Java课程设计——计算数学表达式的程序(201521123051 谢庆圆)
计算数学表达式的程序(201521123051 谢庆圆)
1.团队课程设计博客链接
2.个人负责模块或任务说明
1.计算数字表达式中操作按钮的实现(右容器)
2.. 注册监听器以监听事件源产生的事件(如通过ActionListener来响应用户点击按钮)。
3. 定义处理事件的方法(如在ActionListener中的PressBAdd中定义相应方法)。
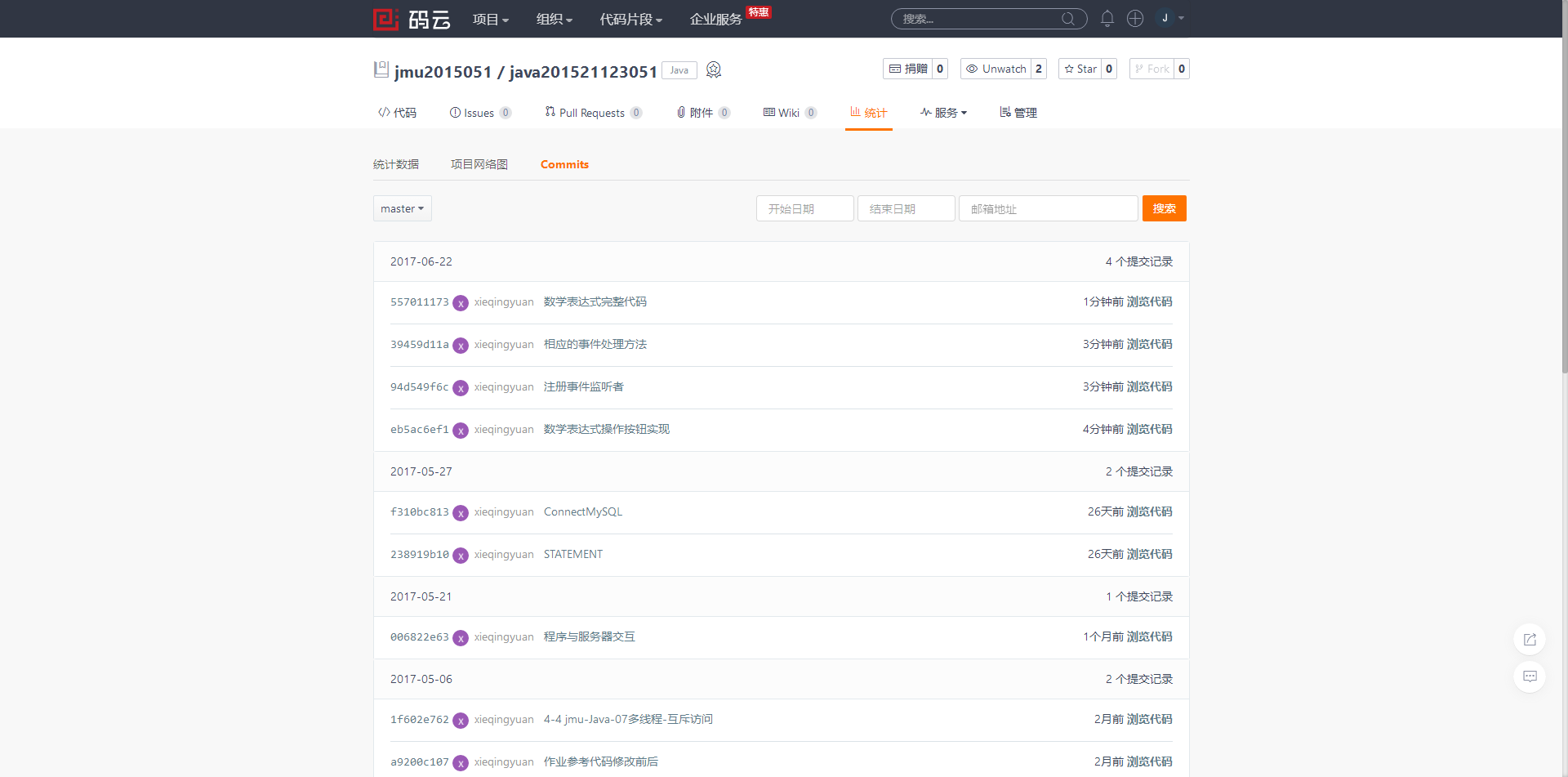
3.自己的代码提交记录截图

4.自己负责模块或任务详细说明
**1.计算数字表达式中操作按钮的实现(右容器)**
class CalPanelR extends Panel {
CalButton bAdd, bSub, bMul, bDiv,
bSqrt, bSin, bCos, bYx,
bInt, bEqual, bCE, bBack;//分别代表加、减、乘、除,开平方,三角函数正弦、余弦,平方、立方,取整,等于,清除,后退
CalPanelR()//构造函数
{
setLayout(new GridLayout(4,3));
setFont(new Font("TimesRoman",Font.BOLD,16));//指定Font对象的字体、字形、字号
bAdd = new CalButton("+");
bSub = new CalButton("-");
bMul = new CalButton("*");
bDiv = new CalButton("/");
bSqrt = new CalButton("sqrt");
bSin = new CalButton("sin");
bCos = new CalButton("cos");
bYx = new CalButton("y^x");
bInt = new CalButton("int");
bEqual = new CalButton("=");
bCE = new CalButton("CE");
bBack = new CalButton("1/x");
//将按钮加到容器中
**2.注册监听器以监听事件源产生的事件(如通过ActionListener来响应用户点击按钮)。**
add(bAdd); bAdd.addActionListener(new PressBAdd());
**3. 定义处理事件的方法(如在ActionListener中的PressBAdd中定义相应方法)。**
class PressBAdd implements ActionListener {//定义该类实现ActionListener接口,是ActionEvent事件的监听者
public void actionPerformed(ActionEvent e) {//为实现这个接口的类编写(重载)actionPerformed(ActionEvent e)方法代码
try {
d1 = Double.parseDouble(tf.getText());
op = 0;
tf.setText("");
} catch(Exception ee) {}//检测并处理异常
}
}
5.课程设计感想
通过此次课程设计,使我更加扎实的掌握了有关java,以及GUI图形处理方面的知识,在设计过程中虽然遇到了一些问题,但经过一次又一次的思考,一遍又一遍的检查终于找出了原因所在,也暴露出了前期我在这方面的知识欠缺和经验不足。实践出真知,通过亲自动手制作,使我们掌握的知识不再是纸上谈兵。
过而能改,善莫大焉。在课程设计过程中,我们不断发现错误,不断改正,不断领悟,不断获取。最终的检测调试环节,本身就是在践行“过而能改,善莫大焉”的知行观。这次课程设计终于顺利完成了,在设计中遇到了很多问题,最后在老师的指导下,终于游逆而解。在今后社会的发展和学习实践过程中,一定要不懈努力,不能遇到问题就想到要退缩,一定要不厌其烦的发现问题所在,然后一一进行解决,只有这样,才能成功的做成想做的事,才能在今后的道路上劈荆斩棘,而不是知难而退,那样永远不可能收获成功,收获喜悦,也永远不可能得到社会及他人对你的认可!
Java课程设计——计算数学表达式的程序(201521123051 谢庆圆)的更多相关文章
- java课设-计算数学表达式的程序,201521123050,51 团队
1.团队名称.团队成员介绍 团队名称:天空 团队成员: 肖世松 谢庆圆 2.项目git地址 项目git地址 3.项目git提交记录截图(要体现出每个人的提交记录.提交说明) 4.项目功能架构图与主要功 ...
- java课设-计算数学表达式的程序,201521123050,肖世松,个人
1.团队课程设计博客链接 http://www.cnblogs.com/xss666/p/7063780.html 2.个人负责模块或任务说明 个人负责:计算器外观,左容器CalPanelL p1: ...
- java(课程设计之记事本界面部分代码公布)
代码:涉及记事本的一些界面......!! /* *java课程设计之记事本(coder @Gxjun) * 编写一个记事本程序 * 要求: * 用图形用户界面实现. * 能实现编辑.保存.另存为.查 ...
- java课程设计(计算器)
JAVA课程 设 计 报 告 1206401-18 瞿杰 一.设计时间 2013年6月 24日-----6月28日 二.设计地点 湖南城市学院实验楼计算机506机房 三.设计目的 1.巩固学习VB ...
- JAVA课程设计——“小羊吃蓝莓”小游戏
JAVA课程设计--"小羊吃蓝莓"小游戏 1. 团队课程设计博客链接 http://www.cnblogs.com/HXY071/p/7061216.html 2. 个人负责模块或 ...
- java课程设计团队博客《基于学院的搜索引擎》
JAVA课程设计 基于学院网站的搜索引擎 对学院网站用爬虫进行抓取.建索(需要中文分词).排序(可选).搜索.数据摘要高亮.分页显示.Web界面. 一.团队介绍 学号 班级 姓名 简介 2016211 ...
- Java课程设计(2019版)
参考资料 Java课程设计参考资料(2018-12-26更新) Java课程设计常见问题(程序部署.数据库.JSP) 项目开发参考-阿里巴巴Java开发手册(正式版) 更多参考资料请查看QQ群文件中的 ...
- Java课程设计—拿火柴小游戏
这是我的Java课程设计,做的是拿火柴小游戏.要求是人机互拿火柴,拿到最后一根火柴者赢.最主要的就是处理好多线程,其他的就是添加组件啥的,那个不难,我就给出以下多线程的代码吧. import java ...
- Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
#课程设计--博客作业教学数据分析系统(201521123084 林正晟) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 学生登陆界面的前端实现和与数据库的连接 学生 ...
随机推荐
- 外部排序&多路归并排序
外部排序: 一.定义问题 外部排序指的是大文件的排序,即待排序的记录存储在外存储器上,待排序的文件无法一次装入内存,需要在内存和外部存储器之间进行多次数据交换,以达到排序 整个文件的目的.外部排序最常 ...
- HTML5 web存储
既然涉及到HTML5知识,那么必定会存在一定的兼容性问题,这里就涉及到浏览器的支持情况了. 浏览器支持情况: Internet Explorer 8+, Firefox, Opera, Chrome, ...
- 在配置wem.xml后,Tomcat遇到问题,启动失败的解决方法
前两天在写程序时,碰到了Tomcat无法启动的问题,就是在配置完web.xml后.想必好多小伙伴都有遇到吧. 如图: 出现这个错误的原因是:在配置web.xml的时候出现了错误! 如图所示,没有修改这 ...
- 第8天:CSS制作导航栏
今天主要学习了网页导航栏的制作.注意:引入外部CSS样式时,如果使用background:url(../images/1.png),一定记得用..跳出当前文件夹,回到上级目录. 一.导航栏实现步骤: ...
- poj 1182 食物链 带权并查集
食物链是并查集的进阶运用的一道非常经典的题目. 题目如下: 动物王国中有三类动物A,B,C,这三类动物的食物链构成了有趣的环形.A吃B, B吃C,C吃A. 现有N个动物,以1-N编号.每个动物都是A, ...
- javascript一些比较难理解的知识点
原文出处:https://segmentfault.com/a/1190000010371988 看了一下这篇文章,自己也手敲了一遍 //1. 立即执行函数 作用:将var变量的作用域限制于函数内,这 ...
- Java的常用操作符
操作符用于接受一个或多个参数,并生成一个新的值.加号和一元的正号(+).减号和一元的负号(一).乘号(*).除号(/)以及赋值号(=)的用法和大多数编程语言都类似. 操作符作用于操作数,生成一个新值. ...
- Java GUI学习心得
虽然GUI的应用已经不是特别广泛了,但是如果了解一点,可以做些自己想要的工具,最近做了一个工具(是什么就不提了),当然碰到很多的问题,都意义解决了,现在分享出来. 1.关于窗体面板的显示问题 可能会遇 ...
- JDK安装与配置详细图文教程
目的:本人健忘,以后难免会重装系统啥的,软件卸了装是常有的事,特此写此详细教程,一是方便自己以后重装的时候可以看看:二是如果有某位初学者有幸光临,也可以给一点参照.下面我会从JDK的下载.安装.环境变 ...
- python的white循环
# _*_coding:utf-8 _*_import datetimename = 'gyf'passd = 123count =0now = datetime.datetime.now()whil ...
