CSharpGL(42)借助帧缓存实现渲染到纹理(RenderToTexture)
CSharpGL(42)借助帧缓存实现渲染到纹理(RenderToTexture)
渲染到纹理(Render To Texture)是实现很多OpenGL高级效果的一个基础。本文记录了如何用CSharpGL实现RTT。
下载
CSharpGL已在GitHub开源,欢迎对OpenGL有兴趣的同学加入(https://github.com/bitzhuwei/CSharpGL)
开始



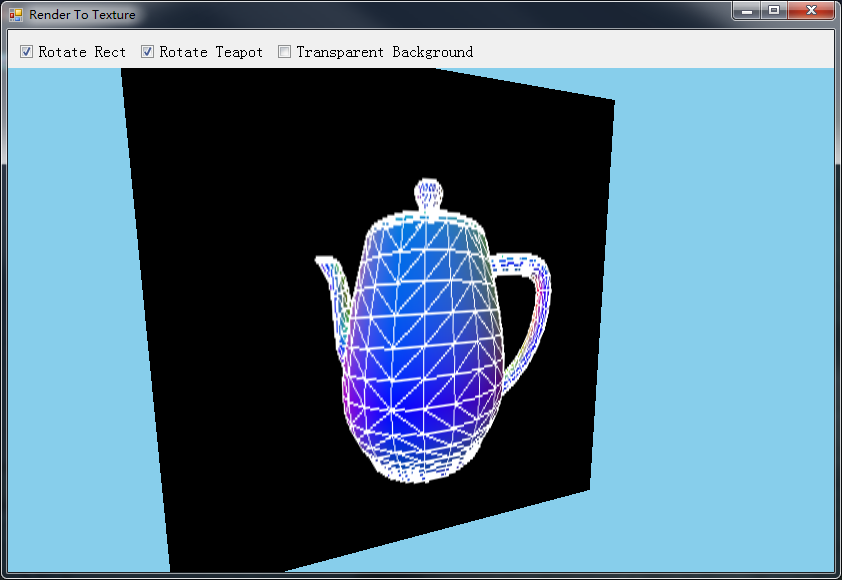
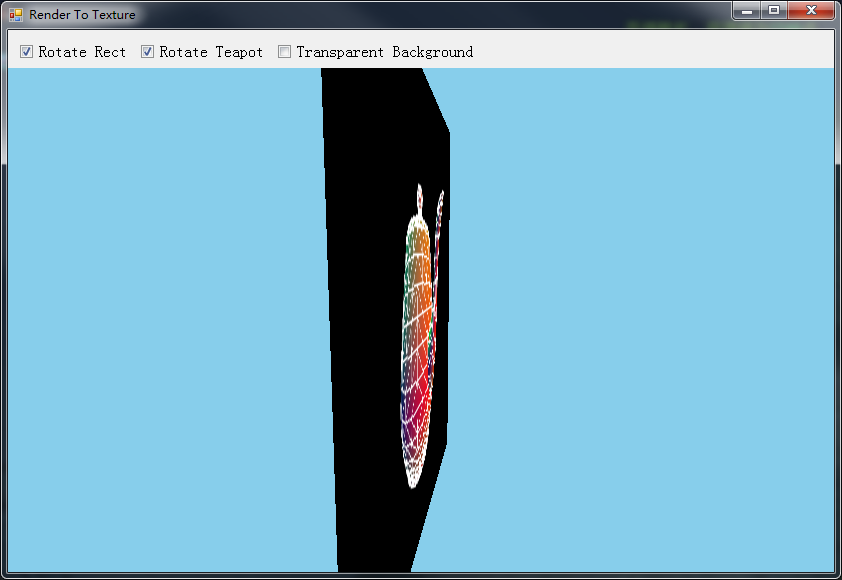
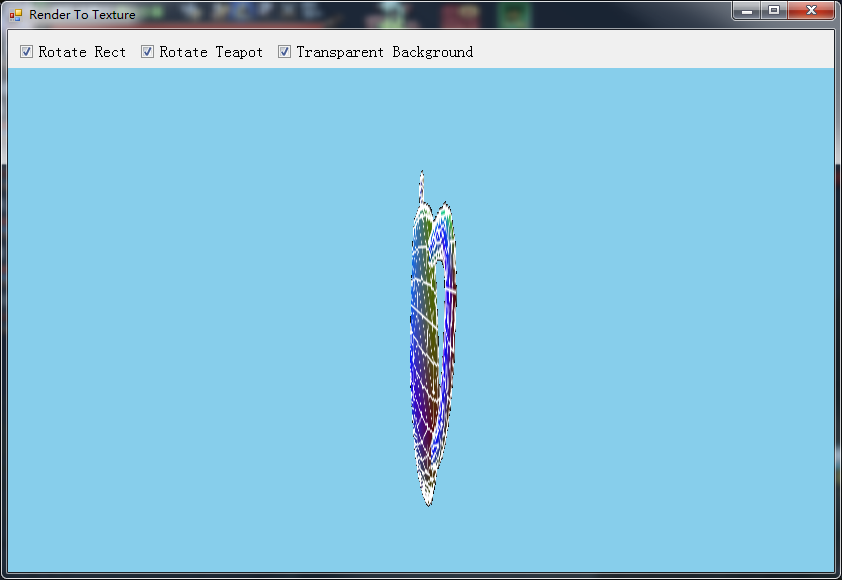
如图所示,我们把teapot贴到一个矩形上了。这是借助RTT实现的。
RTT步骤如下:
- 创建Framebuffer,这Framebuffer里包含一个Texture,这个Texture就是RTT里的Texture。
- 绑定Framebuffer,然后正常渲染,然后解绑Framebuffer。(RTT结束)
- 此时Framebuffer里包含的Texture已经有了想要的内容,我们可以像使用其他普通Texture一样使用此Texture。
创建Framebuffer
Framebuffer里包含若干renderbuffer和一个depthbuffer,就像VertexArrayObject里包含若干VertexBuffer和一个IndexBuffer。
创建Framebuffer过程概括如下:
- private Framebuffer CreateFramebuffer(int width, int height)
- {
- var texture = new Texture(TextureTarget.Texture2D,
- new NullImageFiller(width, height, GL.GL_RGBA, GL.GL_RGBA, GL.GL_UNSIGNED_BYTE),
- new SamplerParameters(
- TextureWrapping.Repeat,
- TextureWrapping.Repeat,
- TextureWrapping.Repeat,
- TextureFilter.Linear,
- TextureFilter.Linear));
- texture.Initialize();
- this.BindingTexture = texture;
- Renderbuffer colorBuffer = Renderbuffer.CreateColorbuffer(width, height, GL.GL_RGBA);
- Renderbuffer depthBuffer = Renderbuffer.CreateDepthbuffer(width, height, DepthComponentType.DepthComponent24);
- var framebuffer = new Framebuffer();
- framebuffer.Bind();
- framebuffer.Attach(colorBuffer);//
- framebuffer.Attach(texture);//
- framebuffer.Attach(depthBuffer);// special
- framebuffer.SetDrawBuffers(GL.GL_COLOR_ATTACHMENT0 + );// as in 1 in framebuffer.Attach(texture);//
- framebuffer.CheckCompleteness();
- framebuffer.Unbind();
- return framebuffer;
- }
使用Framebuffer
创建Framebuffer后,先绑定Framebuffer,再像平时一样渲染,再解绑Framebuffer。
- public void RenderBeforeChildren(RenderEventArgs arg)
- {
- if (this.Width <= || this.Height <= ) { return; }
- var viewport = new int[];
- GL.Instance.GetIntegerv((uint)GetTarget.Viewport, viewport);
- this.framebuffer = this.helper.GetFramebuffer(this.Width, this.Height);
- framebuffer.Bind();
- GL.Instance.Viewport(, , this.Width, this.Height);
- {
- int[] value = new int[];
- GL.Instance.GetIntegerv((uint)GetTarget.ColorClearValue, value);
- {
- vec3 color = this.BackgroundColor.ToVec3();
- GL.Instance.ClearColor(color.x, color.y, color.z, 0.0f); // 0.0f for alpha channel, in case that transparent background is needed.
- GL.Instance.Clear(GL.GL_COLOR_BUFFER_BIT | GL.GL_DEPTH_BUFFER_BIT | GL.GL_STENCIL_BUFFER_BIT);
- }
- {
- var args = new RenderEventArgs(this.Camera);
- foreach (var item in this.Children)
- {
- RenderAction.Render(item, args);
- }
- }
- {
- GL.Instance.ClearColor(value[], value[], value[], value[]);// recover clear color.
- }
- }
- GL.Instance.Viewport(viewport[], viewport[], viewport[], viewport[]);// recover viewport.
- this.framebuffer.Unbind();
- }
使用RTT
此时Framebuffer里包含的Texture已经有了想要的内容,我们可以像使用其他普通Texture一样使用此Texture。例如本文开始处将Texture贴到一个矩形上。

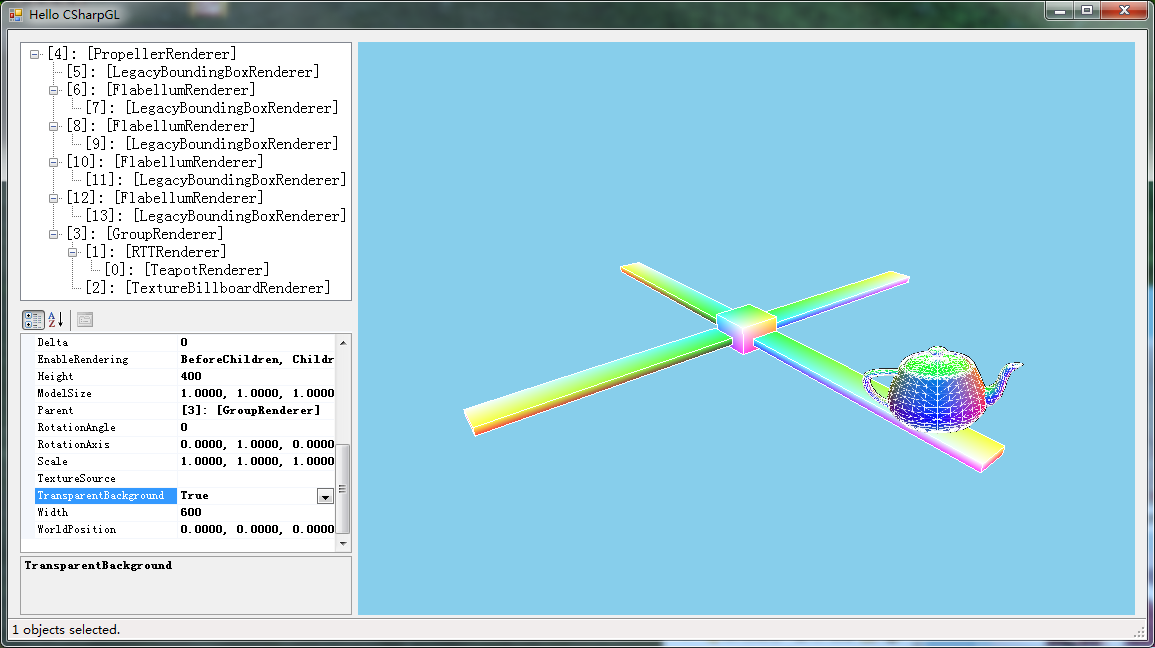
当然也可以结合Billboard的需求,把Texture贴到Billboard上。
总结
最近几个月我在尝试修整CSharpGL,感觉好多了。
CSharpGL(42)借助帧缓存实现渲染到纹理(RenderToTexture)的更多相关文章
- OpenGL帧缓存对象(FBO:Frame Buffer Object)(转载)
原文地址http://www.songho.ca/opengl/gl_fbo.html 但有改动. OpenGL Frame BufferObject(FBO) Overview: 在OpenGL渲染 ...
- OpenGL帧缓存对象(FBO:Frame Buffer Object)
http://blog.csdn.net/dreamcs/article/details/7691690 转http://blog.csdn.net/xiajun07061225/article/de ...
- OpenGL帧缓存对象(FBO:Frame Buffer Object) 【转】
http://blog.csdn.net/dreamcs/article/details/7691690 原文地址http://www.songho.ca/opengl/gl_fbo.html 但有改 ...
- 【OpenGL】OpenGL帧缓存对象(FBO:Frame Buffer Object) 【转】
http://blog.csdn.net/xiajun07061225/article/details/7283929/ OpenGL Frame BufferObject(FBO) Overview ...
- WebGL简易教程(十三):帧缓存对象(离屏渲染)
目录 1. 概述 2. 示例 2.1. 着色器部分 2.2. 初始化/准备工作 2.2.1. 着色器切换 2.2.2. 帧缓冲区 2.3. 绘制函数 2.3.1. 初始化顶点数组 2.3.2. 传递非 ...
- OpenGL读取帧缓存数据
https://blog.csdn.net/niu2212035673/article/details/80251949 简述有些时候我们可能需要获取渲染后的图像数据,比较常用的函数是glReadPi ...
- [译]Vulkan教程(17)帧缓存
[译]Vulkan教程(17)帧缓存 Framebuffers 帧缓存 We've talked a lot about framebuffers in the past few chapters a ...
- 【Cocos2d-x 3.x】 精灵帧缓存和纹理缓存
转自泰然网(Cocos2d-x 3.x官方文档):精灵帧缓存:http://www.tairan.com/archives/6378/ 纹理缓存: http://www.tairan.com/ar ...
- SpriteFrameCache 精灵帧缓存
//获取精灵帧缓存的单例对象 auto spriteFrameCache = SpriteFrameCache::getInstance(); //从plist文件添加多个精灵帧 spriteFra ...
随机推荐
- 利刃 MVVMLight 9:Messenger
MVVM的目标之一就是为了解耦View和ViewModel.View负责视图展示,ViewModel负责业务逻辑处理,尽量保证 View.xaml.cs中的简洁,不包含复杂的业务逻辑代码. 但是在实际 ...
- PHP实现二维数组排序(按照数组中的某个字段)
亲测可行
- 工具类总结---(四)---Sharedpreferences保存
用于保存具有对应关系的键值对 import android.content.Context; import android.content.SharedPreferences; import java ...
- Linux Centos 6.5_x86安装Nginx
一.下载 二.编译安装 三.启动.停止.平滑重启 一.下载 地址:http://nginx.org/en/download.html 或者在linux上使用wget命令下载: wget http:// ...
- 一个小博客教你把vim用飞起来
引言 今天我们特地来讲讲这个vim的配置. vim这东西, 很多人装逼的时候经常会提到, 不过大部分人对个vim的配置还是很陌生的, 因为 这个编辑器的学习成本还是有点高的, 但是不要紧, 今天我们就 ...
- OpenCV探索之路(六):边缘检测(canny、sobel、laplacian)
边缘检测的一般步骤: 滤波--消除噪声 增强--使边界轮廓更加明显 检测--选出边缘点 Canny算法 Canny边缘检测算法被很多人推崇为当今最优秀的边缘检测算法,所以我们第一个就介绍他. open ...
- Hadoop2.6.1中的Reducer实现
正在考虑怎么方便上传图片 1.Partitioner其是一个抽象类,只有一个抽象方法.其作用是对Reducer产生的中间结果进行分片,以方便将同一分组的数据交给同一个Reducer处理 2.类的继承结 ...
- 初码-Azure系列-迁移PHP应用至Azure的一些实践记录和思考
最近客户在逐步迁移应用从阿里云到Azure,这次又轮到一个PHP+MySQL应用了,顺便也记一下流水账. 需求:迁移部署在阿里云上的ECS服务器(系列2,IO优化+2核4G+50G的SSD云盘+10M ...
- 3.Java 加解密技术系列之 SHA
Java 加解密技术系列之 SHA 序 背景 正文 SHA-1 与 MD5 的比较 代码实现 结束语 序 上一篇文章中介绍了基本的单向加密算法 — — MD5,也大致的说了说它实现的原理.这篇文章继续 ...
- 【java8】慎用java8的foreach循环
虽然java8出来很久了,但是之前用的一直也不多,最近正好学习了java8,推荐一本书还是不错的<写给大忙人看的javase8>.因为学习了Java8,所以只要能用到的地方都会去用,尤其是 ...
