【H5】09 音频和视频
现在我们可以轻松的为一张 web 网页添加简单的图像,下一步是开始为 HTML 文档添加音频和视频的播放器。
在这篇文章当中,我们会学习到 <video> 和 <audio> 两个标签;然后我们还将会看看如何为你的视频添加字幕。
| 预备知识: | 基础计算机能力,基础的软件安装,基础的文件处理知识,基础的 HTML 知识 (阅读 开始学习 HTML ) 以及 HTML 中的图片。 |
|---|---|
| 学习目标: | 学习如何在一张 web 页面中嵌入音频和视频,以及如何为视频添加字幕。 |
web 中的音频和视频
web 开发者们一直以来想在 Web 中使用音频和视频,自21世纪初以来,我们的带宽开始能够支持任意类型的视频(视频文件比文本和图片要大的多)。
在早些时候,传统的 web 技术(如 HTML )不能够在 Web 中嵌入音频和视频,所以一些像 Flash (后来有 Silverlight ) 的专利技术在处理这些内容上变得很受欢迎。
这些技术能够正常的工作,但是却有着一系列的问题,包括无法很好的支持 HTML/CSS 特性、安全问题,以及可行性问题。
传统的解决方案能够解决许多这样的问题,前提是它能够正确的工作。
幸运的是,几年之后 HTML5 标准提出,其中有许多的新特性,包括 <video> 和 <audio> 标签,以及一些 JavaScript 和 APIs 用于对其进行控制。
在这里,我们不讨论有关 JavaScript 的问题,仅仅讲解有关 HTML 的基础。
我们不会教你如何制作音频和视频,因为那需要一种完全不同的技术。
我们已经为你提供了一些视频和音频的文件( sample audio and video files and example code )用于你进行试验,以防止你没有可进行试验的样本。
Note: 在你开始之前,你应当了解一些 OVPs (在线视频提供商) 例如 YouTube 、Dailymotion 、 Vimeo, 以及在线音频提供商例如 Soundcloud。
这些公司提供方便、简单的方式来支持视频,所以你不必担心庞大的带宽消耗。
OVPS 甚至提供现成的代码用于为你的 web 网页嵌入视频/音频。
如果你使用那种服务,你便可以避免在这篇文章中我们将讨论的一些难题。
在下一篇文章中,我们将会讨论这种服务。
<video> 标签
<video> 允许你简单的嵌入一段视频。一个简单的例子如下:
<video src="rabbit320.webm" controls>
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
当中的一些属性如下:
同 <img> 标签使用方式相同,src 属性指向你想要嵌入网页当中的视频资源,他们的使用方式完全相同。
用户必须能够控制视频和音频的回放功能。
你可以使用浏览器提供的控制接口,同时你也可以使用合适的 JavaScript API构建控制接口。
至少,这些媒体应该包括开始和停止,以及调整音量的功能。
<video> 标签内的段落
这个叫做后备内容 — 当浏览器不支持 <video> 标签的时候,它将会显示出来,它使我们能够对旧的浏览器做一些兼容处理。
你可以添加任何后备内容,在这个例子中我们提供了一个指向这个视频文件的链接,从而使用户可以至少访问到这个文件,而不会局限于浏览器的支持。
多格式支持
以上的例子中有一个问题,你可能已经注意到了,如果你尝试使用像 Safari 或者 Internet Explorer 这些浏览器来访问上面的链接。
视频并不会播放,这是因为不同的浏览器对视频格式的支持不同。
我们先来快速的了解一下术语。像 MP3、MP4、WebM这些术语叫做容器格式。
他们定义了组成媒体文件的音频轨道和视频轨道存储的方式,描述这个媒体文件的元数据,以及用于编码的编码译码器。
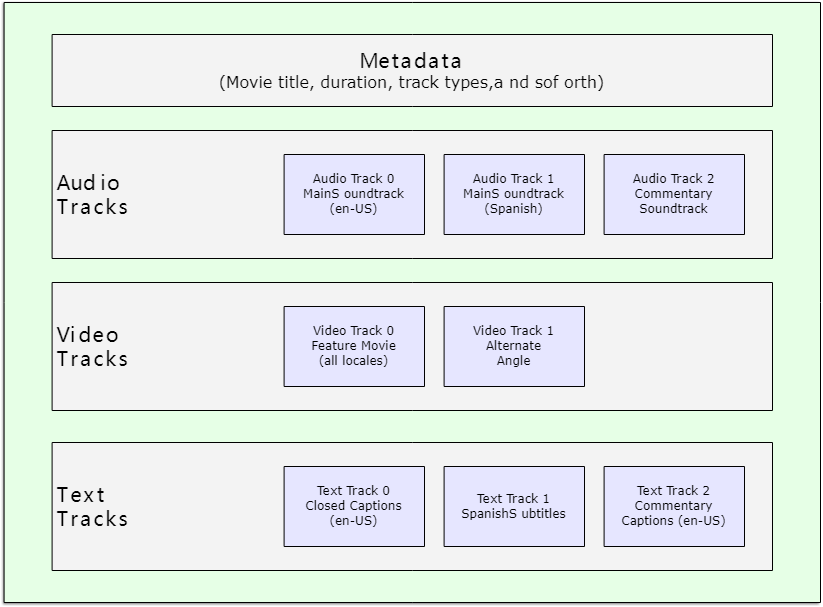
一个格式为 WebM 的电影包含视频轨道,音频轨道和文本轨道,其中视频轨道包含一个主视频轨道和一个可选的 Angle 轨道;
音频轨道包含英语和西班牙语的音频轨道,还有一个英语评论的音频轨道;
文字轨道包含英语和西班牙语的字幕轨道,如下图所示:

上图所示这个容器中的音频轨道和视频轨道中的数据可以被解码编码器用于对这个媒体文件编码,视频和音频都有不同的格式,如下:
- WebM 容器通常包括了 Opus 或 Vorbis 音频和 VP8/VP9 视频。这在所有的现代浏览器中都支持,除了他们的老版本。
- MP4 容器通常包括 AAC 以及 MP3 音频和 H.264 视频。这在所有的现代浏览器中都支持,还有 Internet Explorer。
- 老式的 Ogg 容器往往支持 Ogg Vorbis 音频和 Ogg Theora 视频。主要在 Firefox 和 Chrome 当中支持,不过这个容器已经被更强大的 WebM 容器所取代。
音频播放器将会直接播放音频文件,例如 MP3 和 Ogg 文件。这些不需要容器。
Note: 这并没有那么简单,你可以从这里看到 音视频编码兼容表。
此外,许多移动平台的浏览器能够播放一些不支持的格式,但是它们用的却是底层系统的媒体播放器。
但这也仅是现在支持。
以上的格式主要用于将音频和视频压缩成可管理的文件(原始的音频和视频文件非常大)。
浏览器包含了不同的 Codecs,,如 Vorbis 和 H.264,,它们用来将已压缩的音频和视频转化成二进制数字。
正如刚才所说,浏览器并不全支持相同的 codecs,所以你得使用几个不同格式的文件来兼容不同的浏览器。
如果你使用的格式都得不到浏览器的支持,那么媒体文件将不会播放。
Note: 你也许会疑惑为什么会有这样的情况存在。
MP3 (音频格式) 和 MP4/H.264 (视频格式) 是被广泛支持的两种格式,并且质量良好。
然而,他们却有专利的阻碍 — MP3 的专利会持续到2017年(就在我翻译这篇文章的当天,MP3专利解除了),而 H.264 会持续到2027年早期。
意思也就是说浏览器若想要支持这些格式,就得支付高额的费用。
此外,许多人反对软件技术垄断,支持开放的格式。
这就是为什么我们需要准备不同的格式来兼容不同的浏览器。
我们该怎么做呢?请看如下例子(你可以点击这里查看网页,或者点击这里查看源代码):
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
现在我们将 src 属性从 <video> 标签中移除,转而将它放在几个单独的标签 <source> 当中。
在这个例子当中,浏览器将会检查 <source> 标签,并且播放第一个与其自身 codec 相匹配的媒体。
你的视频应当包括 WebM 和 MP4 两种格式,这两种在目前已经足够支持大多数平台和浏览器。
每个 <source> 标签页含有一个 type 属性,这个属性是可选的,但是建议你添加上这个属性 — 它包含了视频文件的 MIME types ,同时浏览器也会通过检查这个属性来迅速的跳过那些不支持的格式。
如果你没有添加 type 属性,浏览器会尝试加载每一个文件,直到找到一个能正确播放的格式,这样会消耗掉大量的时间和资源。
ote: 你可以在这里(HTML 媒体格式支持)查看有关 MIME types 的支持。
其他 <video> 特性
这里有许多你可以用在 HTML5 <video> 上的特性,请看我们的第三个例子:
<video controls width="400" height="400"
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
这串代码将会给我们呈现出如下页面:
新的特性:
width和height- 你可以用属性控制视频的尺寸,也可以用 CSS 来控制视频尺寸。 无论使用哪种方式,视频都会保持它原始的长宽比 — 也叫做纵横比。如果你设置的尺寸没有保持视频原始长宽比,那么视频边框将会拉伸,而未被视频内容填充的部分,将会显示默认的背景颜色。
autoplay- 这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户们会比较反感自动播放的媒体文件。
loop- 这个属性可以让音频或者视频文件循环播放。同样不建议使用,除非有必要。
muted- 这个属性会导致媒体播放时,默认关闭声音。
poster- 这个属性指向了一个图像的URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。
preload-
这个属性被用来缓冲较大的文件,有3个值可选:
"none":不缓冲"auto":页面加载后缓存媒体文件"metadata":仅缓冲文件的元数据
你可以点击这里查看以上的例子,也可以点击这里查看源代码。注意我们并没有使用 autoplay 属性在这个版本的例子中 — 如果当页面一加载就开始播放视频的话,就不会看到 poster 属性的效果了。
<audio> 标签
<audio> 标签与 <video> 标签的使用方式几乎完全相同,有一些细微的差别比如下面的边框不同,一个典型的例子如下:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>你的浏览器不支持 HTML5 音频,可点击<a href="viper.mp3">此链接</a>收听。</p>
</audio>
这串代码将会产生如下的效果:
音频播放器所占用的空间比视频播放器要小,由于它没有视觉部件 — 你只需要显示出能控制音频播放的控件。一些与 HTML5 <video> 的差异如下:
<audio>标签不支持width/height属性 — 由于其并没有视觉部件,也就没有可以设置width/height的内容。- 同时也不支持
poster属性 — 同样,没有视觉部件。
除此之外,<audio> 标签支持所有 <video> 标签拥有的特性 — 你可以回顾上面的章节来了解更多的有关信息。
显示音轨文本
现在,我们将讨论一个略微先进的概念,这个概念将会十分的有用。许多人不想(或者不能)听到 Web 上的音频/视频内容,至少在某些情况下是这样的,比如:
- 许多人患有听觉障碍(通常来说是很难听清声音的人,或者聋人),所以他们不能听见音频中的声音。
- 另外的情况可能是由于人们并不能听音频,可能是因为他们在一个非常嘈杂的环境当中(比如在一个拥挤的酒吧内恰好赶上了球赛 ),也可能是由于他们并不想打扰到其他人(比如在一个十分安静的地方,例如图书馆)。
- 有一些人他们不说音频当中的语言,所以他们听不懂,因此他们想要一个副本或者是翻译来帮助他们理解媒体内容。
给那些听不懂音频语言的人们提供一个音频内容的副本岂不是一件很棒的事情吗?所以,感谢 HTML5 <video> 使之成为可能,有了 WebVTT 格式,你可以使用 <track> 标签。
Note: “副本”的意思是指,用文本记录下音频的内容。
WebVTT 是一个格式,用来编写文本文件,这个文本文件包含了众多的字符串,这些字符串会带有一些元数据,它们可以用来描述这个字符串将会在视频中显示的时间,甚至可以用来描述这些字符串的样式以及定位信息。这些字符串叫做 cues ,你可以根据不同的需求来显示不同的样式,最常见的如下:
- subtitles
- 通过添加翻译字幕,来帮助那些听不懂外国语言的人们理解音频当中的内容。
- captions
- 同步翻译对白,或是描述一些有重要信息的声音,来帮助那些不能听音频的人们理解音频中的内容。
- timed descriptions
- 将文字转换为音频,用于服务那些有视觉障碍的人。
一个典型的 WebVTT 文件如下:
WEBVTT 1
00:00:22.230 --> 00:00:24.606
第一段字幕 2
00:00:30.739 --> 00:00:34.074
第二段 ...
让其与 HTML 媒体一起显示,你需要做如下工作:
- 以 .vtt 后缀名保存文件。
- 用
<track>标签链接 .vtt 文件,<track>标签需放在<audio>或<video> 标签当中,同时需要放在所有 <source> 标签之后。使用kind属性来指明是哪一种类型,如 subtitles 、 captions 、 descriptions。然后,使用srclang来告诉浏览器你是用什么语言来编写的 subtitles。
如下:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
如果你想了解更多细节,你可以阅读 Adding captions and subtitles to HTML5 video。在 Github 上你可以找到与本文相关的样例,他们由 Ian Devlin 编写,点击这里可以查看该样例,或者点击这里查看源代码。
这个样例使用了 JavaScript 代码,它使得用户可以选择不同的字幕。
注意,若想要显示字幕,你需要点击 "CC" 按钮,并且选择一种语言 — English, Deutsch, 或 Español。
Note: 文本轨道会使你的网站更容易被搜索引擎抓取到 (SEO), 由于搜索引擎的文本抓取能力非常强大,使用文本轨道甚至可以让搜索引擎通过视频的内容直接链接。
实践学习:在你的网站上嵌入你自己的视频或音频。
在这个实践学习当中,我们希望你能够走出去,并且记录一些你自己的视频或者音频 — 如今,大多数手机都能够非常方便的记录视频或者音频,并且你可以将他们上传到你的电脑上面,你可以使用这些功能来记录你的视频或音频。在这时候,你可能需要做一些格式转换,如果是视频的话,你需要将它们转化为 WebM 或者 MP4 ,如果是音频的话,你需要将它们转化为 MP3 或者 Ogg 。 不过你并不需要担心,有许多的程序都能够帮你解决这些问题,例如 Miro Video Converter 和 Audacity。我们非常希望你能够亲自动手实现它。
如果你无法取得任意的音频或者视频,你可以使用我们已经为你提供的样本(sample audio and video files)。同时你也可以使用我们的代码来作为参考。
我们希望你能够:
- 将你的音频或者视频文件保存在你电脑上的一个新目录中。
- 创建一个新的 HTML 文件在相同的路径下,命名为 index.html。
- 在页面上添加
<audio>和<video>标签;并使用浏览器默认的控件来显示它们。 - 在当中添加
<source>标签,并添加type属性,以便于浏览器能够找到其能够支持的格式并加载它。 - 在
<video>标签中添加poster属性,这会显示在视频播放之前。
另外,你可以尝试研究一下文本音轨,试着为你的视频添加一些字幕。
总结
我们祝愿你可以沉浸在 Web 网站的音频和视频当中,下一篇文章,我们将会学习到另外一种在 web 页面中嵌入内容的方法,比如使用 <iframe> 或者 <object>。
摘自: https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding
【H5】09 音频和视频的更多相关文章
- H5音频和视频
使用媒体标签最大的缺点在于缺少编解码器的支持一.浏览器支持性检测检测浏览器是否支持audio元素或video元素最简单的方式就是用脚本动态创建它,然后检测特定函数是否存在 var hasVideo=! ...
- 移动端HTML5音频与视频问题及解决方案
最近在研究用视频代替动画,用视频代替精灵动画,我们称这种视频叫做交互视频. 传统的精灵动画: 磁盘空间大,下载慢,尤其是在线播放,会更慢 文件太多,在线播放的时候,太多http请求,会导致响应慢,或者 ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- 20款jQuery 的音频和视频插件
分享 20 款jQuery的音频和视频插件 Blueimp Gallery: DEMO || DOWNLOAD Blueimp gallery 主要为移动设备而设计,同时也支持桌面浏览器.可定制视频和 ...
- Windows Store App 音频和视频
在Windows应用商店应用中提供了MediaElement控件,该控件能为应用提供音频和视频播放功能.就像之前提到的,虽然在多媒体应用开发中,开发人员可以自行开发一套音频.视频编解码规范和开发媒体播 ...
- HTML的音频和视频
目录 [1]媒体格式 音频格式 视频格式 [2]元素 插件元素 HTML5元素 [3]HTML音频 [4]HTML视频 前面的话 多媒体元素(比如视频和音频)存储于媒体文件中,确定媒体类型的最常用的方 ...
- html5音频和视频标签
在html5之前的版本中如果想要在网页中插入音频和视频必须要安装插件才可以,比如最常见的flash插件.很多人在刚安装一款浏览器的时候都会遇到浏览器建议安装flash插件,在移动端也是如此.如果想要在 ...
- 使用HTML 5捕捉音频与视频信息
长期以来,音频与视频信息的捕捉一直是Web开发中的一个难点.许多年来,我们一直依赖浏览器插件来实现这个需求. 在HTML 5中,出现了许多可以访问硬件设备的API,例如访问GPS设备的Geolocat ...
- iOS音频AAC视频H264编码 推流最佳方案
iOS音频AAC视频H264编码 推流最佳方案 项目都是个人的调研与实验,可能很多不好或者不对的地方请多包涵. 1 功能概况 * 实现音视频的数据的采集 * 实现音视频数据的编码,视频编码成 ...
- 可以创建专业的客户端/服务器视频会议应用程序的音频和视频控件LEADTOOLS Video Conferencing SDK
LEADTOOLS Video Streaming Module控件为您创建一个自定义的视频会议应用程序和工具提供所有需要的功能.软件开发人员可以使用Video Streaming Module SD ...
随机推荐
- LeetCode 673. Number of Longest Increasing Subsequence 最长递增子序列的个数 (C++/Java)
题目: Given an unsorted array of integers, find the number of longest increasing subsequence. Example ...
- 微信小程序-手持弹幕_文字内容横屏滚动_小程序弹幕源码
哈喽,大家好,我是SCLQ. 最近在抖音刷到手持弹幕的视频,觉得是一个非常有趣应用,在手持弹幕小程序这个软件当中,你可以设置很长一段话,很适合追星.挑战一下自己,做一个小程序的手持弹幕应用. 微信小程 ...
- 小米 红米 MIUI 重新打开(开启)蓝牙耳机电量弹窗
原本关闭了下拉通知栏,显示耳机电量的窗口.想重新开开启. 解决方法: 1.确保小爱同学开了通知权限. 2.在蓝牙-高级设置里-开启"小米快连" 3.手机是解锁状态(非锁屏),耳机需 ...
- NumPy 简单算术:加减乘除及其他运算
简单算术 你可以直接在 NumPy 数组之间使用算术运算符 + - * /,但本节讨论了一个扩展,其中我们有函数可以接受任何类似数组的对象,如列表.元组等,并根据条件执行算术运算. 条件算术:意味着我 ...
- python xlrd excel读取操作
import xlrd wb = xlrd.open_workbook("test.xlsx") sheet1 = wb.sheets()[1] # 通过索引顺序获取 #table ...
- json字符串忽略null,忽略字段,首字母大写等gson,jackson,fastJson实现demo,T data JSON.parseObject json转换
json字符串忽略null,忽略字段,首字母大写等gson,jackson,fastJson实现demo package com.example.core.mydemo.json.vo; import ...
- windows 安装mysql 非常之详细
安装 1.下载安装包 2.解压包 3.文件夹内创建my.ini配置文件,并添加内容 # For advice on how to change settings please see # http: ...
- Atcoder Beginner Contest 321 G - Electric Circuit 题解 - 状压dp | 指定最低位
为了更好的阅读体验,请点击这里 题目链接:G - Electric Circuit 看到了 \(N\) 的数据范围,因此是显然的状压 dp. 不妨设 \(f_S\) 为仅使用 \(S\) 集合中的所有 ...
- .NET 个人博客-发送邮件优化🧐
个人博客-发送邮件优化 前言 之前的发送邮件就弄了个方法,比如回复评论会给评论的人发送邮件,留言回复也是,而且2者的代码有很多一样的地方,比较冗余.然后也是抽空优化一下,思路也是比较常用的工厂+策略模 ...
- 分享两个内置Google广告位的Typecho主题
前言 很多项目的开始都是因为情怀和热爱,"为爱发电"是一件很值得尊敬的事情,然而大量"为爱发电"的项目最后却不得不因"难以为继"而被迫停服. ...
