深入常用CSS声明(一) —— Background
一直对一些自己常用的css声明掌握得不是很全,只知道常用的一些属性和值,但是对于其他的用法确实一知半解,这篇文章旨在扫盲,先不说有多深的理解,至少做到能够看到这些声明的属性和值的时候做到不陌生。
这里后续还会增加更多自己在工作和学习中的一些css声明,供自己查阅,也提供给大家看看。
background-image
用于指定一个容器的背景图片,主要的值有三个:
- none 无背景图片(默认)
- url(/* image path */) 指定的图片地址
- inherit 继承自父容器
当背景图片默认不设置的时候,默认值为none,表示没有背景图片。如果设置了背景图而不可用时,同时又设置了背景色,那么背景色可以代替。
当背景图片通过url来指定值的时候,该容器的背景图就会被设置为指定的图片地址。背景图可以设置多张,用background-image: url<path1>, url<path2>,…的形式,同样还可以有多种形式:例如:Gradients(渐变)、SVG images(SVG图片)、element等等。背景图采用z轴层叠的方式,最先指定的图片会在之后指定的图片上被绘制。例如:
<style>
.container {
background-image: url('../static/images/nobody.png'), url('../static/images/circus.png');
}
</style>
<div class="container"></div>
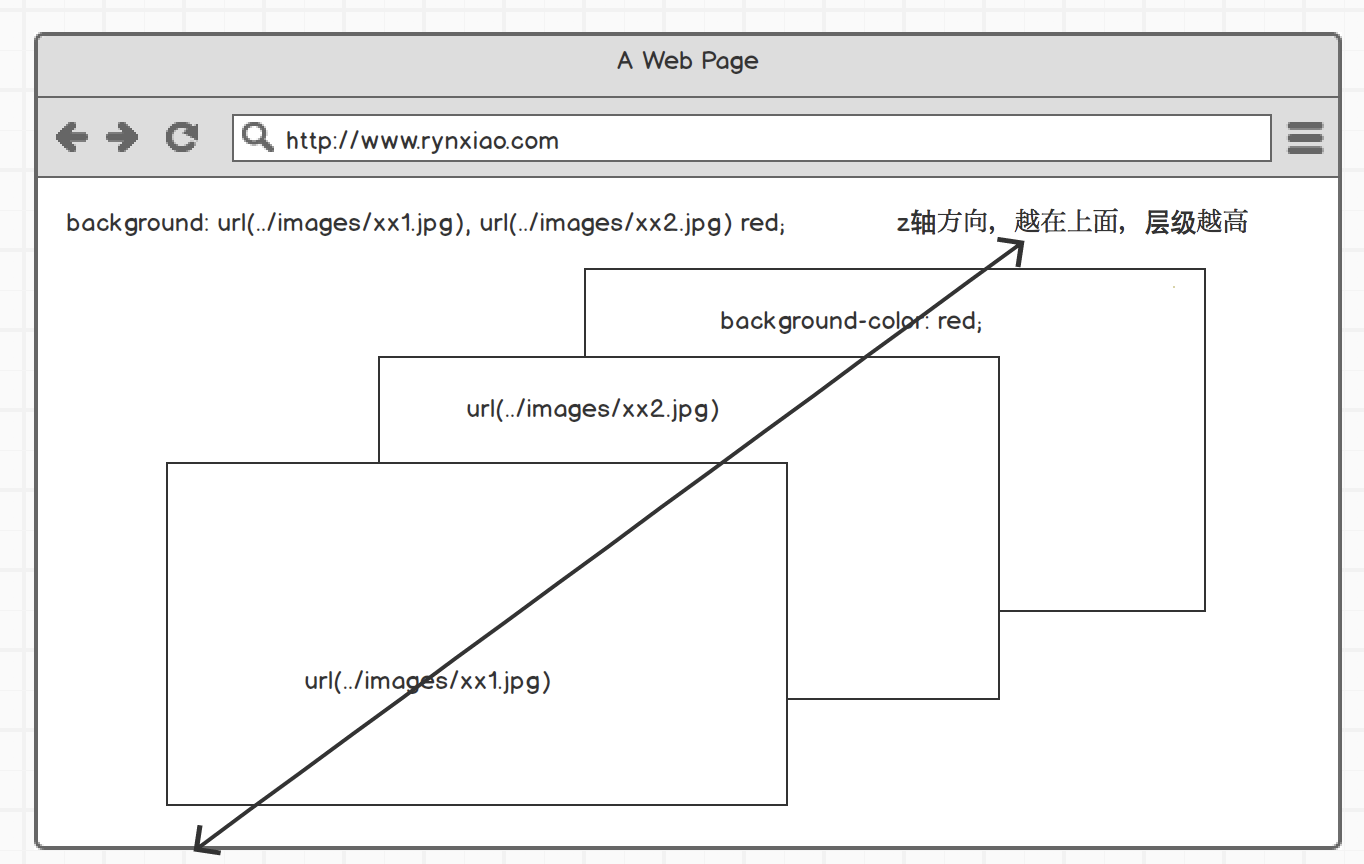
你会发现第一张图片会在第二张图片之上。另外,如果指定了背景颜色,那么背景颜色会在background-color之下被绘制,看下面这张效果图:

总的层叠关系如下简图所示:

当背景图片设置为inherit时,表示继承自父容器的背景图片。如果父容器没有设置背景图片,默认为none。例如下面的代码示例:
<style>
.container {
/* ignore some code */
background-image: url('../static/images/nobody.png'), url('../static/images/circus.png');
background-repeat: no-repeat;
background-position: center;
background-color: red;
}
.c-right-bottom {
position: absolute;
right: 0;
bottom: 0;
width: 100px;
height: 70px;
border: 2px solid green;
background-image: inherit;
background-repeat: no-repeat;
background-position: center;
}
.un-image-wrapper {
width: 100px;
height: 70px;
}
.wrapper1 {
background-color: #adad12;
position: relative;
border: 2px solid black;
}
.wrapper2 {
position: absolute;
width: 200px;
height: 140px;
/*background-color: inherit;*/
border: 2px solid #305eb1;
transform: translateY(210px);
}
.child-image {
width: 100%;
height: 100%;
background-image: inherit;
background-repeat: no-repeat;
background-position: center;
}
</style>
<div class="container">
<div class="c-right-bottom"></div>
<div class="un-image-wrapper wrapper1">
wrapper1
<div class="un-image-wrapper wrapper2">
wrapper2
<div class="child-image">child</div>
</div>
</div>
</div>
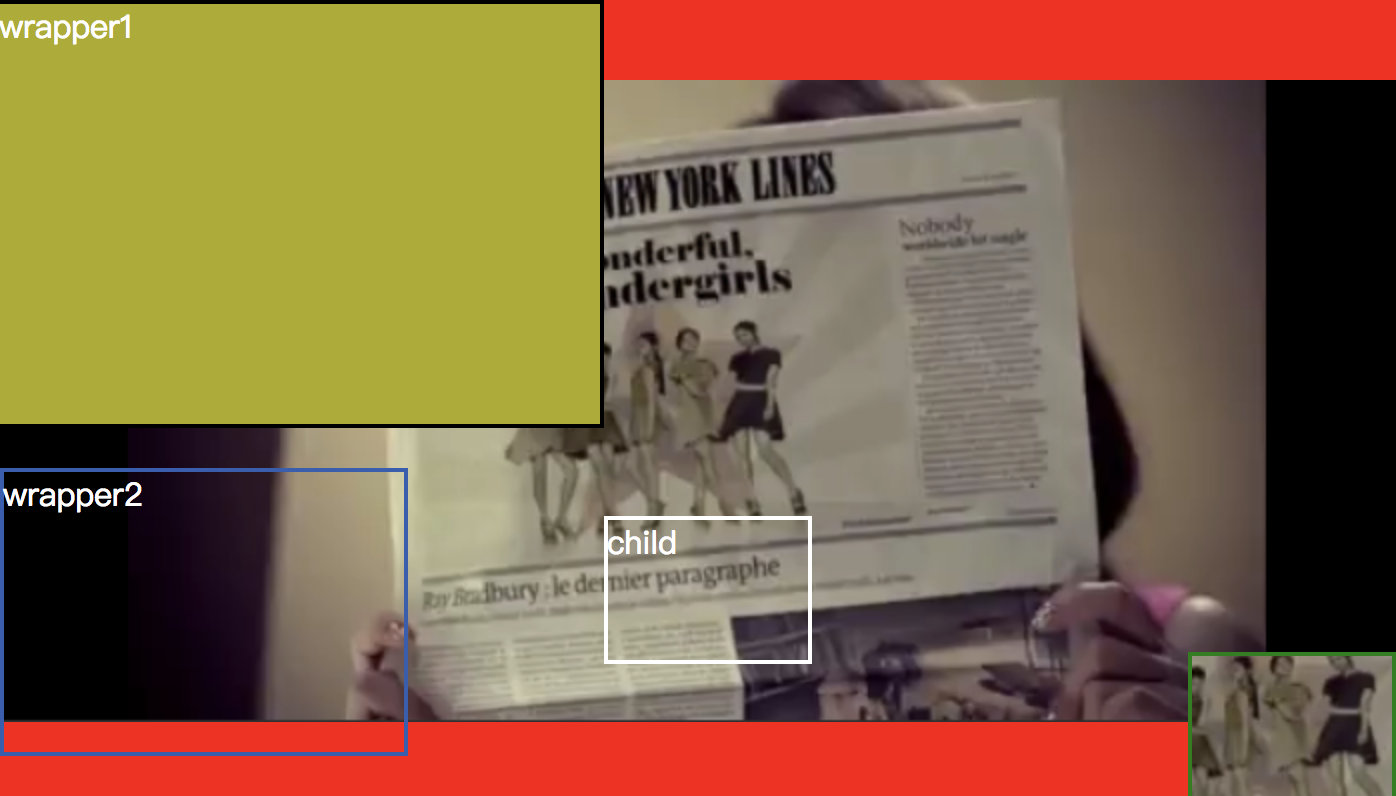
右下角绝对定位一个容器,背景图片继承自container,左上角默认定位若干个嵌套的容器,在最底层设置背景图片继承自父容器。效果图如下:

可以看到,右下角继承了父容器container的背景图片,而左上角什么也没有。因为最底层的容器背景图片设置为inherit,当时上层容器un-image-wrapper中并没有设置任何背景图片,因此继承属性默认为none。因此得出的结论是:背景图片继承只能是继承自和自己最近的父容器设置的背景图,这点和字体继承(可看我在wrapper1中设置的字体颜色分别应用到了下层的子元素中)略有差别。
如果我将wrapper2的background-color: inherit;声明代码注释打开的话,那么在wrapper2和child中都会应用到wrapper1中所设置的背景颜色,这点和background-image道理相同。
background-origin
指定了背景图片原点相对于背景容器的位置,默认值为padding-box,表示和padding区域的原点对齐
- border-box 背景图片会和容器的border原点对齐。
- padding-box 背景图片会和容器的padding区域的原点对齐
- content-box 背景图片会和容器的内容区域原点对齐
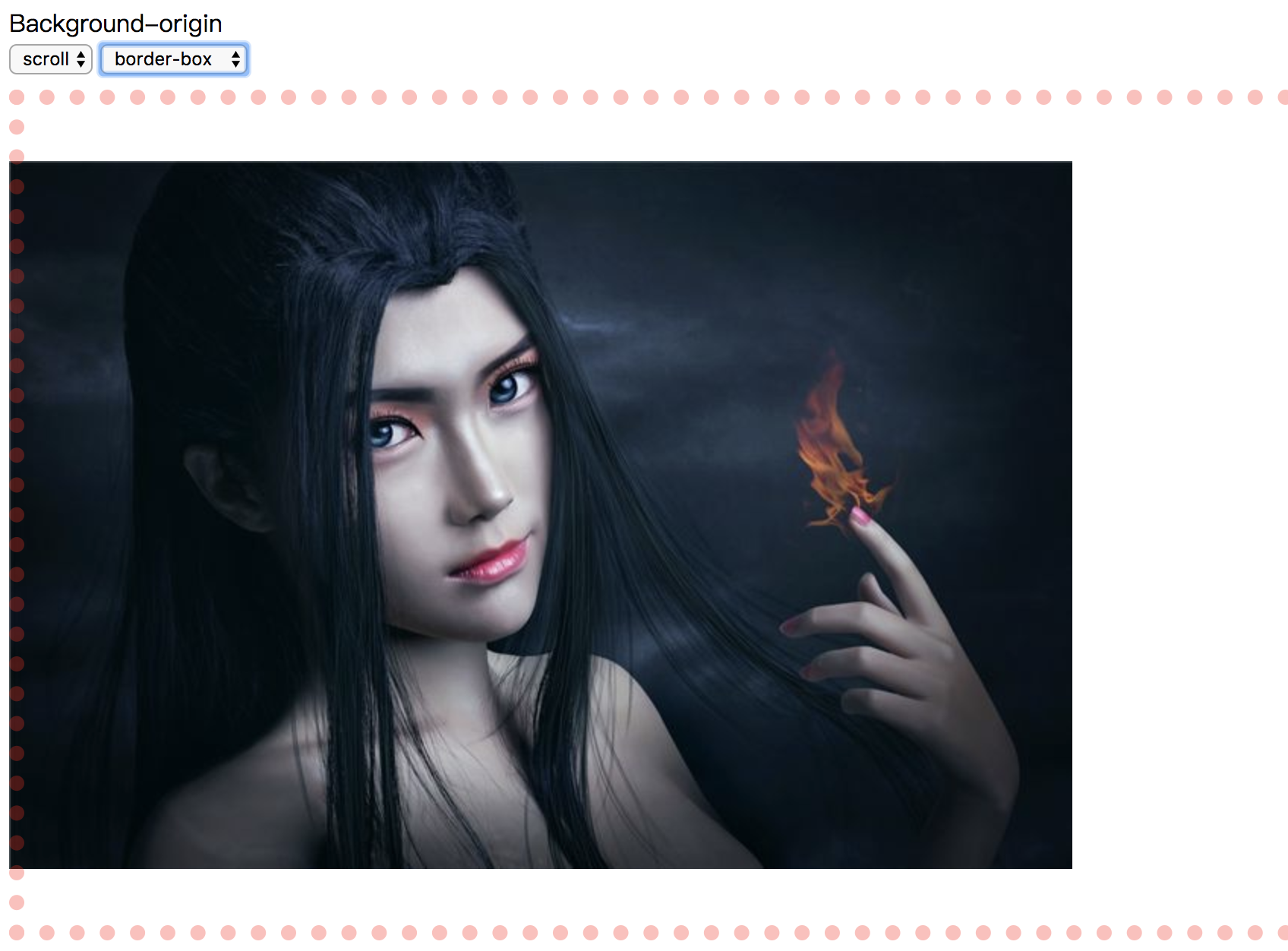
在background-attachment:fixed下会没有作用,因为此时的图片容器是相对于当前窗口了,最好的办法就是实践一下,就可以知道差别了:
<style>
.container {
margin-top: 10px;
height: 500px;
border: 10px dotted rgba(255, 0, 0, 0.3);
padding: 20px;
background: url('../images/ylj.jpeg') center left no-repeat;
}
</style>
<div>
<select name="attachment" id="attachment">
<option value="scroll">scroll</option>
<option value="fixed">fixed</option>
</select>
<select name="origin" id="origin">
<option value="border-box">border-box</option>
<option value="padding-box">padding-box</option>
<option value="content-box">content-box</option>
</select>
</div>
<div class="container" id="container"></div>
通过一个select来改变origin的值,通过一个展示区域显示图片

代码请戳这里: https://codepen.io/rynxiao/pen/eymqpP
background-attachment
决定背景是在视口中固定的还是随包含它的区块滚动
- fixed 背景图片相对于当前视口
- scroll 背景图片相对于图片容器滚动,不随内容滚动
- local 如果容器内容有滚动情况,背景图片相对于内容滚动,而与包含它的容器无关
这其中要理解的可能就是scroll和local的区别。
简单来说就是包含它的容器有没有设置固定尺寸,如果没有固定尺寸,那么内容区域和容器区域其实是相同的,这样scroll和local的表现其实相同;如果容器设置了一定的高度,此时内容出现了滚动条,然后我们在底部设置了一张背景图,那么再通过设置background-attachment的为scroll和local的时候,差异就出来了:
<style>
html, body {
width: 100%;
height: 100%;
}
.container {
background: url('../images/ylj.jpeg');
background-repeat: no-repeat;
background-attachment: scroll;
background-position: center top;
height: 100%;
overflow: auto;
}
</style>
<select name="attachment" id="attachment">
<option value="scroll">scroll</option>
<option value="fixed">fixed</option>
<option value="local">local</option>
</select>
<div class="container" id="container">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam doloremque asperiores labore dicta, dolorum distinctio recusandae, cupiditate facere molestiae tenetur in sint veniam ullam ratione maiores quae eveniet ab. Perspiciatis!</p>
<br>
<!-- 下面省略若干<p>和<br>,作为撑开容器使用 -->
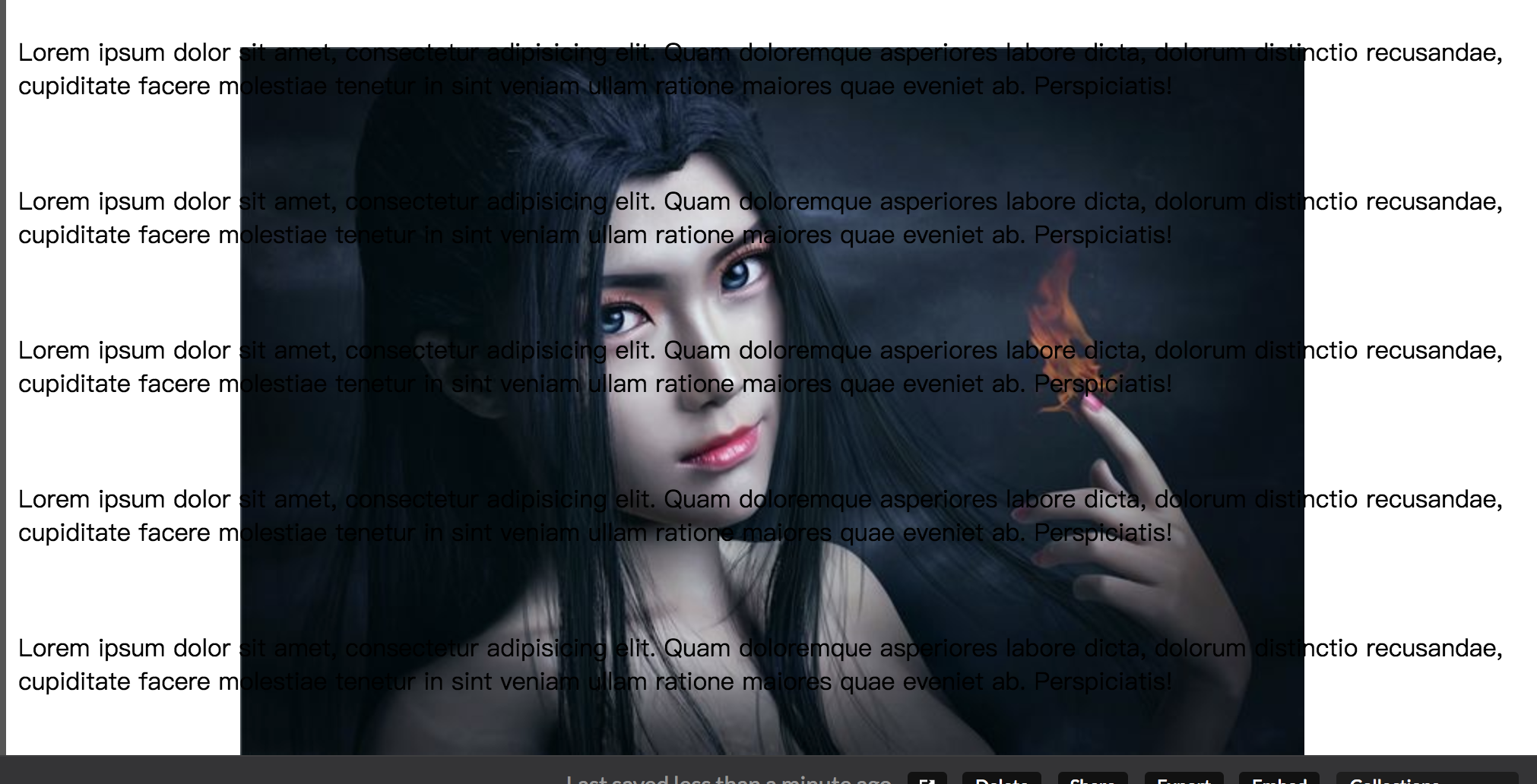
同样通过设置一个select来改变background-attachment的值,可以观察到图片的表现状态:

当设置为scroll的时候,图片会固定在容器的下方,而设置为local的时候,图片会固定在内容的下方,需要滑动一定的距离才能看得见图片。
代码请戳这里:https://codepen.io/rynxiao/pen/baNXxM
background-clip
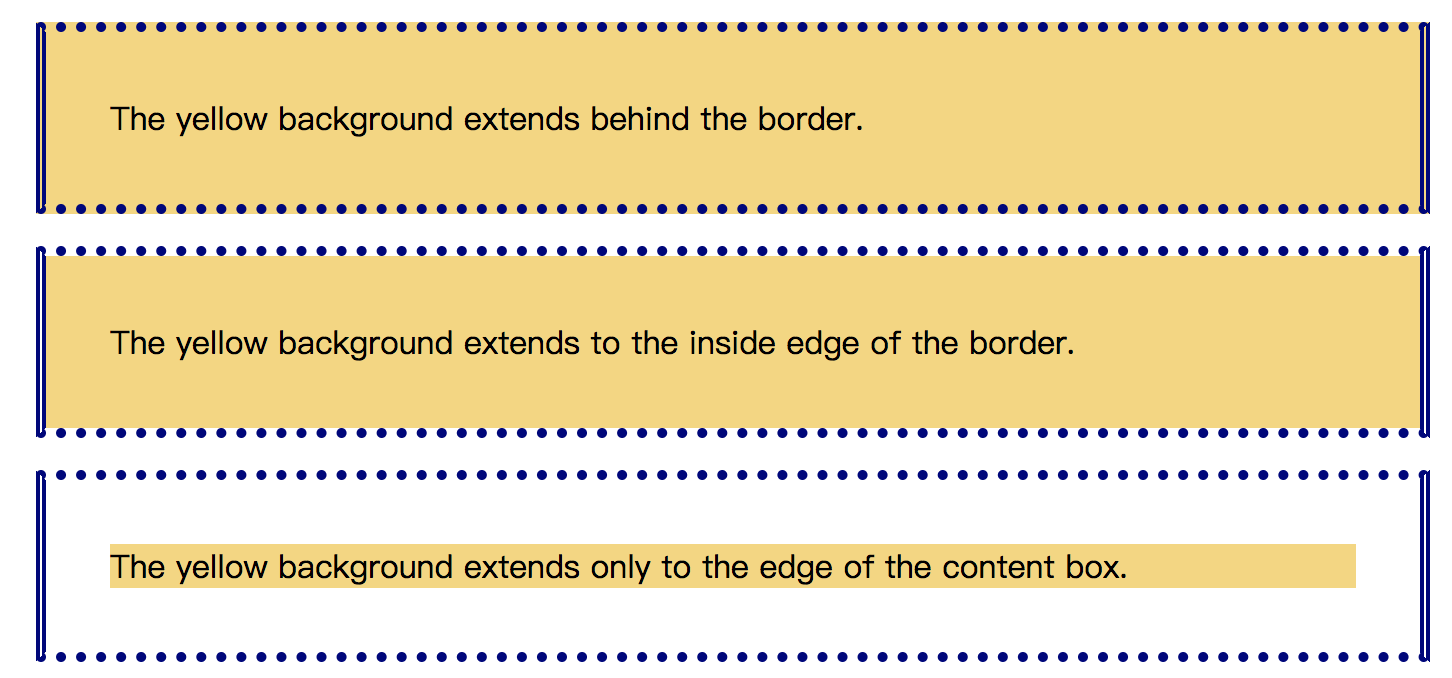
MDN上说的是背景色是否能够延伸到边框下面,其实简单的理解就是:背景的裁剪区域。这点在MDN上面的一个例子已经很清楚地解释了这点。
- border-box 背景色以边框为边界开始裁剪
- padding-box 背景色以padding区域开始裁剪
- content-box 背景色以内容区域开始裁剪(这点其实在我们工作中经常会被用到)

默认的属性的值为border-box。这里重点说一下content-box(至少我工作中用到了
深入常用CSS声明(一) —— Background的更多相关文章
- 11种常用css样式之background学习
background如何简写?如何在背景图像不变的情况下,依旧实现页面文字滚动,为之奈何?别担心,快用background-attachment: fixed;/*固定定位*/常用的backgroun ...
- discuz内置常用CSS代码分析
CSS多IE下兼容HACK写法 所有 IE浏览器适用:.ie_all .foo { ... } IE6 专用:.ie6 .foo { ... } IE7 专用:.ie7 .foo { ... } IE ...
- 常用CSS Reset汇总
什么是Css Reset呢? 在 HTML标签在浏览器里有默认的样式,不同浏览器的默认样式之间也会有差别.在切换页面的时候,浏览器的默认样式往往会给我们带来麻烦,影响开发效率.所以解决的方法就是一开始 ...
- 常用css属性
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal;字间距 letter-spacing: 数值 | inherit | nor ...
- Unit02: CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明
Unit02: CSS 概述 . CSS 语法 . CSS 选择器 . CSS声明 my.css p { color: yellow; } demo1.html <!DOCTYPE html&g ...
- html5--6-59 其他常用CSS属性
html5--6-59 其他常用CSS属性 实例 学习要点 了解opacity属性:透明度设定 了解cursor属性:自定义鼠标样式 了解CSS新单位rem和em的区别 了解轮廓outline的设置 ...
- 11种常用css样式之鼠标、列表和尺寸样式学习
鼠标cursor常见样式crosshair;/*十字形状*/cursor:pointer;/*小手形状*/cursor:wait;/*等待形状*/cursor:text;/*默认 文本形状*/curs ...
- 获取jQuery对象的第N个DOM元素 && table常用css样式
获取jQuery对象的第N个DOM元素 1.$(selector).get(N-1) 2.$(selector)[N-1] 注意:.index()方法返回的是一个数,相当于C#中的IndexOf() ...
- CSS 声明( Declarations )
CSS 声明1可以为空,或者由 CSS 特性( property ),后加一个冒号 ":",跟着是一个特性的值构成.中间可以有空格将它们隔开. 可用以下方式表达: property ...
随机推荐
- Muduo阅读笔记---入门(一)
第一步:下载源码和文档 下载muduo项目的源码.<muduo-manual.pdf>文档,以及<Linux多线程服务端编程:使用muduo C++网络库.pdf>,这些是前期 ...
- Stars(二维树状数组)
Stars Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 32768/65536 K (Java/Others) Total Submiss ...
- SQL表连接查询(inner join(join)、full join、left join、right join、cross join)
下面列出了您可以使用的 JOIN 类型,以及它们之间的差异. JOIN: 如果表中有至少一个匹配,则返回行(join=inner join) LEFT JOIN: 即使右表中没有匹配,也从左表返回所有 ...
- Problem E: 分数类的输出
Problem E: 分数类的输出 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 2699 Solved: 1227[Submit][Status][ ...
- .NEL IL实现对象深拷贝
对于深拷贝,通常的方法是将对象进行序列化,然后再反序化成为另一个对象.例如在stackoverflow上有这样的解决办法:https://stackoverflow.com/questions/785 ...
- jquery操作html小技巧
1.隐藏table整列 $("#tableID tr").find('td:eq(N)').hide();
- JavaScript正则表达式知识点
通过学习imooc课程<JavaScript正则表达式>http://www.imooc.com/video/12539,对视频教学内容做一个知识整理. 一个正则表达式在线工具:http: ...
- JSP 学习笔记
JSP 全名为Java Server Pages,中文名叫java 服务器页面,它是在传统的 HTML 页面中插入 JAVA 代码片段和 JSP 标签形成的文件. 上一篇 Servlet 中只是讲解了 ...
- Java工具类之——BigDecimal运算封装(包含金额的计算方式)
日常对于金额计算,应该都是用的BigDecimal, 可是苦于没有好的工具类方法,现在贡献一个我正在用的对于数字计算的工具类,项目中就是用的这个,简单粗暴好用,话不多说,代码奉上(该工具类需要引入g ...
- Varnish 实战项目
实现基于Keepalived+Haproxy+Varnish+LNMP企业级架构 原理:缓存,又称加速器,用于加速运行速度较快的设备与较慢设备之间的通信.基于程序的运行具有局部性特征其能实现加速的功能 ...
