Selenium 定位网页元素
第一 定位元素辅助工具
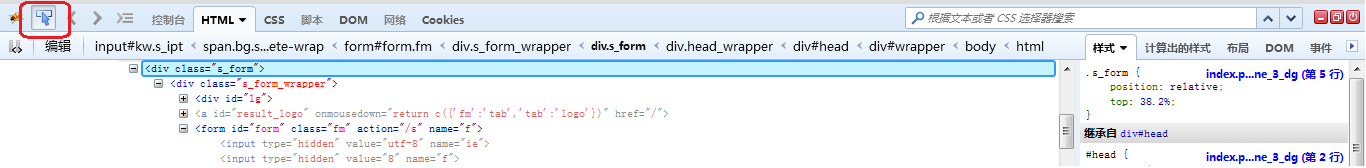
IE中在元素上右击 -> “检查元素”,或按F12键打开开发者工具;
Chrome中在元素上右击 -> “审查元素”,或按F12键打开开发者工具;
Firefox中在元素上右击 -> “检查元素”,或安装插件Firebug打开开发者工具;
Firefox中可以安装xPathChecker通过xpath定位页面上元素。
https://addons.mozilla.org/zh-CN/firefox/addon/xpath-checker/
只要把firebug的箭头放到要定位的元素上,就可以得到该元素对应标签的值,其他浏览器中类似。

第二 查找方法
- 以翼支付门户网站为例,演示通过name, id, class, linkText, partialLinkText, css selector等属性来定位这个输入框。
// <input name="productNo" id="phoneNo" type="text" maxlength="11" class="ui-txtinput01" autocomplete="off" value="请输入手机号"/>
/**
* <li class="login-btn01">
<a class="ui-button ui-button-morange ui-loginbutton" id="telLoginButtn" href="javascript:void(0);">登 录</a>
</li>
*/
1.通过id查找是最有效、最方便的方法
WebElement phoneNoById = driver.findElement(By.id("phoneNo"));
WebElement loginById = driver.findElement(By.id("telLoginButtn"));
2.通过name查找,跟id类似的方法
WebElement phoneNoByName = driver.findElement(By.name("productNo"));
3.通过class name查找,对某些具有相同类的元素一网打尽的好方法,如果整个页面只有一个元素使用了该class也可以使用。
WebElement phoneNoByClassname = driver.findElement(By.className("ui-txtinput01"));
4. 通过link text 和 partial link text查找,用在定位超链接上比较多。
WebElement loginByLinkedText = driver.findElement(By.linkText("登 录"));
WebElement loginByPartialLinkText = driver.findElement(By.partialLinkText("登"));
5. 通过css selector查找也是常用的查找方法,各种浏览器支持都很好,查找速度很快。
WebElement loginByCssSelector = driver.findElement(By.cssSelector("a.ui-button.ui-button-morange.ui-loginbutton"));
定位id为flrs的div元素,可以写成:#flrs, 注:相当于xpath语法的//div[@id=’flrs’]
定位id为flrs下的a元素,可以写成 #flrs > a, 注:相当于xpath语法的//div[@id=’flrs’]/a
定位id为flrs下的href属性值为/forexample/about.html的元素,可以写成: #flrs > a[href=”/forexample/about.html”]
如果需要指定多个属性值时,可以逐一加在后面,如#flrs > input[name=”username”][type=”text”]
6. 通过xpath查找是万不得已的方法,在以上几种方法都无法找到的时候使用xpath查找,几乎可以定位到页面上的任意元素,但定位性能不是很好,所以还是尽量少用。可以使用Firefox中所安装的xPathCecker插件检查xpath是否正确。绝对路径以单/号表示,相对路径则以//表示。当xpath的路径以/开头时,表示让Xpath解析引擎从文档的根节点开始解析。当xpath路径以//开头时,则表示让xpath引擎从文档的任意符合的元素节点开始进行解析。而当/出现在xpath路径中时,则表示寻找父节点的直接子节点,当//出现在xpath路径中时,表示寻找父节点下任意符合条件的子节点,不管嵌套了多少层级。
- WebElement phoneNoByXpath1 = driver.findElement(By.xpath("//input[@id='phoneNo']"));
WebElement phoneNoByXpath2 = driver.findElement(By.xpath("//input[@name='productNo']"));
WebElement phoneNoByXpath3 = driver.findElement(By.xpath("//input[@class='ui-txtinput01']"));
WebElement loginByXpath1 = driver.findElement(By.xpath("//a[contains(@href, 'javascript')]"));
WebElement loginByXpath2 = driver.findElement(By.xpath("//a[starts-with(@class,'ui-button')]"));
7. 当要定位一组元素相同元素时,除了通过name查找还可以通过tagName查找。该方法通过元素的标签名称来查找元素,搜索到的元素通常不止一个,所以一般结合findElements方法来使用。
- List<WebElement> buttons = driver.findElements(By.tagName("button"));
List<WebElement> inputs = driver.findElements(By.tagName("input"));
List<WebElement> aLinks = driver.findElements(By.tagName("a"));
8. 有些特别的元素,如翼支付首页面上鼠标悬浮在“生活服务”上时“水电煤缴费”才会显示,查找困难,可以直接在driver中执行js代码。
- // <a class="header-tab-a" href="/appcenter/lifepay/water">水电煤缴费</a>
JavascriptExecutor js = (JavascriptExecutor) driver;
String myjs="document.getElementsByClassName('header-tab-a')[0].click()";
js.executeScript(myjs);
9. 有些页面使用了iframe控件来访问另外一个网页,iframe控件中的元素不能直接找到,必须要先switch到iframe中才能找到。
- WebElement elementInFrame = driver.switchTo().frame("frameID").findElement(By.xpath("//a[@id='signIn']/input"));
如果一个网页有个frame内部还内嵌了一个frame,就需要先switch到第一个frame,再switch到第二个frame。
- //先找到ifrome1(id = f1)
driver.switchTo().frame("f1");
//再找到其下面的ifrome2(id =f2)
driver.switchTo().frame("f2");
//下面就可以正常的操作元素了
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
如果一个网页有两个兄弟frame,已经switch到第一个frame中后想查找第二个frame中的元素,就需要先switch到defaultContent,再switch到第二个frame。
- //先找到到ifrome1(id = f1)
driver.switchTo().frame("f1");
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
//再找到其下面的ifrome2(id =f2)
driver.switchTo().defaultContent();
driver.switchTo().frame("f2");
//下面就可以正常的操作元素了
driver.findElement(By.id("kw")).sendKeys("selenium");
driver.findElement(By.id("su")).click();
页面代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>frame</title>
<script type="text/javascript" async=""
src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid" style="overflow:hidden;">
<div class="span10 well" style="float:left;width: 500px;">
<h3>frame1</h3>
<iframe id="f1" src="http://www.baidu.com" width="400",
height="500"></iframe>
</div>
<div style="float:left;">
<h3>frame2</h3>
<iframe id="f2" src="http://www.baidu.com" width="400"
height="500"></iframe>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
10. webdriver常常在元素还没有加载出来就查找,会出现Cannot find elements错误。此时可以通过3种等待方式让webdriver稍等一会。
显式等待,就是要等到代码中使用了显式等待的元素满足指定的ExpectedCondition,等不到,就一直等,除非在规定的超时时间之内都没找到,那么就跳出Exception.
- WebElement myDynamicElement = (new WebDriverWait(driver, 10)).until(ExpectedConditions.presenceOfElementLocated(By.xpath("")));
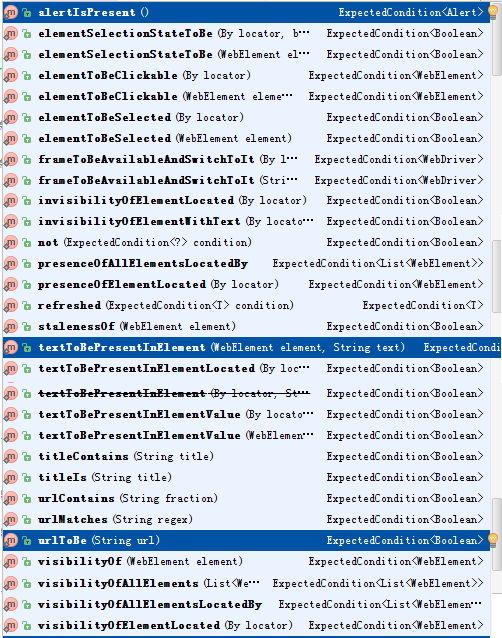
有很多显示等待的等待条件可以设置,具体查见ExpectedConditions类的方法:

隐式等待是针对webdriver设置的,webdriver查找任意一个元素时,如果找不到都会等待此处设置的时间。
- driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS);
线程等待是让程序等待一个固定的时间,不建议使用。
Thread.sleep(waitTime)
Selenium 定位网页元素的更多相关文章
- 使用Selenium对网页元素进行定位的诸种方法
使用Selenium进行自动化操作,首先要做的就是通过webdriver的get()方法打开一个URL链接. 在打开链接,完成页面加载之后,就可以通过Selenium提供的接口,在页面上进行各种操作了 ...
- selenium定位页面元素的一件趣事
PS:本博客selenium分类不会记载selenium打开浏览器,定位元素,操作页面元素,切换到iframe,处理alter.confirm和prompt对话框这些在网上随处可见的信息:本博客此分类 ...
- 使用原生JS定位网页元素
约定:1.<meta name="viewport" content="width=device-width">这种标记简称"wdw&qu ...
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- 定位网页元素、透明度、z-index、包裹性和破坏性
一.定位 position属性————规定元素的定位类型,即元素脱离文档流的布局,在页面的任意位置显示 也可以参见以前的总结 <—— 戳 static:默认值,没有定位 relative:相对定 ...
- Selenium 定位一组元素
到目前为止,我们已经知道了怎么去定位一个元素,有时候我们需要获取页面上的多个元素,该怎么办呢?难道还一个一个地去定位,那也太lower了吧. webdriver提供了定位一组元素的方法,跟前面讲的那八 ...
- 在selenium测试中使用XPATH功能函数starts-with、contains、descendant、ancestor、text()定位网页元素
项目中一些使用xpath函数的复杂例子,记录于此 1. 使用starts-with //div[starts-with(@id,'res')]//table//tr//td[2]//table//tr ...
- 【selenium学习笔记一】python + selenium定位页面元素的办法。
1.什么是Selenium,为什么web测试,大家都用它? Selenium设计初衷就是为web项目的验收测试再开发.内核使用的是javaScript语言编写,几乎支持所以能运行javaScript的 ...
- python + selenium定位页面元素的办法
1.什么是Selenium,为什么web测试,大家都用它? Selenium设计初衷就是为web项目的验收测试再开发.内核使用的是javaScript语言编写,几乎支持所以能运行javaScript的 ...
随机推荐
- [补档] 大假期集训Part.1
新博客搭起来先补一发档... 那就从大假期集训第一部分说起好了QwQ 自己还是太菜掉回了2016级水平 day1: day1的时候来得有点晚(毕竟准高一)然后进机房发现早就开考了还没有给我题面于是搞了 ...
- Typescript变量声明
let 和 const 是 javascript 里面最新的变量声明方式,let 与 var 很相似,而 const 是 let 的增强,能阻止对一个变量的再次赋值. var 声明 弱类型:var 声 ...
- proxifier配合ss,实现全局代理
proxfixer配合ss的话,基本可以实现全局代理,分应用代理,或者玩外服的游戏(一般的游戏默认不走代理,本软件可以强制应用代理) 由于ss使用的是sockets5代理,一般情况下只有浏览 ...
- 安装nginx+ngx_lua支持WAF防护功能
安装nginx+ngx_lua支持WAF防护功能 nginx lua模块淘宝开发的nginx第三方模块,它能将lua语言嵌入到nginx配置中,从而使用lua就极大增强了nginx的能力.nginx以 ...
- hdu--1258--Sum It Up(Map水过)
Sum It Up Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total S ...
- [机器学习] Apriori算法
适用场合 Apriori算法包含两部分内容:1,发现频繁项集 2,挖掘关联规则. 通俗地解释一下,就是这个意思:1.发现哪些项目常常同时出现 2.挖掘这些常常出现的项目是否存在“如果A那么B”的关系. ...
- freemarker 集成 sitemesh 装饰html页面 shiro 标签
guest标签:验证当前用户是否为"访客",即未认证(包含未记住)的用户: shiro标签:<shiro:guest></shiro:guest> : ...
- C++基本知识点总结(网摘)
原文出处:[Fei Guo] 1. 结构体和共同体的区别. 定义: 结构体struct:把不同类型的数据组合成一个整体,自定义类型. 共同体union:使几个不同类型的变量共同占用一段内存. 地址: ...
- Python 数据模型
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 25.0px Helvetica } 一摞Python风格的纸牌 from collections impo ...
- Orleans—一些概念
Orleans-一些概念 这是Orleans系列文章中的一篇.首篇文章在此 这个文章聊一聊Orleans的概念.以下文章大部分翻译自官方教程,还有一些结合实际的应用经验,并对以前文章留下的坑进行填平. ...
