一个使用物理引擎的WebGL3D场景
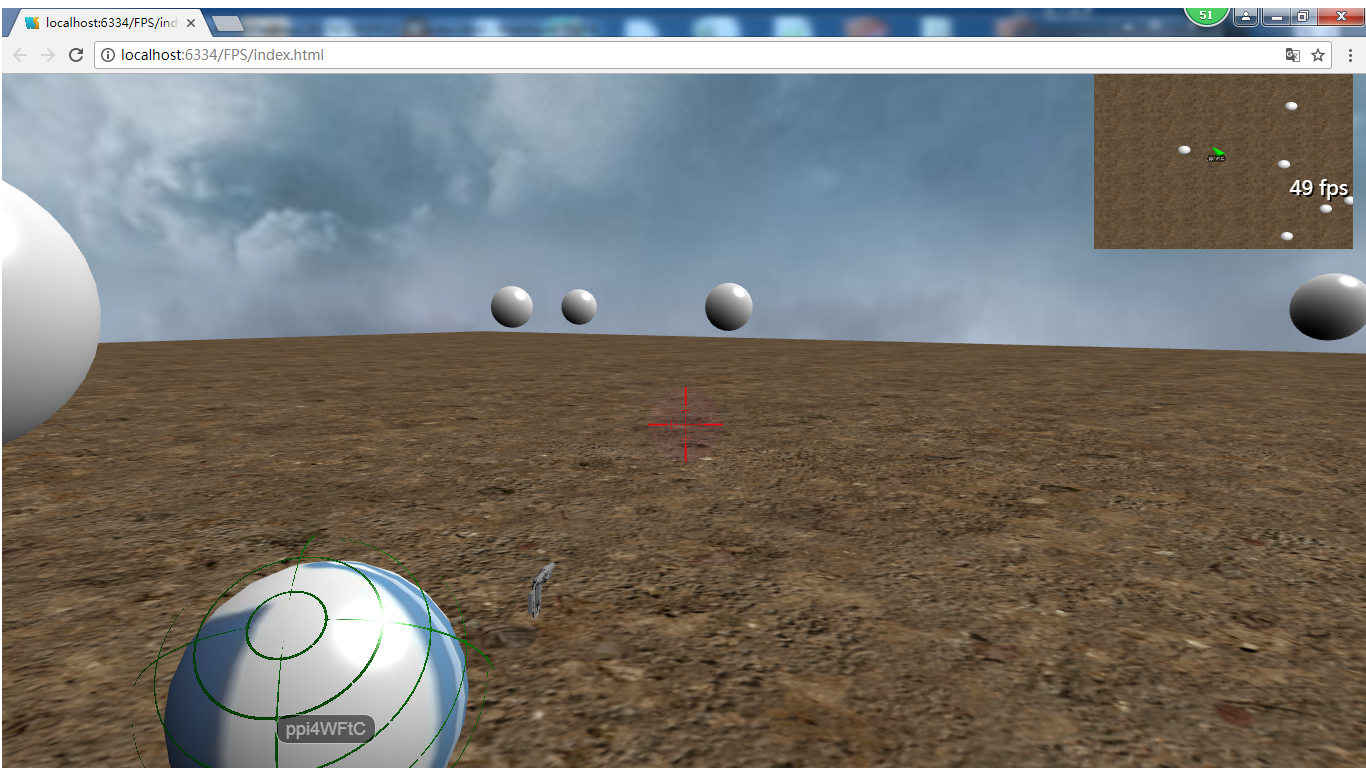
这是一个类似第三人称射击游戏(TPS)的3D场景,可以通过https://ljzc002.github.io/FPS2/index.html访问。场景运行效果如下图:

场景环境由一个天空盒和一个地面网格组成,屏幕中央是准星,左下部带有纹理的球体代表玩家模型,玩家模型外的绿网是玩家模型的物理仿真器,玩家模型的背部的随机字符表示玩家id,玩家模型的右前方是一个枪械模型,每隔一段时间场景中刷新一个球体网格代表射击目标,场景的右上角是一个以玩家为中心的小地图。
直接移动鼠标即可调整游戏视角,使用WASD控制前后左右移动,按下空格玩家可以跳起,玩家碰到目标物体会被挡住,按下鼠标左键枪械会进行射击动作,如果击中目标物体则目标物体会消失。
场景的构建基于Babylon.js库,为了给物体的运动赋予物理效果,我在场景中使用了cannon物理引擎。在基于Babylon.js库的WebGL场景中模拟物理效果的常见方法有三种,第一是使用Babylon.js内置的相机碰撞检测和重力模拟来操纵相机的位置(可以参考http://doc.babylonjs.com/tutorials/cameras,_mesh_collisions_and_gravity的官方教程),这种方法在一些简单的3D示例中非常常见,但是相机碰撞检测在需要呈现玩家自身模型时的表现并不理想,因为Babylon.js的渲染流程是先计算网格的位置再计算相机的视角,如果让物体跟随相机运动,在每一帧中物体的位置都会略微滞后于相机的位置,进而产生画面抖动,并且相机碰撞检测本身的功能也并不完善,且个性化定制较为困难,所以这种方法不适用于复杂场景。
第二种模拟物理效果的方法是结合使用Babylon.js内置的moveWithCollisions方法和自定义的运动控制方法来对物体的位置进行控制,然后让相机跟随物体运动,这种方法能够提供给编程者足够的自由定制空间,且足以应对一般的场景浏览需求,但在涉及到复杂碰撞、反弹等情况时需要编程者自己编写一个类似物理引擎的东西。(简单用法可以参考我的博客中的例子http://www.cnblogs.com/ljzc002/p/6029095.html)
第三种就是使用物理引擎对物体的位置和姿态进行较为精确的计算,然后让相机跟随物体,Babylon.js内置了三种物理引擎的接口,可以方便的将物理计算添加到每一帧的渲染中。但是使用物理引擎的缺点也非常明显——物理引擎过于“叫真”,比如这个场景中的玩家物体被定义为了一个体重为70KG、具有少许摩擦力和弹性的球体,这时如果你像前两种方法一样通过在每一帧修改玩家的position属性来改变玩家的位置,你会发现玩家并没有像想象中那样直线移动过去,而是按照一个球体应该表现的那样一路滚动过去,到达目标位置后玩家也不会停止而是在惯性的作用下继续滚动,好吧,我们的可怜的玩家已经晕车了。(物理引擎的基本用法可以参考http://doc.babylonjs.com/overviews/using_the_physics_engine)
针对这一情况我在网上找到了两种解决方案,其一是把物理仿真器网格和玩家模型网格剥离开,物理仿真器负责在场景中做物理滚动,玩家模型则只需要与物理仿真器保持位置相同,而玩家模型的姿态则由相机视角控制不受物理仿真器影响,这也是我这个TPS场景所使用的方式;第二种方案则是使用物理引擎中的“接头”和“马达”功能,大意是由马达负责把物体的线运动转化为轮子的角运动,再通过接头带动玩家模型的主体部分,但是三种物理引擎对马达和接头的定义并不完全相同,这给我们的使用带来了一些局限性。
这个场景的编写参考了http://www.pixelcodr.com/tutos/shooter/shooter.html、https://blog.raananweber.com/2016/09/06/webgl-car-physics-using-babylon-js-and-oimo-js/、https://spritehand.blob.core.windows.net/babyloncharacterwalk/index.html(这篇教程的原网址找不到了,暂时把demo放在这里)三篇教程,场景中用到的各项技术在这三篇教程和官方教程中都能找到解释这里就不再重复,它们相关的简单翻译可以在这里找到:http://files.cnblogs.com/files/ljzc002/shooter.rar,在此对这三个demo作者的无私奉献表示感谢。场景的完整代码可以在我的github下载:https://github.com/ljzc002/ljzc002.github.io。
一个使用物理引擎的WebGL3D场景的更多相关文章
- cocos2dx 3.2中的物理引擎初探(一)
cocos2dx在设计之初就集成了两套物理引擎,它们是box2d和chipmunk.我目前使用的是最新版的cocos2dx 3.2.引擎中默认使用的是chipmunk,如果想要改使用box2d的话,需 ...
- 将 Android* Bullet 物理引擎移植至英特尔® 架构
简单介绍 因为眼下的移动设备上可以使用更高的计算性能.移动游戏如今也可以提供震撼的画面和真实物理(realistic physics). 枪战游戏中的手雷爆炸效果和赛车模拟器中的汽车漂移效果等便是由物 ...
- cocos2d-x 3.0 使用最新物理引擎的一个源代码实例
1.碰撞函数參数由两个变成一个了 2.检測不到碰撞.须要设置那三个參数.同一时候还要设置成动态的. body进行设置. 3.初始入口文件也发生了改变. 附录上我近期调试好的cocos2d-x 3.1 ...
- three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文. 我们需要掌握的技能 ...
- 基于Babylon.js编写宇宙飞船模拟程序1——程序基础结构、物理引擎使用、三维罗盘
计划做一个宇宙飞船模拟程序,首先做一些技术准备. 可以访问https://ljzc002.github.io/test/Spacetest/HTML/PAGE/spacetestwp2.html查看测 ...
- Unity3D游戏开发初探—3.初步了解U3D物理引擎
一.什么是物理引擎? 四个世纪前,物理学家牛顿发现了万有引力,并延伸出三大牛顿定理,为之后的物理学界的发展奠定了强大的理论基础.牛顿有句话是这么说的:“如果说我看得比较远的话,那是因为我站在巨人的肩膀 ...
- Bullet物理引擎在OpenGL中的应用
Bullet物理引擎在OpenGL中的应用 在开发OpenGL的应用之时, 难免要遇到使用物理来模拟OpenGL中的场景内容. 由于OpenGL仅仅是一个关于图形的开发接口, 因此需要通过第三方库来实 ...
- [Cocos2D-x For WP8]Box2D物理引擎
物理引擎通过为刚性物体赋予真实的物理属性的方式来计算运动.旋转和碰撞反映.为每个游戏使用物理引擎并不是完全必要的—简单的“牛顿”物理(比如加速和减速)也可以在一定程度上通过编程或编写脚本来实现.然而, ...
- Cocos2d-x3.2 使用物理引擎进行碰撞检测[转]
通常在游戏简单逻辑判断和模拟真实的物理世界时,我们只需要在定时器中判断游戏中各个精灵的条件是否满足判断条件就可以了.例如,在飞机大战中,判断我方子弹和敌机是否发生碰撞一般在定时器中通过敌机所在位置的矩 ...
随机推荐
- 代码审计之XiaoCms(后台任意文件上传至getshell,任意目录删除,会话固定漏洞)
0x00 前言 这段时间就一直在搞代码审计了.针对自己的审计方法做一下总结,记录一下步骤. 审计没他,基础要牢,思路要清晰,姿势要多且正. 下面是自己审计的步骤,正在逐步调整,寻求效率最高. 0x01 ...
- pl/sql command window 初步接触
pl/sql command window基本操作 PL/SQL Developer应用两年了,今天第一次应用command window. command window类似于sqlplus窗口: 1 ...
- windows服务管理操作
服务程序是windows上重要的一类程序,它们虽然不与用户进行界面交互,但是它们对于系统有着重要的意义.windows上为了管理服务程序提供了一个特别的程序:服务控制管理程序,系统上关于服务控制管理的 ...
- CentOS7配置静态IP
确保是在root用户下进行操作,首先进入network-scripts目录 cd /etc/sysconfig/network-scripts/ 通过ls列出该目录下的所有文件,其中"ifc ...
- 【转载】从头编写 asp.net core 2.0 web api 基础框架 (2)
Github源码地址是: https://github.com/solenovex/Building-asp.net-core-2-web-api-starter-template-from-scra ...
- web.xml解析
常用元素及含义 <!-- standalone 定义了外部定义的 DTD 文件的存在性,有效值是 yes和 no --> <?xml version="1.0" ...
- flask-sqlalchemy使用命令创建数据库
# 启动文件from flask_script import Manager,Server from flask_migrate import MigrateCommand,Migrate from ...
- vue.js之路由
Vue.js本身只提供数据与视图绑定及组件化等功能,如果想用它来开发一个完整的SPA(单页面应用),我们就还需要使用一些Vue.js的插件.今天我学习一种叫做Vue-router的插件,用来提供路由管 ...
- RabbitMQ 学习开发笔记
基本概念 ConnectionFactory.Connection.Channel ConnectionFactory.Connection.Channel,这三个都是RabbitMQ对外提供的API ...
- Gym 100952I&&2015 HIAST Collegiate Programming Contest I. Mancala【模拟】
I. Mancala time limit per test:3 seconds memory limit per test:256 megabytes input:standard input ou ...
