际运行时才会暴露错误
query:只有有限的类型约束,与业务类型并不一致- 比如不支持Boolean类型,必须强制转换为String类型
2. 获取参数
const route = useRoute();
const id = parseInt(route.query.id ?? 0);
const name = route.query.name ?? '';
const married = route.query.married === 'true' ? true : false;
由于没有提供类型工具,需要针对每一个参数单独处理
Composable:useRouteQuery
1. 访问页面
(同上)
2. 获取参数
import { useRouteQuery } from '@vueuse/router';
const id = useRouteQuery('id', 0, { transform: Number });
const name = useRouteQuery('name', '');
const married = useRouteQuery('married', 'false', {
transform: value => {
return value === 'true' ? true : false;
},
});
IOC容器
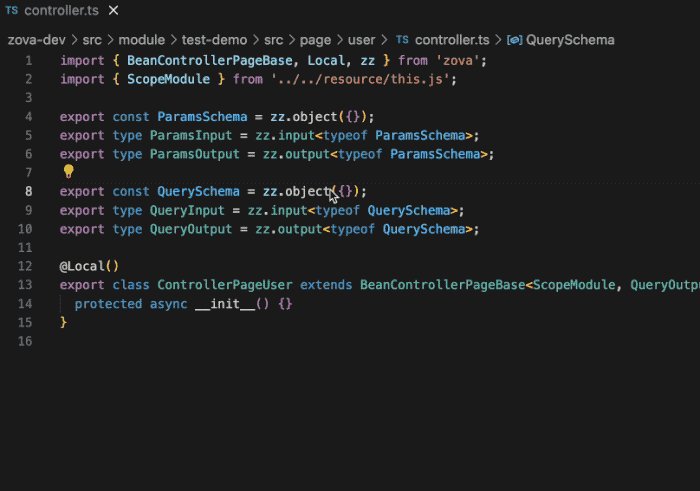
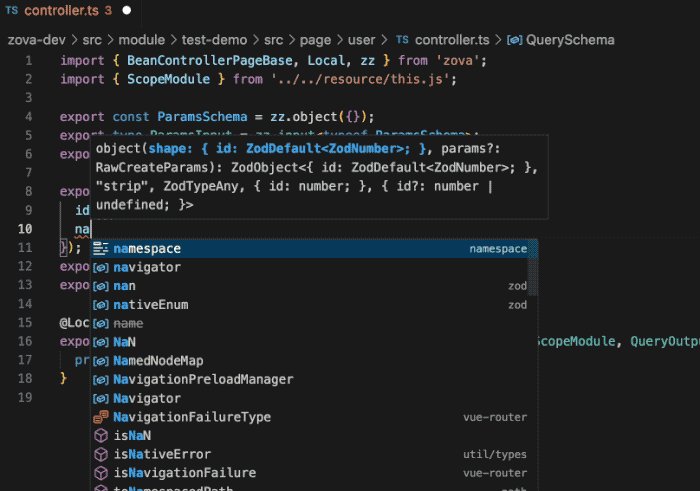
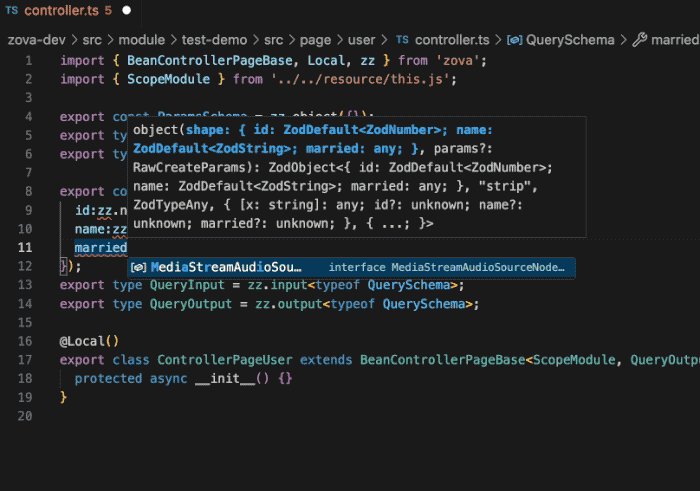
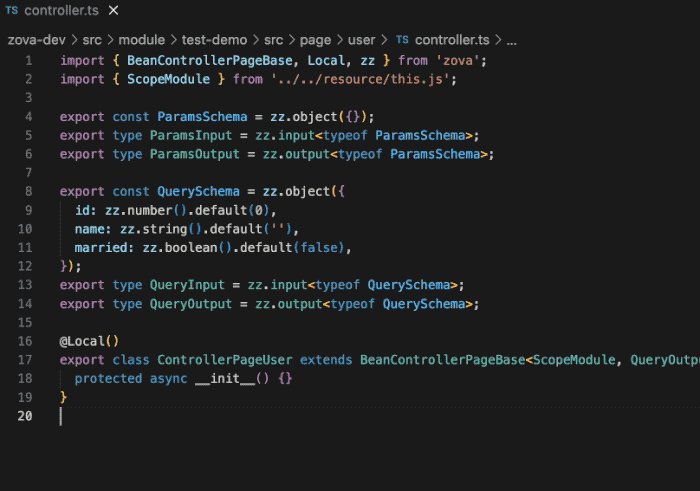
1. 定义类型
import { zz } from 'zova';
export const QuerySchema = zz.object({
+ id: zz.number().default(0),
+ name: zz.string().default(''),
+ married: zz.boolean().default(false),
});
- zz是在zod基础上做的加强版,特别针对路由参数做了处理,支持array数组和json对象,具体参见:Zova: zod
- 在定义类型的同时可以指定缺省值

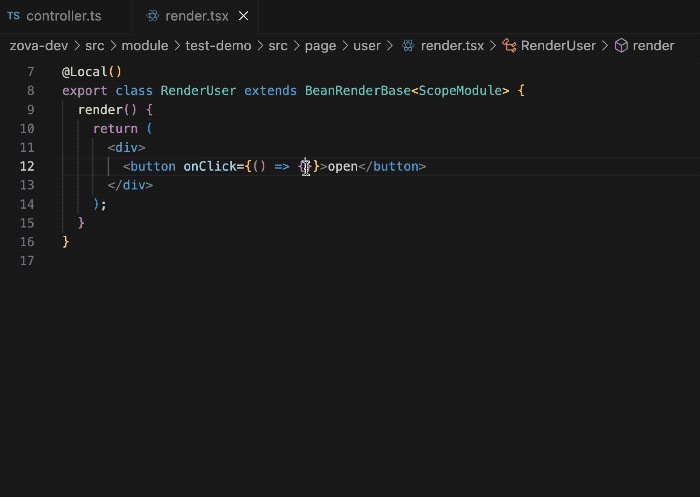
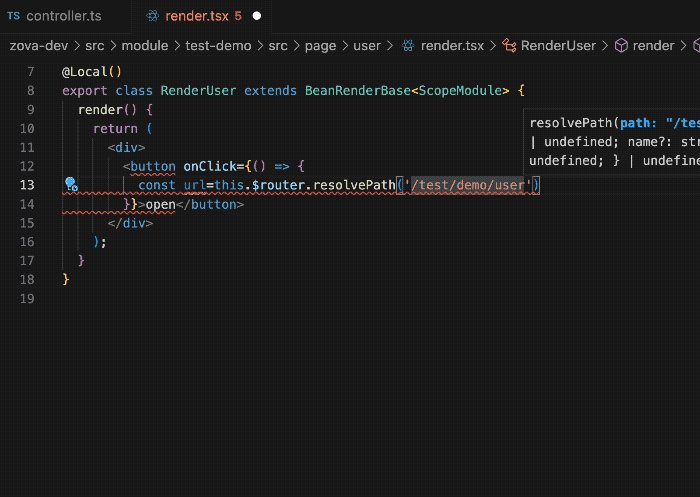
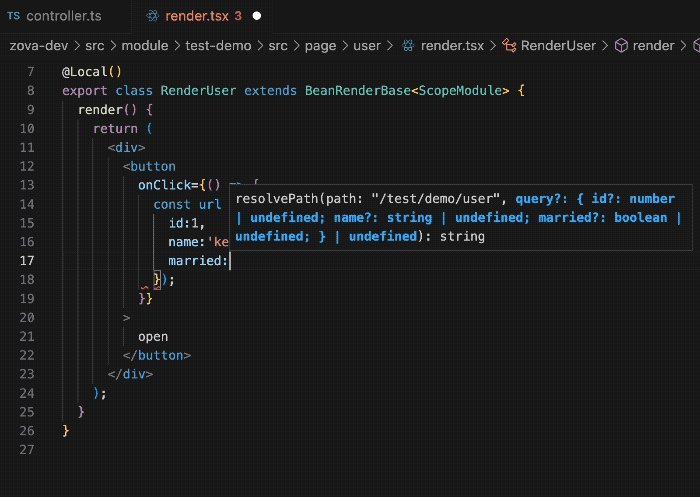
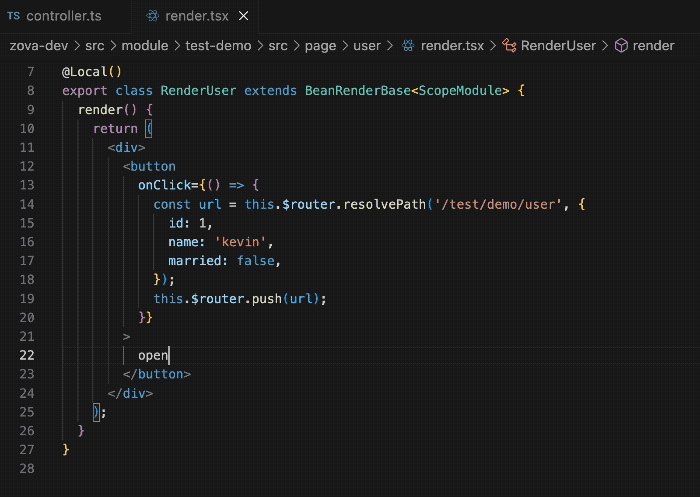
2. 访问页面
const url = this.$router.resolvePath('/test/demo/user', {
id: 0,
name: 'kevin',
married: false,
});
this.$router.push(url);
- resolvePath的参数都有类型约束和智能提示,并且与业务类型保持一致

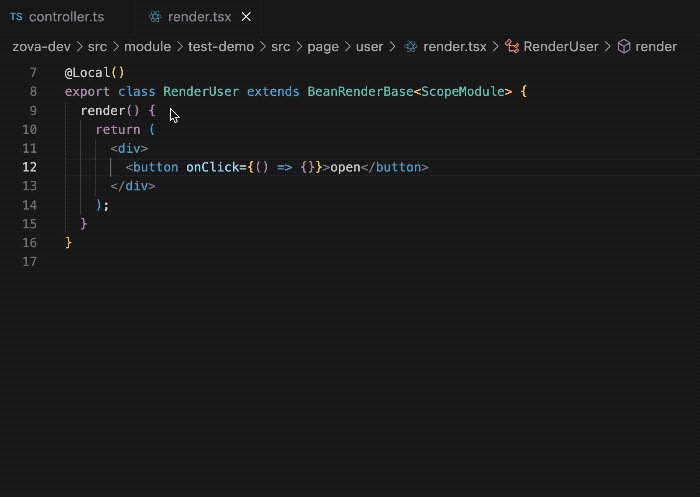
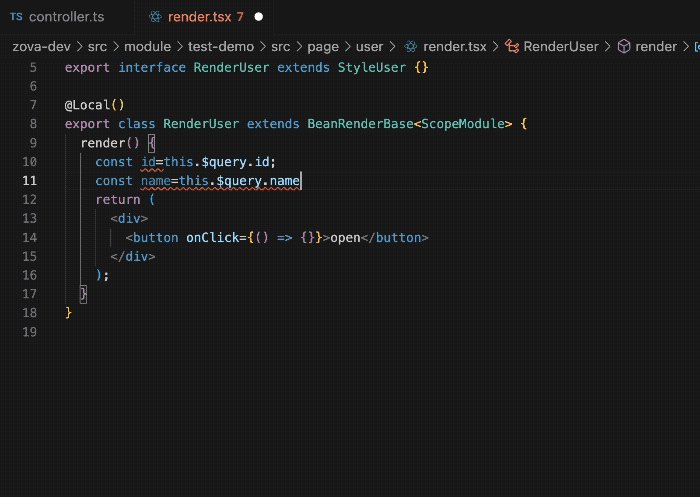
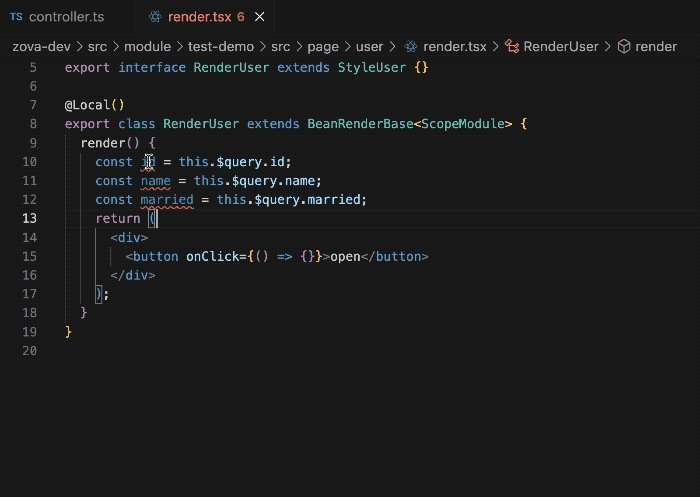
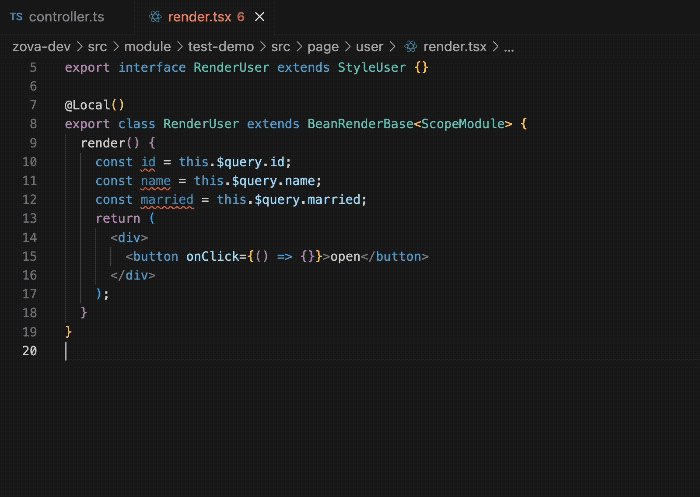
3. 获取参数
const id = this.$query.id;
const name = this.$query.name;
const married = this.$query.married;
- 直接通过
this.$query获取参数值,有明确的类型,并且不需要处理缺省值

总结
从上面的示例对比可以看出,采用IOC容器,可以实现定义与使用的分离,而且定义侧可以通过工具来创建脚手架,进一步简化定义的书写。由于TS类型和缺省值等规范性代码都在定义侧完成了,那么在使用侧代码就更加简洁直观了。不知您的代码风格偏好是什么,是否还有更好的表达方式,欢迎在评论区交流。
参考资料
在Vue3中如何为路由Query参数标注类型的更多相关文章
- react 中刷新,路由传参数丢失不存在了?
你可能在Link to没写state {{pathname:'/report',state:{storageClear:this.state.storageClear}}}
- 接口测试中,数据驱动时,参数各类型,空或None的处理
天天说接口测试,天天说数据驱动,但网上的各种教程太烂,遇到实际情况就傻眼了. 来来来,我们看一个例子 假设,有下面这样一个接口,获取用户信息,可以带的参数如下: 用户名(uname) str(),非必 ...
- C#调用SQL中的存储过程中有output参数,存储过程执行过程中返回信息
C#调用SQL中的存储过程中有output参数,类型是字符型的时候一定要指定参数的长度.不然获取到的结果总是只有第一字符.本人就是由于这个原因,折腾了很久.在此记录一下,供大家以后参考! 例如: ...
- vue嵌套路由-query传递参数(三)
在嵌套路由中我们经常会遇到父路由向子路由里面传递参数,传递参数有两种方法,通过 query 或者 params index.html <div id="app"> &l ...
- 路由的query参数(传参)
路由组件不会在组件里面放自己组件标签. 案例使用嵌套组件的,但是在Message组件下新增了组件Detail.vue index.html //引入bootstrap.css <link rel ...
- Angular2学习笔记——在子组件中拿到路由参数
工作中碰到的问题,特此记录一下. Angular2中允许我们以`path\:id\childPath`的形式来定义路由,比如: export const appRoutes: RouterConfig ...
- Vue通过路由 query传递参数
父组件通过query来传递num参数为1,相当与在 url 地址后面拼接参数 <template> <div> <h3>首页</h3> <rout ...
- vue.js中路由传递参数
知识点:vue路由传递参数,第二个页面(A.B页面)拿到参数,使用参数 方法一:使用 <router-link :to="{name:'edithospital',params:{hi ...
- Laravel路由中不固定数量的参数如何实现?
前言 laravel是个好框架,我也在学习和使用,并且在公司里推广,最近在读 Laravel 源码的时候,发现了一个段特别有趣的代码,大家请看: ... 这三个点是做什么用的呢?我查了 PHP 的手册 ...
- VUE路由携带参数的三种方式
vue 通过路由在进行页面跳转时,会经常携带参数用于同步页面间的数据 路由中携带参数的方式总结如下: 路由定义示例: { name: 'list', path: '/list', component: ...
随机推荐
- caddy 服务器的 Docker 镜像构建流程
构建一个包含 Caddy 服务器的 Docker 镜像,关键部分: https://github.com/caddyserver/caddy-docker/blob/master/Dockerfile ...
- OOM异常的4种可能分析及常见的OOM异常演示
OOM异常的4种可能分析及常见的OOM异常演示 OOM异常: OutOfMemoryError 1.JAVA堆溢出JAVA堆用于存储对象实例,只要不断的创建对象,并且保证GC Roots到这些对象之间 ...
- 如何查询Windows10的激活时间等相关信息
您可以按Windows+R,打开运行,运行:slmgr.vbs -dlv 命令可以查询到Windows的激活信息,包括:激活ID.安装ID.激活截止日期等:运行:slmgr.vbs -dli 命令可以 ...
- Docker PHP如何启用MySQL扩展
我下载的镜像是PHP7版本:docker pull php:7.4.30-fpm,容器起名为php7 PHP镜像官方提供了帮助文档,其中提到了相关的命令,这里推荐一篇博客,该博客对于扩展的几个相关命令 ...
- Python遥感影像叠加分析:基于一景数据提取另一数据
本文介绍基于Python中GDAL模块,实现基于一景栅格影像,对另一景栅格影像的像元数值加以叠加提取的方法. 本文期望实现的需求为:现有一景表示6种不同植被类型的.tif格式栅格数据,以及另一 ...
- 阿里云 腾讯云上搭建Samba服务
对于这个主题,鄙人走了很久的坑,最后很抱歉的告诉你. 运营商把Samba服务的端口全部封掉了,所以你根本就没办法访问! 那怎么办,我Windows空间不够,又不想浪费云上的资源. 那就用FTP代替它吧 ...
- dotnet 融合 Avalonia 和 UNO 框架
现在在 .NET 系列里面,势头比较猛的 UI 框架中,就包括了 Avalonia 和 UNO 框架.本文将告诉大家如何尝试在一个解决方案里面融合 Avalonia 和 UNO 两个框架,即在一个进程 ...
- Linux 内核:设备驱动模型(2)driver-bus-device与probe
Linux 内核:设备驱动模型(2)driver-bus-device与probe 系列:Linux 内核:设备驱动模型 学习总结 参考: https://blog.csdn.net/lizuobin ...
- 韦东山freeRTOS系列教程之【第九章】任务通知(Task Notifications)
目录 系列教程总目录 概述 9.1 任务通知的特性 9.1.1 优势及限制 9.1.2 通知状态和通知值 9.2 任务通知的使用 9.2.1 两类函数 9.2.2 xTaskNotifyGive/ul ...
- @Autowired和@Resource有哪些区别
一.注解的作用 @Autowired和@Resource都是用来实现Bean的自动注入功能. 二.@Autowired和@Resource的区别 1.所属的包不同 @Autowired是Spring的 ...
