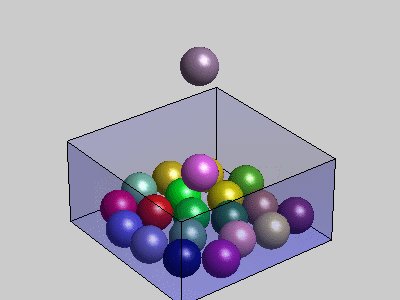
小球自由落体动态模拟(Position Based Simulation)
在过去的几十年中,基于物理的三维物体动态模拟成为了计算机图形学的研究热点,其中最常见的方法是基于力(force-based)的模拟方法,比如弹簧质点模型,它把物体抽象成一系列质点以及连接这些质点的弹簧,然后通过离散化牛顿运动定律来模拟物体的运动情况。最近,基于位置的模拟方法在刚体、弹性体以及流体模拟方面都取得了不错的效果,基于位置(position-based)的模拟方法虽然没有基于力的模拟方法计算准确,但是它计算快速稳定,使其适用于实时交互应用领域。下面将详细介绍基于位置模拟算法的主要原理。

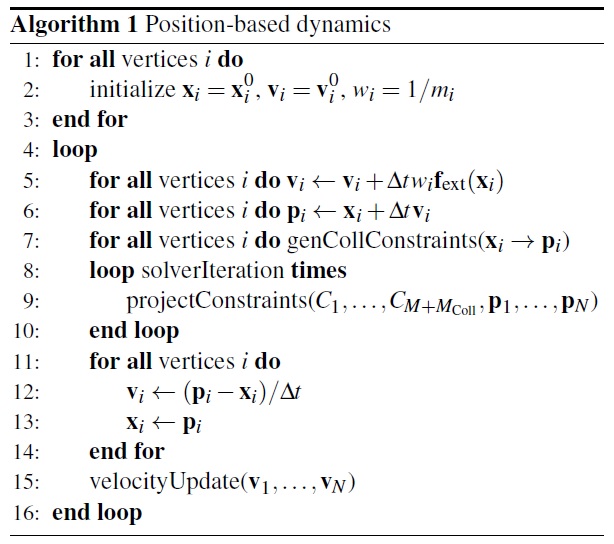
基于位置的模拟方法将研究物体抽象成N个粒子和M个限制条件的集合,整个算法流程如上图所示。首先初始化每个粒子的位置xi0和速度vi0(第1-3行),然后对于时间步长Δt而言,通过欧拉积分方法得到粒子下一时刻新的位置(第5-6行),新的位置pi并不是下一时刻的最终位置,而是下一时刻的预测位置,接着生成限制条件(第7行),并通过迭代方法不断修正预测位置pi使其满足限制条件(第8-10行),最后利用修正后的预测位置更新下一时刻的最终位置xi和速度vi(第11-14行)。
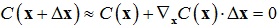
假设限制条件:C(x) = 0,一阶泰勒展开得到: ,于是位置修正量为:
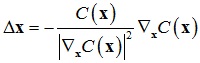
,于是位置修正量为: 。
。

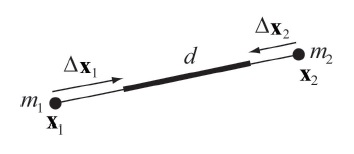
一种最简单的限制条件是距离限制,以两个粒子为例,其距离限制函数为:

那么距离限制函数对各自的位置导数分别为:

其中 。
。
于是可以得到粒子的位置修正量为:



本文为原创,转载请注明出处:http://www.cnblogs.com/shushen。
参考文献:
[1] Bender, Jan, et al. "A Survey on Position-Based Simulation Methods in Computer Graphics." Computer Graphics Forum 33.6 (2014): 228-251.
小球自由落体动态模拟(Position Based Simulation)的更多相关文章
- 物体自由落体动态模拟(Linear Subspace)
三维物体变形方法赋予了模拟物体的动态特性,但是随着物体模型的复杂度慢慢增加,对高质量的实时变形方法也提出了更高的要求.对于高精度的大型三维网格而言,通常会设计一个低精度的子网格,并构建子网格与原始网格 ...
- 使用CSS3动画模拟实现小球自由落体效果
使用纯CSS代码模拟实现小球自由落体效果: html代码如下: <div id="ballDiv"> <div id="ball">&l ...
- java例题_10小球 自由落体
1 /*10 [程序 10 自由落体] 2 题目:一球从 100 米高度自由落下,每次落地后反跳回原高度的一半: 3 求它在 第 10 次落地时,共经过多少米? 4 第 10 次反弹多高? 5 */ ...
- 洛谷 P1033 自由落体 Label:模拟&&非学习区警告
题目描述 在高为 H 的天花板上有 n 个小球,体积不计,位置分别为 0,1,2,….n-1.在地面上有一个小车(长为 L,高为 K,距原点距离为 S1).已知小球下落距离计算公式为 d=1/2*g* ...
- [luoguP1033] 自由落体(模拟?)
传送门 这不能算是数论题... 卡精度这事noip也做的出来.. 代码 #include <cmath> #include <cstdio> int n, ans; doubl ...
- canvas动画:自由落体运动
经过前面的文章,我们已经能够在canvas画布上画出各种炫酷的图形和画面,但是这些画面都是禁止的,怎么样才能让他们动起来呢? 如何绘制基本图形可以参考:canvas基本图形绘制 如何对基本图形移动旋转 ...
- OpenGL绘制自由落体小球
OpenGL绘制自由落体小球 一. 程序运行的软硬件环境 本次设计在window10系统下进行,运用C++进行编写,在CodeBlocks环境下使用OpenGL进行设计. 所需环境配置分为2部分 ...
- JavaScript模拟自由落体
1.效果图 2.实现分析 利用Canvas画圆球.地面: 1.下落过程 物理知识回顾,物体下落过程(不计损耗)由重力势能转换成动能 重力势能 Ep = mgh 动能 Ek = (1/2)mv^2 速 ...
- 惊涛怪浪(double dam-break) -- position based fluids
切入正题之前,先胡说八道几句. 据说爱因斯坦讲过:关于这个世界最难以理解的就是它是可以被理解的.人类在很长的时间里,都无法认知周围变幻莫测的世界,只能编造出无数的神祗来掌控世上万物的运行.到了近 ...
随机推荐
- 14.如何解决使用webpack打包之后,font-awsome路径不对的问题,终极解决方法
问题描述: 使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对 看了下打包的路径,的确路径不对,打包之后font-awso ...
- IOS 状态栏(UIStatusBar)
ios上状态栏指的屏幕顶端的20像素高的部分 状态栏分前景和背景两部分 前景部分:就是指的显示电池.时间等部分: 背景部分:就是显示白色或者图片的背景部分: 如下图:前景部分为黑色字体,背景部分为白色 ...
- Oracle数据库中的重要对象
数据库中的重要对象:表.视图.序列.函数.存储过程.索引.同义词1.表:用PL/SQL Developer 软件打开 Scott的DEPT表查看SQL,可以看见DEPT表创建的脚本-- Create ...
- Hibernate错误:Exception in thread "main" org.hibernate.exception.SQLGrammarException: Could not execute JDBC batch update
报错:Exception in thread "main" org.hibernate.exception.SQLGrammarException: Could not execu ...
- 阿里云服务器linux(cenos)下 jdk、tomcat的安装配置
一.JDK的安装与环境配置 1. 下载jdk http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-213315 ...
- 函数的上下文就是函数里面的this是谁
规律1:函数用圆括号调用,函数的上下文是window对象 比如小题目: function fun(){ var a = 888; alert(this.a); //实际上访问的是window.a } ...
- Hibernate 中Hql 查询中间表的用法
案例简述: 项目中存在User 用户表 和 Role 角色表 它们之间是多对多的关系 在User类定义中 使用hibernate注解 //角色列表 @ManyToMany(targetEntity = ...
- 搭建SSM项目框架全过程及思考
1.前言 之前都是在现有框架下进行写代码或者总是看一些别人的架构,总会眼高手低.于是打算自己完整的走一遍流程,同时把所遇到的问题,思考的问题记下来,供大家参考.由于是工作年限不高,属于新手,不足之处还 ...
- 随记之 -- diy相册
最近一段时间楼下在整修房子,一到早晨6点多的时候,电钻声.敲打声齐鸣,实在是不能好好的睡个安稳觉 (┳_┳)... 这周六像往常一样,以为又要被惊醒了,所以早早的就醒了,谁知竟然出奇的安静,难道施工队 ...
- zoj 3963 heap partion
https://vjudge.net/problem/ZOJ-3963 题意: 给出一个数列,可以用这个数列构造一种二叉树,这个二叉树满足数的下标 i <= j,并且 si <= sj,s ...
