自制刻度尺-前端简易实现"腾讯信用"界面
依据我现有的知识,在前端上"简易"的实现了腾讯信用的界面,同时自己自制了一个竖直的刻度尺插件,曲线的位置可以根据传入的数值动态的改变,这次主要也想总结一下关于jQuery中extend的方法,也是我们在写插件的时候常用的方法
效果图

jQuery中的extend方法
这里我参考了前辈的博客,在前辈博客中可以进行更深一步的学习:
文档中给的解释是:jQuery.extend()函数主要是用于将一个或多个对象的内容合并到目标对象上,该函数可以将一个或多个对象的成员属性和方法复制到指定的对象上。
extend也是在我们写插件时常用的方法,
1、扩展方法的原型
$.extend(param,dparam...),它的含义是将dparam合并到param中,
需要注意如果多个对象具有该属性,则后者会覆盖前者的属性值,
也就是说var result = $.extend({},{name : 'JSoso',age:17},{name:"okaychen",sex:"boy"})
最后 result = {name:"okaychen",age:17,sex:"boy"}
2、只有一个参数的情况
只有一个参数时会将改方法合并到jQuery的全局对象中
比如:
- $.extend(
- {hello:function(){console.log('hello extend')}}
- )
最终会将hello方法添加到jQuery全局对象中去。
3、带布尔值的情况
jQuery中的extend还有一种重载原型
语法:$.extend(boolean,dest,src1,src2...)
第一个布尔值参数表示是否使用深度拷贝,默认为false(可以明确指定为true,但是不能明确指明为false)

那么什么是深度拷贝呢?其实不难理解,深度拷贝就是该"属性对象"的"属性"也会被拷贝的目标对象中
- var result = $.extend(true, {}
- {name:'JSoso',abstract: {age:17,country:'USA'}},
- {last:"Amor",abstract: {state:'student',country:'China'}}
- );
那么合并后的结果就是:
- result = {
- name:'JSoso',
- last:'Amor',
- abstract:{age:17,state:'student',country:'China'}
- }
那么如果参数是false,结果会是神马呢?
- result = {
- name : "JSoso",
- last : "Amor",
- abstract:{state:"student",country:"China"}
- }
会看到第一个abstract内的属性并没有被拷贝,因为没有执行深度拷贝,所以abstract会被后一个覆盖掉了。
关于extend拷贝的方法我总结了上面三点,其实还有好多学问,需要我们去发掘。
流程分析
我看目前网上几乎都是水平的可滑动的刻度尺插件,几乎没有竖直的插件,其实也大同小异。因为做这个东西的需要,所以我需要做一个竖直的刻度尺(而且我本人也不喜欢用插件,我想有一天实现我的插件梦)。
我做这个插件的第一步是先用HTML+ CSS静态的写出大致的效果(这样的同时我觉得我也直观的构思了这个东西的大致架构),比如先0~10做出来,然后计算好间距,然后在后面做文章。
当我们清晰了这个刻度尺的架构之后,需要做的就是用`append`的方法(这里我用的jQuery)插入到指定的位置就可以了(因为这个时候你的刻度尺css代码基本已经完成)。

然后我们需要处理中间标志(即曲线的初始位置)
- var firstRand = true;
- if (firstRand) {
- pTop = $(".rulerPointer").position().bottom;
- }
- var rulerLNo = 0;
- for (var z = 0; z < setLen; z++) {
- if (z * setHeight > pTop) {
- limitTop = pTop - z * setHeight;
- rulerLNo = z;
- break;
- }
- }
改变曲线的位置<和传入的数值相对应>
- if (param.value && param.value >= param.minUnit && param.value <= param.max) {
- $(" .rulerPointer").css("bottom", (param.value / param.minUnit) * 10 * param.mult)
- } else {
- $(" .rulerPointer").css("bottom", '0');
- }
然后我们用each遍历的方法给刻度尺标上刻度值(这里idx就是索引值,ele表示获取遍历的每一个dom对象)
- $("#" + param.wrapperId + " .sizeNo").each(function (idx, ele) {
- if (idx >= rulerLNo && idx < setLen) {
- $(ele).html((idx - rulerLNo) * param.minUnit *param.unitSet);
- }
- })
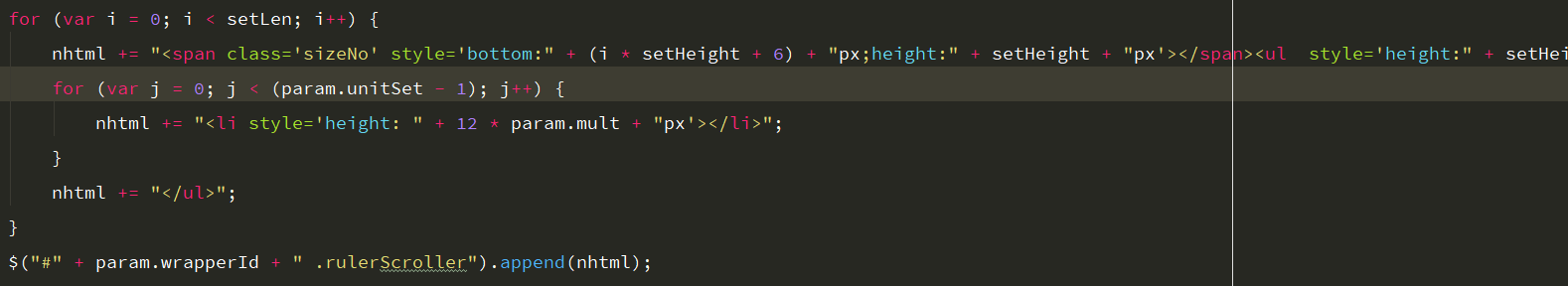
到这里我们的刻度尺的代码已经完成(只展示了部分代码)
初始化
当我们完成插件的封装,我们只需要创建一个实例化的对象就可以了。
- var measureRuler = new MeasureRuler({
- wrapperId:"rulerWrapper", //刻度尺容器的ID
- max:110, //最大刻度
- minUnit:1, //最小刻度
- unitset:10, //刻度尺单元长度
- value:60, //初始化值,曲线的初始位置
- mult:1 //刻度尺倍数,默认为10px
- })
寄语
希望我将来有一天能够实现我的插件梦

自制刻度尺-前端简易实现"腾讯信用"界面的更多相关文章
- 自制刻度尺插件-前端简易实现"腾讯信用"界面
依据我现有的知识,在前端上"简易"的实现了腾讯信用的界面,同时自己自制了一个竖直的刻度尺插件,曲线的位置可以根据传入的数值动态的改变,这次主要也想总结一下关于jQuery中exte ...
- 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. 简易音乐播放器主界面设计 - .NET CORE(C#) WPF开发 阅读导航 本文背景 代码 ...
- 循序渐进VUE+Element 前端应用开发(26)--- 各种界面组件的使用(2)
在我们使用Vue+Element开发前端的时候,往往涉及到很多界面组件的使用,其中很多直接采用Element官方的案例即可,有些则是在这个基础上封装更好利用.更少代码的组件:另外有些则是直接采用第三方 ...
- 解密国内BAT等大厂前端技术体系-腾讯篇(长文建议收藏)
1 引言 为了了解当前前端的发展趋势,让我们从国内各大互联网大厂开始,了解他们的最新动态和未来规划.这是解密大厂前端技术体系的第三篇,前两篇已经讲述了阿里和百度在前端技术这几年的技术发展.这一篇从腾讯 ...
- 基于serverless快速部署前端项目到腾讯云
腾讯云 COS 组件,可以快速部署静态网站页面到对象存储 COS 中,并生成域名供访问. 安装 首先要安装 serverless 组件 npm install -g serverless 在项目的根目 ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
- 前端 9.16腾讯-2019校园招聘(正式卷)编程题题解(js)
第一题 和谐的数字 牛牛很喜欢研究数字.一天,他发明了一种数字,叫做“和谐的数字”. 和谐的数字定义如下: 定义S(n)为数字n各位数字之和,如果S(n)能够整除n,那么就称n为一个“和谐的数字”. ...
- java_爬虫_从腾讯视频播放界面爬取视频真实地址
由于想在微信公众号里爬一点儿考研的视频 花了差不多一天的时间把这个爬虫做好(其实也不算爬虫吧,就算个能批量处理的地址解析器,半个爬虫) 不多说,进正题 (本文适合有java基础的同学,没基础的用客户端 ...
- GithubPage自定义腾讯404界面
思路来源 之前看到腾讯网络的404和github自带的404,反差很大,于是想自己弄一个了. 过程 github的404一点也不复杂,只是需要在根目录添加一个404.html的文档,或者404.md的 ...
随机推荐
- Linux下php安装memcache
Linux下php安装memcache说明:php安装目录:/phpstudy/server/php/bin/phpphp.ini配置文件路径:/phpstudy/server/php/etc/php ...
- 框架基础:ajax设计方案(五)--- 集成promise规范,更优雅的书写代码
距离上一篇博客书写,又过去了大概几个月了,这段时间暂时离开了这个行业,让大脑休息一下.一个人旅行,一个人休息,正好也去完成一个目标 --- 拥有自己的驾照.当然,也把自己晒的黑漆马虎的.不过这一段时间 ...
- Python如何调用新浪api接口的问题
前言:这些天在研究如何调用新浪开放平台的api分析新浪微博用户的数据 成果:成功调用了新浪api获取了用户的一些个人信息和无数条公共微博 不足:新浪开放平台访问有限制,返回的数据着实有限,不足以分析问 ...
- linq 批量修改更新
批量修改:var values = Context.Request["values"].JsonDeserialize<Dictionary<string, objec ...
- (转载)基于Bash命令行的百度云上传下载工具
原文链接:http://hi.baidu.com/meoow/item/aef5814bbd5be3e1bcf451e9 这是我根据百度云PCS的API写的一个基于bash的命令行工具, 使用了cur ...
- 【干货】Chrome插件(扩展)开发全攻略(不点进来看看你肯定后悔)
写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均在这个demo里面:https://github ...
- 英文版windows7中文软件显示乱码的解决办法
一.打开控制面板,修改语言的归属地为China 修改完成之后重启,一般能解决大部分问题,如果依然有部分显示乱码,就需要去修改注册表
- Python: Pandas运算的效率探讨以及如何选择高效的运算方式
本文就Pandas的运行效率作一个对比的测试,来探讨用哪些方式,会使得运行效率较好. 测试环境如下: windows 7, 64位 python 3.5 pandas 0.19.2 numpy 1.1 ...
- 开发servlet三种方式
第一种:实现Servlet接口 ServletDemo类 实现Servlet接口 public class ServletDemo implements Servlet { //初始化该servlet ...
- 【NOIP模拟】board(线段树维护二进制,树序号化为二进制)
题目背景 SOURCE:NOIP2016-RZZ-2 T3 题目描述 给出这样一棵“二叉树”: 每个节点有左右两个儿子,并如下定义每个节点的高度:假设父亲节点的高度为 h ,那么他的两个儿子的节点的高 ...
