基于HTML5的WebGL实现的2D3D迷宫小游戏
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测。
先来看下实现的效果:http://hightopo.com/guide/guide/core/3d/ht-3d-guide.html#ref_collision
或者http://v.youku.com/v_show/id_XMzA5MzUzODc4NA==.html?spm=a2h3j.8428770.3416059.1视频中出现的帧的问题是我屏幕录制器的问题,真正操作的时候不会有,建议用上面的链接自己操作
玩玩,鼠标或者触屏都可以,不过我觉得最方便的还是操作键盘wsad控制上下左右。
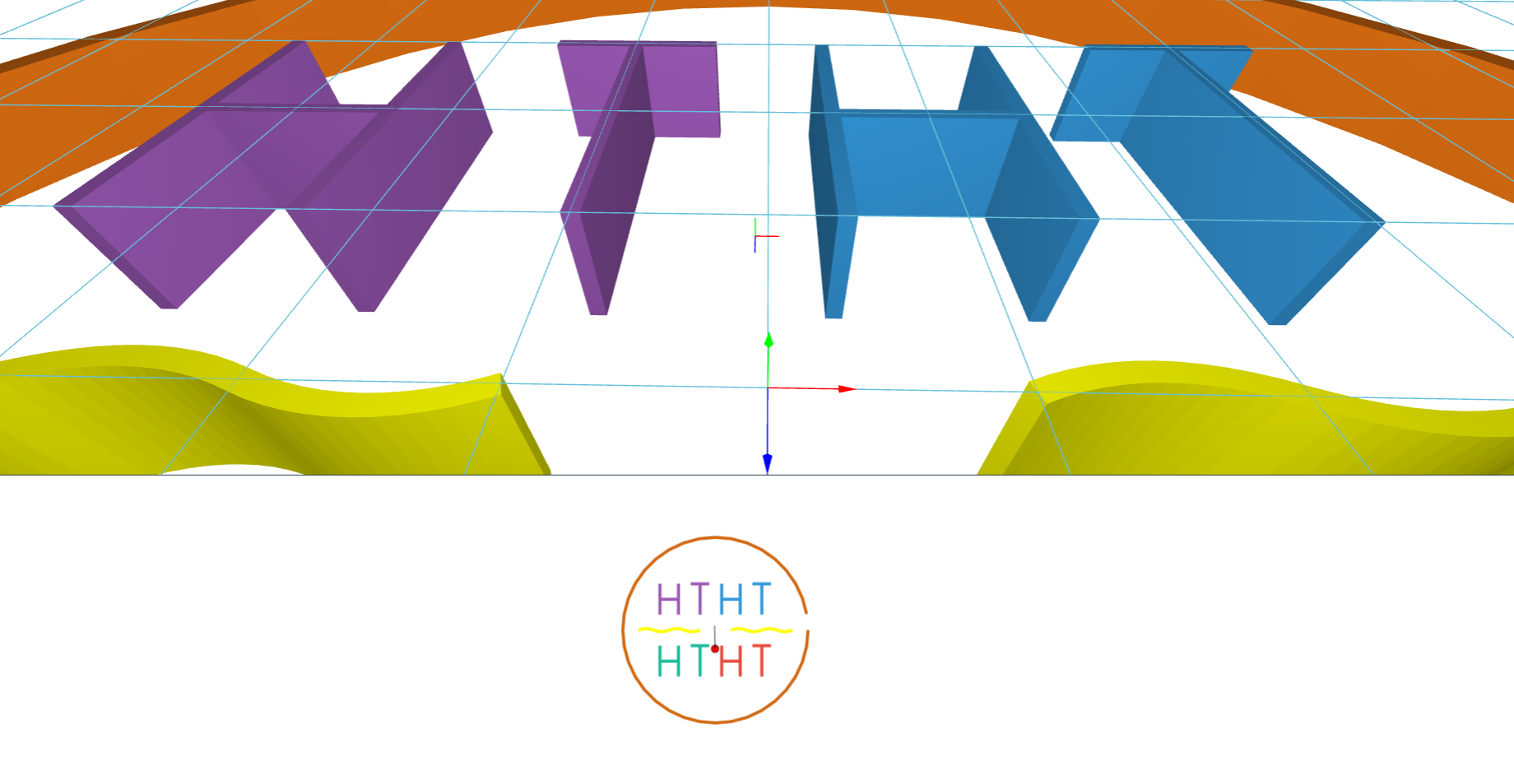
我的想法是先把场景布局好,代码如下:
createHT([100, -20, 100], '#E74C3C');
createHT([-100, -20, 100], '#1ABC9C');
createHT([100, -20, -100], '#3498DB');
createHT([-100, -20, -100], '#9B59B6');
createCurve([0, -20, 0]);
createCircle();
这几个都是自定义的函数,createHT为描绘HT形状的图,场景中有四个,所以调用了四次;createCurve是描绘场景中间的黄色的曲线;createCircle是描绘最外层的圆,因为不是全包的圆,所以也是描点画的。
HT中封装了一个组件,ht.Shape(以下简称Shape),能够根据描点来自由描绘图形,可以通过shape.setPoints(pointsArray)将所有的点添加进数组中,并且设置到shape中,然后通过setSegments()设置线段数组信息,也就是用什么样的方式来连接两点,在Shape手册中有着重描写,感兴趣的可以参考HT for Web Shape 手册。抽其中的一个描绘点的函数来看看:
function createHT(p3, color){
shape = new ht.Shape();
shape.s({
'shape.background': null,
'shape.border.width': 10,
'shape.border.color': color,
'all.color': color
});
shape.setTall(40);
shape.setThickness(5);
shape.setPoints([
// draw H
{x: 20, y: 0},
{x: 20, y: 100},
{x: 20, y: 50},
{x: 80, y: 50},
{x: 80, y: 0},
{x: 80, y: 100},
// draw T
{x: 120, y: 0},
{x: 180, y: 0},
{x: 150, y: 0},
{x: 150, y: 100}
]);
shape.setSegments([
// draw H
1, // moveTo
2, // lineTo
1, // moveTo
2, // lineTo
1, // moveTo
2, // lineTo
// draw T
1, // moveTo
2, // lineTo
1, // moveTo
2 // lineTo
]);
shape.p3(p3);
dataModel.add(shape);
return shape;
}
因为“HT”这个字眼要描绘的点比较多,所以代码看起来有点大,如果你看到如何描绘一个不完全的圆用20行代码来完成,而且包括样式,还是会惊讶的:
shape = new ht.Shape();
shape.s({
'shape.background': null,
'shape.border.width': 10,
'shape.border.color': '#D26911',
'all.color': '#D26911'
});
shape.setTall(40);
shape.p3(0, -20, 0);
shape.setThickness(10); var r = 300;
for(var i=0; i<36; i++){
var angle = Math.PI * 2 * i / 36;
shape.addPoint({
x: r * Math.cos(angle),
y: r * Math.sin(angle)
});
} dataModel.add(shape);
return shape;
场景设置完毕,接下来要将在3d中“我”处于的位置在2d中也显示出来。首先我得先设置“我”是“第一人称漫游模式”,直接将g3d.setFirstPersonMode(true)即可。第一人称漫游模式本质是控制eye和center,如果没有设置第一人称漫游模式,那么鼠标或者触控板拖拽会绕着center旋转。详情参考HT for Web 3D手册。
因为HT 3D中封装了两个方法getEye和getCenter,这两个方法分别是获取camera的位置和目标中心点的位置,前者按照想象来说就比方你头上有个摄像机,你走到哪里它的中心点就拍摄到哪里,可以很方便的记录你的位置;后者就相当于你看出去的位置,但是这里跟我们人不太一样,因为人是可以广度看到大范围的,但是这个center相当于你眼球和都不能转动,是正前方的某一点的位置就是你的视线聚焦位置。
了解了getEye和getCenter后我们就可以获取当前位置和视线位置了:
g2d.addTopPainter(function(g){
var eye = g3d.getEye(),
center = g3d.getCenter();
g.fillStyle = 'red';
g.strokeStyle = 'black';
g.lineWidth = 1;
g.beginPath();
g.arc(eye[0], eye[2], 12, 0, Math.PI * 2, true); //绘制圆,而且还能实时获取3d中“我”的位置
g.fill();
g.stroke();
g.strokeStyle = 'black';
g.lineWidth = 2;
g.beginPath();
g.moveTo(eye[0], eye[2]);
g.lineTo(center[0], center[2]); //绘制线,能实时更改“我”和“我的视线位置” 之间的线段
g.stroke();
});
但是在代码中我们发现,这个方法只被绘制了一次,如果不一直重绘,那么2d界面的“我”的位置和移动也是不会变的,所以我们又监听了3d中属性的变化:
g3d.mp(function(e){//根据3d上的“我”的位置和视线来实时更新2d界面
if(e.property === 'eye' || e.property === 'center'){ //如果e属性变化为get/setEye,get/setCenter,那么重绘2d界面
g2d.redraw();
}
});
在2D中,我可以编辑图元,移动它的点,变化某个图元的大小,等等功能,只要变化了图元,那么我的碰撞测试就得更新:
function updateBoundaries(){
boundaries = [];
dataModel.each(function(data){//HT curve circle
boundaries = boundaries.concat(ht.Default.toBoundaries(data.getPoints(), data.getSegments()));
// ht.Default.toBoundaries将不连续曲线转化成Graph3dView#setBoundaries(bs)需要的参数格式
});
g3d.setBoundaries(boundaries);//setBoundary()可指定碰撞边界
}
那么我们好奇的点在于,如何在拖拽图元改变大小的时候还能保持碰撞检测呢?
HT中有一个对于属性变化的监听事件addDataPropertyChangeListener(),可简写为md(),在我们拖拽图元的时候,绘制这个图元的基础points就会被改变,所以我们只要监听points有没有被改变就行了,如何使用这个事件可以参考HT for Web 数据模型手册
dataModel.md(function(e){//data属性变化事件
if(e.property === 'points'){//如果data属性变化为getPoints/setPoints,那么更新边界
updateBoundaries();
}
});
基于HTML5的WebGL实现的2D3D迷宫小游戏的更多相关文章
- 基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效果:http://h ...
- 基于HTML5的WebGL设计汉诺塔3D游戏
在这里我们将构造一个基于HT for Web的HTML5+JavaScript来实现汉诺塔游戏. http://hightopo.com/demo/hanoi_20151106/index.html ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- c++迷宫小游戏
c++迷宫小游戏 一.总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1.如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下 ...
- 我用数据结构花了一夜给女朋友写了个h5走迷宫小游戏
目录 起因 分析 画线(棋盘) 画迷宫 方块移动 结语 @(文章目录) 先看效果图(在线电脑尝试地址http://biggsai.com/maze.html): 起因 又到深夜了,我按照以往在公众号写 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
随机推荐
- 201521123025<<java程序设计>>第9周学习总结
1. 本周学习总结 2.书面作业 Q1.常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何避免? 经常出现Array ...
- 201521123074 《Java程序设计》第14周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 Q1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现 ...
- JAVA课程设计-学生信息管理系统(个人博客)
1. 团队课程设计博客链接 http://www.cnblogs.com/Min21/p/7064093.html 2.个人负责模块或任务说明 负责person类的编写,建立person对象, 完成M ...
- 才趟过的一个坑,css造成的Validform表单提交按钮点击无效
最近入手的一个项目,在开发的过程中,遇到了一个以前没遇到过的问题,废了半天的功夫才弄懂原因,留下足迹,警醒后人,下面开始讲故事啦! 在一个昏天暗地的上午,我一个人照常坐在办公室安静的工作中!项目编码已 ...
- pygame 精灵的行走及二段跳实现方法
不得不承认<Python游戏编程入门>这本书翻译.排版非常之烂,但是里面的demo还是很好的,之前做了些改编放到这里. 先是素材: 背景 精灵 所有素材均取自此书 接下来就是精灵类的创建了 ...
- Servlet第一篇【介绍Servlet、HTTP协议、WEB目录结构、编写入门Servlet程序、Servlet生命周期】
什么是Serlvet? Servlet其实就是一个遵循Servlet开发的java类.Serlvet是由服务器调用的,运行在服务器端. 为什么要用到Serlvet? 我们编写java程序想要在网上实现 ...
- Visual studio code快捷键
{"key": "escape", "command": "cancelSelection", "when&q ...
- IBAction&IBOutlet
IB:Interface Builder 1>IBAction 需要操作,例如按钮的点击 2> IBOutlet 需要获得.修改该属性 然后就可以与Storyboard建立起联系
- STM32F103X 开发环境搭建
背景 芯片:STM32F103C8T6核心板 开发平台:IAR 安装IAR 官方下载地址:https://www.iar.com/iar-embedded-workbench/#!?device=ST ...
- 使用百度ueditor的插件使得代码高亮显示
一.在show.html模板中,引入ueditor的插件,并调用 <link rel="stylesheet" href="__ROOT__/Data/uedito ...
