WebSocket解析
WebSocket协议解析
转载请注明出处:WebSocket解析
现在,很多网站为了实现推送技术,所用的技术都是轮询。轮询是指在特定的时间间隔(如每一秒),由浏览器对服务器发起HTTP请求,然后由服务器返回数据给浏览器
。由于HTTP协议是惰性的,只有客户端发起请求,服务器才会返回数据。轮询技术实现的前提条件同样是基于这种机制。而WebSocket属于服务端推送技术,本质是一种应用层协议,可以实现持久连接的全双工双向通信。在介绍WebSocket之前,先谈谈轮询技术和HTTP流技术。
文章目录
- 传统轮询技术:Ajax短轮询
- Comet
- Ajax长轮询
- HTTP流
- HTML5实现服务端推送
- SSE
- WebSocket
Ajax短轮询(Ajax Polling)
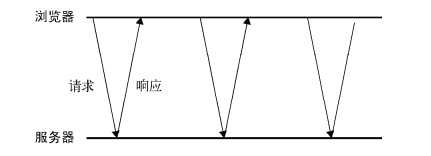
Ajax短轮询即客户端周期性的向服务器发起HTTP请求,不管服务器是否真正获取到数据,都会向客户端返回响应。每个request对应一个response,由于HTTP/1.1的持久连接(建立一次TCP连接,发送多个请求)和管线化技术(异步发送请求),使得HTTP请求可以在建立一次TCP连接之后发起多个异步请求。

这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求在每次发送时都会带上很长的请求头部字段,其中真正有效的数据可能只是很小的一部分(如Cookie字段),显然服务器会浪费带宽等资源。
有朋友可能会想,那可以加大Ajax的传输时间,如改为3s为一个周期。但是时间长了,对于实时性要求比较高的项目来说,页面更新的数据也就太慢了。
Comet(服务端推送)
而比较新的技术向服务器轮询获取数据的实现是Comet,即服务端推送。简单的说,服务端推送就是在客户端发起HTTP请求之后,服务器可以主动的向客户端推送数据。实现Comet的方式有两种:Ajax长轮询和HTTP流。
Ajax长轮询(Ajax Long-polling)
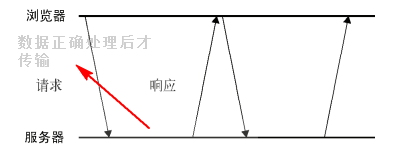
Ajax长轮询本身不是一个真正的推送。长轮询是短轮询的一种变体。在客户端向服务器发起HTTP请求之后,服务器并不是每次都立即响应:当服务器得到最新数据时,会向客户端传输数据;当数据没有更新时,服务器会保持这个连接,等待更新数据之后,才向客户端传输数据。当然,如果服务端数据长时间没有更新,一段时间后,请求就会超时。客户端收到超时信息后,会重新发送一个HTTP请求给服务器。
也就是说,只有在服务器获取更新后的数据,才会向客户端传输数据。这种方式也存在弊端。虽然服务端可以主动的向客户端传输数据,但是依然需要反复发出请求(HTTP请求数量比短轮询少很多)。

短轮询和长轮询的相同点在于客户端都需要向服务器发起HTTP请求,不同点在于服务器如何响应:短轮询是服务器立即响应,不管数据是否有效;长轮询是等待数据更新后响应。
HTTP流
HTTP流不同于轮询技术,HTTP流只建立一次TCP连接,在3次握手之后进行HTTP通信,此时客户端向服务器发起一个HTTP请求,而服务器保持连接打开,周期性的向客户端传输数据。双方在没有明确提出断开连接时,服务器就会持续向客户端传输数据。也就是说,假如服务器数据没有更新,服务器不会返回响应,而是保持连接;如果数据更新了,会立即将数据传输给客户端。此时会发起下一个HTTP请求,过程周而复始。
在JS中,可以通过侦听readystatechange事件及检测readyState的值是否为3来实现HTTP流。随着不断从服务器接收数据,readyState的值会周期性的变为3。当readyState值变为3时,responseText属性就会保存接受到的所有数据。此时,就需要比较此前接收到的数据,决定从什么位置开始取得最新的数据。用XHR对象实现HTTP流的方式如下:
let httpStream = (url, processor, finished) => {
let xhr = new XMLHttpRequest()
let received = 0
xhr.open(url, 'get', true)
xhr.addEvetntListener('readystatechange', () => {
let result
if (xhr.readyState === 3) {
result = xhr.responseText.slice(received)
received += result.length
processor(result)
} else if (xhr.readyState === 4) {
finished(xhr.responseText)
}
})
}
只要readyState为3,就对responseText进行分隔以获取最新数据。这里的received表示记录已经处理了多少字符。然后通过processor回调函数来处理最新数据。而当readyState为4时,表示数据已经完全获取到,则直接将xhr.responseText传入finished回调函数处理即可。
调用方式如下.
httpStream(url, data => {
console.log(data)
}, finishedData => {
console.log(data)
})
对(长、短)轮询和HTTP流做一个小小的总结
- 传统轮询技术(Ajax短轮询)是客户端向服务器发起HTTP请求,无论数据是否更新,服务器都会传输数据。一个request对应一个response。
- 服务器推送技术(Ajax长轮询)是短轮询的变种,是客户端向服务器发起HTTP请求,只有等待数据更新后才会传输数据,否则服务器保持连接状态。接着发起下一次HTTP请求,一个request对应一个response。
- 服务器推送技术(HTTP流),在客户端只发起一次HTTP请求,服务器保持连接状态,在数据更新之后,服务器会传输数据,否则保持连接状态。此时一个requset对应多个response。
- 无论是短轮询、长轮询,还是HTTP流,相同点在于都需要客户端先发起HTTP请求。
HTML5实现服务端推送
由于服务器推送的重要性(实现赛事结果更新、聊天室等),HTML5实现了两个服务端推送接口,SSE和WebSocket。
SSE
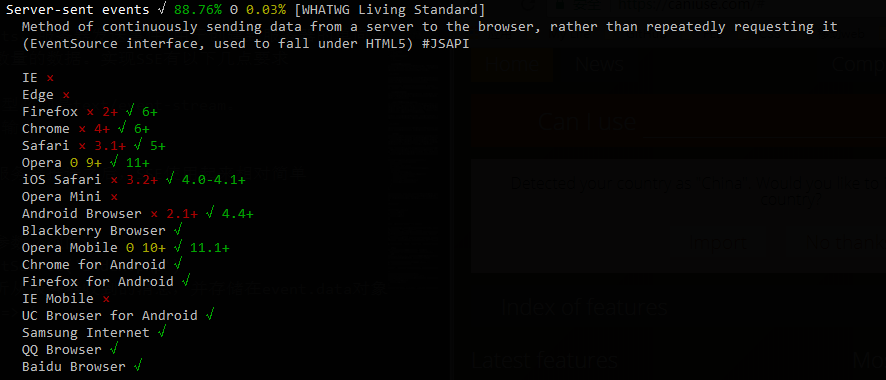
SSE(Server-Sent Eevents,服务器发送事件)用于创建到服务器的单向连接,服务器通过这个连接可以发送任意数量的数据。实现SSE有以下几点要求
- 服务器响应的MIME类型必须是text/event-stream。
- 必须按照指定的格式输出。
用法如下,其实理解了服务器推送之后,SSE使用起来相对简单
// EventSource接受的参数必须同源。
// 使用message事件监听从服务器收到的消息,并存储在event.data对象里。
let source = new EventSource('index.php')
source.onmessage = e => {
console.log(e.data)
}
SSE在IE下都不支持,ios4.0以上、android4.4以上都支持SSE。

WebSocket
铺垫了那么久的前文,终于到WebSocket了...
WebSocket解析的更多相关文章
- C# WebSocket解析(收发数据包、分片超长包处理)
using System; using System.Collections.Generic; using System.Linq; using System.Security.Cryptograph ...
- WebSocket协议解析
WebSocket协议解析 转载请注明出处:WebSocket解析 现在,很多网站为了实现推送技术,所用的技术都是轮询.轮询是指在特定的时间间隔(如每一秒),由浏览器对服务器发起HTTP请求,然后由服 ...
- WebSocket协议详解与c++&c#实现
摘要: 随着手机游戏.H5游戏以及微信小游戏的普及,越来越多的客户端-服务器端的通讯采用websocket协议.Websocket协议是全双工的.基于数据帧的.建立在tcp之上的长连接协议.Webso ...
- Websocket 协议解析
WebSocket protocol 是HTML5一种新的协议.它是实现了浏览器与服务器全双工通信(full-duplex). 现 很多网站为了实现即时通讯,所用的技术都是轮询(po ...
- 萌萌的websocket原理解析
转载自:http://www.zhihu.com/question/20215561 一.WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持 ...
- 开源的C#实现WebSocket协议客户端和服务器websocket-sharp组件解析
很久没有写博客了(至少自己感觉很长时间没有写了),没办法啊,楼主也是需要生活的人啊,这段一直都在找工作什么的.(整天催我代码的人,还望多多谅解啊,我会坚持写我们的项目的,还是需要相信我的,毕竟这是一个 ...
- 通讯框架 t-io 学习——websocket 部分源码解析
前言 前端时间看了看t-io的websocket部分源码,于是抽时间看了看websocket的握手和他的通讯机制.本篇只是简单记录一下websocket握手部分. WebSocket握手 好多人都用过 ...
- Lua编写wireshark插件初探——解析Websocket上的MQTT协议
一.背景 最近在做物联网流量分析时发现, App在使用MQTT协议时往往通过SSL+WebSocket+MQTT这种方式与服务器通信,在使用SSL中间人截获数据后,Wireshark不能自动解析出MQ ...
- WebSocket原理与实践(三)--解析数据帧
WebSocket原理与实践(三)--解析数据帧 1-1 理解数据帧的含义: 在WebSocket协议中,数据是通过帧序列来传输的.为了数据安全原因,客户端必须掩码(mask)它发送到服务器的所有 ...
随机推荐
- 启动hadoop的命令
start-all.sh 启动所有的Hadoop守护进程.包括NameNode. Secondary NameNode.DataNode.JobTracker. TaskTrack stop-all ...
- Nginx Location 匹配
location匹配命令 ~ #波浪线表示执行一个正则匹配,区分大小写~* #表示执行一个正则匹配,不区分大小写^~ #^~表示普通字符匹配,如果该选项匹配,只匹配该选项,不匹配 ...
- webmagic学习-使用注解编写爬虫
写在前面: 官方文档:http://webmagic.io/docs/zh/posts/ch5-annotation/README.html WebMagic支持使用独有的注解风格编写一个爬虫,引入w ...
- 【2】构建一个SSM项目结构
初步思考一下这个项目的结构,由于是给一个比较老的公司做这个外包项目,服务器是搭建在windows操作系统上的Tomcat6.0,系统的JDK版本也是JDK1.6,都是比较旧. 数据库方面有专人负责,所 ...
- Get started with Google Analytics
What is Google Analytics Google Analytics is a Google official analytics tool that is primarily used ...
- 设计模式的征途—10.装饰(Decorator)模式
虽然目前房价依旧很高,就连我所在的成都郊区(非中心城区)的房价均价都早已破万,但却还是阻挡不了大家对新房的渴望和买房的热情.如果大家买的是清水房,那么无疑还有一项艰巨的任务在等着大家,那就是装修.对新 ...
- 【S2-052】漏洞复现(CVE-2017-9805)
一.漏洞描述 Struts2 的REST插件,如果带有XStream组件,那么在进行反序列化XML请求时,存在未对数据内容进行有效验证的安全隐患,可能发生远程命令执行. 二.受影响版本 Struts2 ...
- 想使用Docker容器?先看看这些注意事项
Docker容器无疑是最近十年来最引人注目的技术之一,因为有了它,对我们思考设计.开发和运维软件的方式产生了非常有益的影响. 但是就像每一个开发工具一样,为了充分利用这些工具,需要注意一些使用中问题, ...
- python 常用库整理
python 常用库整理 GUI 图形界面 Tkinter: Tkinter wxPython:wxPython pyGTK:PyGTK pyQt:pyQt WEB框架 django:django w ...
- lua API 小记2
1. 创建lua虚拟机 lua_State *lua_newstate (lua_Alloc f, void *ud) 创建一个新的独立的lua虚拟机. 参数指定了内存分配策略及其参数, 注意, 让用 ...
