HTML随笔2
1.
快捷键:
* div*8 + tab键 - 可快捷出现八个div标签。
* 标签名.“名称” + tab键 - 可快速出现类名为“名称”的该标签,如果不加标签名则默认为div标签
* lorem + tab键 - 可自动补上一段文字
2.
* name和id属性的区别:name类似于名字,可以有重复,id类似于身份证,不可以有重复
*简单的的交互式标签:
input的最重要属性是type,不同的type会有不同的元素类型:
radio指单选框 password指密码输入框 text指普通文字输入框 checkbox指复选框
button/submit/reset 普通按钮/提交按钮/重置按钮 image图像提交按钮 file文件域
<label for="txtUsername">用户姓名:</label> <--for指向的是要其对用的输入框的id-->
<input name="txtUsername" id="txtUsername" formmethod="get" formtarget="_blank" /> <--_blank表示另开窗口打开,_self表示通过本窗口打开
<-- target返回信息的显示方式 -->
<input id="rdoBoy" name="Sex" type="radio" /> 男 <--要使得两个单选框只能二选一,可以将其name相同-->
<input id="rdoGirl" name="Sex" type="radio" /> 女
3.
列表菜单标签:
<div class="select" align="center">
<font size="5" color="#8a2be2" face="楷体"><label for="selid"></label></font>
<select name="selname" id="selid" size="5" style="width: 150px" multiple="multiple">
<option value="1" selected="selected">第一项</option>
<option value="2">第二项</option>
<option value="3">第三项</option>
<option value="4">第四项</option>
<option value="5">第五项</option>
<option value="6">第六项</option>
<option value="7">第七项</option>
<option value="8">第八项</option>
<option value="9">第九项</option>
<option value="10">第十项</option>
</select>
</div>
4.
* alt属性:当图片无法显示时,以alt标签中的文字取代
<img id="alt" src="./images/duola4.png" alt="llll">
*nav标签:<nav> 标签定义导航链接的部分。
<nav>
<p align="center">
<a href="#">关于我们|</a>
<a href="#">免费声明|</a>
<a href="#">广告合作|</a>
<a href="#">联系方式</a>
</p><hr>
</nav>
* meta标签:可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。标签的属性定义了与文档相关联的名称/值对。

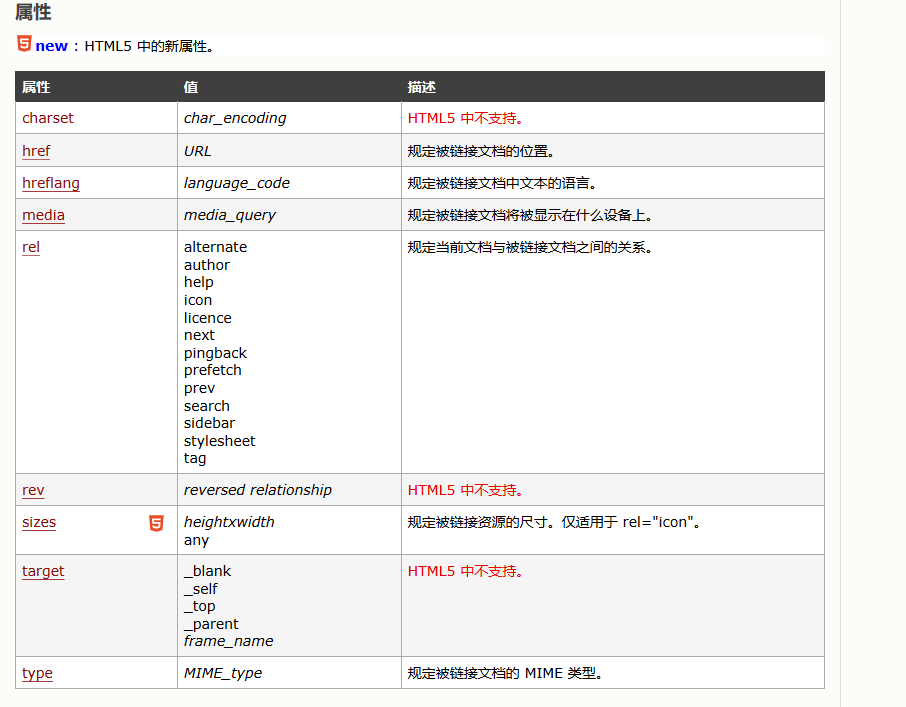
* link标签:标签定义文档与外部资源的关系。

HTML随笔2的更多相关文章
- AI人工智能系列随笔
初探 AI人工智能系列随笔:syntaxnet 初探(1)
- 【置顶】CoreCLR系列随笔
CoreCLR配置系列 在Windows上编译和调试CoreCLR GC探索系列 C++随笔:.NET CoreCLR之GC探索(1) C++随笔:.NET CoreCLR之GC探索(2) C++随笔 ...
- C++随笔:.NET CoreCLR之GC探索(4)
今天继续来 带大家讲解CoreCLR之GC,首先我们继续看这个GCSample,这篇文章是上一篇文章的继续,如果有不清楚的,还请翻到我写的上一篇随笔.下面我们继续: // Initialize fre ...
- C++随笔:从Hello World 探秘CoreCLR的内部(1)
紧接着上次的问题,上次的问题其实很简单,就是HelloWorld.exe运行失败,而本文的目的,就是成功调试HelloWorld这个控制台应用程序. 通过我的寻找,其实是一个名为TryRun的文件出了 ...
- ASP.NET MVC 系列随笔汇总[未完待续……]
ASP.NET MVC 系列随笔汇总[未完待续……] 为了方便大家浏览所以整理一下,有的系列篇幅中不是很全面以后会慢慢的补全的. 学前篇之: ASP.NET MVC学前篇之扩展方法.链式编程 ASP. ...
- 使用Beautiful Soup编写一个爬虫 系列随笔汇总
这几篇博文只是为了记录学习Beautiful Soup的过程,不仅方便自己以后查看,也许能帮到同样在学习这个技术的朋友.通过学习Beautiful Soup基础知识 完成了一个简单的爬虫服务:从all ...
- 利用Python进行数据分析 基础系列随笔汇总
一共 15 篇随笔,主要是为了记录数据分析过程中的一些小 demo,分享给其他需要的网友,更为了方便以后自己查看,15 篇随笔,每篇内容基本都是以一句说明加一段代码的方式, 保持简单小巧,看起来也清晰 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇(二)
<高性能javascript> 领悟随笔之-------DOM编程篇二 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- 《高性能javascript》 领悟随笔之-------DOM编程篇
<高性能javascript> 领悟随笔之-------DOM编程篇一 序:在javaSctipt中,ECMASCRIPT规定了它的语法,BOM实现了页面与浏览器的交互,而DOM则承载着整 ...
- css随笔1
1.简单清除浏览器样式 *{ padding: 0px; margin: 0px; } 2.得到屏幕范围的div html,body{ width: 1 ...
随机推荐
- Layered Windows窗口的半透明效果
介绍: Layered Windows是windows窗口中的一类,提供类似半透明的效果(阿尔法混合).半透明效果是字面上有能看出来的,但实际上根据MSND,该类型的窗口还能更好的支持非矩形的窗口,使 ...
- Perl正则表达式例子
Perl正则表达式 一.介绍 正则表达式各语言都有自己的规范,但是基本都差不多,都是由元字符的组合来进行匹配:由于Nmap内嵌的服务与版本探测是使用的Perl正则规范,因此此篇博客记录一下Perl正则 ...
- Navicat连接报错:cannot load OCI DLL,126
32位系统下报错:cannot load OCI DLL,126 解决方法:navicat 菜单中 -工具->选项->OCI 选择oracle安装目录下bin里面的oci.dll 在win ...
- Linux 特殊用户权限 suid,sgid, sticky
每个进程会维护有如下6个ID: 真实身份 : real UID, readl GID --> 登录 shell 使用的身份 有效身份 : effective UID, effective GID ...
- jQuery未定义错误原因(jQuery is not define)
使用jQuery时,必须把它写在最前面,这样浏览器才会先加载jQuery,否则会提示缺少对象. 正确 <script type="text/javascript" src=& ...
- HTML5+CSS3静态页面项目-PayPaul的总结
学习前端有一段时间了,一直在看书上的理论知识,而实战项目却很少.师兄常说,想要知道自己的实力有多少,知识掌握了多少,最好的方法就是去实践了,实践出真知嘛.于是决定在这个假期里,主要是通过项目的实践以及 ...
- angular-ui-alert
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 15套java架构师、集群、高可用、高可扩展、高性能、高并发、性能优化、Spring boot、Redis、ActiveMQ、Nginx、Mycat、Netty、Jvm大型分布式项目实战视频教程
* { font-family: "Microsoft YaHei" !important } h1 { color: #FF0 } 15套java架构师.集群.高可用.高可扩展. ...
- ci框架中输出sql语句
- 如何使用VBS脚本给在直播间授权登陆
直接上代码,看不懂说明你技术不够 set WshShell=WScript.CreateObject("WScript.Shell") Dim ie Set mouse=New S ...
