对百度WebUploader的二次封装,精简前端代码之图片预览上传(两句代码搞定上传)
本篇文章上一篇:
对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
此篇是在上面的基础上扩展出来专门上传图片的控件封装.
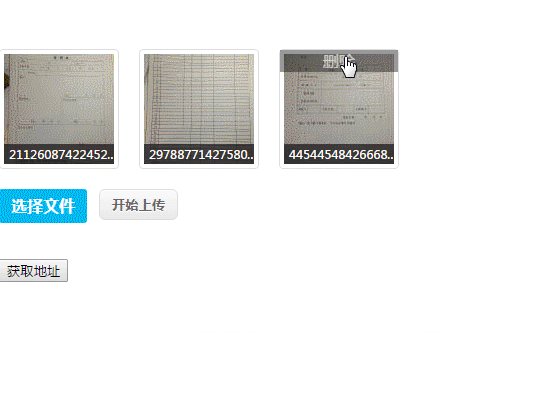
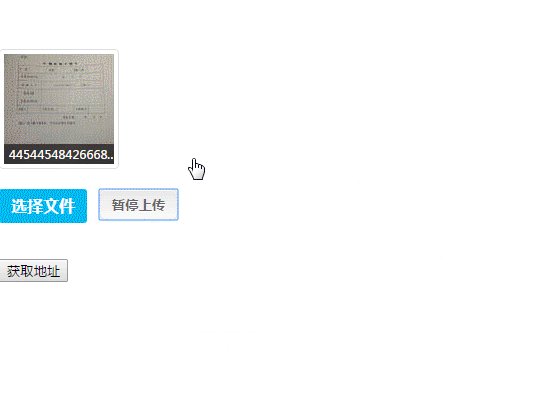
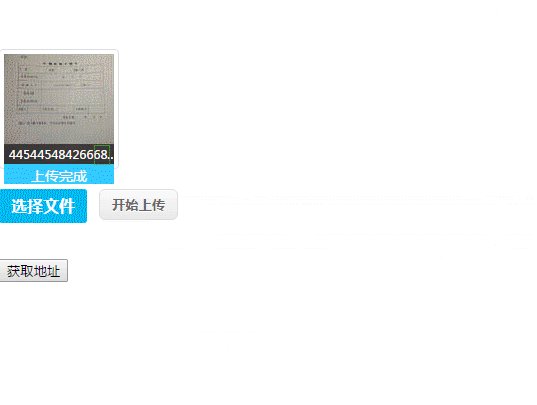
首先我们看看效果:

使用方式同样很简单,首先创建HTML容器如下:
- <div id="uploader" class="uploaderPic"> </div>
然后页面加载完成后渲染:
- $(function () {
- $("#uploader").powerWebUpload({ auto: false });
- })
就搞定了.
下面还是老规矩,直接上源码:
- /*
- 基于百度webuploader的图片上传JQ插件(需引用JQ)
- 作者:顾振印
- 时间:2016-07-07
- */
- (function ($, window) {
- var applicationPath = window.applicationPath === "" ? "" : window.applicationPath || "../..";
- var UpdataLoadarrayObj = new Array();
- function SuiJiNum() {
- return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
- }
- function initWebUpload(item, options) {
- if (!WebUploader.Uploader.support()) {
- var error = "上传控件不支持您的浏览器!请尝试升级flash版本或者使用Chrome引擎的浏览器。<a target='_blank' href='http://se.360.cn'>下载页面</a>";
- if (window.console) {
- window.console.log(error);
- }
- $(item).text(error);
- return;
- }
- var target = $(item);//容器
- if (target.find(".uploader-list").length > 0) {
- return;
- }
- //创建默认参数
- var defaults = {
- auto: true,
- hiddenInputId: "uploadifyHiddenInputId", // input hidden id
- onAllComplete: function (event) { }, // 当所有file都上传后执行的回调函数
- onComplete: function (event) { },// 每上传一个file的回调函数
- fileNumLimit: undefined,//验证文件总数量, 超出则不允许加入队列
- fileSizeLimit: undefined,//验证文件总大小是否超出限制, 超出则不允许加入队列。
- fileSingleSizeLimit: undefined,//验证单个文件大小是否超出限制, 超出则不允许加入队列
- PostbackHold: false
- };
- var opts = $.extend(defaults, options);
- var hdFileData = $("#" + opts.hiddenInputId);
- var pickerid = "";
- if (typeof guidGenerator36 != 'undefined')//给一个唯一ID
- pickerid = guidGenerator36();
- else
- pickerid = (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
- var uploaderStrdiv = '<div class="webuploader">'
- if (opts.auto) {
- uploaderStrdiv =
- '<div class="uploader-list"></div>' +
- '<div class="btns">' +
- '<div id="' + pickerid + '">选择文件</div>' +
- '</div>'
- } else {
- uploaderStrdiv =
- '<div class="uploader-list"></div>' +
- '<div class="btns">' +
- '<div id="' + pickerid + '">选择文件</div>' +
- '<button class="webuploadbtn">开始上传</button>' +
- '</div>'
- }
- uploaderStrdiv += '<div style="display:none" class="UploadhiddenInput" >\
- </div>'
- uploaderStrdiv += '</div>';
- target.append(uploaderStrdiv);
- var $list = target.find('.uploader-list'),
- $btn = target.find('.webuploadbtn'),//手动上传按钮备用
- state = 'pending',
- $hiddenInput = target.find('.UploadhiddenInput')
- var jsonData = {
- fileList: []
- };
- debugger;
- var webuploaderoptions = $.extend({
- // swf文件路径
- swf: applicationPath + '/Scripts/webuploader/Uploader.swf',
- // 文件接收服务端。
- server: '/Home/AddFile',
- deleteServer: '/Home/DeleteFile',
- // 选择文件的按钮。可选。
- // 内部根据当前运行是创建,可能是input元素,也可能是flash.
- pick: '#' + pickerid,
- //不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
- resize: false,
- runtimeOrder: 'flash',
- fileNumLimit: opts.fileNumLimit,
- fileSizeLimit: opts.fileSizeLimit,
- fileSingleSizeLimit: opts.fileSingleSizeLimit,
- //限制只能上传图片,格式gif,jpg,jpeg,bmp,png
- accept: {
- title: 'Images',
- extensions: 'gif,jpg,jpeg,bmp,png',
- mimeTypes: 'image/*'
- }
- },
- opts);
- var uploader = WebUploader.create(webuploaderoptions);
- UpdataLoadarrayObj[$(item)[0].id] = uploader;
- var ratio = window.devicePixelRatio || 1
- // 缩略图大小
- var thumbnailWidth = 110 * ratio
- var thumbnailHeight = 110 * ratio
- if (opts.auto) {
- // 优化retina, 在retina下这个值是2
- uploader.on('fileQueued', function (file) {
- var $li = $('<div id="' + $(item)[0].id + file.id + '" class="file-item thumbnail">' +
- '<img>' +
- '<div class="info">' + file.name + '</div>' +
- '</div>');
- $img = $li.find('img');
- uploader.makeThumb(file, function (error, src) {
- if (error) {
- $img.replaceWith('<span>不能预览</span>');
- return;
- }
- $img.attr('src', src);
- }, thumbnailWidth, thumbnailHeight);
- // $list为容器jQuery实例
- $list.append($li);
- $btns = $('<div class="file-panel">' +
- '<span class="cancel">删除</span>').appendTo($li)
- uploader.upload();
- });
- } else {
- uploader.on('fileQueued', function (file) {//队列事件
- var $li = $('<div id="' + $(item)[0].id + file.id + '" class="file-item thumbnail">' +
- '<img>' +
- '<div class="info">' + file.name + '</div>' +
- '</div>');
- $img = $li.find('img');
- uploader.makeThumb(file, function (error, src) {
- if (error) {
- $img.replaceWith('<span>不能预览</span>');
- return;
- }
- $img.attr('src', src);
- }, thumbnailWidth, thumbnailHeight);
- // $list为容器jQuery实例
- $list.append($li);
- $btns = $('<div class="file-panel">' +
- '<span class="cancel">删除</span>').appendTo($li)
- });
- }
- // 文件上传过程中创建进度条实时显示。
- uploader.on('uploadProgress', function (file, percentage) {
- var $li = $('#' + $(item)[0].id + file.id),
- $percent = $li.find('.progress span');
- // 避免重复创建
- if (!$percent.length) {
- $percent = $('<p class="progress"><span></span></p>')
- .appendTo($li)
- .find('span');
- }
- $percent.css('width', percentage * 100 + '%');
- });
- // 文件上传成功,给item添加成功class, 用样式标记上传成功。
- uploader.on('uploadSuccess', function (file, response) {
- $('#' + $(item)[0].id + file.id).addClass('upload-state-done');
- var $li = $('#' + $(item)[0].id + file.id),
- $error = $li.find('div.error');
- // 避免重复创建
- if (!$error.length) {
- $error = $('<div class="success"></div>').appendTo($li);
- }
- if (response.state == "error") {
- $error.text(response.message);
- } else {
- $error.text('上传完成');
- $hiddenInput.append('<input type="text" id="hiddenInput' + $(item)[0].id + file.id + '" class="hiddenInput" value="' + response.message + '" />')
- }
- });
- // 文件上传失败,显示上传出错。
- uploader.on('uploadError', function (file) {
- var $li = $('#' + $(item)[0].id + file.id),
- $error = $li.find('div.error');
- // 避免重复创建
- if (!$error.length) {
- $error = $('<div class="error"></div>').appendTo($li);
- }
- $error.text('上传失败');
- });
- // 完成上传完了,成功或者失败,先删除进度条。
- uploader.on('uploadComplete', function (file, response) {
- $('#' + $(item)[0].id + file.id).find('.progress').remove();
- });
- //uploader.on('uploadProgress', function (file, percentage) {//进度条事件
- // var $li = target.find('#' + $(item)[0].id + file.id),
- // $percent = $li.find('.progress .bar');
- // // 避免重复创建
- // if (!$percent.length) {
- // $percent = $('<span class="progress">' +
- // '<span class="percentage"><span class="text"></span>' +
- // '<span class="bar" role="progressbar" style="width: 0%">' +
- // '</span></span>' +
- // '</span>').appendTo($li).find('.bar');
- // }
- // $li.find('span.webuploadstate').html('上传中');
- // $li.find(".text").text(Math.round(percentage * 100) + '%');
- // $percent.css('width', percentage * 100 + '%');
- //});
- //uploader.on('uploadSuccess', function (file, response) {//上传成功事件
- // if (response.state == "error") {
- // target.find('#' + $(item)[0].id + file.id).find('span.webuploadstate').html(response.message);
- // } else {
- // target.find('#' + $(item)[0].id + file.id).find('span.webuploadstate').html('已上传');
- // $hiddenInput.append('<input type="text" id="hiddenInput' + $(item)[0].id + file.id + '" class="hiddenInput" value="' + response.message + '" />')
- // }
- //});
- //uploader.on('uploadError', function (file) {
- // target.find('#' + $(item)[0].id + file.id).find('span.webuploadstate').html('上传出错');
- //});
- //uploader.on('uploadComplete', function (file) {//全部完成事件
- // target.find('#' + $(item)[0].id + file.id).find('.progress').fadeOut();
- //});
- uploader.on('all', function (type) {
- if (type === 'startUpload') {
- state = 'uploading';
- } else if (type === 'stopUpload') {
- state = 'paused';
- } else if (type === 'uploadFinished') {
- state = 'done';
- }
- if (state === 'uploading') {
- $btn.text('暂停上传');
- } else {
- $btn.text('开始上传');
- }
- });
- //删除时执行的方法
- uploader.on('fileDequeued', function (file) {
- debugger;
- var fullName = $("#hiddenInput" + $(item)[0].id + file.id).val();
- if (fullName != null) {
- $.post(webuploaderoptions.deleteServer, { fullName: fullName }, function (data) {
- // alert(data.message);
- })
- }
- $("#" + $(item)[0].id + file.id).remove();
- $("#hiddenInput" + $(item)[0].id + file.id).remove();
- })
- //多文件点击上传的方法
- $btn.on('click', function () {
- if (state === 'uploading') {
- uploader.stop();
- } else {
- uploader.upload();
- }
- });
- //删除
- $list.on("click", ".file-panel", function () {
- debugger
- var $ele = $(this);
- var id = $ele.parent().attr("id");
- var id = id.replace($(item)[0].id, "");
- var file = uploader.getFile(id);
- uploader.removeFile(file);
- });
- }
- $.fn.CleanUpload = function (options) {
- var uploadrFile = UpdataLoadarrayObj[$(this).attr("id")]
- var fileslist = uploadrFile.getFiles();
- for (var i in fileslist) {
- uploadrFile.removeFile(fileslist[i]);
- }
- //var ele = $(this);
- //var filesdata = ele.find(".UploadhiddenInput");
- //filesdata.find(".hiddenInput").remove();
- //ele.find(".uploader-list .item").remove();
- }
- $.fn.GetFilesAddress = function (options) {
- var ele = $(this);
- var filesdata = ele.find(".UploadhiddenInput");
- var filesAddress = [];
- filesdata.find(".hiddenInput").each(function () {
- filesAddress.push($(this).val());
- })
- return filesAddress;
- }
- $.fn.powerWebUpload = function (options) {
- var ele = this;
- if (typeof WebUploader == 'undefined') {
- var casspath = applicationPath + "/Scripts/webuploader/webuploader.css";
- $("<link>").attr({ rel: "stylesheet", type: "text/css", href: casspath }).appendTo("head");
- var jspath = applicationPath + "/Scripts/webuploader/webuploader.min.js";
- $.getScript(jspath).done(function () {
- initWebUpload(ele, options);
- })
- .fail(function () {
- alert("请检查webuploader的路径是否正确!")
- });
- }
- else {
- initWebUpload(ele, options);
- }
- }
- })(jQuery, window);
因为有一些样式上的东西,所以还需要添加一部分CSS如下:
- #container {
- color: #838383;
- font-size: 12px;
- }
- .uploaderPic .queueList {
- margin: 20px;
- border: 3px dashed #e6e6e6;
- }
- .uploaderPic .queueList.filled {
- padding: 17px;
- margin:;
- border: 3px dashed transparent;
- }
- .uploaderPic .queueList.webuploader-dnd-over {
- border: 3px dashed #999999;
- }
- .uploaderPic p {
- margin:;
- }
- .element-invisible {
- position: absolute !important;
- clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
- clip: rect(1px,1px,1px,1px);
- }
- .uploaderPic .placeholder {
- min-height: 350px;
- padding-top: 178px;
- text-align: center;
- background: url(../images/image.png) center 93px no-repeat;
- color: #cccccc;
- font-size: 18px;
- position: relative;
- }
- .uploaderPic .placeholder .webuploader-pick {
- font-size: 18px;
- background: #00b7ee;
- border-radius: 3px;
- line-height: 44px;
- padding: 0 30px;
- *width: 120px;
- color: #fff;
- display: inline-block;
- margin: 0 auto 20px auto;
- cursor: pointer;
- box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
- }
- .uploaderPic .placeholder .webuploader-pick-hover {
- background: #00a2d4;
- }
- .uploaderPic .placeholder .flashTip {
- color: #666666;
- font-size: 12px;
- position: absolute;
- width: 100%;
- text-align: center;
- bottom: 20px;
- }
- .uploaderPic .placeholder .flashTip a {
- color: #0785d1;
- text-decoration: none;
- }
- .uploaderPic .placeholder .flashTip a:hover {
- text-decoration: underline;
- }
- .uploaderPic .filelist {
- list-style: none;
- margin:;
- padding:;
- }
- .uploaderPic .filelist:after {
- content: '';
- display: block;
- width:;
- height:;
- overflow: hidden;
- clear: both;
- }
- .uploaderPic .filelist li {
- width: 110px;
- height: 110px;
- background: url(../images/bg.png) no-repeat;
- text-align: center;
- margin: 0 8px 20px 0;
- position: relative;
- display: inline;
- float: left;
- overflow: hidden;
- font-size: 12px;
- }
- .uploaderPic .filelist li p.log {
- position: relative;
- top: -45px;
- }
- .uploaderPic .filelist li p.title {
- position: absolute;
- top:;
- left:;
- width: 100%;
- overflow: hidden;
- white-space: nowrap;
- text-overflow: ellipsis;
- top: 5px;
- text-indent: 5px;
- text-align: left;
- }
- .uploaderPic .filelist li p.progress {
- position: absolute;
- width: 100%;
- bottom:;
- left:;
- height: 8px;
- overflow: hidden;
- z-index:;
- margin:;
- border-radius:;
- background: none;
- -webkit-box-shadow: 0 0 0;
- }
- .uploaderPic .filelist li p.progress span {
- display: none;
- overflow: hidden;
- width:;
- height: 100%;
- background: #1483d8 url(../images/progress.png) repeat-x;
- -webit-transition: width 200ms linear;
- -moz-transition: width 200ms linear;
- -o-transition: width 200ms linear;
- -ms-transition: width 200ms linear;
- transition: width 200ms linear;
- -webkit-animation: progressmove 2s linear infinite;
- -moz-animation: progressmove 2s linear infinite;
- -o-animation: progressmove 2s linear infinite;
- -ms-animation: progressmove 2s linear infinite;
- animation: progressmove 2s linear infinite;
- -webkit-transform: translateZ(0);
- }
- @@-webkit-keyframes progressmove {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 17px 0;
- }
- }
- @@-moz-keyframes progressmove {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 17px 0;
- }
- }
- @@keyframes progressmove {
- 0% {
- background-position: 0 0;
- }
- 100% {
- background-position: 17px 0;
- }
- }
- .uploaderPic .filelist li p.imgWrap {
- position: relative;
- z-index:;
- line-height: 110px;
- vertical-align: middle;
- overflow: hidden;
- width: 110px;
- height: 110px;
- -webkit-transform-origin: 50% 50%;
- -moz-transform-origin: 50% 50%;
- -o-transform-origin: 50% 50%;
- -ms-transform-origin: 50% 50%;
- transform-origin: 50% 50%;
- -webit-transition: 200ms ease-out;
- -moz-transition: 200ms ease-out;
- -o-transition: 200ms ease-out;
- -ms-transition: 200ms ease-out;
- transition: 200ms ease-out;
- }
- .uploaderPic .filelist li img {
- width: 100%;
- }
- .uploaderPic .filelist li p.error {
- background: #f43838;
- color: #fff;
- position: absolute;
- bottom:;
- left:;
- height: 28px;
- line-height: 28px;
- width: 100%;
- z-index:;
- }
- .uploaderPic .filelist li .success {
- display: block;
- position: absolute;
- left:;
- bottom:;
- height: 40px;
- width: 100%;
- z-index:;
- background: url(../images/success.png) no-repeat right bottom;
- }
- .uploaderPic .filelist div.file-panel {
- position: absolute;
- height:;
- filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#80000000', endColorstr='#80000000')\0;
- background: rgba( 0, 0, 0, 0.5 );
- width: 100%;
- top:;
- left:;
- overflow: hidden;
- z-index:;
- }
- .uploaderPic .filelist div.file-panel span {
- width: 24px;
- height: 24px;
- display: inline;
- float: right;
- text-indent: -9999px;
- overflow: hidden;
- background: url(../images/icons.png) no-repeat;
- margin: 5px 1px 1px;
- cursor: pointer;
- }
- .uploaderPic .filelist div.file-panel span.rotateLeft {
- background-position: 0 -24px;
- }
- .uploaderPic .filelist div.file-panel span.rotateLeft:hover {
- background-position: 0 0;
- }
- .uploaderPic .filelist div.file-panel span.rotateRight {
- background-position: -24px -24px;
- }
- .uploaderPic .filelist div.file-panel span.rotateRight:hover {
- background-position: -24px 0;
- }
- .uploaderPic .filelist div.file-panel span.cancel {
- background-position: -48px -24px;
- }
- .uploaderPic .filelist div.file-panel span.cancel:hover {
- background-position: -48px 0;
- }
- .uploaderPic .statusBar {
- height: 63px;
- border-top: 1px solid #dadada;
- padding: 0 20px;
- line-height: 63px;
- vertical-align: middle;
- position: relative;
- }
- .uploaderPic .statusBar .progress {
- border: 1px solid #1483d8;
- width: 198px;
- background: #fff;
- height: 18px;
- position: relative;
- display: inline-block;
- text-align: center;
- line-height: 20px;
- color: #6dbfff;
- position: relative;
- margin: 0 10px 0 0;
- }
- .uploaderPic .statusBar .progress span.percentage {
- width:;
- height: 100%;
- left:;
- top:;
- background: #1483d8;
- position: absolute;
- }
- .uploaderPic .statusBar .progress span.text {
- position: relative;
- z-index:;
- }
- .uploaderPic .statusBar .info {
- display: inline-block;
- font-size: 14px;
- color: #666666;
- }
- .uploaderPic .statusBar .btns {
- position: absolute;
- top: 10px;
- right: 20px;
- line-height: 40px;
- }
- #filePicker2 {
- display: inline-block;
- float: left;
- }
- .uploaderPic .statusBar .btns .webuploader-pick,
- .uploaderPic .statusBar .btns .uploadBtn,
- .uploaderPic .statusBar .btns .uploadBtn.state-uploading,
- .uploaderPic .statusBar .btns .uploadBtn.state-paused {
- background: #ffffff;
- border: 1px solid #cfcfcf;
- color: #565656;
- padding: 0 18px;
- display: inline-block;
- border-radius: 3px;
- margin-left: 10px;
- cursor: pointer;
- font-size: 14px;
- float: left;
- }
- .uploaderPic .statusBar .btns .webuploader-pick-hover,
- .uploaderPic .statusBar .btns .uploadBtn:hover,
- .uploaderPic .statusBar .btns .uploadBtn.state-uploading:hover,
- .uploaderPic .statusBar .btns .uploadBtn.state-paused:hover {
- background: #f0f0f0;
- }
- .uploaderPic .statusBar .btns .uploadBtn {
- background: #00b7ee;
- color: #fff;
- border-color: transparent;
- }
- .uploaderPic .statusBar .btns .uploadBtn:hover {
- background: #00a2d4;
- }
- .uploaderPic .statusBar .btns .uploadBtn.disabled {
- pointer-events: none;
- opacity: 0.6;
- }
对百度WebUploader的二次封装,精简前端代码之图片预览上传(两句代码搞定上传)的更多相关文章
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- 简单二次封装的Golang图像处理库:图片裁剪
简单二次封装的Golang图像处理库:图片裁剪 一.功能 Go语言下的官方图像处理库 简单封装后对jpg和png图像进行缩放/裁剪的库 二.使用说明 1.首先下载 go get -v -u githu ...
- angular中封装fancyBox(图片预览)
首先在官网下载最新版的fancyBox(一定要去最新网站,以前依赖的jquery版本偏低),附上链接:http://fancyapps.com/fancybox/3/ 然后在项目中引用jquery,然 ...
- 【项目相关】MVC中使用WebUploader进行图片预览上传以及编辑
项目中需要用到多图片上传功能,于是在百度搜了一下,首先使用了kissy uploader,是由阿里前端工程师们发起创建的一个开源 JS 框架中的一个上传组件...但,后面问题出现了. 在对添加的信息进 ...
- 仿百度排列图片预览插件-Simple Lightbox
很久以前遇到过这样的一个面试题,要求手写代码,实现百度图片的排列预览,并且可以左右点击查看下一张照片,当时没有做出来,这个问题也就一直放在了脑后,工作之后,遇到这样的需求之后,第一反应想到的是在源码网 ...
- SpringMVC上传图片总结(2)--- 使用百度webuploader上传组件进行上传图片
SpringMVC上传图片总结(2)--- 使用百度webuploader上传组件进行上传图片 在上一篇文章中,我们介绍了< SpringMVC上传图片的常规上传方法 >.本文接着第一 ...
- Android-Volley网络通信框架(二次封装数据请求和图片请求(包含处理请求队列和图片缓存))
1.回想 上篇 使用 Volley 的 JsonObjectRequest 和 ImageLoader 写了 电影列表的样例 2.重点 (1)封装Volley 内部 请求 类(请求队列,数据请求,图片 ...
- 文件上传和下载(可批量上传)——Spring(二)
针对SpringMVC的文件上传和下载.下载用之前“文件上传和下载——基础(一)”的依然可以,但是上传功能要修改,这是因为springMVC 都为我们封装好成自己的文件对象了,转换的过程就在我们所配置 ...
- 上传APP加入视频预览--精简点名
上传APP加入视频预览--精简点名 在为精简点名APP制作视频预览时的坑: 1.视频预览不能太长.也不能太短15-30s就好.我录制的是18s 2.视频的帧数不能太大.也就是说你在录制视频的时候.要慢 ...
随机推荐
- C++:基础篇-32位和64位系统区别及字节数
今儿面试了一个刚刚毕业的,但是不知道一个int.long.double这几个都是多少位,我给你们总结一下哈: 常用数据类型对应字节数 可用如sizeof(char),sizeof(char*)等得出 ...
- Day01 Java环境变量配置
1. Java环境配置的确浪费了一些时间,网上找的资料在设置PATH.CLASSPATH几乎都是利用的JAVA_HOME的路径 例如CLASSPATH=.;%JAVA_HOME%\lib;%JAVA_ ...
- Python 引用、浅拷贝、深拷贝解析
引用 Python是动态数据类型的语言,故在对变量进行赋值时是不用制定变量类型的. 或者说,你可以把变量赋值的过程,当作是贴一个标签,去引用该数据. 看下面的例子: In [54]: a=4 In [ ...
- Struts2学习笔记①
Struts2 学习笔记① 所有的程序学习都从Hello World开始,今天先跟着书做一个HW的示例. Struts2是一套MVC框架,使用起来非常方便,接触到现在觉得最麻烦的地方是配置文件.我的一 ...
- 聊聊"jQuery is not defined"
KiwenLau同学在他的个人博客使用了Fundebug的JavaScript错误监控插件,然后偶尔会收到jQuery is not defined这样的错误报警: 他的博客使用了Staticfile ...
- 新学期的第一节Android课
老师问,你们认为师生关系是什么样子的? 机智的我很快想到啦:或许是猫和老鼠的关系吧,嘿嘿O(∩_∩)O
- PHP随机数安全
0x00 rand()函数 rand()的随机数默认最大32767,可以用于爆破这里不再举例. 0x01 mt_rand()和mt_srand()函数 mt_srand()函数用于播种,PHP 4.2 ...
- JavaWeb从0开始学(二)-----JSP基本语法与编译指令
在上一节中我们学习了如何搭建一个简单的Web应用,并且已经知晓了一个JSP页面主要由静态的HTML内容和动态的Java脚本共同组成.JSP的基本语法共有JSP注释.JSP声明.输出JSP表达式与JSP ...
- springmvc.xml或spring.xml 能运行配置文件总是出现错误
1:在java开发时总遇到配置文件配置正确,可以运行但有时显示错误.例如下图 上面配置文件正确但有时显错就不能运行.原因是配置文件的约束项错了. 原因是自己的jar包和配置文件版本不同.如果电脑联网它 ...
- 《Machine Learning》系列学习笔记之第二周
第二周 第一部分 Multivariate Linear Regression Multiple Features Note: [7:25 - θT is a 1 by (n+1) matrix an ...
