[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第3讲(玩家发射子弹)
一、公布上一讲中玩家飞机上、下、右移动实现的代码:
/*=========================键盘按下事件 keycode为得到键盘相应键对应的数字====================*/
document.body.onkeydown=function(code) {
if(code.keyCode==37) {
//当键盘按下的是左键(对应的数字是37)
leftbtn=true; //
}
if(code.keyCode==38) {
//键盘按的是上键
topbtn=true;
}
if(code.keyCode==39) {
//右键
rightbtn=true;
}
if(code.keyCode==40) {
//下键
buttombtn=true;
}
if(code.keyCode==65 || code.keyCode==32) {
//按下A键 或空格 子弹发射状态改变(发射)
shutbtn=true;
}
}
/*==================================根据键盘按的键,改变相应的状态=======================*/
document.body.onkeyup=function(code) {
if(code.keyCode==37) {
leftbtn=false;
}
if(code.keyCode==38) {
//键盘按的是上键
topbtn=false;
}
if(code.keyCode==39) {
//右移动
rightbtn=false;
}
if(code.keyCode==40) {
//下移动
buttombtn=false;
}
if(code.keyCode==65 || code.keyCode==32) {
//按下A键 或空格 子弹发射状态改变(停止发射)
shutbtn=false;
}
} } /*=====================================操作飞机移动的方向(上下左右)==========================*/
function ctrlplane() {
if(leftbtn==true) {
myplane.leftmove(); //调用飞机左移动的方法
}
if(rightbtn==true) {
myplane.rightmove();
}
if(topbtn==true) {
myplane.topmove();
}
if(buttombtn==true) {
myplane.buttommove();
}
}
以下代码我是放入JS文件中的
var mainobj = document.getElementById("main"); //获取游戏界面的div
/*===============玩家飞机对象属性的声明==================*/
var myplane; //声明飞机对象
var leftbtn = false; //判断是否左移方向键
var rightbtn = false; //判断是否右移方向键
var topbtn = false; //判断是否上移方向键
var buttombtn = false; //判断是否下移方向键 /*===================监听器==================*/
var ctrlplanestop; /*==================创建玩家飞机对象========================*/
function createPlayerPlance(imgsrc, x, y, blood, speed) {
this.imageSrc = imgsrc; //当前飞机图片的地址为实例化该方法传入的图片地址
this.x = x;//当前飞机的X轴坐标为传入的X轴坐标
this.y = y;//当前飞机的Y轴坐标为传入的y轴坐标
this.blood = blood;//飞机的当前血量为传入的血量
this.monvspeed = speed; //当前飞机的移动速度为实例化该方法传入的移动速度
this.level = 1; //设定玩家飞机等级,实现后续的升级功能
this.wfjdead = false; //我方飞机的状态 为false的时候 飞机没有被击中
this.wfjdeadtime = 10; //控制我方飞机被击中产生的爆炸效果消失时间
this.planeNode = document.createElement("img"); //创建飞机图片对象节点 /*飞机向左移动*/
this.leftmove = function() {
//当飞机超过大DIV80PX时(飞机图片的宽度就是80px)飞机从右边进入
if(this.planeNode.style.left == "-80px") { //如果飞机图片往左移动刚好离开游戏界面
this.planeNode.style.left = "440px"; //飞机图片从游戏界面右边进入
} else {
//当飞机没有达到临界点时,飞机每移动一次后的坐标为:当前的坐标减去移动速度的距离(PX)
this.planeNode.style.left = parseInt(this.planeNode.style.left) - this.monvspeed + "px";
}
}
/*飞机向右移动*/
this.rightmove = function() {
if(this.planeNode.style.left == "440px") { //如果飞机图片往右移动刚好离开游戏界面
this.planeNode.style.left = "-80px";
} else {
this.planeNode.style.left = parseInt(this.planeNode.style.left) + this.monvspeed + "px";
}
}
/*飞机向上移动*/
this.topmove = function() {
if(this.planeNode.style.top == "0px") {
this.planeNode.style.top = "0px";
} else {
this.planeNode.style.top = parseInt(this.planeNode.style.top) - this.monvspeed + "px";
}
}
this.buttommove = function() {
if(this.planeNode.style.top == "600px") {
this.planeNode.style.top = "600px"
} else {
this.planeNode.style.top = parseInt(this.planeNode.style.top) + this.monvspeed + "px";
}
}
/* 定义飞机的样式参数 */
this.create = function() {
this.planeNode.src = this.imageSrc;
this.planeNode.style.position = "absolute";
this.planeNode.style.left = this.x + "px";
this.planeNode.style.top = this.y + "px";
this.planeNode.style.zIndex = "6"; //节点显示在第6层
mainobj.appendChild(this.planeNode); //把当前的飞机对象作为节点放在主界面中
}
this.create(); //创建飞机的DOM对象 (调用飞机样式参数方法) }
一、玩家飞机发射子弹
(一)实现思路
1、先建立子弹对象,子弹对象也具备以下属性:
子弹图片、子弹坐标(X轴、Y轴)、子弹速度、子弹的状态(是否消失)
2、把建立的对象以节点方式添加到游戏界面上
3、定义自己的运行轨迹
4、构建子弹设计方法(实例化子弹对象)
5、定义触发和结束发射子弹的时间判断onkeydown、onkeyup
6、在开始游戏方法中使用子弹移动、子弹创建监听器
(二)构建子弹对象和定义子弹的运行轨迹(子弹运行轨迹属于子弹对象的,方法应定义在子弹对象中)
/*===========子弹图片路径,子弹x轴,y轴,速度================*/
function createbullet(bulletsrc, x, y, speed) {
this.bulletsrc = bulletsrc; //定义子弹的图片属性(子弹图片的路径)
this.x = x; //定义子弹飞行的X轴坐标
this.y = y;
this.bullernode = document.createElement("img"); //创建一个图片节点
this.btstate = true; //定义子弹没有击中地方飞机的状态
this.speed = speed; //子弹的飞行速度
//定义子弹图片节点的属性,并将图片节点放入游戏界面
this.create = function() {
this.bullernode.src = this.bulletsrc;
this.bullernode.style.position = "absolute";
this.bullernode.style.left = this.x + "px";
this.bullernode.style.top = this.y + "px";
mainobj.appendChild(this.bullernode); //向大的DIV下添加子弹节点
} //定义子弹运行的轨迹
this.move = function() {
this.bullernode.style.top = parseInt(this.bullernode.style.top) - this.speed + "px";
}
//在创建子弹对象的时候就把子弹显示在游戏界面上
this.create();
}
(三)定义发射子弹方法并实例化子弹对象(该功能是属于飞机对象的,需要定义在飞机方法内部)
以下定义的数组是全局变量,要放在定义飞机方法外部,飞机发射的子弹不止一颗 所有需要将子弹存放在数组中
var bulletlist = new Array(); //存储我方飞机子弹的数组列表 //定义发射子弹的方法 并实例化子弹对象
this.shot = function() {
//调用子弹对象 定义的两个变量 说明飞机可以同时发射两列子弹
var bullet1 = new createbullet("../img/bullet1.png", parseInt(this.planeNode.style.left) + 35, parseInt(this.planeNode.style.top) + 12, 2);
var bullet2 = new createbullet("../img/bullet1.png", parseInt(this.planeNode.style.left) - 5, parseInt(this.planeNode.style.top) + 12, 2);
//把子弹存放在集合中
bulletlist.push(bullet1);
bulletlist.push(bullet2);
}
(四)设置键盘事件,按下相应按钮,改变状态,触发子弹设计方法,松开按钮,停止发射子弹
键盘按下的点击事件 shutbtn的状态是为了触发射击方法用的
document.body.onkeydown=function(code) {
if(code.keyCode==65 || code.keyCode==32) {
//按下A键 或空格 子弹发射状态改变(发射)
shutbtn=true;
}
}
键盘松开的点击事件
/*==================================根据键盘按的键,改变相应的状态=======================*/
document.body.onkeyup=function(code) { if(code.keyCode==65 || code.keyCode==32) {
//按下A键 或空格 子弹发射状态改变(停止发射)
shutbtn=false;
}
} //通过以上的键盘事件,根据判断定义的shutbtn值,进行调用飞机射击子弹方法
function bulletspeed() {
if(shutbtn==true) {
//判断按下A键或空格时启动上弹夹
/*//加载飞机移动的声音
var shutmusic = document.getElementById("");
shutmusic.play();*/
//调用JS文件中飞机上弹夹的方法
myplane.shot();
}
}
(四)定义当子弹移除游戏界面时,清除子弹的节点,并将子弹对象从数组中移除,当子弹状态为死亡时也删除节点,状态为活着的时候,子弹飞行
/*====================================我方飞机子弹飞行方法 ======================*/
function bulletfly() {
for(var i=0;
i < bulletlist.length;
i++) {
//如果弹夹中的子弹没有击中敌方飞机
if(bulletlist[i].btstate==true) {
//调用子弹节点移动方法 让子弹移动
bulletlist[i].move();
//如果当子弹移出游戏界面时
if(parseInt(bulletlist[i].bullernode.style.top) <=0) {
//移除游戏界面节点下的子节点(子弹节点)
mainobj.removeChild(bulletlist[i].bullernode);
//移除弹夹中的子弹
bulletlist.splice(i, 1); //i为下标,1为移除的数量
}
}
//如果子弹击中敌方飞机时
else {
//移除子弹节点
mainobj.removeChild(bulletlist[i].bullernode);
//移除弹夹中的子弹
bulletlist.splice(i, 1); //i为下标,1为移除的数量
}
}
}
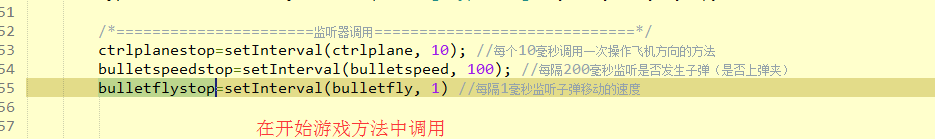
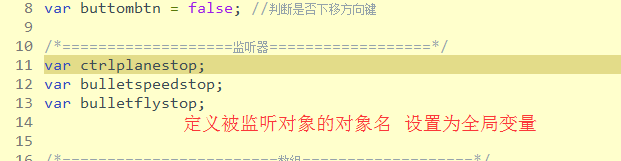
(四)在开始游戏中使用监听器(注意先设置函数的全局变量)
1、 调用判断是否触发射击子弹的方法(bulletspeed)
2、判断子弹是否移除游戏界面和死亡的方法(bulletfly)


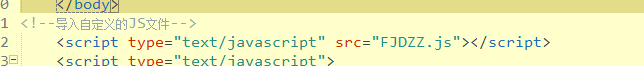
(五)注意事项:
在HTML文件中要记着引入另一文件中的JS文件路径

(六)实现效果:

以上是我这讲的主要内容,下一讲将为大家讲解创建敌方飞机、敌方飞机被玩家子弹击中死亡。若以上知识点讲解的不够仔细的请各位大神多多包涵和指正,需要学习更多关于软件知识的博友可以关注后面部分博客
[知了堂学习笔记]_用JS制作《飞机大作战》游戏_第3讲(玩家发射子弹)的更多相关文章
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
一.通过点击按钮事件,实现四大界面之间的跳转: (一)跳转的思路: 1.打开软件,只显示登录界面(隐藏游戏界面.暂停界面.玩家死亡界面) 2.点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面 3. ...
- 【知了堂学习笔记】java 自定义异常
java 常见异常种类(Java Exception): 算术异常类:ArithmeticExecption 空指针异常类:NullPointerException 类型强制转换异常:ClassCas ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第3讲(逻辑方法的实现)
整体展示: 上一讲实现了诸多对象,这次我们就需要实现许多逻辑方法,如控制飞机移动,判断子弹击中敌机,敌机与英雄飞机相撞等等.并且我们在实现这些功能的时候需要计时器去调用这些方法.setInterval ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第1讲(实现思路与游戏界面的实现)
整体效果展示: 一.实现思路 如图,这是我完成该项目的一个逻辑图,也是一个功能模块完成的顺序图. 游戏界面的完成 英雄飞机对象实现,在实现发射子弹方法过程中,又引出了子弹对象并实现.在此时,英雄飞机能 ...
- [知了堂学习笔记]_纯JS制作《飞机大战》游戏_第2讲(对象的实现及全局变量的定义)
整体展示: 一.全局变量 /*===================玩家参数==========================*/ var myPlane; //英雄对象 var leftbtn = ...
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第4讲(创建敌方飞机、敌方飞机发射子弹、玩家子弹击中敌方小飞机,小飞机死亡)
一.创建敌方飞机 1.思考创建思路: 创建敌方飞机思路与创建玩家飞机思路一样: (1)思考敌方飞机具备什么属性: 敌方飞机的图片.坐标.飞行速度.状态(是否被击中) 设置小飞机被击中时消失时间.飞机可 ...
- [知了堂学习笔记]_牵线Eclipse和Tomcat第二篇 —— 安装Tomcat&&添加Tomcat到Eclipse
来了来了~~~~~我们的"织女"--Tomcat来了,牛郎们等急了吧!哈哈! 一.安装Tomcat 下载地址:http://tomcat.apache.org/download-7 ...
- [知了堂学习笔记]_牵线Eclipse和Tomcat第一篇 —— 配置Java环境变量&&安装eclipse
一.先给他们提供一个"浪漫的"环境,比如传说中的"鹊桥"--java环境变量.哈哈! 配置java环境变量. 下载jdk,根据自己电脑的版本和操作位数选择不同的 ...
- [知了堂学习笔记]_ajax的两种使用方式
一.Ajax概述 1.什么是同步,什么是异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都 ...
随机推荐
- LayoutInflater (转)
在实际开发中LayoutInflater这个类还是非常有用的,它的作用类似于findViewById().不同点是LayoutInflater是用来找res/layout/下的xml布局文件,并且实例 ...
- iphone6 plus导入联系人或者通讯录
iphone6 plus快速导入联系人或者通讯录(使用QQ同步助手,真的很简单) 最近换了部手机,由于之前的手机保存联系人都是保存在手机,没有备份在sim卡,由于sim卡被我剪小了,不能插回原来的手机 ...
- Java语句语法
一.流程控制语句 1.分支语句 1)if else 语法:(写法1) if(条件1){ //写一次 满足条件1执行在代码 }else if(条件2){ //写0或n次 不满足条件1,满足 ...
- Rsync同步、Rsync+Lsync实时同步
Rsync同步.Rsync+Lsync实时同步 原创博文http://www.cnblogs.com/elvi/p/7658049.html #!/bin/sh #Myde by Elven @ #c ...
- 如何在PHP7中安装mysql的扩展
相对与PHP5,PHP7的最大变化之一是移除了mysql扩展,推荐使用mysqli或者pdo_mysql,实际上在PHP5.5开始,PHP就着手开始准备弃用mysql扩展,如果你使用mysql扩展,可 ...
- [Docker基础]Docker安装教程
Install Docker Docker支持几乎所有的Linux发行版,也支持Mac和Windows. 各操作系统的安装方法可参考Docker官网. 安装环境 ubuntu 16.04 Docker ...
- Linux上安装 MongoDB ZK MEMCACHE PHP扩展
安装mongo扩展: 下载地址:https://github.com/mongodb/mongo-php-driver,下载该源码包 /usr/local/php/bin/pecl install m ...
- vue.js初学,笔记1,安装
最近学习vue.js,下面是笔记: 说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事.来自官网:"这 ...
- 关于C#中函数声明带参数的函数
在C#语言的函数中,有一项至关重要的我们称之为参数. 对于参数的含义:要完成一件事,需要知道的额外条件 其语法: static void 函数名(参数列表){ //注释类容} 而其参数列表的语法为: ...
- speedment 入门教程
speedment 是基于 Java8 的 orm 框架,相比较 hibernate 和 mybatis 你只要很少的代码就可以实现对数据库的操作,而且根据查询自动帮你优化SQL,开发者无需编写SQL ...
