如何设置文本不换行省略号显示等CSS常用文本属性
如何让多余的文本省略号显示首先要说几个属性的作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green; }
li{
color: red;
list-style: none;
}
.li{
color: blue;
font:italic bold 75%/1.8 "Microsoft Yahei",san-serif;
font-weight: lighter;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
<ul>
<li class="li">第一项第一项第一项第一项第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
</ul>
</div>
</body>
</html>
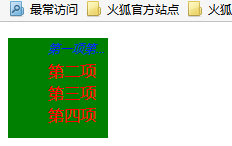
 可以看到蓝色的一行没有换行省略号显示了
可以看到蓝色的一行没有换行省略号显示了
下边补充一些常用的CSS文本属性:
如何设置文本不换行省略号显示等CSS常用文本属性的更多相关文章
- css常用文本属性
[CSS常用文本属性] 1. 字体.字号类: ① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal, ...
- 文本超出显示省略号/数字英文字母折行有关css 属性/显示两行,第二行省略号显示css方法
文本超出显示省略号: 定容器宽度 overflow: hidden; text-overflow: ellipsis; 文本超出显示省略号 white-space:nowrap; 强制文本不换行 折 ...
- 文本多行省略号(CSS最优方案)
Float定位溢出隐藏 优点: 纯CSS实现,性能好,不用js调优 兼容性高 多行省略,自动显示 缺点: 单词截断 代码如下: <div class="ellipses-div&quo ...
- css 文字超出俩行省略号显示
.center-titles{ overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: ...
- 光标显示样式 css 中 cursor 属性使用
记录一下 cursor 的各种样式,方便自己查找.之前用到不常用的每次去 百度 或 Google 找不如自己记录下好找些. cursor光标类型 auto default none context-m ...
- css基础语法二(常用文本与背景属性)
[CSS常用文本属性] 1. 字体.字号类:① font-weight: 字体粗细. bold-加粗.normal-正常.lighter-细体 也可以使用100-900数值,400表示normal,7 ...
- CSS基本属性—文本属性和背景属性
一.CSS常用文本属性 [css中的颜色表示方式] 1.直接使用颜色的单词表示:red.green.blue 2.使用颜色的十六进制表示:#ff0000,#00ff00: 六位数,两两 ...
- [Web 前端] 010 css 常用的边框设置
css 常用边框属性 概览 参数 释义 border u设置边框属性(可以多个) border-color 边框颜色 border-style 边框样式solid 实线,dotted 点状线,dash ...
- CSS换行文本溢出显示省略号
现代浏览器中使用css可以实现文本溢出,使用 text-overflow: ellipsis;在有些场景下没有效果,这个时候你需要检查应用的场景是是否是块元素,是否有确切的width. 如果是行内元素 ...
随机推荐
- Burpsuite暴力破解
神器:burpsuite 闲话不多说,直接开搞 1.打开文件BurpLoader.jar,进入Proxy--Options,启用代理 2.打开浏览器(IE),进入Internet选项-连接-局域网设置 ...
- Python中的内置函数__init__()的理解
有点意思,本来我是学习java的.总所周知,java也有构造函数,而python在面向对象的概念中,也有构造函数.它就是 __init__(self) 方法. 其实类似于__init__()这种方法, ...
- 利用shell实现批量添加用户
批量添加用户并设置随机密码,把添加的用户的名字和密码保存到文件中. [root@lamp scripts]# cat user.sh #!/bin/sh ` do pass=$(-) //取随机数的方 ...
- ES6 学习笔记(一)let,const和解构赋值
let和const let和const是es6新增的两个变量声明关键字,与var的不同点在于: (1)let和const都是块级作用域,在{}内有效,这点在for循环中非常有用,只在循环体内有效.va ...
- TypeScript入门-接口
▓▓▓▓▓▓ 大致介绍 在TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约. ▓▓▓▓▓▓ 接口 例子: function printLabel(labelledO ...
- 腾讯云数据库团队:PostgreSQL TOAST技术理解
作者介绍:胡彬 腾讯云高级工程师 TOAST是"The Oversized-Attribute Storage Technique"的缩写,主要用于存储一个大字段的值.要理解TOA ...
- String 类的实现(5)String常用函数
2 #include<iostream> 3 #include<stdio.h> 4 #include<assert.h> 5 #include <iom ...
- ubuntu12.04 desktop默认无ssh支持
sudo apt-get install ssh 安装下即可.
- JavaWeb总结(四)—JSP深入解析
一.JSP域对象 1.JSP属性范围(域对象范围) JSP提供了四个域对象,分别是pageContext.request.session.application. pageContext: 属性范围仅 ...
- php生成器使用总结
一般我们在迭代一组数据的时候,需要创建一个数据,如果数组很大,则会消耗很大性能,甚至造成内存不足抛出error比如: //Fatal error: Allowed memory size of 134 ...
