快捷使用Node Inspector调试NodeJS
一:介绍
NodeJS开发有很多种调试方式,比如输出Log、WebStorm自带的调试器、Node Inspector等,其中Node Inspector是比较流行和被推荐的一种。
但是Node Inspector调试流程比较繁琐,需要同时打开两个控制台执行命令,并要打开Chrome浏览器,把控制台的输出结果URL复制粘贴到Chrome中才能调试,并且调试完后需要手动的关掉控制台命令框。
本文就是介绍如何简单、方便、快捷的使用Node Inspector调试NodeJS. 如果你还不会使用Node Inspector,请参见三
二:快捷使用方法(如果你还不会使用Node Inspector,请参见三)
快捷使用Node Inspector的原理是通过调用Bat脚本,让它自动的执行命令,免去我们手动操作的麻烦。具体步骤如下:
1. 新建debug.bat文件。此bat文件做得工作有:
- 启动node项目的调试
- 启动node inspector
- 启动Chrome并自动导航到调试地址。
代码如下: server.js为你的项目启动的入口,port 5858为默认node-inspector使用的端口
start cmd /k node --debug C:\Work\Code\Exercises\Web\server.js start cmd /k node-inspector & start chrome "http://127.0.0.1:8080/debug?port=5858"
2. 新建stop.bat文件。此bat做的工作是自动关闭调试时打开的两个控制台命令窗。代码如下:
taskkill /IM cmd.exe /FI "WINDOWTITLE eq C:\windows\system32\cmd.exe - node*"
3. 开始调试。WebStorm里输入debug,将会自动调用debug.bat命令启动调试,输入stop自动调用stop.bat停止调试。其他的开发工具原理一致。注意:Debug.bat和stop.bat路径要放在命令执行的当前目录下。
三:Node Inspector使用方法
引自:http://jingyan.baidu.com/article/dca1fa6fbd580ff1a44052de.html
使用命令$ npm install -g node-inspector 安装。安装后就可以使用了。之后在命令行中执行“node --debug app2.js”。app2.js为你需要调试的程序的名称。

- 接着再打开一个命令窗口,执行命令“node-inspector &”。执行成功后会显示一个地址,使用浏览器打开这个地址,浏览器需要是Chrome。

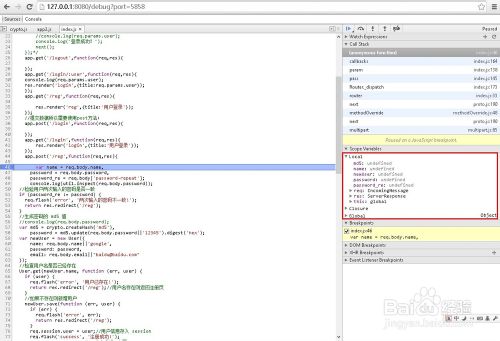
- 将打开链接后,可以看到调试工具已经加载代码了,在需要设置的地方点击就可以。设置断点的地方在右边会自动加载断点列表。

- 接着在chrome中再打开一个页签,打开你需要调试的页面。执行你需要的操作,当执行到设置断点的时候,页面会暂停加载,点击回到原来的node-inspector页面,可以看到调试的信息。

- 把鼠标移动到源码断点的位置上也可以看到变量的信息。

- 在调试工具的右边也提供了一些调试功能,单步进入,取消断点等功能。

通过以上功能的使用,我们就可以比较方便的调试我们的node.js程序了。
快捷使用Node Inspector调试NodeJS的更多相关文章
- nodejs 使用Google浏览器进行可视化调试——Node Inspector工具
1.npm安装Node Inspector工具,全局安装 命令行执行npm install -g node-inspector 2.启动Node Inspector工具,命令行执行 node-insp ...
- node-debug 三法三例之node debugger + node inspector
大家对nodejs调试应该都比较头疼,至少我这个不用IDE写js的人很头疼这个,其实node的生态圈非常好 有非常好的工具和非常潮的开发方式 这里总结了3法3例,希望能对大家有所帮助 文档地址 ht ...
- 调试NodeJS应用
OS:Windows 1.下载安装NodeJS 点击http://nodejs.org/界面上“Install”,下载后运行安装,默认安装到到C:\Program Files\nodejs.安装后确认 ...
- Node Inspector 代理实现
本文首发于 https://github.com/whxaxes/blog/issues/9 背景 平时做 node 开发的时候,通过 node inspector 来进行断点调试是一个很常用的 de ...
- node js 调试方法
1. node-debug tutorial 大家对nodejs调试应该都比较头疼,至少我这个不用IDE写js的人很头疼这个,其实node的生态圈非常好 有非常好的工具和非常潮的开发方式 这里总结了3 ...
- node.js调试入门
1-1 Inspector介绍 使用Inspector调试Node.js的优势 可查看当前上下文的变量 可观察当前函数调用堆栈 不侵入代码 可在暂停状态下执行指定代码 Inspector的构成以及原理 ...
- Node.js调试技巧
1. console.log 跟前端调试相同,通过一步步打印相关变量进行代码调试 2. 使用Node.js内置的调试器 通过node debug xxx.js来进行调试: [root@~/wade/n ...
- 3分钟干货学会使用node-inspector调试NodeJS代码
使用node-inspector调试NodeJS代码 任何一门完备的语言技术栈都少不了健壮的调试工具,对于NodeJS平台同样如此,笔者研究了几种调试NodeJS代码的方式,通过对比,还是觉得node ...
- Nodejs学习笔记(二)——Eclipse中运行调试Nodejs
前篇<Nodejs学习笔记(一)——初识Nodejs>主要介绍了在搭建node环境过程中遇到的小问题以及搭建Eclipse开发Node环境的前提步骤.本篇主要介绍如何在Eclipse中运行 ...
随机推荐
- js调试模式控制台输出信息
js调试模式控制台输出信息.console.log
- php7 安装yar 生成docker镜像
Docker包含三个概念:(1)远程仓库即远程镜像库所有镜像的聚集地(不可进入操作).(2)本地镜像即从远程仓库拉取过来的镜像(3)运行起来的本地镜像叫做容器(分层的可操作)Docker使用:1.首先 ...
- 使用c#解析json库
写了个c#版的json解析库,提供了json到hashtable以及hashtable到json字符串的转换 受惠于c#的语法特性,hashtable到json的解析变得非常简单 先判断传入的obje ...
- JS组件系列——自己动手扩展BootstrapTable的 冻结列 功能:彻底解决高度问题
前言:一年前,博主分享过一篇关于bootstrapTable组件冻结列的解决方案 JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案 ,通过该篇,确实可以实现bo ...
- [leetcode-624-Maximum Distance in Arrays]
Given m arrays, and each array is sorted in ascending order. Now you can pick up two integers from t ...
- accp8.0转换教材第7章JavaScript操作DOM对象理解与练习
程序调试,chrome开发人员工具,DOM操作,节点和节点间的关系,节点信息,操作节点,获取元素 一.单词部分 ①alert警告②prompt提示③parentNode父节点④childNode子节点 ...
- 在使用<script>嵌入JavaScript代码时,不要在代码中的任何地方出现"</script>"字符串
在使用<script>嵌入JavaScript代码时,记住不要在代码中的任何地方出现"</script>"字符串.例如浏览器执行下面代码会报错: <s ...
- 【SqlServer系列】开启Sqlserver远程访问
1 概述 已发布[SqlServer系列]文章如下: [SqlServer系列]SQLSERVER安装教程 [SqlServer系列]数据库三大范式 [SqlServer系列]表单查询 [SqlS ...
- QTCreator 更改代码高亮主题为 VS+VA助手 风格
VS Dark-VA 主题下载地址 链接:http://pan.baidu.com/s/1jIOeZxc 密码:2gp2 另外还有喜欢 solarized 配色的也可以从这里下载 https ...
- redhat nginx随机启动脚本
开机自动启动nginx 1. 扔脚本进去/etc/init.d/ 2. 授权 chmod +x nginx 3. 一旦抛出:binsh^M错误就执行编码改写 设置do ...
