Nuxt Kit 中的上下文处理
title: Nuxt Kit 中的上下文处理
date: 2024/9/16
updated: 2024/9/16
author: cmdragon
excerpt:
Nuxt Kit 提供的上下文处理工具,尤其是 useNuxt 和 tryUseNuxt,为模块化开发提供了极大的便利。通过这些函数,开发者可以方便地访问 Nuxt 实例,从而更好地管理应用配置。
categories:
- 前端开发
tags:
- Nuxt
- 上下文
- 框架
- Vue
- SSR
- SSG
- 模块化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在构建现代 Web 应用时,框架的选择非常重要。Nuxt.js 是一个流行的 Vue.js 框架,通过服务器端渲染(SSR)和静态站点生成(SSG)等特性,提供了卓越的性能和用户体验。为了帮助开发者更好地管理和增强应用的功能,Nuxt Kit 提供了一套强大的工具,尤其是在处理应用的上下文时。
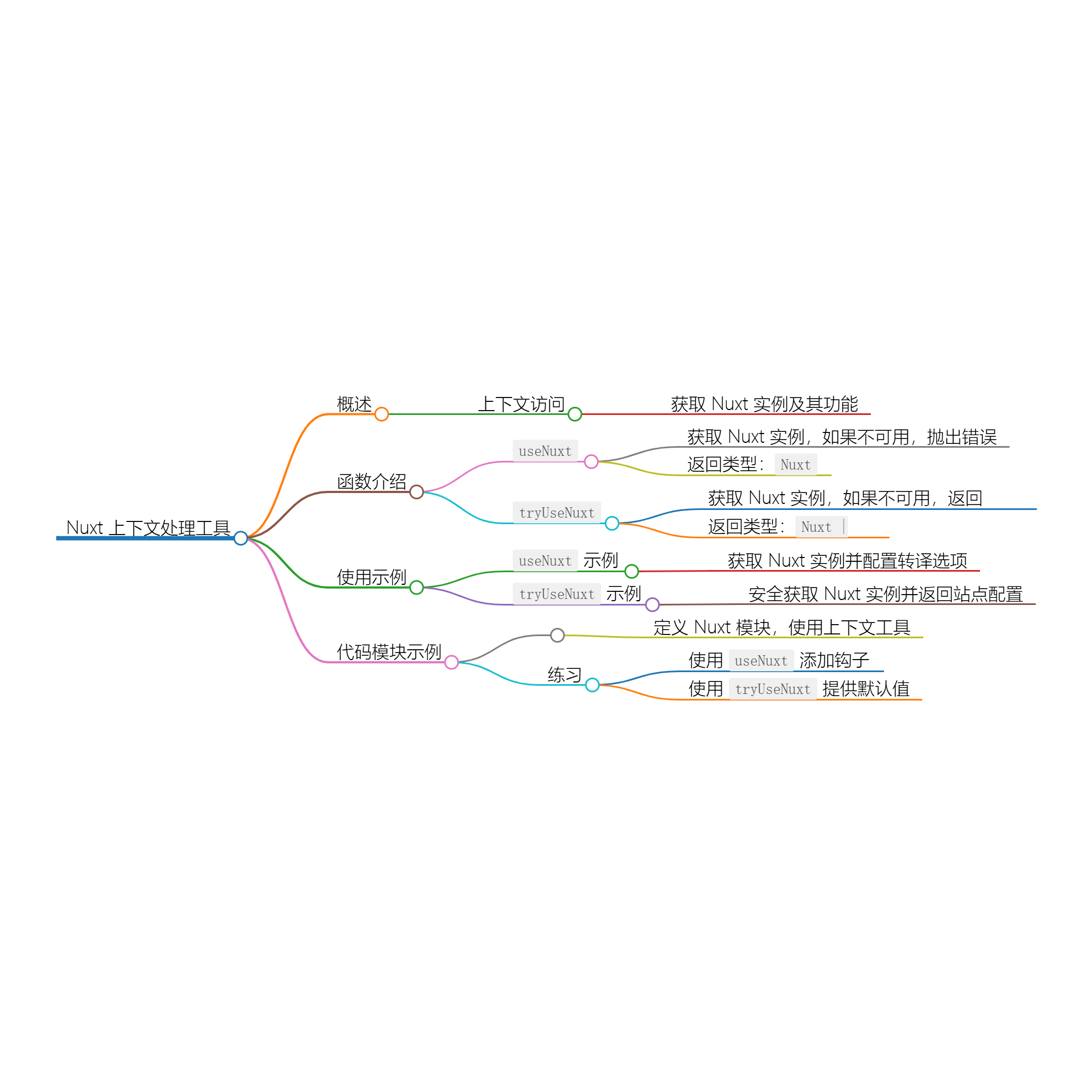
什么是上下文?
在 Nuxt 中,上下文是一种集中化的访问 Nuxt 实例及其功能的方式。通过上下文,你可以获取当前的配置、钩子(hooks)和方法,而无需在组件或模块之间传递 Nuxt 实例。
useNuxt 和 tryUseNuxt 函数的介绍
useNuxt 函数
- 功能: 从上下文中获取 Nuxt 实例。如果 Nuxt 不可用,它会抛出一个错误。
- 返回类型:
Nuxt
tryUseNuxt 函数
- 功能: 从上下文中获取 Nuxt 实例。如果 Nuxt 不可用,它会返回
null。 - 返回类型:
Nuxt | null
这两个函数使得模块可以灵活地访问 Nuxt 实例,从而方便地进行各种配置和管理。
如何使用 useNuxt 和 tryUseNuxt?
useNuxt 示例
让我们看看一个具体的示例,展示如何使用 useNuxt 来配置应用的转译选项。
// setupTranspilation.ts
import { useNuxt } from '@nuxt/kit'
export const setupTranspilation = () => {
const nuxt = useNuxt() // 获取 Nuxt 实例
// 初始化转译选项
nuxt.options.build.transpile = nuxt.options.build.transpile || []
// 如果使用的是 webpack 构建器,添加额外的转译库
if (nuxt.options.builder === '@nuxt/webpack-builder') {
nuxt.options.build.transpile.push('xstate') // 添加 xstate 库
}
}
在上面的代码中,我们通过 useNuxt 获取了 Nuxt 实例,然后检查当前的构建器,并为构建选项添加了要转译的库。
tryUseNuxt 示例
接下来,让我们看看如何使用 tryUseNuxt 来获取站点配置。
// requireSiteConfig.ts
import { tryUseNuxt } from '@nuxt/kit'
interface SiteConfig {
title: string | null; // 允许为 null
}
export const requireSiteConfig = (): SiteConfig => {
const nuxt = tryUseNuxt() // 安全获取 Nuxt 实例
if (!nuxt) {
// 如果 Nuxt 不可用,返回默认配置
return { title: null };
}
return nuxt.options.siteConfig; // 返回实际的站点配置
}
在这个示例中,我们尝试安全地获取 Nuxt 实例,并根据获取的结果返回站点配置。如果 Nuxt 实例不可用,我们返回一个默认配置。
代码使用示例
将上述两个功能结合到一个简单的模块中,示例如下:
// module.ts
import { defineNuxtModule } from '@nuxt/kit';
import { setupTranspilation } from './setupTranspilation';
import { requireSiteConfig } from './requireSiteConfig';
export default defineNuxtModule({
setup() {
setupTranspilation(); // 设置转译选项
const siteConfig = requireSiteConfig(); // 获取站点配置
console.log('站点标题:', siteConfig.title);
},
});
在这个模块中,我们执行了前面定义的两个功能,并将站点标题输出到控制台。这样的模块化结构让代码变得清晰易于维护。
总结
Nuxt Kit 提供的上下文处理工具,尤其是 useNuxt 和 tryUseNuxt,为模块化开发提供了极大的便利。通过这些函数,开发者可以方便地访问 Nuxt 实例,从而更好地管理应用配置。
练习
- 尝试创建一个新的模块,使用
useNuxt来添加一个新的钩子。 - 使用
tryUseNuxt来条件性地返回应用的某些特性,当 Nuxt 实例不可用时提供默认值。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 中的上下文处理 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
Nuxt Kit 中的上下文处理的更多相关文章
- 如何添加“在这里打开PowerShell”到Windows中的上下文菜单
It was only a matter of time, right? Due to my recent infatuation passionate love affair with PowerS ...
- 【转】Python之向日志输出中添加上下文信息
[转]Python之向日志输出中添加上下文信息 除了传递给日志记录函数的参数(如msg)外,有时候我们还想在日志输出中包含一些额外的上下文信息.比如,在一个网络应用中,可能希望在日志中记录客户端的特定 ...
- 14.翻译系列:从已经存在的数据库中生成上下文类和实体类【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/code-first-from-existing-database.aspx EF 6 ...
- (转)Python中的上下文管理器和Tornado对其的巧妙应用
原文:https://www.binss.me/blog/the-context-manager-of-python-and-the-applications-in-tornado/ 上下文是什么? ...
- 5.翻译:EF基础系列---EF中的上下文类
原文地址:http://www.entityframeworktutorial.net/basics/context-class-in-entity-framework.aspx EF中的上下文类是一 ...
- [知识库:python-tornado]异步调用中的上下文控制Tornado stack context
异步调用中的上下文控制Tornado stack context https://www.zouyesheng.com/context-in-async-env.html 这篇文章真心不错, 非常透彻 ...
- Python 日志输出中添加上下文信息
Python日志输出中添加上下文信息 除了传递给日志记录函数的参数(如msg)外,有时候我们还想在日志输出中包含一些额外的上下文信息.比如,在一个网络应用中,可能希望在日志中记录客户端的特定信息,如: ...
- Python协程中使用上下文
在Python 3.7中,asyncio 协程加入了对上下文的支持.使用上下文就可以在一些场景下隐式地传递变量,比如数据库连接session等,而不需要在所有方法调用显示地传递这些变量.使用得当的话, ...
- flask中的上下文_请求上下文和应用上下文
前引 在了解flask上下文管理机制之前,先来一波必知必会的知识点. 面向对象双下方法 首先,先来聊一聊面向对象中的一些特殊的双下划线方法,比如__call__.__getattr__系列.__get ...
- OpenJDK源码研究笔记(十三):Javac编译过程中的上下文容器(Context)、单例(Singleton)和延迟创建(LazyCreation)3种模式
在阅读Javac源码的过程中,发现一个上下文对象Context. 这个对象用来确保一次编译过程中的用到的类都只有一个实例,即实现我们经常提到的"单例模式". 今天,特意对这个上下文 ...
随机推荐
- wails实现腾讯元器bot
简单记录工具的一个模块 后端 Api调用 登录 腾讯元器 后创建智能体,按自己的需求来创建,发布后要等等审核. 等发布完成后点击调用api即可,这里可以看到user_id, assistant ...
- 使用uWSGI+nginx部署Django项目(Ubuntu)
对于uwsgi+nginx的部署方式,它的访问关系大概是: 1 the web client <-> the web server <-> the socket <-&g ...
- 18B20的CRC8校验分析
CRC即循环冗余校验码(Cyclic Redundancy Check):是数据通信领域中最常用的一种差错校验码,其特征是信息字段和校验字段的长度可以任意选定. CRC校验可以简单地描述为:例如我们要 ...
- 【Java】暂存逻辑
需求说明: 需求是填写一个表单时暂时保存输入项,不提交表单 回来再次填写时可以恢复或者放弃,或者更改内容继续暂存 放两张UI图,一个移动端,一个手机端: 逻辑分析: 存储方式有这么几种,Cookie存 ...
- 【Uni-App】API笔记 P1
1.调试打印: console.log() 向控制台打印 log 日志 console.debug() 向控制台打印 debug 日志 注:App 端自定义组件模式下,debug 方法等同于 log ...
- tf.metrics 使用过程中发现的一些问题
起因是看到了这么一个帖子: http://www.cocoachina.com/cms/wap.php?action=article&id=86347 简短来说就是下面的代码 运行起来结果 ...
- reinforcement learning常用的游戏环境,gym框架使用的标准Atari游戏集合
reinforcement learning常用的游戏环境,gym框架使用的标准Atari游戏集合.*.bin文件为Atari2600游戏的常用游戏环境的模拟文件,也称为roms文件. 文件地址: h ...
- python3.9的nogil版本编译pytorch2.0.1源码报错——失败
关于python3.9的nogil版本参看: PEP 703作者给出的一种no-GIL的实现--python3.9的nogil版本 ================================== ...
- 强化学习:连续控制问题中Actor-Critic算法的linear baseline
最近在看连续控制问题,看到了一个Actor-Critic算法中手动扩展features和设置linear baseline的方法,这些方法源自论文:<Benchmarking Deep Rein ...
- 电脑打不开CHM格式文件解决办法
如图所示 比如说jdk1.8的api 双击打开后,这个样子 就ok了
