用js解析XML文件,字符串一些心得
原文作者:aircraft
原文地址:https://www.cnblogs.com/DOMLX/p/7822962.html
解析XML文件遇到的问题
今天秦博士叫我解析一下XML文件,将里面的所有的X坐标Y坐标放在一个数组里面然后写在文档里让他进行算法比对,大家都知道了啦,解析XML文件获取里面的坐标数据什么的,当然是用前端的JS,JQ之类的来解析比较方便啦。不过我事先都没有做过这些东西,所以只好去百度上面搜索别人的代码来借鉴一下了。
那么问题就来了,先看这个代码,这个就是通用的创建一个xmlDoc对象的代码了。
function parseXML(xmlFile){
// 创建解析XML后的DOM对象
var xmlDoc = null;
// 根据不同浏览器进行解析
if(window.DOMParser){
// 其他浏览器
var parser = new DOMParser();
xmlDoc = parser.parseFromString(xmlFile,"application/xml");
}else{
// IE浏览器
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(xmlFile);
}
return xmlDoc;
}
测试xml文件是这样的,(text.xml)
<?xml version="1.0" encoding="utf-8" ?>
<DongFang>
<Company>
<cNname>1</cNname>
<cIP>1</cIP>
</Company>
<Company>
<cNname>2</cNname>
<cIP>2</cIP>
</Company>
<Company>
<cNname>3</cNname>
<cIP>3</cIP>
</Company>
</DongFang>
调用的方法
var xmldoc=parseXML(text.xml);
var elements = xmlDoc.getElementsByTagName("Company");
for (var i = 0; i < elements.length; i++) {
var name = elements[i].getElementsByTagName("cNname")[0].firstChild.nodeValue;
var ip = elements[i].getElementsByTagName("cIP")[0].firstChild.nodeValue;
}
这个时候如果学过XML解析文件的小伙子们都知道这些代码是没有问题的,测试方式也是极其简单的。跑起来的时候也确实会返回一个document对象.

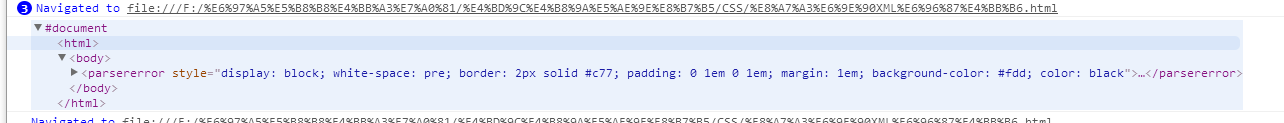
DOCUMENT对象里面出现的却不是我们要的内容,而是(parsererro),看到了没有。这个时候得到的对象根本不是我们想要的,我们也不能对它进行什么操作。
那么这个代码也没错,调用方式也没有错,为什么会解析不了XML文件 得到我们想要的对象呢?
嘿嘿嘿, 这是因为目前的主流浏览器都不支持解析本地的XML的文件,应该是为了一些安全问题之类的。反正就是不能够直接的去解析XML了文件了。
不过因为现在解析文件,传输数据什么的基本都是用json了,所以这个问题很少有人会关注了。
看到这里大家可能就会有些疑惑了,那么我到底是怎么解析XML文件完成任务的呢。。。。
嘿嘿嘿,其实我也不知道怎么直接对文件进行解析,这个浏览器对文件进行保护,但是没有对XML字符串进行保护。我们可以直接将XML文件中的代码用压缩器压缩,然后复制粘贴到parseXML(“ ”);这里面就相当于直接解析了XML文件。这时候就返回了一个由整个XML文件内容组成得字符串对象(也相当于XML文件对象了),这时候我们想对T做什么都可以了,也可以一起做一些做爱做的事噢。
如果上面的没有解决的话 建议可以去看看PYTHON 的解析XML 也是非常简单 花几分钟学一下就行了 其他语法都跟JS很像
PYTHON解析XML文件http://www.cnblogs.com/DOMLX/p/8213442.html
大家好我是飞机,是一个想成为全栈工程师的男人。
若有兴趣交流分享技术,可关注本人公众号,里面会不定期的分享各种编程教程,和共享源码,诸如研究分享关于c/c++,python,前端,后端,opencv,halcon,opengl,机器学习深度学习之类有关于基础编程,图像处理和机器视觉开发的知识

用js解析XML文件,字符串一些心得的更多相关文章
- JS解析XML文件和XML字符串
JS解析XML文件 <script type='text/javascript'> loadXML = function(xmlFile){ var xmlDoc=null; //判断浏览 ...
- 用js(JavaScript-jQuery)解析XML文件 无法成功 获得XML对象,字符串一些心得
原文作者:aircraft 原文地址:https://www.cnblogs.com/DOMLX/p/7822962.html 解析XML文件遇到的问题 今天秦博士叫我解析一下XML文件,将里面的所有 ...
- Ajax实现xml文件数据插入数据库(一)--- 构建解析xml文件的js库
Ajax实现将xml文件数据插入数据库的过程所涉及到的内容比较多,所以对于该过程的讲解本人打算根据交互的过程将其分为三个部分,第一部分为构建解析xml文件的javascript库,第二部分为ajax与 ...
- 使用Java解析XML文件或XML字符串的例子
转: 使用Java解析XML文件或XML字符串的例子 2017年09月16日 11:36:18 inter_peng 阅读数:4561 标签: JavaXML-Parserdom4j 更多 个人分类: ...
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
- node.js 解析xml BOM问题(xmlreader sax.js)
Email:longsu2010 at yeah dot net 之前写了两篇文章关于node.js解析xml,说的是xmlreader,文章如下 node.js解析xml(xmlreader) no ...
- js操作XML文件兼容IE与FireFox
最近项目中用到了xml,需求是用户安装产品时先把一系列的数据保存到xml文件中,当执行到最后一步时才写入数据库,这样最大限度的减少了数据库的访问,于是不得不纠结在各浏览器的兼容性的问题(悲哀啊.... ...
- JQuery -- Jquery 中的Ajax, Jquery解析xml文件
1. JQuery 对 Ajax 操作进行了封装,在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(),第三层是$.getScript ...
- JAVA中使用DOM解析XML文件
XML是一种方便快捷高效的数据保存传输的格式,在JSON广泛使用之前,XML是服务器和客户端之间数据传输的主要方式.因此,需要使用各种方式,解析服务器传送过来的信息,以供使用者查看. JAVA作为一种 ...
随机推荐
- 腾讯Java程序员第二轮面试11个问题,你会几个?
此前,分享了阿里巴巴.网易.百度等多家名企的JAVA面试题. 这也引来了不少程序员网友们的围观. 其中,也有相当一部分网友是已经从事Java开发好多年的程序员,当他们阅读完JAVA面试题的反应是:一个 ...
- 【WEB API项目实战干货系列】- API访问客户端(WebApiClient适用于MVC/WebForms/WinForm)(四)
这几天没更新主要是因为没有一款合适的后端框架来支持我们的Web API项目Demo, 所以耽误了几天, 目前最新的代码已经通过Sqlite + NHibernate + Autofac满足了我们基本的 ...
- Vue Elementui 如何让输入框每次自动聚焦
在项目优化中碰到一个小问题,在每次提示框显示的时候让提示框中的输入框聚焦.如下图.一般情况下提示框是隐藏的.点击了编辑才会弹出. 那么原生属性autofocus 只在模板加载完成时起作用,也就是说只有 ...
- SQL SERVER 2012设置自动备份数据库
为了防止数据丢失,这里给大家介绍SQL SERVER2012数据自动备份的方法: 一.打开SQL SERVER 2012,如图所示: 服务器类型:数据库引擎: 服务器名称:127.0.0.1(本地), ...
- Server 2008 R2远程桌面授权,解决120天过期问题
平时在使用远程桌面过程,我们经常会遇到这样的两个问题. 问题一.远程桌面的连接数限制 Server 2008 R2默认远程桌面连接数是2个用户,如果多余两个用户进行远程桌面连接时,系统就会提示超过连接 ...
- python操作Mysql基础
import pymysql #不修改数据 def no_data_change(): db=pymysql.connect('host','user','pw','db_name') #host,u ...
- Web攻击技术
Web攻击技术 1.针对Web的攻击技术 1.1.在客户端即可篡改请求 在Web应用中,从浏览器那接收到的Http的全部内容,都可以在客户端自由地变更.篡改,所以Web应用可能会接收到与预期数据不相同 ...
- Mysql的学习笔记(一)--检验数据库是否安装成功以及一些入门的简单的dos命令
一:如何检验数据库是否安装成功: 1:以管理员的身份打开命令提示符,具体如何用管理员的身份打开请参考下面 https://jingyan.baidu.com/article/e73e26c0f87c2 ...
- 如何实现 Service 伸缩?- 每天5分钟玩转 Docker 容器技术(97)
上一节部署了只有一个副本的 Service,不过对于 web 服务,我们通常会运行多个实例.这样可以负载均衡,同时也能提供高可用. swarm 要实现这个目标非常简单,增加 service 的副本数就 ...
- 关于回调(callback)
如果要理解回调,需要在分同步通信.异步通信的基础上了解 举个通俗的例子: 你打电话问书店老板有没有<JS>这本书,如果是同步通信机制,书店老板会说,你稍等,"我查一下" ...
