indexOf 和 lastIndexOf的区别
- indexOf 和 lastIndexOf 是什么?
- indexOf 和 lastIndexOf 都是索引文件
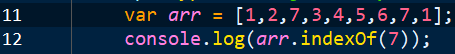
- indexOf 是查某个指定的字符串在字符串首次出现的位置(索引值) (也就是从前往后查)
- eg:


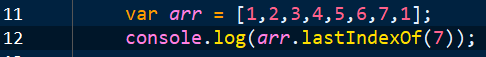
- lastIndexOf 是从右向左查某个指定的字符串在字符串中最后一次出现的位置(也就是从后往前查)
- eg:


- 注意:
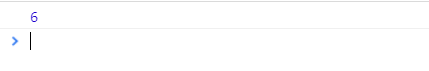
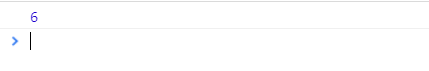
- 那么问题来了 两个不是一前一后相反方向还是查么?怎么他们两个返回的索引值相同呢?
- because:lastIndexOf()方法虽然是从后往前搜索,但返回的位置是从前开始数数和计算的,所以结果和indexOf()方法返回的相同
- 注意二:
- 那如果数组(字符串)中出现相同的valuesearch呢?
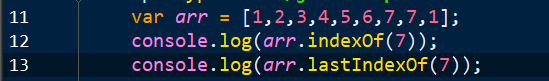
-
 (这个时候我的数组有两个7);
(这个时候我的数组有两个7); -

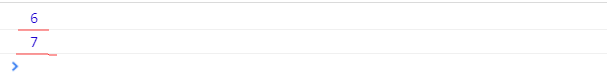
- 结果是不是大跌眼镜?
- 这个时候两个返回的索引值就不同了
- because: 前面已经说了indexOf是从前向后查 而lastIndexOf是从后向前查 但是二者返回索引都是从前开始数数和计算的
- 总结:
- 当数组(字符串)中所要查询的数(字符串/字符)在字符串(数组)中只出现一次的时候 二者返回的索引值相同
- 当数组(字符串)中所要查询的数(字符串/字符)在字符串(数组)中出现两次及以上的时候
- indexOf 返回的是 valuesearch 第一次在数组(字符串)出现的位置(从左往右)
- lastIndexOf 返回的是 valuesearch 最后一次在数组(字符串)出现的位置(从左往右)《只不过查询的方向不同而已》
- 小言:
- 在学习这两个的时候 一定别把 两个的查询方向和返回的索引值的关系分清楚 不要混为一谈
indexOf 和 lastIndexOf的区别的更多相关文章
- indexOf 和 lastIndexOf 的区别
indexOf 和 lastIndexOf 是什么? indexOf 和 lastIndexOf 都是索引文件 indexOf 是查某个指定的字符串在字符串首次出现的位置(索引值) (也就是从前往后查 ...
- C# 中indexOf、lastIndexOf、subString方法的理解
一.indexOf() indexOf("\\"):返回"\\"字符在此实例中第一个出现的索引位置,实例的下标是从0开始,如果未找到则返回-1. indexOf ...
- JS 数组位置方法 indexOf()和lastIndexOf()的理解
var numbers = [1,3,5,7,9,4,3,2,1]; console.log(numbers.indexOf(5)); //从数组的0位开始查找 5 位于数组里面的位置 输出2 首先 ...
- 转:C#中String类的几个方法(IndexOf、LastIndexOf、Substring)
String.IndexOf String.IndexOf 方法 (Char, Int32, Int32)报告指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置. ...
- IndexOf、LastIndexOf、Substring的用法
String.IndexOf String.IndexOf 方法 (Char, Int32, Int32)报告指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置 ...
- C#中String类的几个方法(IndexOf、LastIndexOf、Substring)
String.IndexOf String.IndexOf 方法 (Char, Int32, Int32)报告指定字符在此实例中的第一个匹配项的索引.搜索从指定字符位置开始,并检查指定数量的字符位置. ...
- java中substring和indexof() 和lastindexof()
java中substring和indexof() 和lastindexof() str=str.substring(int beginIndex);截取掉str从首字母起长度为beginIndex的字 ...
- Javascript数组的indexOf()、lastIndexOf()方法
在javascript数组中提供了两个方法来对数组进行查找,这两个方法分别为indexOf(),lastIndexOf(). 这两个方法都有两个参数,第一个参数为需要查找的项,第二个参数则是查找的起始 ...
- indexOf和lastIndexOf的使用
indexOf()和 lastIndexOf()是返回位置index的两个方法:都是接收两个参数,其中,indexOf()方法从数组的开头(位 置 0)开始向后查找:lastIndexOf()方法则从 ...
随机推荐
- C# Request.InputStream 读取输入流为空的原因处理
今天在手机App测试接口的时候发现一个通过POST方式的接口 获取body中的参数一直为空,但是在数据量小的时候却可以获取到数据,开始怀疑是不是POST的长度有限制,然后在web.config中修改了 ...
- 白皮书之C++学习第一天
大三荒废了一年的时间在lol上,上头了吧.后悔也来不及了,总之我会拼命追回来的! 今天重拾起这本白皮书,也是很感慨啊! 废话不多说,好好学,好好找工作吧!大三结束了啊! 每个C++程序都有一个main ...
- C# join子句
join 子句可用于将来自不同源序列并且在对象模型中没有直接关系的元素相关联. 唯一的要求是每个源中的元素需要共享某个可以进行比较以判断是否相等的值. 例如,食品经销商可能拥有某种产品的供应商列表以及 ...
- Java IO编程全解(六)——4种I/O的对比与选型
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7804185.html 前面讲到:Java IO编程全解(五)--AIO编程 为了防止由于对一些技术概念和术语 ...
- jquery的img的动态title换行
因业务需要,需要在图片悬浮的时候显示动态加载的title,如果图片的title为固定的可以使用以下方式换行: <img src="1.jpg" title="第一行 ...
- 通讯框架 t-io 学习——websocket 部分源码解析
前言 前端时间看了看t-io的websocket部分源码,于是抽时间看了看websocket的握手和他的通讯机制.本篇只是简单记录一下websocket握手部分. WebSocket握手 好多人都用过 ...
- SQLServer2008R2 发布订阅及相关问题解决办法
前言: 前两天接到领导的任务,将一个系统A的客户数据同步到另一个系统B中,以后客户录入入口只有A系统,B系统不提供录入入口,因为各种原因不能使用接口方式A系统和B系统直接交互同步,只能通过数据库重A库 ...
- java 整型数组基本排序,冒泡,快速选择,插入,归并
在学java泛型,于是把排序拿来练练手了 import java.util.Arrays; public class GenericArraySort { public static void mai ...
- 使用git命令将本地项目上传到Gitlab上
1.首先需要安装本地需要安装git 2.在gitlab上创建项目, 如下图, 点击右上角加号到项目创建页面, 填写项目名称, 选择项目访问权限, private为授权的组员才能访问. 3.打开项目源代 ...
- params修饰符
http://msdn.microsoft.com/zh-cn/library/w5zay9db.aspx params 关键字可以指定采用数目可变的参数的方法参数. 可以发送参数声明中所指定类型的逗 ...
