Vue源码后记-更多options参数(2)
写起来感觉都是老三套,AST => render => VNode => patch
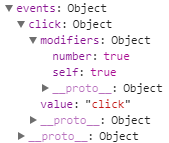
之前是把AST弄完了,对事件和过滤器处理如图:

render函数也只看这两部分的转换吧!
首先是el.events,该属性在genData中被处理,这个在之前讲过了!不过,前面没有modifiers,所以,这里可以再看看:
// name => click
// handler => {value:'click',modifiers:{self:true,number:true}}
function genHandler(name, handler) {
// code... if (!handler.modifiers) {
// 无modifiers
}
// 处理modifiers
else {
var code = '';
var genModifierCode = '';
var keys = [];
for (var key in handler.modifiers) {
// 修饰符部分代码集合
if (modifierCode[key]) {
genModifierCode += modifierCode[key];
// 键盘按键简化
if (keyCodes[key]) {
keys.push(key);
}
}
// number,trim等
else {
keys.push(key);
}
}
if (keys.length) {
// 处理特殊按键的keyCode
code += genKeyFilter(keys);
}
// Make sure modifiers like prevent and stop get executed after key filtering
if (genModifierCode) {
code += genModifierCode;
}
var handlerCode = isMethodPath ?
handler.value + '($event)' :
isFunctionExpression ?
("(" + (handler.value) + ")($event)") :
handler.value;
return ("function($event){" + code + handlerCode + "}")
}
} function genKeyFilter(keys) {
return ("if(!('button' in $event)&&" + (keys.map(genFilterCode).join('&&')) + ")return null;")
} function genFilterCode(key) {
var keyVal = parseInt(key, 10);
if (keyVal) {
return ("$event.keyCode!==" + keyVal)
}
var alias = keyCodes[key];
return ("_k($event.keyCode," + (JSON.stringify(key)) + (alias ? ',' + JSON.stringify(alias) : '') + ")")
}
函数的前半部分会对一些特殊按键的修饰符做处理,包括鼠标按键、键盘按键,以及阻止冒泡与默认事件等。
其中:
genModifierCode返回:
稍微普及一下target、currentTarget的区别,主要是currentTarget始终指向事件绑定的对象,而target指向事件触发的对象。
code返回:
这里强行返回一个number字符串真是奇怪啊!
完事后,将genModifierCode拼接到code后面,最后return的时候由于handler.value是一个内置事件click,所以handlerCode拼接为click($event)。
完整的return字符串为:
"function($event){if(!('button' in $event)&&_k($event.keyCode,"number"))return null;if($event.target !== $event.currentTarget)return null;click($event)}"
格式化一下:
(function($event) {
if (!('button' in $event) && _k($event.keyCode, "number")) return null;
if ($event.target !== $event.currentTarget) return null;
click($event)
})
至此,事件的render代码处理完毕,作为on属性添加到el上。
后面会接着处理子节点,由于是表示式,所以直接会被包裹在_s函数中,最后整个AST返回一个_c,参数为tag、data、children,详细过程之前搞过,这里不重复了。
直接把render => VNode => patch一起看了吧!
由于proxy的关系,vnode = render.call(vm._renderProxy, vm.$createElement)这个代码的执行过程太长了,不如直接看render函数:
(function() {
with(this) {
return _c('div', {
attrs: {
"id": "app"
}
}, [_c('div', {
on: {
"click": function($event) {
if (!('button' in $event) && _k($event.keyCode, "number")) return null;
if ($event.target !== $event.currentTarget) return null;
click($event)
}
}
}, [_v("\n" + _s(_f("filter")(computedValue)) + "\n")])])
}
})
这里唯一比较特殊的是那个filter。
这里从内到外首先是执行_f函数,这个之前没见过,主要是处理filter:
Vue.prototype._f = resolveFilter;
function resolveFilter(id) {
return resolveAsset(this.$options, 'filters', id, true) || identity
}
function resolveAsset(options, type, id, warnMissing) {
/* istanbul ignore if */
if (typeof id !== 'string') {
return
}
var assets = options[type];
// 返回了定义的filter函数
if (hasOwn(assets, id)) {
return assets[id]
}
// 驼峰处理
var camelizedId = camelize(id);
if (hasOwn(assets, camelizedId)) {
return assets[camelizedId]
}
var PascalCaseId = capitalize(camelizedId);
if (hasOwn(assets, PascalCaseId)) {
return assets[PascalCaseId]
}
// fallback to prototype chain
var res = assets[id] || assets[camelizedId] || assets[PascalCaseId];
// warning...
return res
}
该函数返回了本地定义的fiter函数,即options中的那个函数,然后传入变量computedValue,这个变量在一开始的init中定义了一个Watcher监视,在这里进行调用获取值,执行后面的表达式得到数值2。
总的来说,filter与computed结合执行过程就是:
(function /*filter*/ (value) {
if (!value) {
return;
}
return value * 4;
})(function /*computed*/ () {
return this.value * 2
})()
下面是on事件,好像没啥讲的,直接把整个on对象按在了data属性里返回一个VNode,看看patch阶段怎么处理那个number字符串。
我发现我用错了,number这个是用在v-model里面的!好吧,这里会把不认识的字符串默认当成keyCode来处理,所以number会被强行作为判断条件,不过不会报错,也无所谓了。
简单讲下这里的click事件:
"click": function($event) {
if (!('button' in $event) && _k($event.keyCode, "number")) return null;
if ($event.target !== $event.currentTarget) return null;
click($event)
}
这里有一个_k函数,判断两个参数是否相等:
Vue.prototype._k = checkKeyCodes;
function checkKeyCodes(eventKeyCode, key, builtInAlias) {
var keyCodes = config.keyCodes[key] || builtInAlias;
if (Array.isArray(keyCodes)) {
return keyCodes.indexOf(eventKeyCode) === -1
} else {
return keyCodes !== eventKeyCode
}
}
第二个判断点击事件是否只发生在事件绑定对象上,最后执行click事件的回调函数。
写得好丑啊!
Vue源码后记-更多options参数(2)的更多相关文章
- Vue源码后记-更多options参数(1)
我是这样计划的,写完这个还写一篇数据变动时,VNode是如何更新的,顺便初探一下diff算法. 至于vue-router.vuex等插件源码,容我缓一波好吧,vue看的有点伤. 其实在之前讲其余内置指 ...
- Vue源码后记-其余内置指令(3)
其实吧,写这些后记我才真正了解到vue源码的精髓,之前的跑源码跟闹着玩一样. go! 之前将AST转换成了render函数,跳出来后,由于仍是字符串,所以调用了makeFunction将其转换成了真正 ...
- Vue源码后记-钩子函数
vue源码的马拉松跑完了,可以放松一下写点小东西,其实源码讲20节都讲不完,跳了好多地方. 本人技术有限,无法跟大神一样,模拟vue手把手搭建一个MVVM框架,然后再分析原理,只能以门外汉的姿态简单过 ...
- Vue源码后记-其余内置指令(1)
把其余的内置指令也搞完吧,来一个全家桶. 案例如下: <body> <div id='app'> <div v-if="vIfIter" v-bind ...
- Vue源码后记-vFor列表渲染(2)
这一节争取搞完! 回头来看看那个render代码,为了便于分析,做了更细致的注释: (function() { // 这里this指向vue对象 下面的所有方法默认调用Vue$3.prototype上 ...
- Vue源码后记-vFor列表渲染(1)
钩子函数比较简单,没有什么意思,这一节搞点大事情 => 源码中v-for的渲染过程. vue的内置指令包含了v-html.v-if.v-once.v-bind.v-on.v-show等,先从一个 ...
- Vue源码后记-其余内置指令(2)
-- 指令这个讲起来还有点复杂,先把html弄上来: <body> <div id='app'> <div v-if="vIfIter" v-bind ...
- Vue源码后记-vFor列表渲染(3)
这一节肯定能完! 经过DOM字符串的AST转化,再通过render变成vnode,最后就剩下patch到页面上了. render函数跑完应该是在这里: function mountComponent( ...
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
随机推荐
- 在web中使用HTTPS
背景 目前网上流行的是HTTP协议,HTTPS协议还在逐步推广的过程中. HTTP协议以明文发送内容,容易被攻击者窃听.HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份[ ...
- Hive任务优化(1)
一个Hive查询生成多个Map Reduce Job,一个Map Reduce Job又有Map,Reduce,Spill,Shuffle,Sort等多个阶段,所以针对Hive查询的优化可以大致分为针 ...
- JS中var和let
前 言 JavaScript 大家都知道声明一个变量时,通常会用'var'来声明,但是在ES6中,定义了另一个关键字'let'.今天我就为大家带来'var'与'let'这两个关键字声明有何异同 ...
- ES6-模块化
ES6-模块化 在es6标准中,js原生支持modulele. ES6模块需要使用babel转码,这里简单解释一下什么是babel转码. babel就是将‘ES6模块化语法’转化为‘CommonJS模 ...
- ajax url参数中文乱码解决方法
较好的处理办法,对js的url中的中文参数值使用两次encodeURI(),即encodeURI(encodeURI("url的中文参数值")) JS代码: var name=&q ...
- 用git从github网站上下载代码的方式
原本单击如下下载按钮即可 但有时候github异常,该按钮无效,可以使用如下方法: 1.复制url,如https://github.com/ulli-kroll/mt7610u 2.进入要存放该代码的 ...
- HDU1423 LCIS
1,先离散化,然后DP: 注意这个解法中,dp[i][j][k]代表a序列中前i个和b序列中前j个数结尾为k或小于k时的最大. 但是由于i是单增(一次1->n),而j反复变化(多次1->m ...
- Java面向对象 IO (三)
Java面向对象 IO (三) 知识概要: (1)IO 流的操作规律 (2)异常日志信息IO处理 ...
- gitlab服务器搭建教程
gitlab服务器搭建教程 ----2016年终总结 三 参考https://bbs.gitlab.cc/topic/35/gitlab-ce-8-7-%E6%BA%90%E7%A0%81%E5%AE ...
- java抽象类、抽象方法、接口、实现接口详解
对于java中的抽象类,抽象方法,接口,实现接口等具体的概念就不在这里详细的说明了,网上书本都有很多解释,主要是我懒,下面通过一个例子来说明其中的精髓要点,能不能练成绝世武功,踏上封王之路,就看自己的 ...
