css的padding和border问题
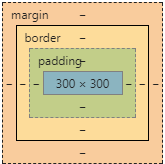
第一步:先跟据需求定义一个div,要求width为300px,height为300px;


第二步:给该div添加一个边框,要求实线,宽度10px,粉色;


第三步:给该div再设置20px的内边距;


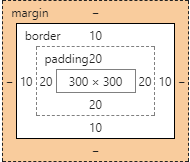
我们发现这个div随着border和padding的设置一直在变大。此时div的占位宽度为:width+padding+border=300+20*2+10*2=360px。
但是我想设置border和padding之后,div还保持width=300px、height=300px,这怎么办呢?
第一种解决方式:
事先算好div的width和height。比如上面的例子,我想保证div这个盒子模型的宽度和高度为300px,那么就得设置div的宽度的初始值为
width=300-border-padding=300-20-40=240px。高度height同理也是240px。
第二种解决方式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height: 300px;
background: #CCC;
border: 10px solid pink;
padding: 20px;
box-sizing: border-box; /*灵魂代码*/ }
</style>
</head>
<body>
<div>css</div>
</body>
</html>
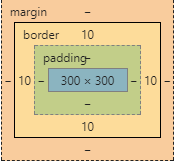
box-sizing: border-box; 有了这句灵魂代码之后问题就解决了。它会自动做减法运算保证整个div的width和height为300px。
最终的样式为:总结:
在盒子模型中,当盒子的width和height保持不变时,设置盒子的border和padding,此时盒子真实尺寸为:宽度=width+border+padding;
高度=height+border+padding。但是这不是我们想要的结果,我们想设置border和padding时盒子的宽度和高度还是原始值,此时只能通过减少
width和height的像素来实现,box-sizing:border-box;就为我们自动做了减法运算,解决了该问题。
css的padding和border问题的更多相关文章
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- 图解CSS的padding,margin,border属性
原文出处:http://hi.baidu.com/sonan/item/af05cf8759810d1cc31627d5 觉得不错,保存以备用. --------------------------- ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- 一天搞定CSS:盒模型content、padding、border、margin--06
1.盒模型 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS盒子模式都具备这些属性. 这些属性我们可以用日常生活中的常见事物 ...
- CSS3 盒模型---css初始化会用到:box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box.border-box,这样我们计算盒子大小的方式就发生了改变. 可以分成两种情况: 1.box-sizing: ...
- css的padding,border,margin的意思
下面的内边距(padding).边框(border) .外边距(margin)的意思是我自己的理解. 代码如下: <!DOCTYPE html> <html lang="e ...
- 【CSS3】---盒模型margin、padding及border
盒模型--边框 盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细.样式和颜色(边框三个属性). 如下面代码为 div 来设置边框粗细为 2px.样式为实心的.颜色为红色的边框: div ...
随机推荐
- Java语言写出水仙花数,
package com.llh.demo;/** * 水仙花数 * @author llh * */public class Demo14 { public static void main(S ...
- Muduo阅读笔记---入门(一)
第一步:下载源码和文档 下载muduo项目的源码.<muduo-manual.pdf>文档,以及<Linux多线程服务端编程:使用muduo C++网络库.pdf>,这些是前期 ...
- Linux 进程后台运行的几种方式(screen)
Ctrl+z/bg/nohup/setsid/& 在Linux中,如果要让进程在后台运行,一般情况下,我们在命令后面加上&即可,实际上,这样是将命令放入到一个作业队列中了: ./rsy ...
- git使用教程之了解git
1.理解git快照 快照的作用就相当于将旧文件所占的空间保留下来,并且保存一个引用,而新文件中会继续使用与旧文件内容相同部分的磁盘空间,不同部分则写入新的磁盘空间.git有一个HEAD指针,这个指针可 ...
- JavaScript 中对变量和函数声明的“提前(hoist)”
hoist vt.升起,提起; vi.被举起或抬高; n.起重机,升降机; 升起; <俚>推,托,举; 这篇文章不讲英语,但是对于某些英语单词找不到很好的翻译,一上来就列出“hoist”这 ...
- 机器翻译评测——BLEU改进后的NIST算法
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:http://www.cnblogs.com/by-dream/p/7765345.html 上一节介绍了BLEU算的缺陷.NIS ...
- Intellij导入子项目时,maven列表子项目灰色不可用---解决方法
导入子项目的module时,左侧project目录中有一个module图标右下角没有小蓝点,maven管理列表该module为灰色(表明未被管理),尝试几次后终于找到解决方案. 贴一张调好过后的图 第 ...
- css 选择器和优先级
css样式是做网页时,页面 布局不可或缺的关键点.但是在做网页时,会遇到一些明明已经设置了样式的元素,缺无法达到想要的效果,这种情况比较常见.这就涉及到优先级的问题了 要说到css的优先级,先来看下c ...
- 如何编写通用的 Helper Class
Github: https://github.com/nzbin/snack-helper Docs: https://nzbin.github.io/snack-helper 前言 什么是 help ...
- [转载] Java学习之Hessian通信基础
转载自http://blog.sina.com.cn/s/blog_7f73e06d0100xn9j.html 一.首先先说Hessian是什么? Hessian:hessian是一个轻量级的r ...

