timestamp时间戳的应用(微信小程序开发也一样)
在微信小程序开发时发现一个timestamp的时间戳的变量 比如获取微信运动步数时候

timestamp是如何形成的在JS中 是这么形成的
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
//当前时间戳为:1505355301
console.log("当前时间戳为:" + timestamp);
那么如果获取到timestamp如何转化为时间呢 可以这么转化
var timestamp3 = 1403058804;
var newDate = new Date();
newDate.setTime(timestamp3 * 1000);
// Wed Jun 18 2014
console.log(newDate.toDateString());
// Wed, 18 Jun 2014 02:33:24 GMT
console.log(newDate.toGMTString());
// 2014-06-18T02:33:24.000Z
console.log(newDate.toISOString());
// 2014-06-18T02:33:24.000Z
console.log(newDate.toJSON());
// 2014年6月18日
console.log(newDate.toLocaleDateString());
// 2014年6月18日 上午10:33:24
console.log(newDate.toLocaleString());
// 上午10:33:24
console.log(newDate.toLocaleTimeString());
// Wed Jun 18 2014 10:33:24 GMT+0800 (中国标准时间)
console.log(newDate.toString());
// 10:33:24 GMT+0800 (中国标准时间)
console.log(newDate.toTimeString());
// Wed, 18 Jun 2014 02:33:24 GMT
console.log(newDate.toUTCString());
也可以封装一个函数
Date.prototype.format = function(format) {
var date = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"S+": this.getMilliseconds()
};
if (/(y+)/i.test(format)) {
format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length));
}
for (var k in date) {
if (new RegExp("(" + k + ")").test(format)) {
format = format.replace(RegExp.$1, RegExp.$1.length == 1
? date[k] : ("00" + date[k]).substr(("" + date[k]).length));
}
}
return format;
}
function TimeStampConvertTime(timeStamp)
{
var timestamp3 = timeStamp;
var newDate = new Date();
newDate.setTime(timestamp3 * 1000);
return newDate.format('yyyy-MM-dd h:m:s');
}
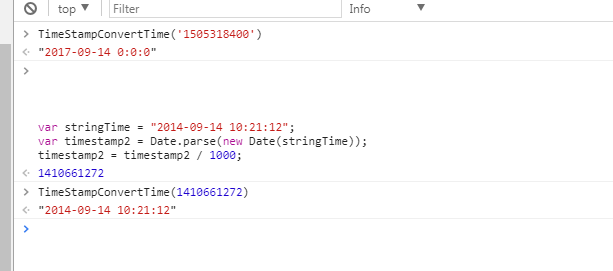
调用:

timestamp时间戳的应用(微信小程序开发也一样)的更多相关文章
- 微信小程序开发(3) 热门电影
在这篇微信小程序开发教程中,我们将介绍如何使用微信小程序开发热门电影及预览功能. 本文主要分为两个部分,小程序主体部分及电影主页和详情页页面部分 一.小程序主体部分 一个小程序主体部分由三个文件组成, ...
- 微信小程序开发系列五:微信小程序中如何响应用户输入事件
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- 微信小程序开发技巧总结(二) -- 文件的选取、移动、上传和下载
微信小程序开发技巧总结(二) -- 文件的选取.移动.上传和下载 1.不同类型文件的选取 1.1 常用的图片 视频 对于大部分开发者来说,需要上传的文件形式主要为图片,微信为此提供了接口. wx.ch ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 【微信小程序开发•系列文章六】生命周期和路由
这篇文章理论的知识比较多一些,都是个人观点,描述有失妥当的地方希望读者指出. [微信小程序开发•系列文章一]入门 [微信小程序开发•系列文章二]视图层 [微信小程序开发•系列文章三]数据层 [微信小程 ...
- 微信小程序开发日记——高仿知乎日报(下)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发日记——高仿知乎日报(中)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该教 ...
- 微信小程序开发日记——高仿知乎日报(上)
本人对知乎日报是情有独钟,看我的博客和github就知道了,写了几个不同技术类型的知乎日报APP 要做微信小程序首先要对html,css,js有一定的基础,还有对微信小程序的API也要非常熟悉 我将该 ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
随机推荐
- Cordova cannot add Android failed with exit code ENOENT
这可能是系统环境变量损坏了 解决方案:在系统变量path如果没用下面的变量就加上%SystemRoot%\system32; %SystemRoot%; %SystemRoot%\System32\W ...
- 几种移动app API调用认证方案浅析
最近做的金融项目,app调用的接口需要做一个身份认证,所以找了下目前API services验证的几种方式.之前翻译的一篇文章--[译]移动API安全终极指南中,主要提出了API服务调用验证的问题,通 ...
- Velocity(7)——velocity进阶用法
1.截取部分字段substring 1 原始字符串:$!ag.tagValue,也许很长,前端页面展示时需要截取字符串. 2 #set($str=$!ag.tagValue) 3 4 #if($str ...
- c#基础知识索引器
代码 ]); }} 在这里我们看到,无非是实现了一个泛型算法 等同于 Ontology List<string> lit=new List<string>(); lis. ...
- OpenTSDB-Writing Data
Writing Data You may want to jump right in and start throwing data into your TSD, but to really take ...
- cgg之字面值
字面值时源代码中用来描述固定值的记号,可能是整数.浮点数.字符或者字符串 2.1 整数常量 除了常见的十进制数外,还有八进制(以数字0开头)或者十六进制(0x/0X)表示法. #include < ...
- JavaWeb面试(七)
61,JDBC访问数据库的基本步骤是什么?1,加载驱动2,通过DriverManager对象获取连接对象Connection3,通过连接对象获取会话4,通过会话进行数据的增删改查,封装对象5,关闭资源 ...
- openvpn部署之快速入门实战+一键部署openvpn脚本
个人原创禁止转载 软件环境: Centos6.9 x64 openvpn-2.4.3-1.el6.x86_64.rpm easy-rsa-2.2.2-1.el6.noarch.rpm #推荐使用 ...
- 【原创】抓个Firefox的小辫子,围观群众有:Chrome、Edge、IE8-11
前言 很多人都知道我们在做FineUI控件库,在这 9 年多的时间里,在和浏览器无数次的交往中,也发现了多个浏览器自身的BUG,并公开出来方便大家查阅: 分享IE7一个神奇的BUG(不是封闭标签的问题 ...
- 74、django之ajax补充
之前的ajax使用都是依据jquery来使用的,本篇会先分析ajax的原生的js代码实现,还有jsonp的介绍,与OMR的一些遗漏补充. 本篇导航: js实现的ajax 同源策略与Jsonp 一.js ...
