玩转spring boot——websocket
前言
QQ这类即时通讯工具多数是以桌面应用的方式存在。在没有websocket出现之前,如果开发一个网页版的即时通讯应用,则需要定时刷新页面或定时调用ajax请求,这无疑会加大服务器的负载和增加了客户端的流量。而websocket的出现,则完美的解决了这些问题。
spring boot对websocket进行了封装,这对实现一个websocket网页即时通讯应用来说,变得非常简单。
一、准备工作
pom.xml引入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
完整的pom.xml文件代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId>
<artifactId>spring-boot-16</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging> <name>spring-boot-16</name>
<description>Demo project for Spring Boot</description> <parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.3.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent> <properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency> </dependencies> <build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build> </project>
pom.xml
二、代码编写
1.创建名为“WebSocketConfig.java”的类来配置websocket,并继承抽象类“AbstractWebSocketMessageBrokerConfigurer”
此类声明“@EnableWebSocketMessageBroker”的注解
package com.example; import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.AbstractWebSocketMessageBrokerConfigurer;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry; @Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer { @Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
} @Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/my-websocket").withSockJS();
} }
这里配置了以“/app”开头的websocket请求url。和名为“my-websocket”的endpoint(端点)
2.编写一个DTO类来承载消息:
package com.example;
public class SocketMessage {
public String message;
public String date;
}
3.创建App.java类,用于启用spring boot和用于接收、发送消息的控制器。
package com.example; import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.messaging.simp.SimpMessagingTemplate;
import org.springframework.scheduling.annotation.EnableScheduling;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping; @Controller
@EnableScheduling
@SpringBootApplication
public class App { public static void main(String[] args) {
SpringApplication.run(App.class, args);
} @Autowired
private SimpMessagingTemplate messagingTemplate; @GetMapping("/")
public String index() {
return "index";
} @MessageMapping("/send")
@SendTo("/topic/send")
public SocketMessage send(SocketMessage message) throws Exception {
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
message.date = df.format(new Date());
return message;
} @Scheduled(fixedRate = 1000)
@SendTo("/topic/callback")
public Object callback() throws Exception {
// 发现消息
DateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
messagingTemplate.convertAndSend("/topic/callback", df.format(new Date()));
return "callback";
}
}
“send”方法用于接收客户端发送过来的websocket请求。
@EnableScheduling注解为:启用spring boot的定时任务,这与“callback”方法相呼应,用于每隔1秒推送服务器端的时间。
4.在“resources/templates”目录下创建index.html文件:
<!DOCTYPE html>
<html>
<head>
<title>玩转spring boot——websocket</title>
<script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script>
<script src="https://cdn.bootcss.com/sockjs-client/1.1.4/sockjs.min.js"></script>
<script src="https://cdn.bootcss.com/stomp.js/2.3.3/stomp.min.js"></script>
<script type="text/javascript">
/*<![CDATA[*/ var stompClient = null; var app = angular.module('app', []);
app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = {
//连接状态
connected : false,
//消息
message : '',
rows : []
}; //连接
$scope.connect = function() {
var socket = new SockJS('/my-websocket');
stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
// 注册发送消息
stompClient.subscribe('/topic/send', function(msg) {
$scope.data.rows.push(JSON.parse(msg.body));
$scope.data.connected = true;
$scope.$apply();
});
// 注册推送时间回调
stompClient.subscribe('/topic/callback', function(r) {
$scope.data.time = '当前服务器时间:' + r.body;
$scope.data.connected = true;
$scope.$apply();
}); $scope.data.connected = true;
$scope.$apply();
});
}; $scope.disconnect = function() {
if (stompClient != null) {
stompClient.disconnect();
}
$scope.data.connected = false;
} $scope.send = function() {
stompClient.send("/app/send", {}, JSON.stringify({
'message' : $scope.data.message
}));
}
});
/*]]>*/
</script>
</head>
<body ng-app="app" ng-controller="MainController"> <h2>玩转spring boot——websocket</h2>
<h4>
出处:刘冬博客 <a href="http://www.cnblogs.com/goodhelper">http://www.cnblogs.com/goodhelper</a>
</h4> <label>WebSocket连接状态:</label>
<button type="button" ng-disabled="data.connected" ng-click="connect()">连接</button>
<button type="button" ng-click="disconnect()"
ng-disabled="!data.connected">断开</button>
<br />
<br />
<div ng-show="data.connected">
<label>{{data.time}}</label> <br /> <br /> <input type="text"
ng-model="data.message" placeholder="请输入内容..." />
<button ng-click="send()" type="button">发送</button>
<br /> <br /> 消息列表: <br />
<table>
<thead>
<tr>
<th>内容</th>
<th>时间</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="row in data.rows">
<td>{{row.message}}</td>
<td>{{row.date}}</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
除了引用angular.js的CDN文件外,还需要引用sockjs和stomp。
完整的项目结构,如下图所示:

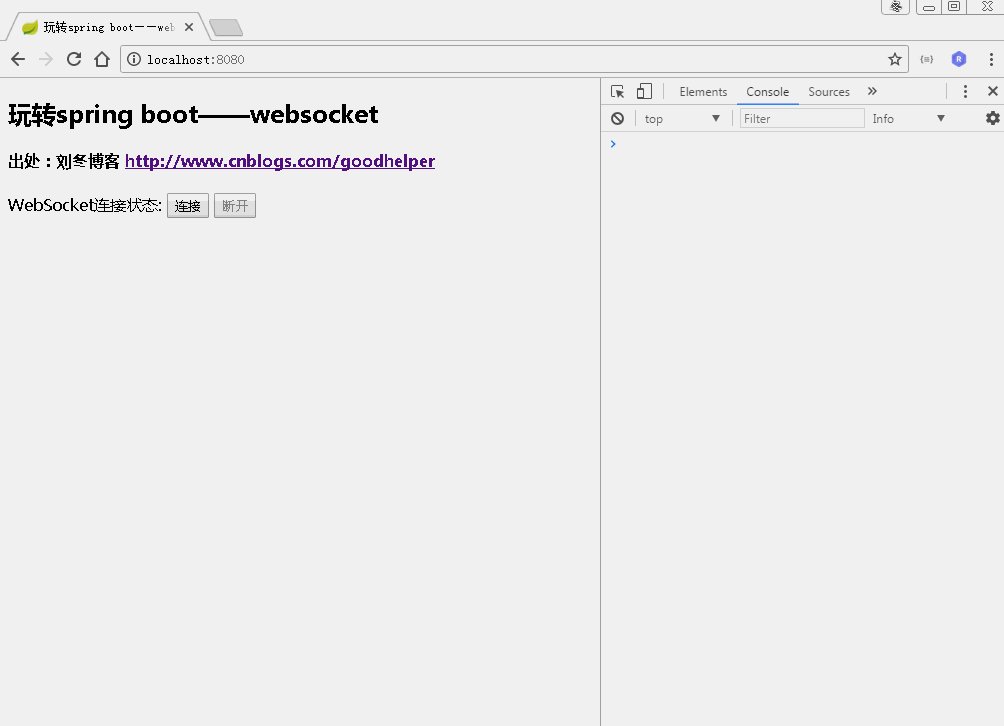
三、运行效果

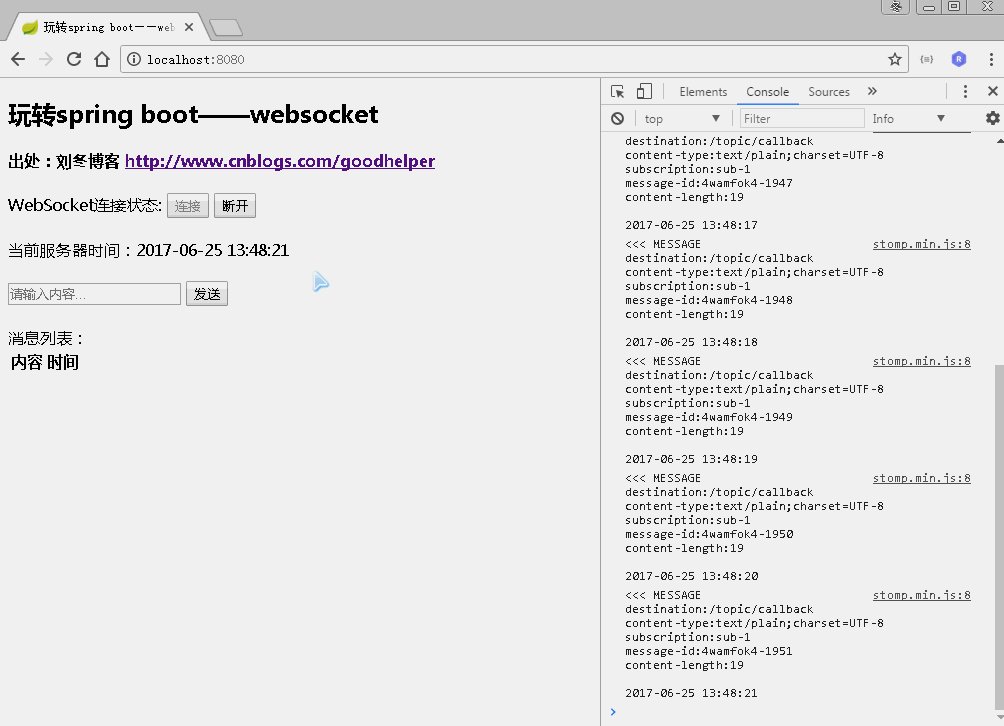
点击“连接”按钮,出现发送消息的输入框。并接收到服务器端的时间推送。
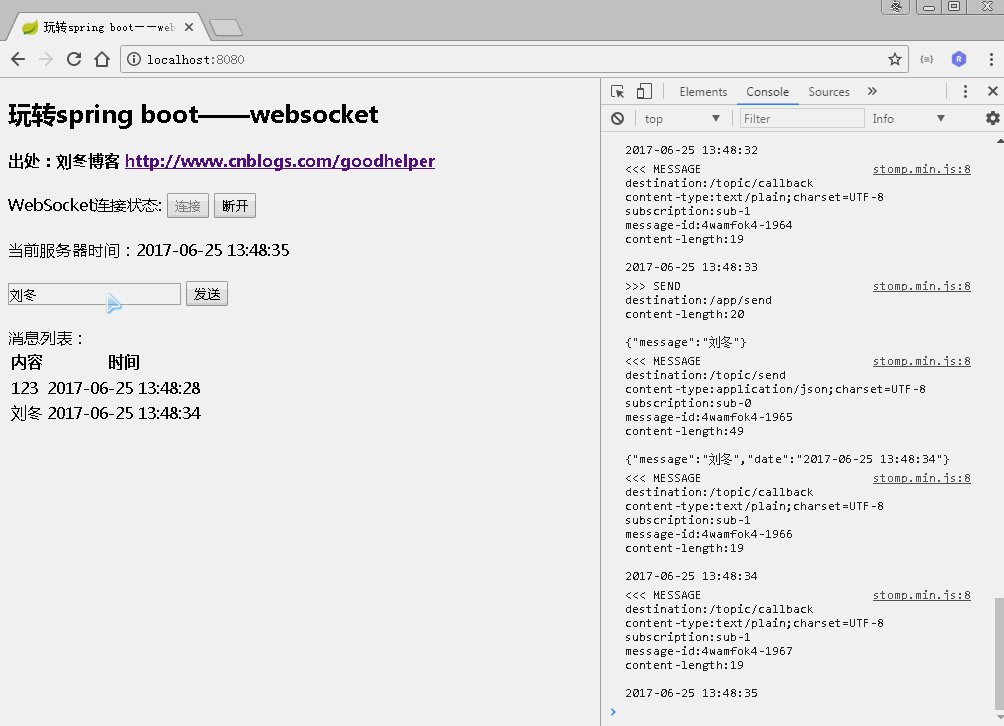
输入发送内容并点击“发送”按钮后,页面显示出刚才发送的消息。
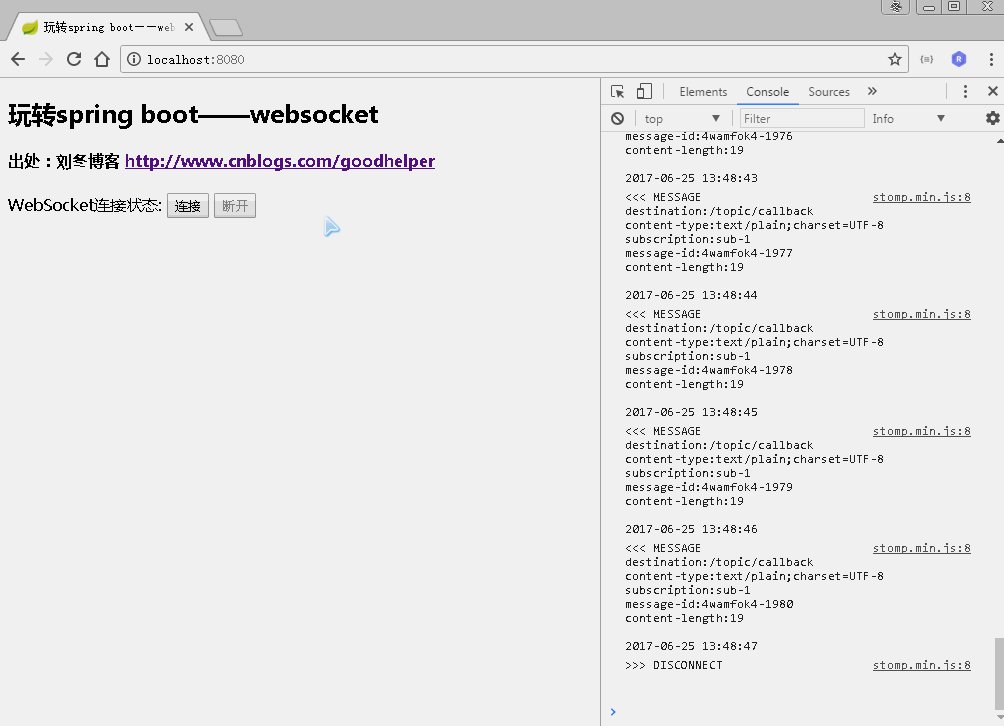
点击“断开”按钮,则服务器端不会再推送消息。
总结
在开发一个基于web的即时通讯应用的过程中,我们还需考虑session的机制。
还需要一个集合来承载当前的在线用户,并做一个定时任务,其目的是用轮询的方式定时处理在线用户的状态,有哪些用户在线,又有哪些用户离线。
参考:
http://spring.io/guides/gs/scheduling-tasks/
http://spring.io/guides/gs/messaging-stomp-websocket/
代码地址:
https://github.com/carter659/spring-boot-16

如果你觉得我的博客对你有帮助,可以给我点儿打赏,左侧微信,右侧支付宝。
有可能就是你的一点打赏会让我的博客写的更好:)
玩转spring boot——websocket的更多相关文章
- spring boot websocket stomp 实现广播通信和一对一通信聊天
一.前言 玩.net的时候,在asp.net下有一个叫 SignalR 的框架,可以在ASP .NET的Web项目中实现实时通信.刚接触java寻找相关替代品,发现 java 体系中有一套基于stom ...
- 玩转spring boot——快速开始
开发环境: IED环境:Eclipse JDK版本:1.8 maven版本:3.3.9 一.创建一个spring boot的mcv web应用程序 打开Eclipse,新建Maven项目 选择quic ...
- 玩转spring boot——开篇
很久没写博客了,而这一转眼就是7年.这段时间并不是我没学习东西,而是园友们的技术提高的非常快,这反而让我不知道该写些什么.我做程序已经有十几年之久了,可以说是彻彻底底的“程序老炮”,至于技术怎么样?我 ...
- 玩转spring boot——结合redis
一.准备工作 下载redis的windows版zip包:https://github.com/MSOpenTech/redis/releases 运行redis-server.exe程序 出现黑色窗口 ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- 玩转spring boot——结合JPA入门
参考官方例子:https://spring.io/guides/gs/accessing-data-jpa/ 接着上篇内容 一.小试牛刀 创建maven项目后,修改pom.xml文件 <proj ...
- 玩转spring boot——结合JPA事务
接着上篇 一.准备工作 修改pom.xml文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
- 玩转spring boot——结合AngularJs和JDBC
参考官方例子:http://spring.io/guides/gs/relational-data-access/ 一.项目准备 在建立mysql数据库后新建表“t_order” ; -- ----- ...
- 玩转spring boot——结合jQuery和AngularJs
在上篇的基础上 准备工作: 修改pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=&q ...
随机推荐
- http工具类
/** * 发送post请求工具方法 * * @Methods Name HttpPost * @Create In 2014年10月28日 By wangfei * @param url * @pa ...
- SVN常见问题总结一
注意 转载须保留原文链接(http://www.cnblogs.com/wzhiq896/p/6828776.html ) 作者:wangwen896 SVN是Subversion的简称,是一个开放 ...
- webstorm安装与本地激活
webstorm下载及安装 官方下载地址如下:https://www.jetbrains.com/webstorm/ 安装: 直接双击安装,注意路径中不要出现中文. 激活:(此方法来自网络) 许多人j ...
- Python之函数知识
Python函数分类 a,内置函数 b,自定义函数 c,导入函数 一个函数就相当于一个功能块,比如获取数据库,更新数据库,函数其实就是代码的分块,调用函数来执行代码块 一块就代表一个功能 内置函数有以 ...
- 如何在Elasticsearch中安装中文分词器(IK)和拼音分词器?
声明:我使用的Elasticsearch的版本是5.4.0,安装分词器前请先安装maven 一:安装maven https://github.com/apache/maven 说明: 安装maven需 ...
- Java生成二维码--QRGen
最近公司需求需要生成一个二维码 , 由于之前没有接触过 , 故此做个记录 . 在网上找到了不少二维码生成工具,都蛮好用的. 不过要集成二维码生成功能到应用开发中,就要选择最好用成熟的库了,最终决定采用 ...
- (入门篇 NettyNIO开发指南)第三章-Netty入门应用
作为Netty的第一个应用程序,我们依然以第2章的时间服务器为例进行开发,通过Netty版本的时间服务报的开发,让初学者尽快学到如何搭建Netty开发环境和!运行Netty应用程序. 如果你已经熟悉N ...
- javaWeb学习总结(4)- HttpServletResponse
一.简介: Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象. request和response对象即然代表请求和 ...
- java虚拟机学习-JVM调优总结-分代垃圾回收详述(9)
为什么要分代 分代的垃圾回收策略,是基于这样一个事实:不同的对象的生命周期是不一样的.因此,不同生命周期的对象可以采取不同的收集方式,以便提高回收效率. 在Java程序运行的过程中,会产生大量的对象, ...
- jquery和vue对比
1.jquery介绍:想必大家都用过jquery吧,这个曾经也是现在依然最流行的web前端js库,可是现在无论是国内还是国外他的使用率正在渐渐被其他的js库所代替,随着浏览器厂商对HTML5规范统一遵 ...
