Lodop 动态加载模板,动态加载数据
最近需要使用Lodop打印控件,所以就研究了一下,期间从网上找了诸多的东西,基本全是对HTML进行打印的,没有找到我想要的,就只好自己动手丰衣足食。
这篇文章主要讲述的是Lodop与数据的结合使用,官网和网上能找到的东西本文不在复述,只是记录在使用过程中自己遇到的问题和相应解决方法,本人笔拙,有不足之处希望大家多提意见;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
开发环境:
Myeclipse 10.7 + Oracle11g Windows 10;
主要技术:
Spring MVC + Mybatis + JQuery;
参考文档:Lodop技术手册6.2.1.5;
Lodop相应程序及技术文档请到官网下载:http://www.lodop.net/index.html
对于Lodop有简单了解之后观看本文效果更佳;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
再次声明:本文针对的是Lodop的模板打印,相关基础问题只提到部分,其余自行去官网或者其他渠道获得;
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
需要解决的问题:
一:新增模板并把Lodop生成的模板存到Oracle数据库;
1.1:自主添加模板名称;
1.2:关闭打印设计之后自动返回模板内容代码;
1.4:对返回的数据进行存储;
二::对已创建的模板进行修改(包括打印设计和打印设置),动态从Oracle数据库加载;
2.1:单独修改模板名称;
2.2:动态加载已有模板属性;
三:调用已创建模板,并将数据库查询到的数据进行动态加载;
3.1:参数值传递;
相关问题解决思路:
一:新增模板并保存到数据库:
1.1:新增模板并自定义模板名称
在进行模板新增之前先进行模板名称输入,使用LODOP.PRINT_INIT(modelName); modelName 为自定义变量值进行接收输入的模板名称,然后可以设置一些插件的基本属性
如:LODOP.SET_PRINT_MODE("PROGRAM_CONTENT_BYVAR",true);//生成程序时,内容参数有变量用变量,无变量用具体值
然后进行调用 Lodop 打印设计 LODOP.PRINT_DESIGN(); 方法,即可进行新增模板;
1.2:关闭打印设计之后自动返回模板
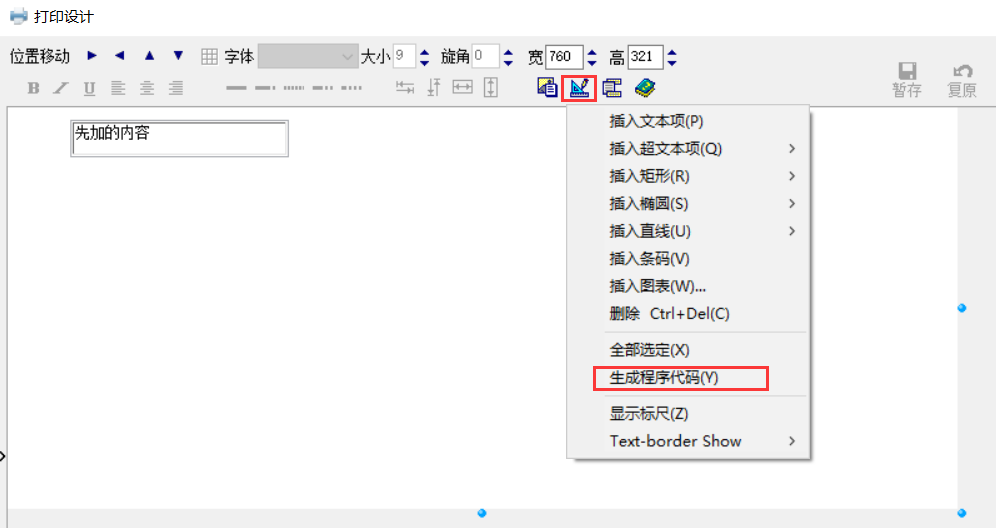
在Lodop 打印设计页面有相应生成程序代码按钮

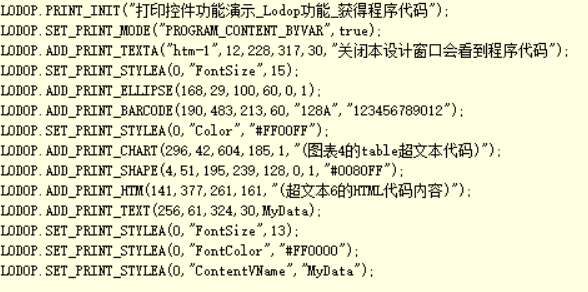
当我们在打印设计页面有内容时点击这个会弹出一个包含这个模板所有内容代码的框

这里面包含:模板名称、内容具体项、内容项的位置、内容项的属性等内容,Lodop原本的做法是将模板保存在安装目录的一个以模板名称命名的.ini文件中,然后现在要做的就是
在打印设计关闭的时候将上面代码返回到后台,然后丢进数据库进行保存起来;
下面先说下数据库结构:printModelName VARCHAR2(20)--模板名称; printModelContent CLOB--模板内容 ; printModelContentField VARCHAR2(500)--模板需传值字段;
在进行数据库存储的时候,我是将内容代码的第一行LODOP.PRINT_INIT(modelName);与其他内容进行了分割,单独提取出了模板名称,这个是为了方便模板的维护,然后模板其他所有内容全
部存在printModelContent 字段中,然后又对内容进行提取,得出这个模板中所有需要进行打印的字段,以“,”分割存进printModelContentField 里面(为什么这么做后面会提到),
然后说下打印设计关闭获得上述代码的方法 (官网案例35):
if (LODOP.CVERSION) {
CLODOP.On_Return=function(TaskID,Value){
var code = Value;
console.log(Value);
LODOP.PRINT_DESIGN();
}
这个Value 就是我们需要的数据,传到后台之后使用.spit();进行两次分割,第一次分割是为了分割出模板名称,所以用的是.spit(";",2); 第二次分割是为了得到模板需要打印的字段名称,
所以用的是.split(";"); 那么至此我们就得出了上述三个我们需要的字段,然后将他们丢进数据库就行了;
二::对已创建的模板进行修改
2.1:维护模板名称
因为上面我们在数据库对模板名称是单独存储的,所以在需要更改模板名称时直接进行printModelName 字段进行Update 就OK了;
2.2:修改已创建模板
首先我们需要先将已经保存的模板加载出来,这里我是依据模板管理表的主键ID来进行调用的,从数据库查出该条记录之后,首先进行加载模板名称,然后将模板剩余内容动态进行拼接到名称
之后,方法如下
var aaa = JSON.parse(data);//----对查询出的数据进行JSON转换
LODOP.PRINT_INIT(aaa[0].printModelName); //----加载模板名称
var datas = aaa[0].printModelContent;//----剩余模板内容
//----对剩余模板内容进行动态拼接
var script = document.createElement('script');
script.type = 'text/javascript';
script.appendChild(document.createTextNode(datas));
document.body.appendChild(script);
然后调用 打印关闭获得程序代码方法,确保我们在进行修改之后修改的内容可以保存到数据库。至此就是对已有模板的修改;
三:调用已创建模板,打印测试
通过以上两步,完成了模板新增、存储、修改,下面就是要进行调用了。
首先,生成的程序代码是LODOP.ADD_PRINT_TEXTA("userName",213,389,100,20,"userName"); 这样的,经过测试发现LODOP.ADD_PRINT_TEXTA("userName",213,389,100,20,obj.userName);
这样的可以动态加载,但是这样肯定是不行的,然后从Lodop官网找到了LODOP.SET_PRINT_STYLEA(varItemNameID, strStyleName,varStyleValue);//----varItemNameID,需要替换的项目名称;
strStyleName,打印风格名称;varStyleValue,需要替换的项目值(与前面项目名称对应),就比如,此时我需要给userName进行赋值,就需要将LODOP.SET_PRINT_STYLEA的属性值写成如下格式:
LODOP.SET_PRINT_STYLEA(“userName”, “CONTENT”,obj.userName);//----注意双引号, obj为数据库查询出的值;那么我们怎么获取需要替换的项目名称呢,此时上面我在进行模板存储的时候分割出
的内容项打印字段就派上用场了,此时对printModelContentField 进行分割, 然后使用for循环进行遍历就可以动态的对模板进行赋值,相应语句为:
var str = aaa[0].printModelContentField.split(",");
for(var i=0;i<str.length;i++){
LODOP.SET_PRINT_STYLEA(str[i],"CONTENT",printObj[str[i]]);
}
此时,我们在进行调用LODOP.PREVIEW();//打印预览 方法,就可以看到我们取到的数据库的值;
以上,就是在下对于Lodop的一点个人的浅显的理解,如有不足之处请多多指教。
如果需要转载请注明出处。
Lodop 动态加载模板,动态加载数据的更多相关文章
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- echarts在.Net中使用实例(二) 使用ajax动态加载数据
通过上一篇文章可以知道和echarts参考手册可知,series字段就是用来存储我们显示的数据,所以我们只需要用ajax来获取series的值就可以. option 名称 描述 {color}back ...
- Android中ListView动态加载数据
1. 引言: 为了提高ListView的效率和应用程序的性能,在Android应用程序中不应该一次性加载ListView所要显示的全部信息,而是采取分批加载策略,随着用户的滑动,动态的从后台加载所需的 ...
- ios ableviewcell的动态加载数据,模仿喜马拉雅动态数据加载
iphone(UITableViewCell)动态加载图片http://developer.apple.com/library/ios/#samplecode/LazyTableImages/Intr ...
- android左右滑动加载分页以及动态加载数据
android UI 往右滑动,滑动到最后一页就自动加载数据并显示 如图: package cn.anycall.ju; import java.util.ArrayList; import java ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
随机推荐
- 部署和使用kibana
背景 上一篇介绍了在阿里云上部署ES,本文将主要介绍ELK的可视化工具Kibana的部署和使用.主要分为三个步骤来实现最终呈现: 1.导入数据到ES: 2.部署kibana并完成配置: 3.使用kib ...
- Spring详解(一)------概述
本系列教程我们将对 Spring 进行详解的介绍,相信你在看完后一定能够有所收获. 1.什么是 Spring ? Spring是一个开源框架,Spring是于2003 年兴起的一个轻量级的Java 开 ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- [2014-08-18]初尝 AspNet vNext On Mac
网上关于AspNet vNext的介绍已经非常多,本文不再赘述,仅记录下Mac环境的几点注意事项. 环境 OSX 10.9.4 Mono 3.6.1 Kvm 1.0.0-alpha4-10285 mo ...
- 打造基于Clang LibTooling的iOS自动打点系统CLAS(三)
1. 源码变换 第一章我们提到过,CLAS的本质是对源码做一次非常简单的变换(有些文章里称作变形),即Source-Source-Transformation,将打点代码精确地插入到目标函数的首部,保 ...
- 后端路由项目由 gulp 改为 webpack 的踩坑实录
前言 公司有个后端路由的项目是用 gulp 作为前端自动化构建工具,最近学习了一下 webpack,深感其强大,一狠心将其改成了 webpack 构建,以下是踩坑实录. gulp 先来说说原来的架构. ...
- nrm的安装 、定义和用法
因为npm包管理工具是属于国外的,所以在中国使用它下载东西的时候比较慢.这时我们就想用国内的淘宝镜像.也有别的,所以当你想切换下载源的时候就会用到nrm了. ###首先,nrm是什么呢? 开发的npm ...
- 201521123084 《Java程序设计》第12周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. (1)Java中把不同类型的输入.输出抽象为流(Stream),而其中输入.输出的数据则称为数据流(Data ...
- 201521123112《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 在做PTA5.3的时候一段看起来比较复杂的代码: List<En ...
- 201521123055 《Java程序设计》第7周学习总结
1. 本章学习总结 2. 书面作业 1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 1.2 解释E remove(int index)源代码 1.3 结合1.1 ...
