Vuex- Action的 { commit }
Vuex 中 使用 Action 处理异步请求时,常规写法如下:
getMenuAction:(context) =>{
context.commit('SET_MENU_LIST',['承保2','核保2'])
}
}
我们也可以使用如下简化写法,如下:
actions:{
getMenuAction:({commit}) =>{
commit('SET_MENU_LIST',['承保2','核保2'])
}
}
这是一种怎么的写法呢?
其实这是 ES6 中一种被称为 变量解构赋值 新的语法知识,可参考我的另外一篇文章 变量解构赋值。
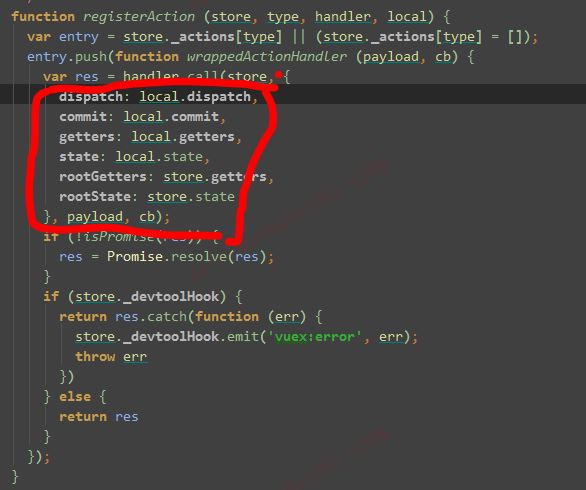
我们可以看看 Vuex 中 注册 Action的源码如下:

常规写法中的 context = { dispatch: local.dispatch,
commit: local.commit,
getters: local.getters,
state: local.state,
rootGetters: store.getters,
rootState: store.state }
使用 变量解构赋值后 { commit } 的 commit= context.commit 了。
Vuex- Action的 { commit }的更多相关文章
- vuex action 与mutations 的区别
面试没说清楚.这个太丢人回来整理下: 事实上在 vuex 里面 actions 只是一个架构性的概念,并不是必须的,说到底只是一个函数,你在里面想干嘛都可以,只要最后触发 mutation 就行.异步 ...
- 如何在 vuex action 中获取到 vue 实例
问题:在做运营开发工具的时候 我想要请求后台服务器保存成功后 弹出一个弹框(饿了吗 的 message 弹框), 由于$message 是挂在 Vue原型链上的方法 (Vue.prototype.$m ...
- VUEX action解除页面耦合
最近项目中需要用到vue+vuex来实现登出跳转功能,老大指派任务要用action解除页面耦合,刚从vue深渊晕晕乎乎爬出来的我是一脸懵逼啊...啥是解除耦合...网上vuex的资料太少了,vuex手 ...
- vuex——action,mutation,getters的调用
一.子模块调用根模块的方法 mutation调用 context.commit('clearloginInfo',{key_root:data},{root:true}); action调用 co ...
- vue-x action 的相互调用
实现方式:分发 Action Action 通过 store.dispatch 方法触发: store.dispatch('increment')
- vuex mutation,action理解
1. 在store中分别注册mutation和action,action中用commit同步调用mutation来执行修改state,但是在组件中则使用dispatch异步调用action 2. 通俗 ...
- Vuex 模块化与项目实例 (2.0)
Vuex 强调使用单一状态树,即在一个项目里只有一个 store,这个 store 集中管理了项目中所有的数据以及对数据的操作行为.但是这样带来的问题是 store 可能会非常臃肿庞大不易维护,所以就 ...
- Vue全家桶(Vue-cli、Vue-route、vuex)
摘要 学习本篇之前要具备一定的vue基础知识,可以先看一下Vue基础(环境配置.内部指令.全局API.选项.内置组件) 1.Vue-cli Vue-cli是vue官方出品的快速构建单页应用的脚手架,这 ...
- vuex2.0 基本使用(2) --- mutation 和 action
我们的项目非常简单,当点击+1按钮的时候,count 加1,点击-1按钮的时候,count 减1. 1, mutation The only way to actually change state ...
- vuex 的基本使用之Module
Module 首先介绍下基本的组件化规则:你可以根据项目组件的划分来拆分 store,每个模块里管理着当前组件的状态以及行为,最后将这些模块在根 store 进行组合. const moduleA = ...
随机推荐
- Spring Cloud 之 Ribbon
新建Spring Boot工程,命名为ribbon 1.pom.xml添加依赖 <?xml version="1.0" encoding="UTF-8"? ...
- Outlook邮箱配置
1.在outlook邮箱里启用pop3 2.接收邮件服务器 pop3-mail.outlook.com 3.发送邮件服务器 smtp-mail.outlook.com 4.其他设置 -->发送服 ...
- FreeRTOS--疑难解答
此章节涉及新手最常遇见的3种问题: 错误的中断优先级设置 栈溢出 不恰当的使用printf() 使用configASSERT()能够显著地提高生产效率,它能够捕获.识别多种类型的错误.强烈建议在开发或 ...
- for循环,for in和for of的区别
最近在写代码,总在被烦恼着到底遍历的时候到底该使用for循环,还是使用for in或者for of ,今天查了以下 ,写出来. 我们一般用for循环来遍历数组,因它可以按顺序的返回每一个索引的值或者 ...
- Java数据结构和算法(十)——二叉树
接下来我们将会介绍另外一种数据结构——树.二叉树是树这种数据结构的一员,后面我们还会介绍红黑树,2-3-4树等数据结构.那么为什么要使用树?它有什么优点? 前面我们介绍数组的数据结构,我们知道对于有序 ...
- reverse函数实现指定页面跳转
需求: 在views中返回的url需要返回到具体的某一篇文章的评论列表 return redirect(reverse('cms_comment_manage',args=(number,))) dj ...
- models中的pk主键用法
class FrontUserModel(models.Model): uid = models.UUIDField(primary_key=True,default=uuid.uuid4) emai ...
- 》》stroll--各种特效下拉菜单
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- python模块 - re模块使用演示样例
http://blog.csdn.net/pipisorry/article/details/46619179 re模块匹配规则见:http://blog.csdn.net/pipisorry/art ...
- File attachment or query results size exceeds allowable value of 1000000 bytes.
今天早晨,收到了作业执行失败的邮件(前几天还能正常执行该作业.不知为何今天出错) 邮件显示,作业的第三个步骤报错. step3内容: msdb.dbo.sp_send_dbmail @prof ...
