利用webpack构建vue项目
快速搭建vue项目
一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/、
二,开始构建项目。
第1步:新建一个文件夹,随意命名。
第2步:通过vue-cli来构建项目,vue-cli是vue的脚手架工具,可通过命令行:
npm install -g vue-cli
来进行安装。vue-cli只用安装一次,以后可以不用再安装。
第3步:在安装完vue-cli之后,找到自己新建的文件夹,并在这里打开命令提示符cmd。可以通过按住shift然后右键项目文件,就会出现在“此处打开命令窗口”,打开即可,也可以
cd 目标文件夹地址
第4步:进入命令提示窗口后输入
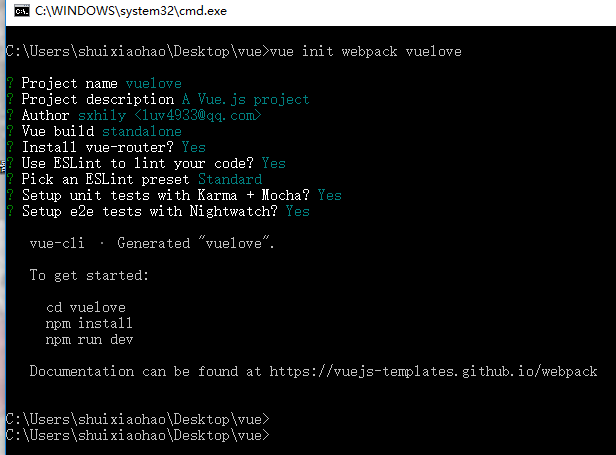
vue init webpack vuedemo
开始进行项目初始化安装。会出现以下提示语句,一直回车就好:

第5步:上述命令执行完之后,我们的项目就初始化完成了,然后开始执行下面的命令:
cd vuedemo
npm install
如果npm太久不成功,可以采用cnpm淘宝镜像来进行安装
第6步:开始运行项目
npm run dev
如果出现:

那你就成功构建好了哈!!!
利用webpack构建vue项目的更多相关文章
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- 提高 webpack 构建 Vue 项目的速度
前言 最近有人给我的 Vue2 后台管理系统解决方案 提了 issue ,说执行 npm run build 构建项目的时候极其慢,然后就引起我的注意了.在项目中,引入了比较多的第三方库,导致项目大, ...
- 用Webpack构建Vue项目
开始之前,需要安装node环境.(安装过程在此就不啰嗦了) 1.创建基本结构 首先我们要创建一个空文件夹(我这里叫todos,你可以随便命名)作为项目的根目录. 创建一个没有任何依赖关系的pack ...
- 如何减少 webpack 构建 vue 项目的编译时间
背景 我司前端项目框架主要是 vue,多个项目聚集在同一个仓库下,共用公共组件.页面.工具函数等.基于以上前提,我们需要对不同的项目分别进行打包,并解决单页应用强制刷新引起的问题,所以没有使用 vue ...
- webpack构建vue项目(再谈配置)
webpack配置起来确实麻烦,这不,之前用刚配好了vue1+的版本,结果在(部分)安卓机上测试,发现存在开启热加载(dev-server)的情况下不能识别vue语法的问题,试了很多方法,都没能很好的 ...
- webpack构建Vue项目引入jQ时发生“'$' is defined but never used”的处理
今天公司需要新建个数据后台,就按照查到的方法构建了Vue框架的项目,引入jQ.bootstrap时,按照在线方法配置,发现 main.js 里的引用jQ一直显示红标,没多想,在按照网上配置完后,npm ...
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
随机推荐
- Vijos 1025 小飞侠的游园方案 0-1背包
描述 经过抽签选择,小智将军第一个进入考场. 菜虫:(身上散射出华贵(?)的光芒)欢迎你,第一位挑战者!! 小智:--(走到菜虫身后,关灯)女王陛下,虽然我们国家现在很富裕,但也请您不要浪费电来用这么 ...
- 使用matplotlib绘制多轴图
一个绘图对象(figure)可以包含多个轴(axis),在Matplotlib中用轴表示一个绘图区域,可以将其理解为子图.上面的第一个例子中,绘图对象只包括一个轴,因此只显示了一个轴(子图).我们可以 ...
- VB6之截图
今天先把主要逻辑写出来,如果有时间就实现一个真正的截图工具. Private Declare Function BitBlt Lib "gdi32" (ByVal hDestDC ...
- java使用Junit工具进行单元测试
目录 1.类的定义: 2.Junit工具的使用: 3.对该类进行单元测试并查看结果: 4.记录各个阶段的时间 5.将过程记录在个人博客上(github地址) 1.类的定义:类是同一事物的总称,类是封装 ...
- Android系统--输入系统(十三)Dispatcher线程情景分析_Reader线程传递事件
Android系统--输入系统(十三)Dispatcher线程情景分析_Reader线程传递事件 1. 输入按键 我们知道Android系统的按键分为三类:(1)Global Key;(2)Syste ...
- 单片机C语言基础编程源码六则2
1.某单片机系统的P2口接一数模转换器DAC0832输出模拟量,现在要求从DAC0832输出连续的三角波,实现的方法是从P2口连续输出按照三角波变化的数值,从0开始逐渐增大,到某一最大值后逐渐减小,直 ...
- php工作两年了。。。
对于一个快要毕业的人来说,我相信大部分人都是迷茫的,我也一样但是迷茫的一塌糊涂完全不知道以后自己能干什么. 2014年底,某某培训机构来到学校进行招生.反正在对方的一阵忽悠之下我是蠢蠢欲动,但是当时的 ...
- 玩玩微信公众号Java版之六:微信网页授权
我们经常会访问一些网站,用微信登录的时候需要用到授权,那么微信网页授权是怎么一回事呢,一起来看看吧! 参考官方文档:https://mp.weixin.qq.com/wiki?t=resource ...
- poj_1679: The Unique MST【次小生成树】
题目链接 参考博客 希望注释足够清楚..欢迎指出不足~ #include<cstdio> #include<cstring> #include<algorithm> ...
- 如何开始使用bootstrap
登陆Bootstrap官网:http://getbootstrap.com/ Bootstrap中的JS插件依赖于jQuery,因此jQuery要在Bootstrap之前引用 bootstrap框架初 ...
