node中使用es6/7/8 --- 支持性与性能
前言
这几年react、vue的快速发展,越来越多的前端开始讲es6的代码运用在项目中,因为我们可以通过babel进行转译为低版本的js以便于运行在所有浏览器中,import、export、let、箭头函数等等,对于node端,当然我们也希望使用这些高级语法,但是需要提前了解到node支持哪些新的语法。
分类
所有的es6特性被分成了三个阶段/分类:
- shipping --- v8引擎可以支持的很好,默认情况下我们是不需要设立任何的flag而可以直接运行的。
- staged --- 这些是将要完成的新特性但是还不能被v8引擎所支持,需要使用 runtime flag: --harmony。
- in progress --- 这些特性是最好不要使用的,因为很有可能未来会被废弃,具有不确定性。
那么那些特性是nodejs版本默认支持的呢?
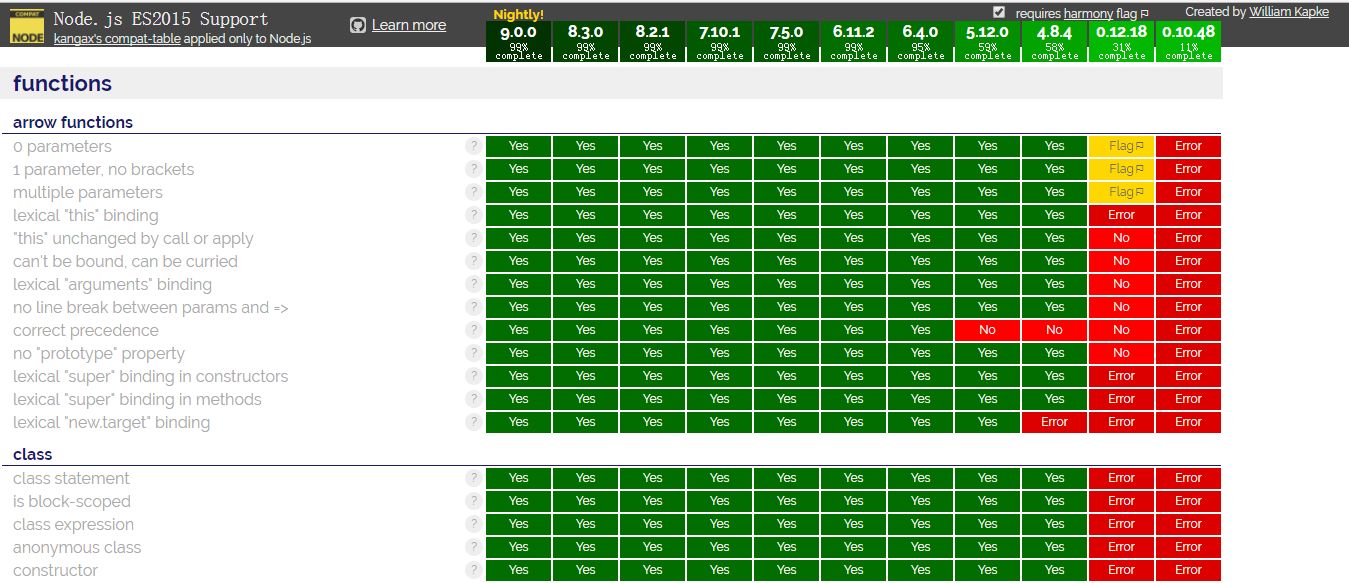
在网站node.green 上,提供了非常棒的对于不同版本node对新特性的支持情况。

可以看到,我们常用的一些es6语法,node的支持已经很好了,因为当前node的最新版本已经是 6.11.2 了,这是推荐使用的版本,而最新的版本已经达到了8.3.0 。
所以我们在node端写es6语法时,大部分是可以直接使用的。但是对于es7/8的特性,目前还不能很好的支持。
哪些特性是在开发中呢?
新的特性在不断地添加到v8引擎中去, 一般的说, 还是期待他们到最新的v8引擎中的,尽管不知道是什么时候。
你可以通过grepping来列出所有的in progress的特性,即使用 --v8-options 参数。 值得注意的是, 这些还是兼容性不好的特性,所有需要谨慎的使用他们。
性能
es6是大势所趋,我们不仅需要了解其特性的兼容性,还要早性能上做到心中有数,下面我们可以对es5和es6在node上跑来比较时间。
块级作用域
es5测试:
var i = ;
var start = +new Date(),
duration; while (i++ < ) {
var a = ;
var b = '';
var c = true;
var d = {};
var e = [];
} duration = +new Date() - start;
console.log(duration)
多次测试,耗时分别为 11972/11736/11798
es6测试:
let i = ;
let start = +new Date(),
duration; while (i++ < ) {
const a = ;
const b = '';
const c = true;
const d = {};
const e = [];
} duration = +new Date() - start;
console.log(duration)
经过多次测试, 耗时分别为 11583/11674/11521。
在这一方面使用es6语法略快。
class
es5语法
var i = ;
var start = +new Date(),
duration; function Foo() {;
this.name = 'wayne'
} Foo.prototype.getName = function () {
return this.name;
} var foo = {}; while (i++ < ) {
foo[i] = new Foo();
foo[i].getName();
} duration = +new Date() - start; console.log(duration)
经过测试,耗时分别为 2030/2062/1919ms。
es6语法:
注意: 因为我们这里只是测试class,所以两者都是用var来声明变量,即单一变量原则。
var i = ;
var start = +new Date(),
duration; class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
} var foo = {}; while (i++ < ) {
foo[i] = new Foo();
foo[i].getName();
} duration = +new Date() - start; console.log(duration)
经过三轮测试,结果分别是 2044/2129/2080, 由此可见,两者在速度上几乎是没有区别的。
4.x的node版本在运行es6代码相比于es5代码是非常慢的,但是现在使用node的6.11.2版本来运行es6代码和运行es5代码相比,两者是一样快的,可见node对于新特性的运行速度得到了极大地改善。
map
es5语法:
var i = ;
var start = +new Date(),
duration; while (i++ < ) {
var map = {};
map['key'] = 'value'
} duration = +new Date() - start;
console.log(duration)
运行5次,结果分别为: 993/858/897/855/862
es6语法:
var i = ;
var start = +new Date(),
duration; while (i++ < ) {
var map = new Map();
map.set('key', 'value');
} duration = +new Date() - start;
console.log(duration)
经过几轮测试,耗时分别为: 10458/10316/10319。 即es6的Map在运行时间上是es5的10倍以上,所以在node环境下我们最好少使用Map语法。
模板字符串
es5语法:
var i = ;
var start = +new Date(),
duration; var person = {
name: 'wayne',
age: ,
school: 'xjtu'
} while (i++ < ) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
} duration = +new Date() - start;
console.log(duration)
经过测试,可以发现时间分别为 2396/2372/2427
es6语法:
var i = ;
var start = +new Date(),
duration; var person = {
name: 'wayne',
age: ,
school: 'xjtu'
} while (i++ < ) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
} duration = +new Date() - start;
console.log(duration)
经过测试,可以发现耗时分别为 2978/3022/3010。
经过计算,使用es6的语法耗时是es5语法的1.25倍左右。 因此,尽量减少在node端使用模板字符串,如果大量使用,显然耗时是非常严重的。
箭头函数
es5语法:
var i = ;
var start = +new Date(),
duration; var func = {}; while (i++ < ) {
func[i] = function (x) {
return + x;
}
} duration = +new Date() - start;
console.log(duration)
经过测试,发现耗时分别为 1675/1639/1621。
es6语法:
var i = ;
var start = +new Date(),
duration; var func = {}; while (i++ < ) {
func[i] = (x) => + x
} duration = +new Date() - start;
console.log(duration)
经过测试,发现耗时分别为 1596/1770/1597。
即使用箭头函数的运行速度和使用es5方式的箭头函数在运行速度上是一致的,并且使用es6的箭头函数写起来更加方便,所以推荐使用,我们可以直接使用。
总结
在node端使用es6还是不错的,对于常见的class、let、箭头函数等等在速度上和es5不相上下,但是在写起来会更加方便,还是推荐使用的。
参考文章: https://nodejs.org/en/docs/es6/
http://node.green/
node中使用es6/7/8 --- 支持性与性能的更多相关文章
- 在Node中使用ES6语法
Node本身已经支持部分ES6语法,但是import export,以及async await(Node 8 已经支持)等一些语法,我们还是无法使用.为了能使用这些新特性,我们就需要使用babel把E ...
- 在node中使用 ES6
ES6+ 太棒了,但是很多高级功能node是不支持的,就需要使用babel转换成ES5, 1.安装babel依赖 npm install babel-core --save-dev 2.安装babel ...
- 关于node中 require 和 ES6中export 、export default的总结
nodejs中 require 方法的加载规则 方法的加载规则 1. 优先从缓存中加载 2. 核心模块 3. 路径形式的模块 4. 第三方模块 一.优先从缓存中加载 main.js:执行加载a.js模 ...
- 深入理解jQuery、Angular、node中的Promise
最初遇到Promise是在jQuery中,在jQuery1.5版本中引入了Deferred Object,这个异步队列模块用于实现异步任务和回调函数的解耦.为ajax模块.队列模块.ready事件提供 ...
- 在 npm 中使用 ES6 module
node 从 v8.5.0起 支持了 ES6 module. 只需保存文件名为 .mjs ,并通过一个option 可以开启执行,如 node --experimental-modules index ...
- Node中没搞明白require和import,你会被坑的很惨
ES6标准发布后,module成为标准,标准的使用是以export指令导出接口,以import引入模块,但是在我们一贯的node模块中,我们采用的是CommonJS规范,使用require引入模块,使 ...
- Node中导入模块require和import??
转自:https://blog.csdn.net/wxl1555/article/details/80852326 S6标准发布后,module成为标准,标准的使用是以export指令导出接口,以im ...
- node中的Stream-Readable和Writeable解读
在node中,只要涉及到文件IO的场景一般都会涉及到一个类-Stream.Stream是对IO设备的抽象表示,其在JAVA中也有涉及,主要体现在四个类-InputStream.Reader.Outpu ...
- ESLint + lint-staged 禁用老项目中的es6
前言 ESLint作为插件化的javascript代码检测工具,为我们的平时的开发保驾护航,好处就不多说了详情查看官网. 问题 有这么一个五年前开发的老项目,机缘巧合到了我们这边来维护. 项目是zep ...
随机推荐
- PHP按值合并数组
/** * PHP按值合并数组 * */ function my_array_merge(&$array1, &$array2) { $result = Array(); foreac ...
- RabbitMQ系列教程之四:路由(Routing)
(使用Net客户端)在上一个教程中,我们构建了一个简单的日志系统,我们能够向许多消息接受者广播发送日志消息.在本教程中,我们将为其添加一项功能 ,这个功能是我们将只订阅消息的一个子集成为可能. 例如, ...
- 大数据 Hadoop,Spark和Storm
大数据(Big Data) 大数据,官方定义是指那些数据量特别大.数据类别特别复杂的数据集,这种数据集无法用传统的数据库进行存储,管理和处理.大数据的主要特点为数据量大(Volume),数据类别复 ...
- 搭建es6开发与非开发环境babel-browser
前言 最近打算把es6应用到项目中,但是如何在开发环境(浏览器端)直接运行es6?es6已经发布一段时间了,现在大部分是在node.js环境运行,或者通过babel编译之后运行.babel-brows ...
- setTimeout与setInterval参数之String
今天无意中给某网友解答了一些setTimeout的问题,发现一个有趣的东西. 以前我总认为setTimeout的第一个参数只能function,后面发现string也能执行.那问题来了,String做 ...
- 我的学习之路_第二十五_javaScript
Javascript 作用:可以对表单数据进行校验,可以对页面实现一些动态效果 定义: JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. 它的解释器被称为 ...
- h5 新增的invalid事件,貌似有很大bug
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- com.mysql.jdbc.exceptions.jdbc4.MySQLSyntaxErrorException: Table 'portal.hibernate_sequence' doesn't exist, 谈谈主键自增的方式
最近几天几天做项目用到了Spring Data JPA,确实是个好东西,省了很多力气.但是由于刚开始用,也遇到不少头疼的问题,如下,调用JpaRepository接口的save方法保存一个对象到数据库 ...
- 使用cxf做webservice接口调用
一.服务端 建javaweb工程,去官网下载所需的cxf接口发布的jar包,导入到工程.官网地址:http://cxf.apache.org/download.html 1.建立调用接口 packag ...
- jsp注册页面的省份联动(网上copy别人的,然后自己弄了一下才知道怎么用)
首先写一个js里面是所有的省份一些七七八八的东西,直接复制黏贴过去就好了. var addressInit = function(_cmbProvince, _cmbCity, _cmbArea, d ...
