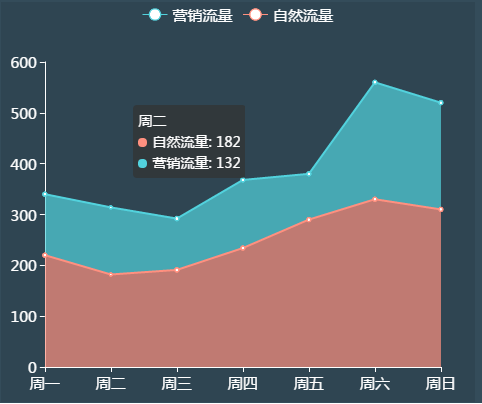
echarts_部分图表配置_堆叠折线图
echarts基本图表使用:
1.获取包裹元素(var myChart = echarts.init(document.getElementById(‘thisId’));)2.设置option(option={...})3.使用设置好的option显示图表(myChart.setOption(option);)
废话不多讲上图:

function ZX_bottom (thisId,titleName){
var myChart = echarts.init(document.getElementById(thisId));
option = {
tooltip : {
trigger: 'axis',
/*show:false,//添加鼠标浮动窗口就消失了*/
axisPointer: {
type: 'line',//指示器类型。 cross' 十字准星指示器 其他选项 line shadow
label: {
backgroundColor: 'rgba(255, 255, 255, .5)'//XY轴显示的小方块
},
crossStyle: {//线的颜色 axisPointer.type 为 'cross' 时有效。
color: '#fff'
}
}
},
backgroundColor : 'rgba(43, 62, 75, .5)',//背景颜色
toolbox: {//工具栏
show: false//是否显示工具栏组件
},
legend: {
data:['营销流量','自然流量'],
textStyle : {
color : '#FFF',
fontSize: 15
}
},
grid : {
left : '2%',
right : '7%',
bottom : '3%',
containLabel : true,
},
xAxis : [
{
type : 'category',
boundaryGap : false,//x轴两侧留白策略
axisLabel : {
show : true,
textStyle : {
color : '#FFF',
fontSize: 15
}
},
splitLine : {//去掉网格线
show : false
},
axisLine : {
lineStyle : {
color : '#FFF',
fontSize: 15
}
},
axisTick : {
lineStyle : {
color : '#FFF',
fontSize: 15
}
},
data : ['周一','周二','周三','周四','周五','周六','周日'],
}
],
yAxis : [
{
type : 'value',
axisLabel : {
show : true,
textStyle : {
color : '#FFF',
fontSize: 15
}
},
splitLine : {//去掉网格线
show : false
},
axisLine : {
lineStyle : {
color : '#FFF',
fontSize: 15
}
},
axisTick : {
lineStyle : {
color : '#FFF',
fontSize: 15
}
}
}
],
series : [
{
name:'自然流量',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
color:['#ff907f'],//对应上面data的背景色
data:[220, 182, 191, 234, 290, 330, 310]
},{
name:'营销流量',
type:'line',
stack: '总量',
areaStyle: {normal: {}},
color:['#52d2dd'],//对应上面data的背景色
data:[120, 132, 101, 134, 90, 230, 210]
}
]
};
myChart.setOption(option);
}
echarts_部分图表配置_堆叠折线图的更多相关文章
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- excel在一个图表内,显示折线图和柱状图
折线图和柱状图,在同一个图表中拆分显示 一个图,设置主坐标轴 另外一个图,设置次坐标轴 拆分,通过调整纵坐标的最小值和最大值来实现 关于图表的标题,选中图表,选择布局,然后图表 ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- Android图表引擎AChartEngine之折线图使用
最近在帮老师做一个课题,其中app端需要显示折线图以便直观地看数据波动,上网查了些资料后发现了这款图标引擎,另外感谢李坤老师的博客,帮助很大. 废话不多说,下面写代码. 一.AChartEngine是 ...
- jqPlot图表插件学习之折线图-散点图-series属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- 数据可视化基础专题(十一):Matplotlib 基础(三)常用图表(一)折线图、散点图、柱状图
1 折线图 折线图主要用于表现随着时间的推移而产生的某种趋势. cat = ["bored", "happy", "bored", &quo ...
- echarts_部分图表配置简介_横向柱状图
横向柱状图主要配置x位置x轴类型y轴类型(轴的类型分两种 1.category(类别)2.value(值)),代码简单(里面有注释)效果如下: var myChart = echarts.init(d ...
- echarts_部分图表配置_dataZoom精确控制显示数据数量
echarts为我们提供了dataZoom组件,当数据过多时就有了它的用武之地,业务场景:数据返回100调可是为了前端显示效果默认只显示20条,其他数据由dataZoom控制显示隐藏: functio ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
随机推荐
- 学习maven的各种问题
1. The container 'Maven Dependencies' references non existing library 解决方法,将eclipse中maven插件中“resolve ...
- Behavior的使用(一):页面跳转NavigateToPageAction
Behavior的使用,让UI设计师能够更加方便的进行UI设计,更高效地和开发进行合作.Behavior有三种触发方式:EventTriggerBehavior事件触发,DataTriggerBeha ...
- ionic 项目中创建侧边栏的具体流程分4步简单学会
这是在学习ionic时,当时遇到的一些问题,觉得很难,就记笔记下来了,现在觉得如果可以拿来分享,有可能会帮助到遇到同样问题的人 ionic slidemenu 项目流程: cd pretices(自己 ...
- ecshop获取商品销量函数
以下函数会获取订单状态为已完成的订单中该商品的销量,此函数放在lib_goods.php文件中即可调用 /** * 获取商品销量 * * @access public * @param ...
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
- php设计模式--命名空间与自动载入
关于命名空间: 最早的php是没有命名空间的概念的,这样不能存在相同名称的类或者函数,当项目变大了之后,产生冲突的可能性就高了,代码量也会变大,为了规划,从php5.3开始对命名空间就支持了. 说明代 ...
- Vulkan Tutorial 24 Descriptor pool and sets
操作系统:Windows8.1 显卡:Nivida GTX965M 开发工具:Visual Studio 2017 Introduction 描述符布局描述了前一章节讨论过的可以绑定的描述符的类型.在 ...
- spring aop + xmemcached 配置service层缓存策略
Memcached 作用与使用 基本介绍 1,对于缓存的存取方式,简言之,就是以键值对的形式将数据保存在内存中.在日常业务中涉及的操作无非就是增删改查.加入缓存机制后,查询的时候,对数据进行缓存,增删 ...
- 【Android Developers Training】 28. 将用户带领到另一个应用
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 2.如何安装vmvare tools
1.在主页点击虚拟机 重装vmvaretools,接着就会下载tar.gz包 2.cd 到解压包的地方,解压sudo tar zxf ... 3.解压之后会生成一个vmvare-toos-distri ...
