AJAX结合PHP整理复习
Ajax主要的功能是实现了浏览器端 异步 访问服务器:通过浏览器的XMLHttpRequest对象发出小部分数据,
与服务端进行交互,服务端返回小部分数据,然后更新客户端的部分页面。
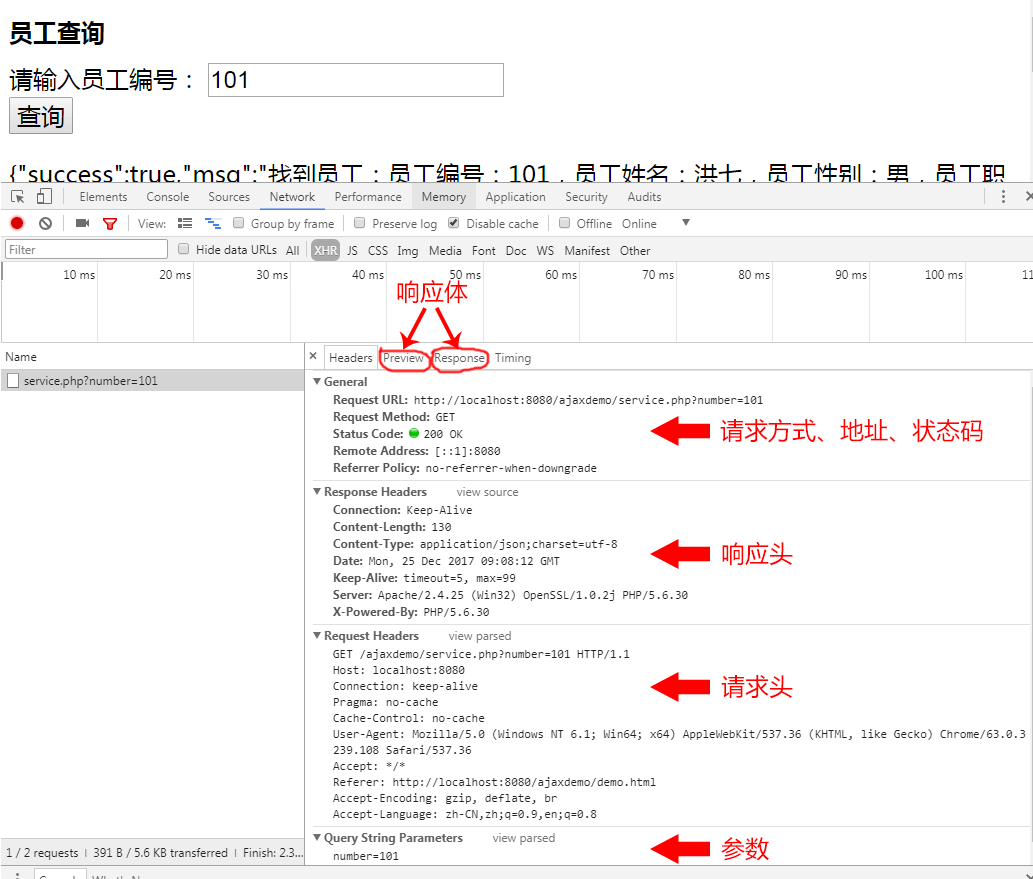
下图是一次请求成功的信息:

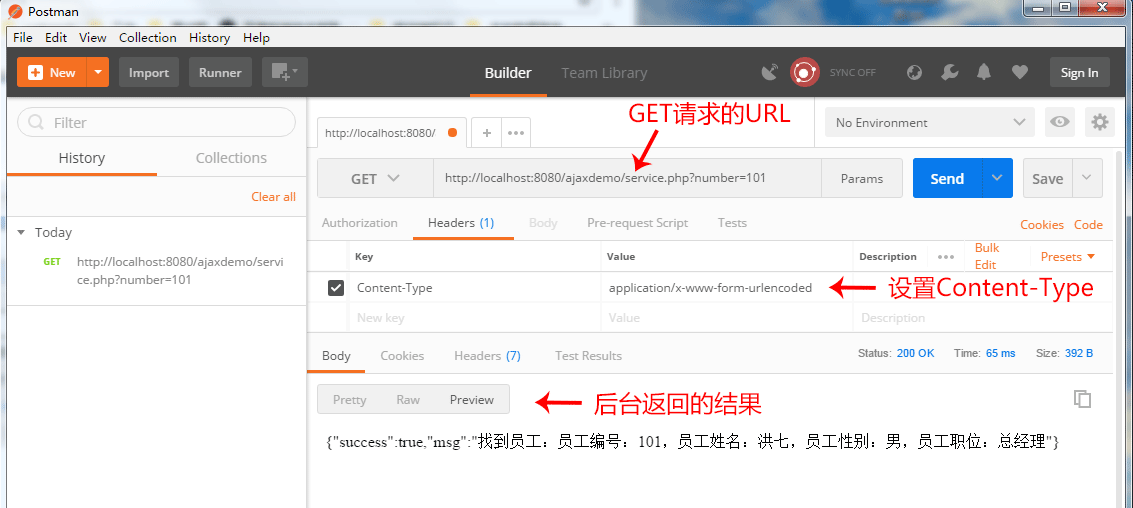
下图是谷歌浏览器Postman插件用于测试后台代码:

前端实现代码:
// GET触发
let search = document.getElementById('search');
// GET提交的表单数据
let keyword = document.getElementById('keyword');
// POST触发
let save = document.getElementById('save');
// POST提交的表单数据
let staffName = document.getElementById('staffName');
let staffNumber = document.getElementById('staffNumber');
let staffSex = document.getElementById('staffSex');
let staffJob = document.getElementById('staffJob');
// 返回信息demo呈现
let searchResult = document.getElementById('searchResult');
let creatResult = document.getElementById('creatResult'); // GET请求
search.addEventListener('click', () => {
let request = new XMLHttpRequest();
request.open('GET', `service.php?number=${keyword.value}`);
request.send(null);
request.addEventListener('readystatechange', () => {
if (request.readyState === 4 && request.status === 200) {
// 后台返回的json对象转为js对象
// 处理json时用JSON.parse(request.responseText)相比eval()不会执行json中的js脚本比较安全
let jsonData = JSON.parse(request.responseText);
// 判断是否错误信息需要和后台约定一个json对象
if (jsonData.success) {
searchResult.innerText = jsonData.msg;
} else {
searchResult.innerText = jsonData.msg;
}
}
})
})
// POST请求
save.addEventListener('click', () => {
let request = new XMLHttpRequest();
request.open('POST', `service.php`);
//POST必须设置Content-Type的值在open与send之间
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//构造一下要发送的表单数据再用send提交
let data = `name=${staffName.value}&number=${staffNumber.value}&sex=${staffSex.value}&job=${staffJob.value}`;
request.send(data);
request.addEventListener('readystatechange', () => {
if (request.readyState === 4 && request.status === 200) {
// 后台返回的json对象转为js对象
// 处理json时用JSON.parse(request.responseText)相比eval()不会执行json中的js脚本比较安全
let jsonData = JSON.parse(request.responseText);
// 判断是否错误信息需要和后台约定一个json对象
if (jsonData.success) {
creatResult.innerText = jsonData.msg;
} else {
creatResult.innerText = jsonData.msg;
}
}
})
})
后台PHP代码:
<?php
//设置页面内容编码格式utf-8
//header("Content-Type:text/plain;charset=utf-8");//响应格式纯文本
header("Content-Type:application/json;charset=utf-8");//服务器端返回给的格式是json字符串
// 跨域header('Access-Control-Allow-Origin:*');//允许所有来源访问
// 跨域header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
//header("Content-Type:text/xml;charset=utf-8");
//header("Content-Type:text/html;charset=utf-8");
//header("Content-Type:application/javascript;charset=utf-8"); //定义一个多维数组,包含员工信息,每条员工信息为一个数组
$staff=array
(
array("name"=>"洪七","number"=>"101","sex"=>"男","job"=>"总经理"),
array("name"=>"郭靖","number"=>"102","sex"=>"男","job"=>"开发工程师"),
array("name"=>"黄蓉","number"=>"103","sex"=>"女","job"=>"产品经理")
);
//判断如果是get请求,则进行搜索;如果是post请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if($_SERVER["REQUEST_METHOD"]=="GET"){
search();//搜索
}elseif($_SERVER["REQUEST_METHOD"]=="POST"){
create();//新建
}
//搜索功能
function search(){
// 跨域请求时追加 $jsonp=$_GET["callback123"];
//超全局变量$_GET和$_POST用于收集表单数据
// 检测url中有没有number字段
if(!isset($_GET["number"])||empty($_GET["number"])){
// 如果没传值就返回给客户端下面这个json对象
echo '{"success":false,"msg":"请输入员工编号"}';
return;
}
//函数之外声明的变量拥有Global作用域,只能在函数以外进行访问。
//global关键词用于访问函数内的全局变量
global $staff;
// 浏览器传过来的number字段
$number=$_GET["number"];
$result = '{"success":false,"msg":"没有找到员工。"}';
// 跨域请求时改为$result = $jsonp.'({"success":false,"msg":"没有找到员工。"})'; //遍历$staff多维数组,查找键值为number的员工是否存在,如果存在,则修改并返回结果
foreach ($staff as $value) {
if($value["number"]==$number){
$result = '{"success":true,"msg":"找到员工:员工编号:' . $value["number"] .
',员工姓名:' . $value["name"] .
',员工性别:' . $value["sex"] .
',员工职位:' . $value["job"] . '"}';
break;
}
}
echo $result;//返回结果
} //创建员工
function create(){
//判断信息是否填写完全
//如果找不到name值或者值为空,就返回参数错误信息不全
if(!isset($_POST["name"])||empty($_POST["name"])
||!isset($_POST["number"])||empty($_POST["number"])
||!isset($_POST["sex"])||empty($_POST["sex"])
||!isset($_POST["job"])||empty($_POST["job"])){
//参数不齐时返回客户端的json对象
echo '{"success":false,"msg":"员工信息填写不全"}';
return;
}
//TODO:获取POST表单数据并保存到数据库
//否则提示保存成功
/*echo "员工:".$_POST["name"]."信息保存成功!";*/
echo '{"success":true,"msg":"员工:'.$_POST["name"].'信息保存成功!"}';
} ?>
处理跨域
1.代理服务器
简单来说就是让后台去访问别域的数据,再传给前端,因为后台不存在跨域问题。
2.jsonp
原理通过<script src=''></script>标签加载js ,但是不支持POST请求
3.html5的XHR2
只需在服务器头部加两个header
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:POST,GET");
只支持IE10以上
AJAX结合PHP整理复习的更多相关文章
- 初步认识ajax(个人整理)
通过使用ajax可以实现页面的部分动态化 ajax可以发送一个请求去服务端,而服务端则发送回一小段数据给客户端,这样就可以避免加载整个页面,因为很多时候页面只需要刷新某一部分的数据,而其他大部分体就不 ...
- Ajax的使用~~~整理
之前对于ajax没有详细的学习,只是碰到的时候,就记一点,不是很有条理.虽然常用的都会用,但真经不起询问,知其然而不知其所以然,所以专门看了一下<JavaScript高级程序设计>中对aj ...
- C语言整理复习——指针
指针是C的精华,不会指针就等于没学C.但指针又是C里最难理解的部分,所以特意写下这篇博客整理思路. 一.指针类型的声明 C的数据类型由整型.浮点型.字符型.布尔型.指针这几部分构成.前四种类型比较好理 ...
- Django - Ajax基本内容整理
将原来的请求结果普通字符串,变更为类字典的字符串 从这段代码中,可以看到,对原有函数,进行了一个try ...except....操作,进行异常捕捉,将捕捉过程及结果,存入在初始化的字典中,将字典通过 ...
- JSP Web第八章整理复习 过滤器
P269 Filter过滤器的基本原理 P269 Filter过滤器体系结构 原理和体系结构看懂了就行 P270 例8-1过滤器代码与配置文件 略
- JSP Web第七章整理复习 Servlet基础知识
P206-208 Servlet项目的创建,web.xml的配置及标签含义,相关程序 创建:new 一个Servlet类,继承自javax.servlet.http.HttpServlet; 写doG ...
- JSP Web第六章整理复习 JavaBean技术
P183 什么是JavaBean,JavaBean有哪些特点? javabean是一种特殊的java类 特点:属性private,方法public P184 JavaBean封装数据,例6-1,6-2 ...
- JSP Web第五章整理复习 JSP访问数据库
P164 例5-1 常用SQL语句 P178 数据库连接池 (1)连接池的作用 存储多个数据库连接对象,当程序需要时,从池中获取1个连接,程序执行完成后再还给连接池.避免数据库连接建立.关闭的开 ...
- JSP Web第四章整理复习 JSP技术基础
P104 JSP简介 (1)基本概念:jsp技术.jsp.jsp网页组成 JSP技术基础java servlet和整个java体系的Web服务器端开发技术. JSP表示它是用java写的Web服务页面 ...
随机推荐
- 再学习之Spring(依赖注入)
一.概述 Spring框架是以 简化Java EE应用程序的开发 为目标而创建的.Spring可以实现很多功能,但是这些功能的底层都依赖于它的两个核心特性,也就是依赖注入和面向切面编程.几乎Sprin ...
- Linux 进程间通信(包含一个经典的生产者消费者实例代码)
前言:编写多进程程序时,有时不可避免的需要在多个进程之间传递数据,我们知道,进程的用户的地址空间是独立,父进程中对数据的修改并不会反映到子进程中,但内核是共享的,大多数进程间通信方式都是在内核中建立一 ...
- JAVA IO分析二:字节数组流、基本数据&对象类型的数据流、打印流
上一节,我们分析了常见的节点流(FileInputStream/FileOutputStream FileReader/FileWrite)和常见的处理流(BufferedInputStream/B ...
- Android从无知到有知——NO.1
如期而至的软件设计大赛吹响了重生的号角.正如同我们的指导老师所说,这个暑假会影响你近几年的发展,也可能会决定你以后所走的道路. 是的.我身边就有非常好的样例,有些师哥师姐们常常跟我们说.软件大赛不仅使 ...
- Codeforces Round #313 (Div. 2) C
题目链接 题意: 有一个六边形,给你6条边的长度(顺时针给出).每条边都是整数,问你它能够被切割成几个单位长度的正三角形 (题目保证给出的数据能够被切割) 思路: 六边形能够被切割成两种情况: ① ...
- Apache HTTPserver安装后报:无法启动,由于应用程序的并行配置不对-(已解决)
原创作品.出自 "深蓝的blog" 博客.欢迎转载,转载时请务必注明出处.否则有权追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlo ...
- 登录界面 Android简单http get请求(含server端)五 iOS端(特别篇)
</pre><pre name="code" class="objc">NSDictionary *dict=@{@"user ...
- 【VS2017新特性】在VS中调试javascript脚本
1 概述 VS2017可以调试JS,本篇文章简要概述VS2017关于启用和关闭VS调试功能. 2 具体内容 当开启VS2017JS调试功能时,我们用VS2017打开解决方案时,会出现如下界面: ...
- java两种动态代理方式的理解
要理解动态代理,不妨先来看看一个静态代理的例子. 一.静态代理 以一个电商项目的例子来说明问题,比如我定义了一个订单的接口IOrder,其中有一个方法时delivery,代码如下. package c ...
- The ResourceConfig instance does not contain any root resource classes
问题描述 当我们在使用 myeclipse 创建 Web Service Projects 项目后,运行项目然后就会出现这个问题. 解决方案 通过这个错误描述,我们项目没有找到这个资源.报错的原因在于 ...
