gulp杂记
一、什么是gulp
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
gulp是一个自动化工具,前端开发者可以使用它来处理常见任务:
- 搭建web服务器
- 文件保存时自动重载浏览器
- 使用预处理器如Sass、LESS
- 优化资源,比如压缩CSS、JavaScript、压缩图片
二、安装gulp与简单运行
1、安装gulp之前必须要安装node.js,可以去前面的博客去找关于如何安装node.js
2、安装gulp.js:在你想安装的目录下打开cmd命令行
//全局安装gulp:通过她执行gulp任务
npm install gulp -g
3、新建package.json文件:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
在命令行中执行下面的命令
npm init
然后一直回车就会出现下面的样子,你就会在gulpStudy的根目录下发现多了一个package.json的文件

4、本地安装gulp.js:我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
在命令行中执行下面的命令
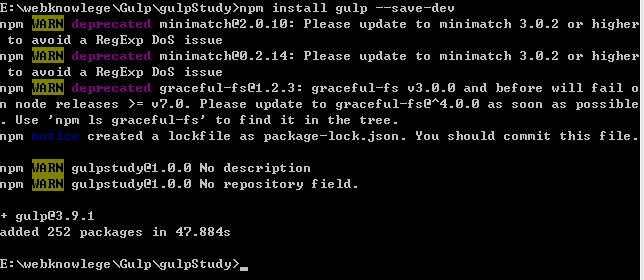
npm install gulp --save-dev

5、新建gulp.js文件
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
大概是这样的js文件内容:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
less = require('gulp-less');
//定义一个testLess任务(自定义任务名称)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task('default',['testLess', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
6、gulp运行
在命令提示符执行gulp 任务名称
例如:gulp testLess
三、使用gulp-uglify压缩javascript文件,减小文件大小。
1、示例目录如下:

2、本地安装gulp-uglify

3、配置gulpfile.js
3.1基本使用

运行:
结果:在dist/js的目录下将会出现压缩后index.js文件
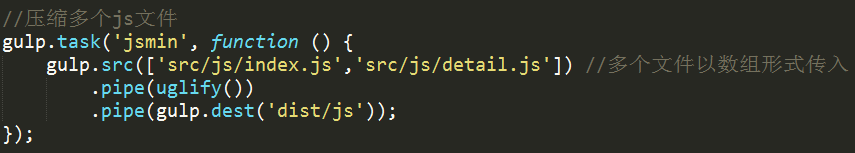
3.2压缩多个js文件

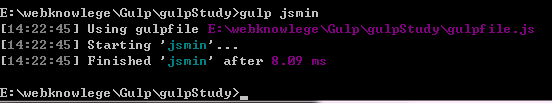
运行:
结果:在dist/js的目录下将会出现压缩后index.js和detail.js文件
3.3通配符:匹配符“!”,“*”,“**”,“{}”

运行:和上面一样
结果:在dist/js的目录下将会出现压缩后index.js和detail.js文件
3.4、指定变量名不混淆改变

运行:和上面一样
3.5gulp-uglify其他参数

运行:和上面一样
四、使用gulp-imagemin压缩图片文件:(包括PNG、JPEG、GIF和SVG图片)
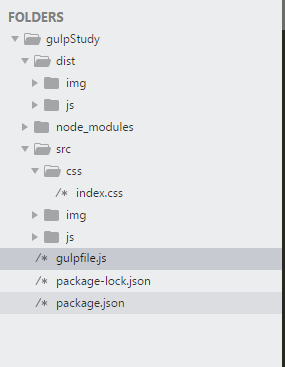
1、示例目录:

2、本地安装gulp-imagemin:npm install gulp-imagemin --save-dev
本地安装imagemin-pngquant:npm install imagemin-pngquant --save-dev
本地安装gulp-cache:npm install gulp-cache --save-dev
3、配置gulpfile.js文件:
3.1基本用法

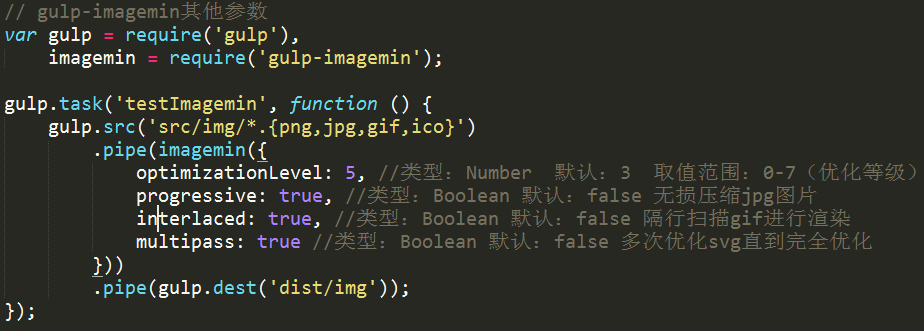
3.2gulp-imagemin其他参数

3.3深度压缩图片

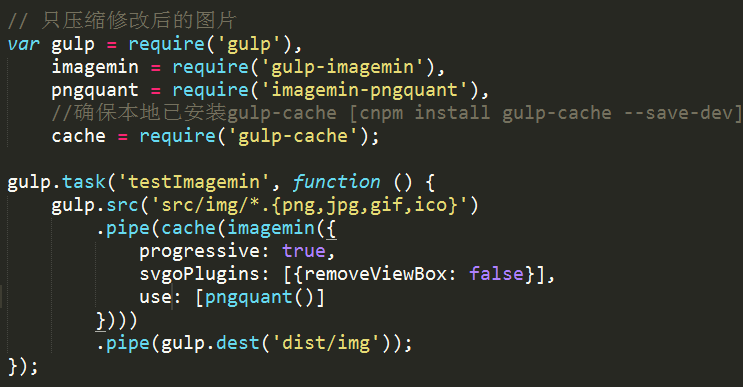
3.4只压缩修改的图片。压缩图片时比较耗时,在很多情况下我们只修改了某些图片,没有必要压缩所有图片,使用”gulp-cache”只压缩修改的图片,没有修改的图片直接从缓存文件读取

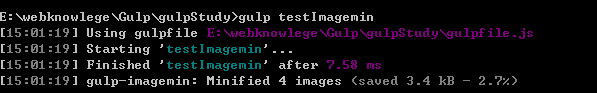
4、执行任务

五、使用gulp-clean-css压缩css文件,减小文件大小,并给引用url添加版本号避免缓存
1、示例目录如下

2、本地安装gulp-clean-css:npm install gulp-clean-css --save-dev
本地安装gulp-make-css-url-version:npm install gulp-make-css-url-version --save-dev
3、配置gulpfile.js
3.1基本用法:

3.2、gulp-clean-css其他参数
var gulp = require('gulp'),
cssmin = require('gulp-minify-css');
gulp.task('testCssmin', function () {
gulp.src('src/css/*.css')
.pipe(cssmin({
advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks: true,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments: '*'
//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('dist/css'));
});
3.3、给css文件里引用url加版本号;例如

4、执行任务

gulp杂记的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
- gulp初学
原文地址:gulp初学 至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点: 1.gulp的gulpfile.js 配置简单而且更容易阅读和维护.之所以如此,是因为它们的工作方式不 ...
- gulp批量打包文件并提取公共文件
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器. browseriyf是模块化打包工具. 一般情况下,Browserify 会把所有的模块打包成单个文件.单个文件在大多数情况下是 ...
随机推荐
- 爬取朋友圈,Get年度关键词
人生苦短,我用Python && C#. 1.引言 最近初学Python,写爬虫上瘾.爬了豆瓣练手,又爬了公司的论坛生成词云分析年度关键词.最近琢磨着2017又仅剩两月了,我的年度关键 ...
- HDU 6092 Rikka with Subset
Rikka with Subset Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
- Android 开发笔记___滚动视图__scroll view
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- canvas绘制旋转图形
将绘制到canvas上的要素进行旋转: 1.绘制时,通过操作画布的坐标轴状态:平移画布原点,旋转坐标轴等,达到旋转图形的目的 2.操作操作DOM元素,直接旋转canvas画布 操作画布的坐标轴状态: ...
- visual filters 滤镜 ie
滤镜ie9开始就废弃了,用来对ie4-8实现一些多媒体动画之类的效果.可以添加到标准的HTML控件上,例如text,图片 包含:1.界面滤镜 (Procedural Surfaces)2.静态滤 ...
- vue-修改vue项目运行端口号
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝 ...
- Mac Os系统设置
显示Mac隐藏文件的命令: defaults write com.apple.finder AppleShowAllFiles -bool true 隐藏Mac隐藏文件的命令:defaults wri ...
- MySQLbase
/*多行注释*/-- 单行注释-- 创建用户: CREATE USER '用户名'[@'主机名'] IDENTIFIED BY '密码'-- 主机名可以为空,省略主机名表示默认权限为%, 所有主机都可 ...
- 【Tesseract】Tesseract API在VS 2013中的配置以及调用
想要在VS中使用Tesseract库,必须使用经过相对应的VS版本编译过的dll以及lib.比如在VS 2013中,就必须使用在VS 2013中编译过的Tesseract库. 这里我给出经过VS 20 ...
- [转载] gitbook安装与使用
转载自http://blog.csdn.net/xiaocainiaoshangxiao/article/details/46882921 废话不说,直接主题: gitbook安装 ========= ...
