mui开发app之js将base64转图片文件
之前我已经做过一个利用cropper裁剪并且制作头像的功能。如何在mui app中实现相册或相机获取图片后裁剪做头像请看另一篇博客:mui开发app之cropper裁剪后上传头像的实现
但是当时裁剪后图片是保存为base64格式的,这是h5 canvas建议使用的图片传输方式。
很多时候很多api,比如mui中第三方插件map中有一个setIcon传入的必须是本地的图片文件地址,目前的第三方地图系统任然不支持base64的标注图,所以折腾了一晚之后终于在native.js中找到了将base64转化为图片的办法
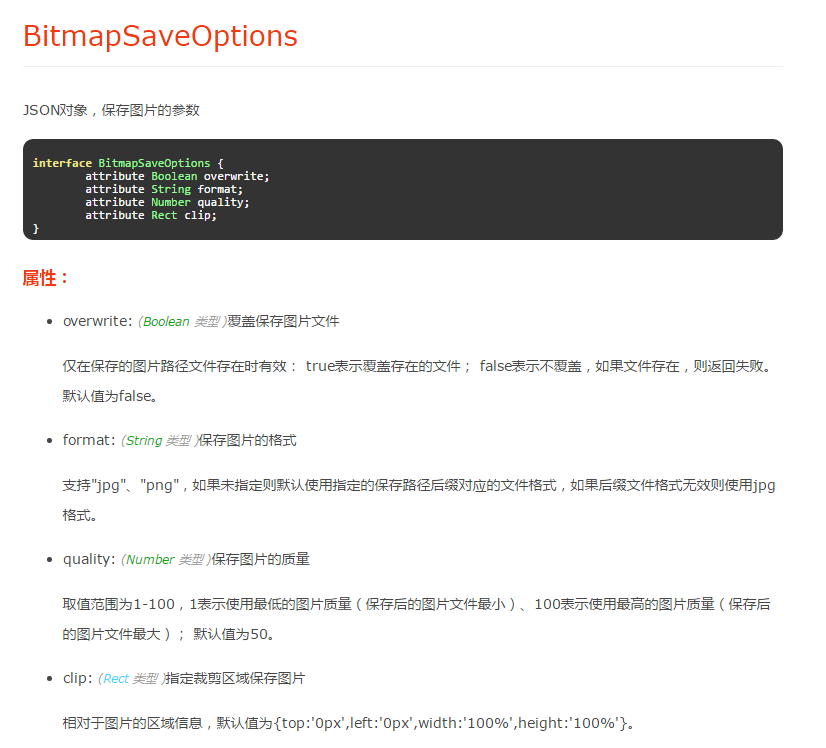
官网文档请看:http://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.BitmapSaveOptions
将bitmap实现放入app的公共js当中,比如我放在app.js中,并且塞在app这个闭包当中,随出引用调用:
(function($, owner) {
//将BASE 64保存为文件
owner.baseImgFile = function(uid, base64, quality, callback) {
quality = quality || 10;
callback = callback || $.noop;
var bitmap = new plus.nativeObj.Bitmap();
// 从本地加载Bitmap图片
bitmap.loadBase64Data(base64, function() {
// console.log('加载图片成功');
bitmap.save("_doc/" + uid + ".jpg", {
overwrite: true,
quality: quality
}, function(i) {
callback(i);
// console.log('保存图片成功:'+JSON.stringify(i));
}, function(e) {
console.log('保存图片失败:' + JSON.stringify(e));
});
}, function(e) {
console.log('加载图片失败:' + JSON.stringify(e));
});
}
}(mui, window.app = {}));
第一个参数是文件名,我直接使用用户id,第二个参数是base64字符串,第三个参数是图片质量1-100,最后一个参数回掉函数,可获取保存图片文件的信息
使用:
app.baseImgFile(app.getUserInfo().id,my_icon,1,function(i){
alert(JSON.stringify(i));
});
也可以直接定义为function xxx(){}这样在调用的时候就不是从闭包中获取,通过原函数名调用
在官方文档中:
bitmap对象下的方法:

其中我们使用的save方法:


官方示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>NativeObj Example</title>
<script type="text/javascript">
var wc=null,bitmap=null;
// H5 plus事件处理
function plusReady(){
wc = plus.webview.currentWebview();
bitmap = new plus.nativeObj.Bitmap("test");
// 将webview内容绘制到Bitmap对象中
wc.draw(bitmap,function(){
console.log('绘制图片成功');
},function(e){
console.log('绘制图片失败:'+JSON.stringify(e));
});
}
if(window.plus){
plusReady();
}else{
document.addEventListener("plusready",plusReady,false);
}
// 保存图片
function saveBitmap(){
bitmap.save( "_doc/a.jpg"
,{}
,function(i){
console.log('保存图片成功:'+JSON.stringify(i));
}
,function(e){
console.log('保存图片失败:'+JSON.stringify(e));
});
}
</script>
</head>
<body>
保存图片<br/>
<button onclick="saveBitmap()">Save</button>
</body>
</html>
mui开发app之js将base64转图片文件的更多相关文章
- mui开发app之cropper裁剪后上传头像的实现
在大多数app项目中,都需要对用户头像的上传,之前做web开发的时候,我主要是通过input type=file的标签实现的,上传后,使用php对图片进行裁剪,这种方式比较传统简单. 此次app开发中 ...
- 利用 MUI开发app, 如何实现侧滑菜单及其主体部分上下滑动
利用mui开发APP 之侧滑菜单主内容滚动问题 MUI作为开发者常用的框架之一,其号称最接近原生APP体验的高性能前端框架.因此利用mui开发移动APP,可以为开发者提供很大的便利和接近原生的体验. ...
- mui开发app前言(一)
dcloud mui开发app前言 大一那会就听说html5快要发布了,前景无量,厉害到能写操作系统==|||(什么???蛤?) 似乎html5标准还没正式发布那会,使用hybrid模式开发app已经 ...
- python 应用开发之-用base64 对图片文件的编码和解码处理
用base64 对图片文件的编码和解码处理 import base64 def convert(image): f = open(image) img_raw_data = f.read() f.cl ...
- mui开发app之html5+,5+Runtime,5+sdk,native.js
说说几个名词 html5:目前最新的html规范,w3c联盟制定,手机端主要由webkit实现规范,对用户来说就是浏览器实现了它 html5+:所谓"+",扩充了html5原本没有 ...
- MUI开发APP,scroll组件,运用到区域滚动
最近在开发APP的过程中,遇到一个问题,就是内容有一个固定的头部和底部. 头部就是我们常用的header了,底部的话,就放置一个button,用来提交页面数据或者进入下一个页面等,效果 ...
- mui开发app之联网应用传输数据
手机的app分为,在线和单机,在线就是类似于C/S模式,能与服务器与他人共享数据的程序,单机就是在没有网络下可以玩转的app. 目前互联网盛行的时代,99%的程序都是联网环境下工作的.那么如何开发本地 ...
- mui开发app之webview是什么
WebView(网络视图)能加载显示网页,可以将其视为一个浏览器,webview被封装在html5+,plus对象中,底层由java,OC实现. 先来谈谈我对webview的理解: 使用mui开发的a ...
- mui开发app之多图压缩与上传(仿qq空间说说发表)
欲实现效果图 提出需求点: 用户可自由添加删除替换多张图片,并且显示相应缩略图,限制为8张 用户可选择压缩图或直接上传原图功能 返回提醒用户会丢失填写的信息 下面一个个实现上述需求,从简单到复杂: 需 ...
随机推荐
- casperjs环境安装
1.python 环境安装 2.PhantomJs安装,戳这里,安装的1.9.8版本的,配置环境变量path:";C:\phantomjs"(注意:安装2.0.0版本,运行casp ...
- Sublime Text 3常用插件安装(持续更新)
首先声明一下,小编是做后台开发出身,但是总是想捣鼓一些小的网站出来,可能是完美心作祟,感觉前端这边不能差事,所以就自己上了,一开始是用eclipse来开发的,具体原因忘了,也不知道怎么就开始用Subl ...
- javaScript绑定事件委托 demo
事件绑定通常发生在 onload 或 DOMContentReady , 事件绑定占用 处理时间 占用内存, 而且不是每个事件都会被 点击执行. 由此 事件委托 可以优化事件绑定行为.. 事件逐层冒泡 ...
- Oracle数据块损坏的恢复实例
测试环境:11.2.0.4 1.构建数据块损坏的测试环境 2.有备份:常规恢复坏块 3.无备份:跳过坏块 1.构建数据块损坏的测试环境 1.1 创建测试表 --Create Table t_test ...
- csvkit---python一个牛逼到不行的csv处理库
先吐槽一下:不管是百度还是谷歌,查来查去除了官方文档之外就没有任何可以借鉴的例子,虽然官方文档写的挺好的.但是我一直以为是在python语言的方式运行的,结果是以命令行的方式运行的,搞得我还以为这个库 ...
- iOS打包后收不到推送信息
今天遇到的一个特别神奇的问题: 应用在测试环境下打的包收不到推送了,打包之后都没有推送,但是我真机测试又是可以收到推送消息的.经过好久才找到原因,感觉很坑.这里记录一下问题: 1.由于我的推送第三方使 ...
- 【C++】模拟实现auto_ptr
看了<Effctive C++>,里面提到用对象去管理资源,可以有效防止内存泄漏. 结合auto_ptr特性,稍微思考了一下,实现了一个简单的auto_ptr (因为代码量小,就不分文件了 ...
- div内部元素居中
要让div内部元素垂直居中,则给div加上此css样式: .div-vertical-middle{ height:200px; width:304px; line-height:50px; ...
- CF766 E. Mahmoud and a xor trip [预处理][树形dp]
题解: 二营长!你他娘的意大利炮呢? dp[i][j][0]: 从i,跋涉到以i为根的子树的每一个节点,在第j个数位上一共产生了多少个0. dp[i][j][1]: 从i,跋涉到以i为根的子树的每一个 ...
- WebStorm下载,破解,汉化,debug调试,以及会debug会出现的问题
一 .webstorm软件下载,破解 1.WebStorm 10 下载地址:http://download.jetbrains.8686c.com/webstorm/WebStorm-10.0.5.e ...
