HTML基础知识(常见元素、列表、链接元素、图片元素)
1、HTML有关概念
全称: Hyper Text Markup Language(超文本标记语言) 其文件扩展名为“.html”或“.htm”
* 超文本 - 在普通的文本基础上,添加超链接、图片、音频或视频等
* 标记 - 标记就是HTML中的标签(元素),特点:<a>
* 语言 - 目前目标所能识别的
版本: HTML 4.01 <4.01与4.0不是一个版本>; HTML 5; XHTML:严格版本的HTML
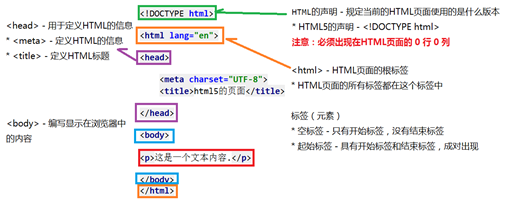
- Ø 基本结构:

附:<!doctype html>: 申明版本,则浏览器可以预先知道文档类型,从而正确显示网页内容
<meta charset="UTF-8"> : 设置编码格式
meta标签提供了元数据(不显示在页面上,但会被浏览器解析)。
meta元素常用于指定网页的描述、关键词、文件的最后修改时间、作者、和其他元数据。元数据可使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
eg:为搜索引擎定义关键词、为网页定义内容、为网页定义作者….
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="Free Web tutorials on HTML and CSS">
<meta name="author" content="King">
- Ø 元素
空元素 - 只有开始标签,没有结束标签;
起始元素 - 具有开始标签和结束标签 -----成对出现
注: 元素名(大小写均可)- W3C预定义,建议使用小写
- Ø 属性
作用:定义当前元素的信息 格式:属性名="属性值"
(a.属性必须定义在开始标签中 b.同一个元素具有多个属性)
i 通用属性 - 几乎所有的HTML元素都具有的属性
id: 表示当前元素的标识(唯一的) name: 表示当前元素的名称
style: 表示定义CSS样式 class: 表示定义CSS样式
i 私有属性 - 某个元素独有的属性
- Ø 注释
作用:解释当前的元素的作用 特点:不会显示在浏览器的页面中
格式:<!-- 注释内容 --> 快捷键:CTRL + ?
2、HTML常见元素
ü 标题 <h1> ~ <h6> (常用的<h1> ~ <h3>,尤其是<h1>)
<h1>:用于搜索引擎抓取HTML页面
搜索引擎抓取HTML内容时,优先级:
<title>元素中的内容 大于 <meta name="keywords" content="">大于<h1>元素
ü 段落 <p></p>
特点:自动换行,行间距比较大
eg: <p> </p> <p></p>
或 <p> </p>

<p> </p>
eg: <p> <br> </p>

ü <hr> - 水平线
ü <br> - 换行 [快捷键 - 标签名 + TAB]
3、列表
(1)有序列表 (2)无序列表 (3)定义列表
<ol> <ul> <dl> - 表示定义列表
<li></li> <li></li> <dt></dt> - 表示列表项(列表的标题)
</ol> </ul> <dd></dd> - 表示列表项的描述(列表项)
</dl>

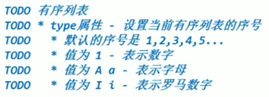
有序列表 type属性:规定列表类型1、A、a、l、i; start属性:规定起始数字
快捷键:标签:*数量 + TAB; alt+鼠标左键
4、链接元素
格式:<a href=" "></a>
属性:<a href="当前要跳转到的地址"></a> <a name="当前元素的名称"></a>
a链接会自带下划线,若去除下划线,则 a{ text-decoration: none;}
href:去往的路径即跳转的页面(必写属性)
title:提示文本,也就是鼠标放到链接上显示的文字
target = ’_self ’ 默认值,在自身页面打开(关闭自身页面,打开链接页面)
target = ’_blank ’ 打开新页面 (自身页面不关闭,打开一个新的链接页面)
作用: 实现页面跳转(默认); 实现回到顶部[锚点(#name)]即指向某固定位置;实现发送邮件
eg: <a name="top">这是顶端</a>
<a href="mailto:82328769@qq.com" >邮箱地址</a>
<a href="#top" >回到顶部</a> <a href="#middle" >回到中间</a>
² 相对路径
即相对于文件自身出发,就是相对路径。
文件和图片(html文档)在同一个目录(文件夹) ,直接写文件名。

图片(html文档)在文件在下一级目录里。文件夹名称/图片(html)名称

图片(html)在文件的上一级目录里,.. /图片(html)名称

图片在文件的上一级的其他目录里,../文件夹名称/图片名称

² 绝对路径


5、图片元素
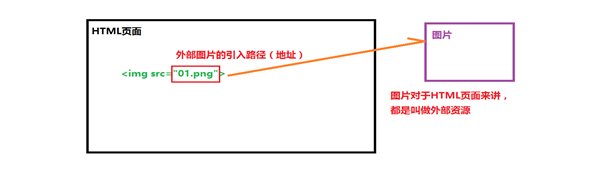
<img src="当前引入图片的路径" alt=" text文本" width="图片宽度" height="图片高度" >
图片元素的加载原理

HTML基础知识(常见元素、列表、链接元素、图片元素)的更多相关文章
- python基础知识回顾之列表
在python 中,主要的常用数据类型有列表,元组,字典,集合,字符串.对于这些基础知识,应该要能够足够熟练掌握. 如何创建列表: # 创建一个空列表:定义一个变量,然后在等号右边放一个中括号,就创建 ...
- 1.10 Python基础知识 - 序列:列表
在Python中有很多的组合数据类型,其中包括列表,元组,字符串等数据类型,这些数据类型统称为序列类型,用他们可以处理复杂的数据. 列表,是一组有序元素组合的数据结构.列表是可变的数据类型. 列表采用 ...
- Python3基础 list(enumerate()) 将一个列表的每一个元素转换成 带索引值的元组
镇场诗: 诚听如来语,顿舍世间名与利.愿做地藏徒,广演是经阎浮提. 愿尽吾所学,成就一良心博客.愿诸后来人,重现智慧清净体.-------------------------------------- ...
- Python3基础 list pop 取出列表的最后一个元素
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- 后端程序员必备的 Linux 基础知识+常见命令(近万字总结)
大家好!我是 Guide 哥,Java 后端开发.一个会一点前端,喜欢烹饪的自由少年. 今天这篇文章中简单介绍一下一个 Java 程序员必知的 Linux 的一些概念以及常见命令. 如果文章有任何需要 ...
- python基础知识-集合,列表,元组间的相互装换
在python中列表,元祖,集合间可以进行相互转化, def main(): set1={'hello','good','banana','zoo','Python','hello'} print(l ...
- python入门基础知识三(列表和元组)
列表(list)的操作 1. 形式 var = ['char1','char2','char3',...] var = [value1,value2,value3,...] 2. 列表的增删改查 查: ...
- Struts2入门1 Struts2基础知识
Struts2入门1 Struts2基础知识 20131130 代码下载: 链接: http://pan.baidu.com/s/11mYG1 密码: aua5 前言: 之前学习了Spring和Hib ...
- Matplotlib基础知识
Matplotlib基础知识 Matplotlib中的基本图表包括的元素 x轴和y轴 axis水平和垂直的轴线 x轴和y轴刻度 tick刻度标示坐标轴的分隔,包括最小刻度和最大刻度 x轴和y轴刻度标签 ...
- Python基础:序列(列表、元组)
一.概述 列表(list)是由一个个 Python对象 组成的序列.其中,Python对象 可以是任何类型的对象,包括 Python标准类型(数值.字符串.列表.元组和字典)以及 用户自定义类型(类) ...
随机推荐
- 自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表
自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表 虽然一个简单的图表和自定义图标很适合访问一个项目的数据,但这两个都不允许在多个项目中快速创建一个比较图表.为了解 ...
- Tomcat配置(二):tomcat配置文件server.xml详解和部署简介
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- IDEA引MAVEN项目jar包依赖导入问题解决
Intellj 自动载入Mave依赖的功能很好用,但有时候会碰到问题,导致pom文件修改却没有触发自动重新载入的动作,此时需要手动强制更新依赖. 如下: 1手动删除Project Settings里面 ...
- maven项目启动报:java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener 错误解决方法-杜恩德
如果你是maven项目,tomcat在发布项目的时候没有同时发布maven依赖所添加的jar包, 你需要设置一下eclipse: 项目 -> 属性 -> Deployment Assemb ...
- ZKWeb网页框架2.0正式发布
2.0.0更新的内容有 更新框架要求 框架要求从 netstandard 1.6 升到 netstandard 2.0 框架要求从 netcoreapp1.1 升到 netcoreapp2.0 更新引 ...
- apache故障处理
注意:修改虚拟机主机html路径不需要修改主配置这一行. DocumentRoot "/var/www" 1.Permission denied: [client 10.10.2. ...
- JavaScript的setter与getter方法
作者:http://hawkzz.com 以前在写项目过程一直都没有使用过Javascript的setter与getter方法,所以对其是一种要懂不懂的概念:今天看书看到这个知识点,还是模模糊糊的,于 ...
- C++11新语法糖之尾置返回类型
C++11的尾置返回类型初衷是为了方便复杂函数的声明和定义,但是当复杂度稍微提升一些的时候很明显能注意到这种设计的作用微乎其微. 首先考虑如下代码: C++ //返回指向数组的指针 auto func ...
- ArcGIS API for JavaScript 4.2学习笔记[10] 2D添加指北针widget、视图保存、视图padding(第二章完结)
这几个例子是第二章除了入门之外比较简单的几个,就做个合集,把最核心的代码(第二参数)和 引用放上来即可,不作多解释. 2D地图添加指北针widget 2D地图一般修正方向为正北方就需要这个widget ...
- NET Framework 版本和依赖关系
原文:https://docs.microsoft.com/zh-cn/dotnet/framework/migration-guide/versions-and-dependencies 每个版本的 ...
