Sublime Text3 编辑器我的最爱
简介
Sublime Text 3是一个神奇的文本编辑器,适合程序员、作家。它有很多亮点功能,比如多选择、Go Anything、命令面板。多选择可以让你同时编辑多出代码,Got Anything 像它名字一样你可以快速跳转都某个文件的某行、某个文件的某个符号(变量、方法等)。而且它跨平台、启动速度惊人、支持大量的插件。当然它也是一个收费的软件,不过你可以无限期试用,只要你能忍受它偶尔的弹窗。

- 官网:http://www.sublimetext.com/
- 官方文档: https://www.sublimetext.com/docs/3/
- 官方中文文档: http://feliving.github.io/Sublime-Text-3-Documentation/index.html
- 非官方文档(推荐): https://docs.sublimetext.info/en/latest/index.html
- 在线包浏览: https://packagecontrol.io/
特殊功能
快速是Sublime的特色。你可以快速的跳转到某文件的某地方,快速执行命令而不用去点击繁琐的菜单栏,快速的修改某处代码。
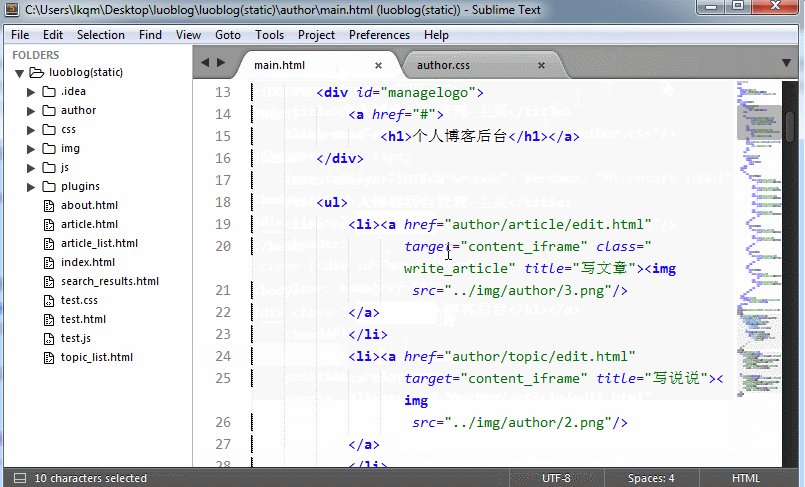
多选择(Multiple Selections)
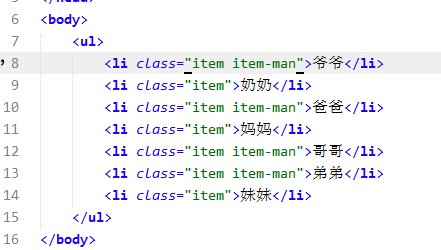
以下展示了对一个多行文本进行,<li>标签包裹,并为每个添加css属性,然后为某个li添加特别的css属性。

- ctrl + 鼠标左键单击;单击处参数多个光标
- ctrl + 鼠标右键垂直拖动:会在垂直不同行产生多个光标
- 选中区域,执行
ctrl + shift + l会将光标分隔到每行,等价于执行菜单Selection -> Split to lines
快速跳转到任何地方G(oto Anyting)
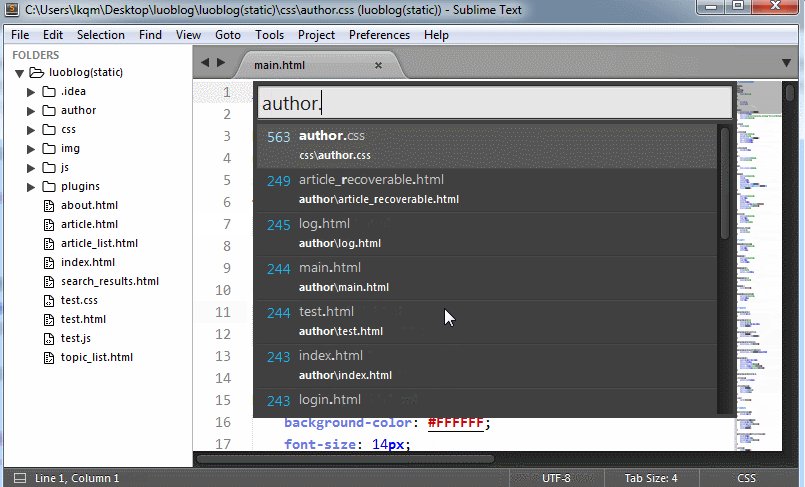
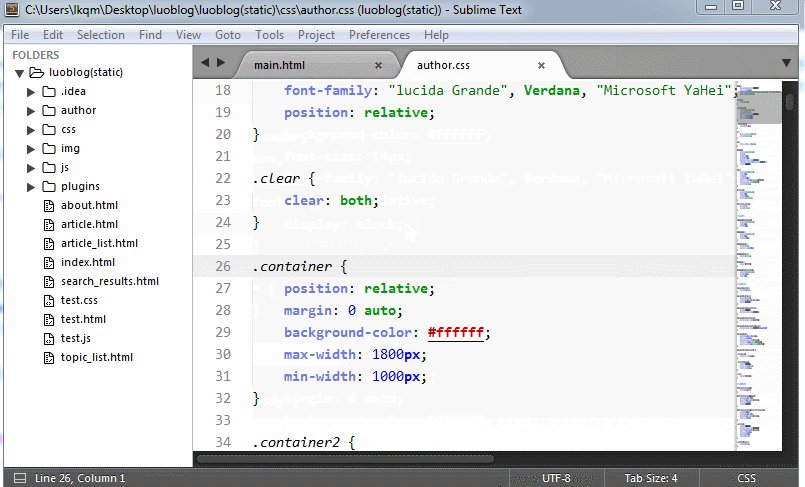
从当前html文件,快速跳转到css文件中的,.container这个类选择器。有时你知道某行你也可以直接跳转到指定行。

执行菜单栏的Goto,或者执行快捷键ctrl + p调出goto anyting面板,然后输入:
- 输入你要查找的文件名称,此次提供了强大的模糊查找。
- 输入
@跳转到某个符号,或者直接执行ctrl + r跳转到当前文件的符号。 - 输入
:,接着输入3:3,代表跳转到3行3列。或者直接执行ctrl + g跳转到某一行。
更多的跳转功能功能,在菜单Goto中,包括跳转到文件、符号、行、历史光标位置、匹配的括号等。
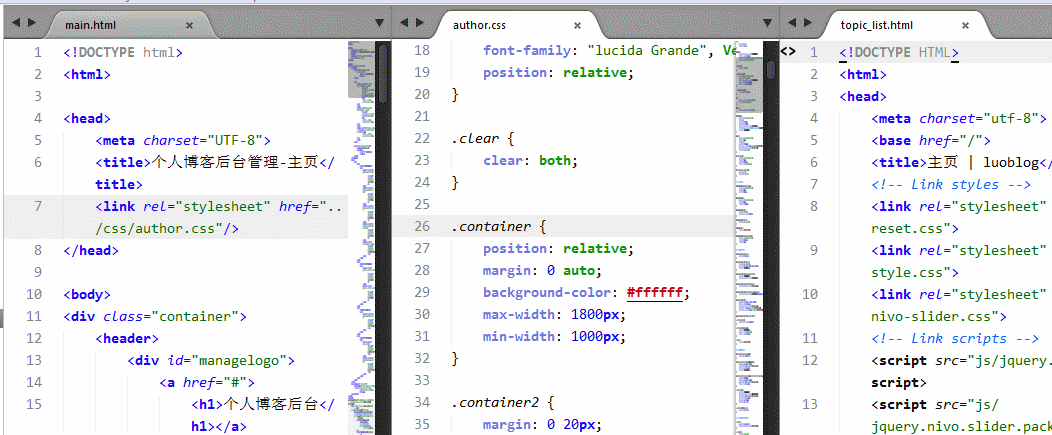
多屏编辑(Split Editing)
你可以在同一个视图下编辑多个文件,执行菜单View -> layout ,可以将多个文件在同一视角下展示。

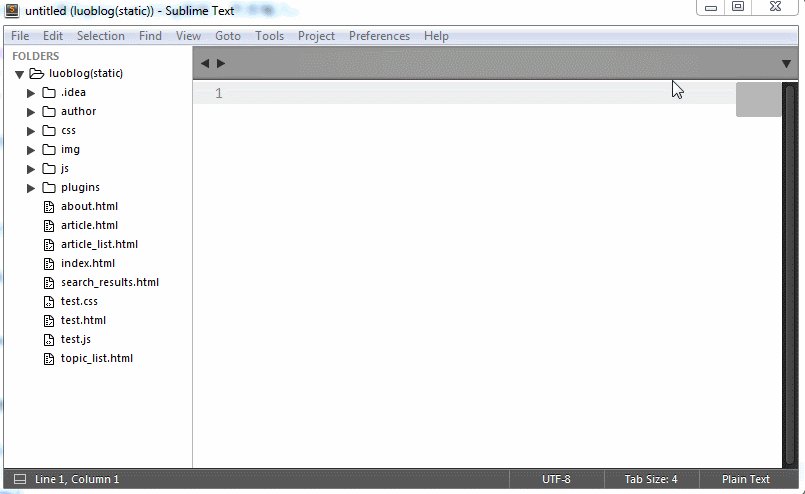
免分心模式(Distraction Free Mode)
菜单View -> Enter distraction free mode, 进入全屏、只显示编辑区域和菜单,让你更专心的编写代码。不过你可以自定显示状态栏、菜单栏等。
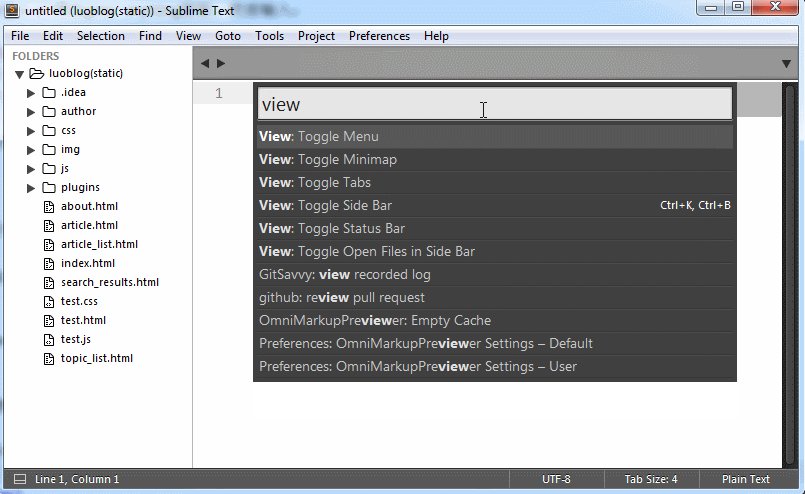
命令面板(Command Palette)
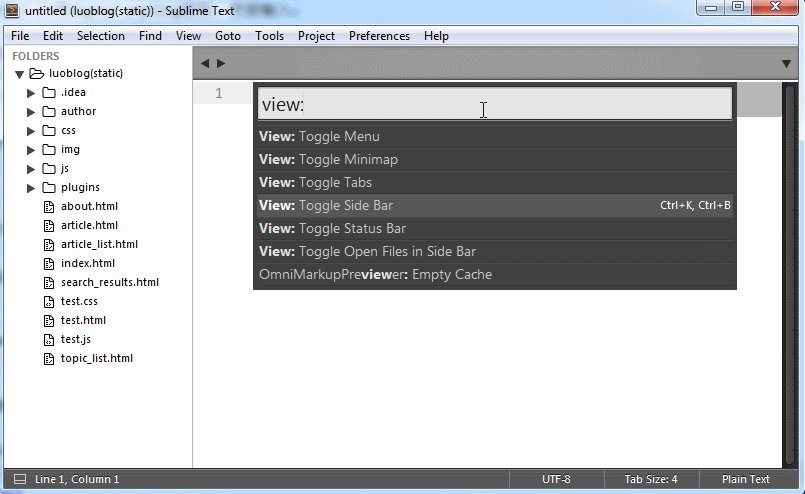
有了命令面板,你可以在不用记大量的快捷键也能快速执行命令,按ctrl + shift + p调出命令面板,输入命令的名称。下面是使用命令面板修改视图:

自定义任何内容(Customize Anything)
代码段,自定义代码段。比如console.log("failed");,此时你可以定义一个前缀比如log,然后在弹出的提示框选中即可。
宏定义,记录你当前的操作,然后你可以重复执行这段操作。
基本使用
以菜单为路线介绍如何使用subliem。此处不会介绍快捷键,快捷键请参考软件菜单提示。
文件(File)
大概就是打开、关闭、设置文件编码等。Open Recent可以打开历史文件,或者使用ctrl + shift + t。
编辑(Edit)
这个菜单包含了大多数编辑代码的命令,比如:复制粘贴、行处理(复制,删除..)、注释、标记、大小写等。
- Past and Indent: 粘贴,并保持粘贴块缩进
- Past from Histroy: 从复制的历史记录里粘贴
- Line:行,行的缩进、反缩进、重置所有选中缩进、上下移动当前行、复制和删除当前行、行合并
- Comment: 注释,行注释、块注释
- Text: 文字相关的操作---当前行前或后插入新行、删除到单词首或尾巴、删除到行首或尾巴
- Tag: 标记相关,添加关闭标记、展开选中区域的标记、选中区域包裹标签
- Mark: 这只一个标志,接下来可以执行 选中到标志位置、删除到标记位置、标记包裹到标志位置、清除标志
- Code Foding: 代码折叠
- Conver to Case: 大小写转换
- Show Complitions: 显示完成提示
- Soft Lines: 行排序,对选中区域的行进行
- Permute Lines: 变换行,包括 翻转(行反序)、去重、随机打乱
- Permute Selections: 同上,不过处理对象时多个选中区域
选中(Selection)
包含了对文本的选中功能,例如:选中到每一行、反转选择区域等。
- Split into Lines: 将选中的区域,分隔成多个选中区域,即每一行,可以实现多行编辑功能
- Add previous Line: 垂直向上增加一个光标,实现多行编辑功能,此处快捷键默认被核心显卡占用
- Add next Line: 同上,只是此处是向下
- Single Selection: 变为单选状态,快捷键
Esc键 - Inverse Selection: 翻转选中区域
- Select Selection to ...: 选中区域到..., 行、单词、小节、当前范围(方法、循环、类)、括号、缩进位置、html标记
查找(Find)
查找先关的,包含了很多快捷查找功能、选中区域内查找。
- Quick Find: 快速查找当前单词,并跳转
- Quick Find All: 快速查找当前单词,并选中
- Quick Add Next: 添加下一个,与当前单词匹配的单词
- Quick Skip Next: 跳过下一个添加
- Use Selection for Find/Replace: 在选中的区域内进行 查找、替换
视图(View)
界面布局、何种语法高亮当前文件、特殊符号的处理(tab/行结束符)、自动换行(软中断)、拼写检查。
- Enter full Screen: 进入全屏
- Enter Distraction Free Mode: 进入面打扰模式(只显示主要的区域)
- Layou/Group: 多视图显示文件,分组和layou类似
- Syntax: 语法,选中以html/java...什么高亮展示内容
- Indention: 主要指定tab显示的宽度
- Line Encoding: 不同操作系统区分文件换行的符号不一致,这里可以选着windows\linux
- Soft Wrap: 自动换行,只是视图上的,实际上也只有一行,可以设置换行的宽度,以及垂直参考线
跳转(Goto)
你可以快速跳转到文件、符号、变量定义处、行、历史光标位置,书签等功能。
- Goto anyting: 跳转到任何地方
- Goto Symble...: 某个定义的符号(变量...), 也可以在整个项目中跳转
- Goto Define: 跳转到定义的地方(变量、css选择器等)
- Jump Back: 跳转到上一个光标的位置
- Jump Forward: 同上,只是反向跳转而已
- Bookmarkes: 书签,对于下次可以处理的地方,下次可以在书签中快速跳转
- Scroll: 滚动方式,可以滚动而光标不动
- Jump to matching Brackets: 跳转到成对的符号的另一个
工具(Tools)
包含了命令面板、代码段、构建系统、宏、插件开发此处工具特别有用,将在后面章节讲解。
项目(Project)
作为一款文本编辑器,sublime提供了项目的概念。通过.sublime-project的json文件保存了项目相关的信息。
- Save Project as: 首先你的为你打开的文件夹,保存一个.sublime-project文件,从而形成项目的概念。并自动给你保存一个.sublime-workspace的文件保存工作空间的信息,比如当前打开的文件。
- Open Project: 打开一个项目,即选择一个.sublime-project文件
- Close Project: 关闭一个项目,此时不应该使用在打开的文件夹上右击执行
remove form project,下次打开项目这些信息将找不到 - Add Folders to Project: 为当前项目添加文件夹
偏爱(Preference)
软件相关的设置,包等。sublime是通过json文件来设置、配置快捷键,ui智能设置几个属性,字体,主题。
- Setting: 会打开2个文件,默认的配置文件,和用户自定配置文件。参考默认配置文件,编写用户自定配置文件。
- Setting - Syntax spacific: 针对指定语法(html/css...)进行设置
- Setting - Distraction Free: 设置针对
View -> Enter Distraction Free进行设置。 - Key Bingdings: 按键绑定,即快捷键配置
帮助(Help)
- Document: 在线文档,教程
- Enter Lincese: 输入激活秘钥
进阶使用
代码段(Snippets)
常常使用复制粘贴来完成,使用频率较高的代码。现在可以通过代码段这个功能完成,定义一个代码段,输入简写,然后回车选中,即可生成实际的代码。
代码段格式
新建.sublime-snippet代码段文件。
执行菜单Tools -> New Snippets, 创建一个xml文件,默认的内容如下:
<snippet><content><![CDATA[Hello, ${1:this} is a ${2:snippet}.]]></content><tabTrigger>hello</tabTrigger><scope>source.python</scope><description>My Fancy Snippet</description</snippet>
由四部分组成:
<content>包裹的内容为需要生成的代码<tabTrigger>指定触发代码段的前缀<scope>指定在什么类型的文件中有效<description>描述
保存文件,到安装目录的Data -> User下,你也可以保存在该目录下创建个文件夹Snippets。
代码段中预定义的变量
预定义的变量,包含在.sublime-snippet文件中有特殊的含义,将会转化为描述的样子。参考这里
| 环境变量名 | 描述 |
|---|---|
| $TM_FILENAME | 用户文件名 |
| $TM_FILEPATH | 用户文件全路径 |
| $TM_FULLNAME | 用户的用户名 |
| $TM_LINE_INDEX | 插入多少列, 默认为0 |
| $TM_LINE_NUMBER | 一个snippet插入多少行 |
| $TM_SOFT_TABS | 如果设置translate_tabs_to_spaces : true 则为Yes |
| $TM_TAB_SIZE | 每个Tab包含几个空格 |
光标跳转 ,和默认值
Hello, ${1:this} is a $2. and is a $2,
- $后的数字代表着使用
tab键进行跳转的次序; - 数字可以相同,意味着将产生多行编辑的效果:
${1:this}将会填充默认值this;
构建系统(Build System)
为Sublime定义执行某类文件定义的命令。默认有多种语言的Build System, Tools -> Build System进行选择。
创建一个新的构建系统文件
这是一个.sublime-build格式文件的内容json格式:
{"selector": "source.html, source.htm","path": "C:\\Program Files (x86)\\Google\\Chrome\\Application","cmd": ["chrome", "$file"],"variants":[{"name": "IE","path": "C:\\Program Files\\Internet Explorer","cmd": ["iexplore", "$file"]}]}* `selector` 默认作为什么类型文件的构建系统* `path`: 指cmd的基本目录, 可以省略* `cmd`: 指可以在控制台执行的命令,$file为sublime预定义的变量,代表当前文件* `variants`: 变种,按下`ctrl + shift + b`可以选择执行其中的命令
然后保存在安装目录的Package目录下,软件会递归查找这个类型的文件。
ctrl + b执行这个命令,将会用chrome浏览器打开html文件。ctrl + shift + b会弹出构建系统面板选中用chome还是IE打开文件。下次执行ctrl + b将会执行上次的选择。
关于构建系统还有很多,请参考:http://docs.sublimetext.info/en/latest/reference/build_systems.html
命令面板自定义
ctrl + shift + p将会弹出命令面板,现在你可以添加你希望的命令条目,在弹出面板中。
新建.sublime-commands格式的json文件,sublime会在Package目录下递归读取这个后缀的文件
[{ "caption": "Project: Save As", "command": "save_project_as" },{ "caption": "Project: Close", "command": "close_project" },{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },]
- caption: 命令的标题会在弹出面板中显示
- command: sublime提供的命令,命令列表
许多安装的包的目录下也会有.sublime-commands后缀的文件,你可以修改它们。
包
sublime通过包提供强大的扩展能力,推荐如下常用的插件,下面通过包控制器这个插件来安装以下插件
安装包控制器,ctrl + shfit + p调出命令面板,输入install package ctron回车确定即可。
通过包控制器,安装其他包。命令面板输入pcip选中包控制器弹出的安装命令
有部分插件依赖于nodejs的插件,安装nodejs,安装插件命令npm install -g 插件名
编辑
*Emmet快速编写HTML代码的神器*DocBlockr生成文档性注释*SublimeCodeIntel代码提示、跳转,支持多种语言包括js*HTML-CSS-JS Prettifyhtml/css/js代码美化,依赖nodejs插件beautifier
语法检查
*SublimeLinter是一下几个插件的框架,以下插件依赖于它*SublimeLinter-jshintjs语法检查,依赖于nodejs插件jshint*SublimeLinter-csslintcss语法检查,依赖于nodejs插件csslint*SublimeLinter-htmlhinthtml语法检查,依赖于nodejs插件htmlhint*SublimeLinter-jsonSublimeLinter-javac依赖本地安装的javac,所以文件需要保持后才有检查
辅助工具
*AutoBackups本地自动备份文件Diffy/FileDifys文件比较,推荐前者是比较结果基于两个窗口间,而后者比较结果生成到文件中*HexViewer十六进制查看器*IMESupportwindows操作系统下解决中文输入法面板不跟随*BracketHighlighterGutter区域高亮图标展示成对的符号*ConverToUTF8自动转换文件编码AutoFileName比如输入img的src时提示文件名, 确定总会alt输入也会提示*Color HighlighterCss中颜色高亮liveReload浏览器实时预览代码liveStyle实时修改样式
版本控制
Git / GitSavvygit集成到sublime,sublime通过命令面板执行git, 同样需要安装gitGitGutter在gutter区域显示git状态,文件修改
界面
SyncedSidebarBg同步侧边栏背景色
写作
OmniMarkupPreviewer浏览器中实时浏览文件效果MarkdownEditing帮助编辑markdown文件
Sublime Text3 编辑器我的最爱的更多相关文章
- Chrome插件LiveStyle结合Sublime Text3编辑器实现高效可视化开发
LiveStyle是Chrome中提高开发效率的一款CSS编辑器插件.利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用! 本文由前端交流QQ群管理员—— ...
- Sublime Text3编辑器简介
Sublime Text3编辑器简介 下载地址 绿色中文版v3.3038下载地址:http://www.cncrk.com/downinfo/60832.html 官方网址(英文安装版)下载地址:ht ...
- Python3.7解释器+sublime Text3编辑器+案例打包软件+Python语言程序设计基础教材
编辑器:https://nsyw.lanzous.com/i7lcdyh Python3.7 https://nsyw.lanzous.com/i7a299c 案例 https://nsyw.lanz ...
- sublime text3 编辑器常用快捷键
选择类 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本. Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑.举个栗子:快速选中并更改所有相同的变量名.函数 ...
- sublime text3编辑器经常使用快捷方式
1.简单语法的自己主动补全 preferences->setting user 输入例如以下代码,保存. { "auto_complete":true, "auto ...
- Sublime Text3 作Markdown编辑器 配置
准备 Sublime 配置 1 Package Control 2 安装插件 测试 其他 1. 准备 Windows操作系统 Sublime Text3 编辑器 Web浏览器 2. Sublime 配 ...
- Sublime text3 常用插件 安装
1 安装插件前的准备工作 首先确保你的Sublime Text3编辑器为官方版(非破解版),建议下载官网的便携版本(好处多多). 然后安装插件管理工具(Package Control) 1.1 打开S ...
- [转]MAC系统下Sublime Text3 配置Python3详细教程(亲测有效)
原文地址: https://blog.csdn.net/weixin_41768008/article/details/79859008?tdsourcetag=s_pctim_aiomsg 这段时间 ...
- Sublime Text3工具的安装、破解、VIM功能vintage插件教程(已经实践、绝对可用)
工欲善其事,必先利其器.Sublime Text是一款很好的开发工具,开发php项目很好用,尤其是Sublime Text的一些插件功能,可以享用VIM的快捷编辑和html.js等自动补全 ...
随机推荐
- IOS9.0 之后友盟分享详细过程
一: 申请友盟的AppKey(友盟的Key是根据应用的名称生成的!) 在友盟注册了你自己的开发者账号后就可以申请AppKey了.然后在这个方法里面设置Key - (BOOL)application:( ...
- LINQ查询表达式基础
LINQ,语言集成查询(Language Integrated Query)是一组用C#和Visual Basic语言的扩展. 对于编写查询的开发人员来说,LINQ 最明显的"语言集成&qu ...
- SwaggerUI ASP.Net WebAPI2
目前在用ASP.NET的 WebAPI2来做后台接口开发,在与前台做测试的时候,总是需要发送一个demo给他,但是这样很麻烦的,他还有可能记不住. 然后就想到SwaggerUI 生成测试文档. 话不多 ...
- 怎么写jquery插件
1. 添加js文件到html文件中,放下面的两行到html文档底部,</body>之前. <script src="js/jquery-1.9.1.min.js" ...
- SpringBoot实践 - SpringBoot+MySql+Redis
大家都知道redis的强大之处,在目前应用上也是大显神威. 先说说他的优点: 1 读写性能优异 2 支持数据持久化,支持AOF日志和RDB快照两种持久化方式 3 支持主从复制,主机会自动将数据同步到从 ...
- JSON - Qt 对 JSON的处理
1.关于JSON的介绍参考www.json.org Qt提供处理JSON数据的支持.QJSonObject类用于封装JSON object:QJsonDocument类提供读写JSON文档的方法:QJ ...
- JSON - 使用cJSON 解析Qt通过UDP发送的JSON数据
1,cJSON支持在C程序中创建和解析JSON数据,其提供多种方法供C程序使用,最直接的是将cJSON.c和cJSON.h加入到C工程中,源代码:https://github.com/DaveGamb ...
- C#推送RTMP到SRS通过VLC进行取流播放!!
前面一篇文章简单的介绍了下如何利用SRS自带的播放地址进行观看RTMP直播流,也就是说是使用SRS的内置demo进行Test,但是进行视频直播肯定不可能使用那样的去开发,不开源的东西肯定不好用.由于在 ...
- WP8.1开发中对于XAML中一些语言的学习(1);
以前在学习WP开发的时候,看到视频中说到程序在创建之初,MainPaige.xaml页面上有一些代码: <Page x:Class="草案.MainPage" xmlns=& ...
- BOM元素之window对象
在浏览器中,window对象有双重角色,它既是通过JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象.这意味着在网页中定义的任何一个对象.变量和函数,都以wi ...
