c#实现服务端webSocket
前言
现阶段socket通信使用TCP、UDP协议,其中TCP协议相对来说比较安全稳定!本文也是来讲解TCP为主(恕在下学艺不精)。
下面是个人理解的tcp/ip进行通讯之间的三次握手!
1.客户端先发送报文到服务端
2.服务端接受到报文之后进行回复
3.客户端收到回复之后再次发送确认信息。这个时候才是正式进行连接。
什么是WebSocket
WebSocket 是一种网络通信协议。RFC6455 定义了它的通信标准。
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
与传统的HTTP协议对比:
HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理。也就是说HTTP没有办法做到在客户端不请求服务器的情况下主动给客户端发送消息。但是这种情况有时确实我们必须的。当然我们在WebSocket之前我们也是有办法解决的,比如我们使用轮询技术来实现一部分的目的,但是有了WebSocket是必轮询更加合理的解决方案。
WebSocket API介绍
创建WebSocket 对象,这是所有步骤的第一步。
var Socket = new WebSocket(url, [protocol] );
WebSocket 对象属性
Socket.readyState:只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。
Socket.bufferedAmount:只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
WebSocket 事件
WebSocket 存在基本的的四个事件处理
Socket.onopen:连接建立时触发
Socket.onmessage:客户端接受到服务器发送的消息时候触发
Socket.onerror:通许期间发生错误时触发
Socket.onclose:连接关闭触发,不管你主动还是被动的
WebSocket 方法
Socket.send():发送消息给服务器
Socket.close():关闭连接,客户端主动关闭。
连接形式:
服务器监听:服务器开启服务之后,就进入了监听客户端连接状态。此时不是指定监听那台客户端那是处于一个等待状态(不是暂停,一直处于网络实时监听),等待客户端找他进行连接。
客户端连接:客户端对目标服务器发起链接请求,发起请求必须要知道IP以及相应端口号。
确认链接:这个时候服务端的监听就起作用了,受到客户端的请求后会响应客户端请求,创建socket链接。在这里需要注意链接不是一对一的,服务端会重新对请求客户端创建新的socket服务。所以服务端仍处于监听状态仍可以监听。
代码示例
好了以上就是一些基本介绍,主要是为了以下的东西做铺垫,毕竟要实现需要有socket的基础,言归正传。下面开始我们完整的webSocket练习吧!(网上有些使用插件或者类库实现的websocket。但是我们所讲的是以socket为基础的)
创建服务器
别的不多少首先创建socket服务器:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Net.Sockets;
using System.Net;
using System.Threading;
using System.Text.RegularExpressions;
using System.Security.Cryptography; namespace SocketService
{
class SocketService
{
private static byte[] result = new byte[];
private static int myProt = ; //端口
static Socket serverSocket; //服务器服务
public void Start()
{
//服务器IP地址
IPAddress ip = IPAddress.Parse("127.0.0.1");
//socket的构造函数进行服务注册
serverSocket = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
//绑定IP地址:端口
serverSocket.Bind(new IPEndPoint(ip, myProt));
//设定最多10个排队连接请求
serverSocket.Listen();
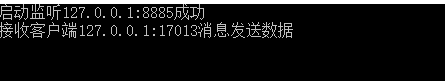
Console.WriteLine("启动监听{0}成功", serverSocket.LocalEndPoint.ToString());
//通过Clientsoket发送数据
Thread myThread = new Thread(ListenClientConnect);
myThread.Start();
Console.ReadLine();
}
/// <summary>
/// 监听客户端连接
/// </summary>
private void ListenClientConnect()
{
while (true)
{
Socket clientSocket = serverSocket.Accept();
// clientSocket.Send(Encoding.ASCII.GetBytes("Server Say Hello"));
Thread receiveThread = new Thread(ReceiveMessage);
receiveThread.Start(clientSocket);
}
} /// <summary>
/// 接收消息
/// </summary>
/// <param name="clientSocket"></param>
private void ReceiveMessage(object clientSocket)
{
Socket myClientSocket = (Socket)clientSocket;
while (true)
{
try
{
//通过clientSocket接收数据
int receiveNumber = myClientSocket.Receive(result);
// websocket建立连接的时候,除了TCP连接的三次握手,websocket协议中客户端与服务器想建立连接需要一次额外的握手动作
string msg = Encoding.UTF8.GetString(result, , receiveNumber);
var buffer = result;
if (msg.Contains("Sec-WebSocket-Key"))
{ myClientSocket.Send(PackageHandShakeData(buffer, receiveNumber)); // return;
}
var ss = AnalyzeClientData(result, receiveNumber);
Console.WriteLine("接收客户端{0}消息{1}", myClientSocket.RemoteEndPoint.ToString(), Encoding.UTF8.GetString(result, , receiveNumber));
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
myClientSocket.Shutdown(SocketShutdown.Both);
myClientSocket.Close();
break;
}
}
}
}
}
代码注释我已经写的很详细了!希望你们能看懂(哈哈)!
看到这里有些聪明的网友可能发现问题了!或者操作过但是没有成功的也看出了不同。没有错,在这里我要说明的一点是有些websocket与socket有点不同的就是他的握手的首次信息以及返回信息是需要特定格式的。
也就是所谓的响应头域需要特殊处理。在不做相对应的响应处理浏览器会报“握手不成功”的错误!
参考网址:http://www.cnblogs.com/smark/archive/2012/11/26/2789812.html
如果初步同学没有看明白请移至另一篇博客,详细封装了此方法解决此错误。(方便有些同学查找错误找不到解决方法,因为鄙人也是搞了一上午才有幸发现此问题,还望海涵)
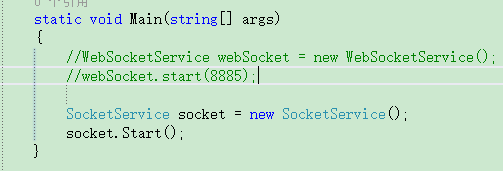
最后我们只需要在主方法进行调用开启服务

此时服务端代码大功告成!下面我们使用js来进行请求就可以了。
客户端
下面附送html建议代码也可以去w3c查看教程:
html代码:
<body>
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
<a href="javascript:webSocketClose()">关闭WebSocket</a>
<div id="look" class="m"> </div>
<input id="message">
<a href="javascript:send()">发送消息</a>
</body>
javascript代码:
var ws;
function WebSocketTest() {
if("WebSocket" in window) {
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
ws = new WebSocket("ws://127.0.0.1:8885");
ws.onopen = function() {
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function(evt) {
var received_msg = evt.data;
document.getElementById("look").html+=received_msg;
alert("数据已接收...");
};
ws.onclose = function() {
// 关闭 websocket
alert("连接已关闭...");
};
} else {
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
function webSocketClose() {
ws.close();
alert("关闭了通讯")
}
function send(){
var msg= document.getElementById("message").value;
if(msg==""||msg==undefined){
alert("请填写发送内容!")
return;
}
ws.send("1111111111");
alert("发送了消息")
}
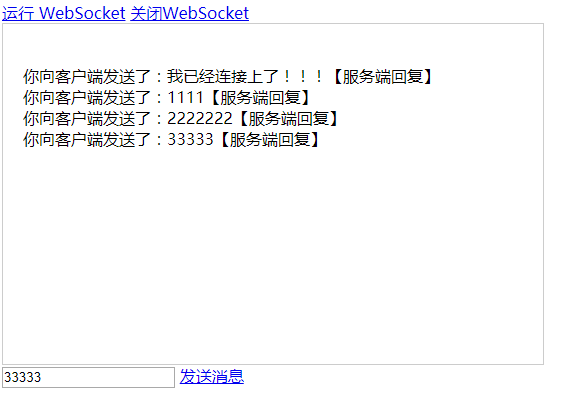
最后附上运行截图:


好了以上就是webSocket的一些基础介绍和简单的代码示例。
下一篇在此基础上完善成一个聊天示例:【WebSocket No.2】WebSocket和Socket实现聊天群发
c#实现服务端webSocket的更多相关文章
- 【WebSocket No.1】实现服务端webSocket连接通讯
前言 现阶段socket通信使用TCP.UDP协议,其中TCP协议相对来说比较安全稳定!本文也是来讲解TCP为主(恕在下学艺不精). 下面是个人理解的tcp/ip进行通讯之间的三次握手! 1.客户端先 ...
- Unable to unwrap data, invalid status [CLOSED]-服务端webSocket报错
一.问题由来 现在的项目中在使用webSocket这门技术,主要用来在服务端和客户端进行实时的数据传输,因为需要及时的进行响应,所以才没有使用http请求的方式, 而是使用socket的方式,这样可以 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- VB6+Winsock编写的websocket服务端
早就写好了,看这方面资料比较少,索性贴出来.只是一个DEMO中的,没有做优化,代码比较草.由于没地方上传附件,所以只把一些主要的代码贴出来. 这只是服务端,不过客户端可以反推出来,其实了解了webso ...
- 一步一步学WebSocket(二) 使用SuperWebSocket实现自己的服务端
上一篇文章,我们了解了客户端如何与服务器创建WebSocket连接.但是一个巴掌拍不响,既然是通信,就必然最少要有两个端.今天我们来看看c#如何用已有的框架实现一个WebSocket服务端. 在.Ne ...
- C# WebSocket 服务端示例代码 + HTML5客户端示例代码
WebSocket服务端 C#示例代码 using System; using System.Collections.Generic; using System.Linq; using System. ...
- 打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- .NET 即时通信,WebSocket服务端实例
即时通信常用手段 1.第三方平台 谷歌.腾讯 环信等多如牛毛,其中谷歌即时通信是免费的,但免费就是免费的并不好用.其他的一些第三方一般收费的,使用要则限流(1s/限制x条消息)要么则限制用户数. 但稳 ...
- 如何让服务端同时支持WebSocket和SSL加密的WebSocket(即同时支持ws和wss)?
自从HTML5出来以后,使用WebSocket通信就变得火热起来,基于WebSocket开发的手机APP和手机游戏也越来越多.我的一些开发APP的朋友,开始使用WebSocket通信,后来觉得通信不够 ...
随机推荐
- 分页功能的实现——Jdbc && JSP
@目录 什么是分页 ? 两个子模块功能的问题分析 和 解决方案 有条件查和无条件查询的影响 和 解决方案 项目案例: mysql + commons-dbutils+itcast-tools+Base ...
- C++学习(七)入门篇——C++算数运算符
以下介绍5种C++基本运算符 +.-.×./.% 注意/为第一个数除以第二个数,结果为商的整数部分,小数部分被丢弃 %求模,两个操作数必须是整型,它生成第一个数除以第二个数的余数 如果其中一个是负数, ...
- MQ通道搭建以及连通性检查
场景:项目开发中使用的mq中间件一直不太熟悉,遇到问题就需要问人,公司的同事也不怎么爱搭理,弄的好受伤!不熟悉的时候只是感觉好难,逼的没办法,好好研究下,发现里面的过程也没想象中的难, 经过一番研究, ...
- Objective-C 使用核心动画CAAnimation实现动画
先来看看效果吧 整个核心动画就不多做介绍了,随便一搜就能有很多很详细的解释,主要使用以下四种 CABasicAnimation //经典动画 CAKeyframeAnimation //关键帧动画 C ...
- MVC 路由设置伪静态
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/ ...
- maven单元测试设置代理
背景 环境需要设置代理才能够访问外部网络,如果只是运行java程序来访问网络,我们可以通过java -jar test.jar -DproxyHost=proxy_ip -DproxyPort=pro ...
- C# 接口基础学习
什么是接口 接口,在表面上是由几个没有主体代码的方法.属性.索引器.事件,或者它们的组合的集合体,有唯一的名称,可以被类或结构或者其他接口所实现(或者也可以说继承).它在形式上可能是如下的样子: i ...
- Social Network Analysis的Centrality总结,以及networkx实现EigenCentrality,PageRank和KatzCentrality的对比
本文主要总结近期学习的Social Network Analysis(SNA)中的各种Centrality度量,我暂且翻译为中心度.本文主要是实战,理论方面几乎没有,因为对于庞大的SNA,我可能连门都 ...
- python-继承类执行的流程
在读python数据机构与算法, 发现了下面这个例子, 之前没有碰到过, 记录下来 In [17]: class A: def f(self): self.g() def g(self): print ...
- mybatis中的mapper接口文件以及example类的实例函数以及详解
##Example example = new ##Example(); example.setOrderByClause("字段名 ASC"); //升序排列,desc为降序排列 ...
