JavaScript: 使用 atan2 来绘制 箭头 和 曲线
最近搞Canvas绘图,知道了JavaScript中提供了atan2(y,x)这样一个三角函数。乍眼一看,不认识,毕竟在高中时,学过的三角函数有:sin,cos,arcsin,arccos,tan,arctan等,并没有这个。而工作中又需要用到它,所以这里就做了个简单的了解。
在坐标系中理解tan 和 atan
回顾一下三角函数tan:
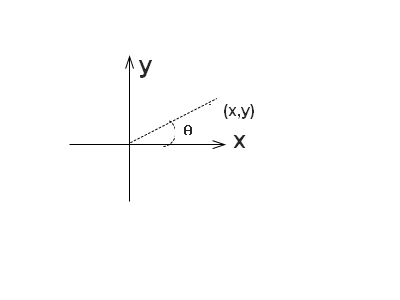
tanθ,用三角函数来表示时,它的值等于sinθ/cosθ,如果将其放到坐标系中,它的的值等价于:dy/dx。在坐标系中,任意两个点所组成的直线,相对于x轴的斜率就是tanθ = dy /dx,相对于y轴的斜率就是dx/dy ,此时我们用cot来表示;其中,dy 是两个点的y坐标的差值,dx是两个点的x坐标的差值。
那么坐标系内除了y轴,任何一个点(x,y),相对于x轴的斜率就是y-0/x-0,也即是y/x。

我们将tanθ称为一条直线相对于x轴的斜率,那么θ就是相对于x轴的夹角(旋转角度)了。
tan,是根据角度计算斜率的。那么反过来 arctan(反正切)自然就认为是根据斜率来计算角度的。
为何存在atan2 ?
在JavaScript中,提供了两个arctan函数,一个是atan, 一个是atan2。 atan就是我们所熟知arctan。其实在很多编程语言中都提供了atan2。
那么atan2又是怎么回事呢?
要知道这个,需要知道arctan的不足之处:
arctan的返回值范围是(-π/2, π/2) 不包括, ±π/2,也就是(两个点组成的直线与x轴夹角是90°)90°是计算不出来的。为啥呢?在计算arctan ( dy/dx)时,如果两个点(x1,y1),(x2,y2)组成的直线与x轴的夹角呈90°时,dx= x2-x1 = 0 ,0 是不能作为除数的,所以就无法计算这种情形。
值的范围也就是计算的角度的范围在(-π/2, π/2),从坐标系来看,这个角度的范围只能是在第1、4象限,并不能表示出第2、3象限的角。
为了弥补atan的不足,在计算机编程领域,引入了atan2函数,它的计算结果是在(-π,π]。它正好可以覆盖整个坐标系,包括90°的情形。
它的计算过程是怎样的呢?
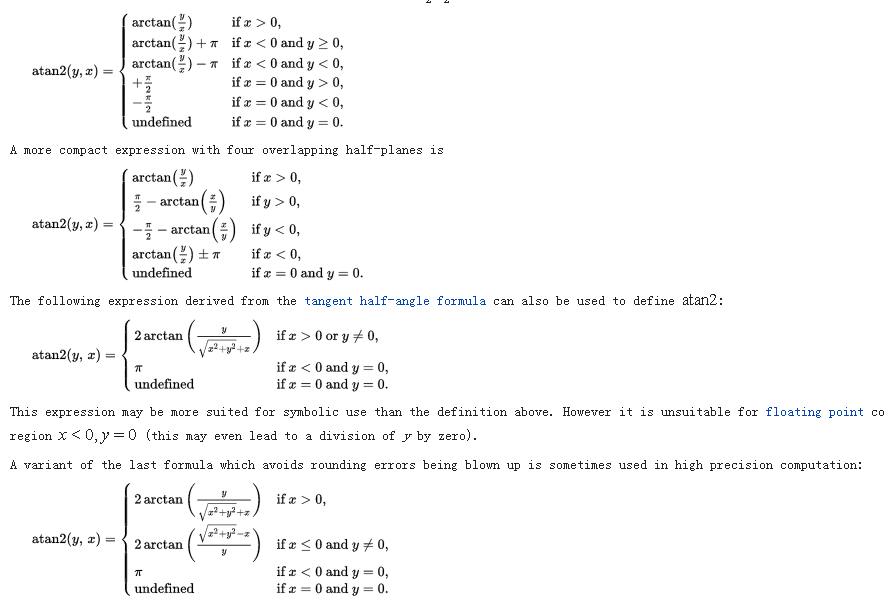
关于这个,我从wikipedia上摘取了它的计算过程:

atan2的应用
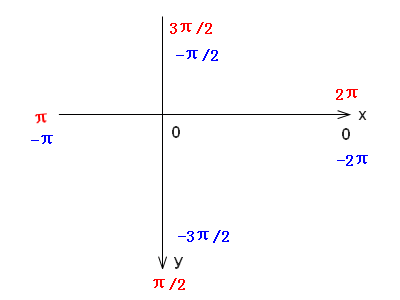
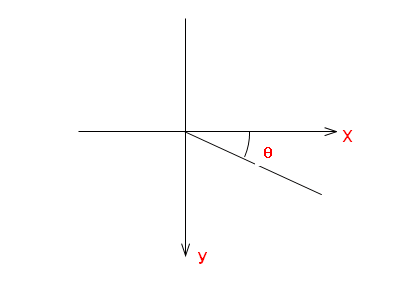
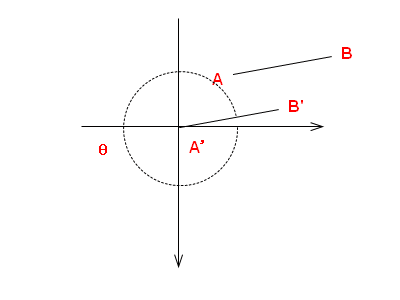
在第一小节中的那张图中的坐标系,是我们熟知的。在HTML、Canvas中,坐标系并不像我们熟知的坐标系那样。它是这样的:
从x轴正向沿顺时针方向,所经过的角度分别是0,π/2, π,3π/2,2π。
从x轴正向沿逆时针方向,所经过的角度分别是0,-π/2, -π,-3π/2,-2π。

atan2的结果在(-π,π]之间,恰好一周,四个象限全覆盖。从坐标系来看,顺时针方向的值是正值,逆时针方向的值是负的。
从坐标系上来看,atan2结果是(0,-π)时就表示,从x轴正向逆时针方向转最大 π弧度(180角度)。同理,(0,π)表示从x轴正向顺时针转最大π弧度(180角度)。
在第1)小节中说了atan可以用来计算平面坐标系内任意两点的连线与x轴正向之间的夹角。而atan2是atan的补充,那么使用atan2自然就可以来计算平面坐标系内任意两点的连线与x轴正向之间的夹角了。
如果两个点在第一象限内:

如果两个点在第四象限内:

如果两个点在不同的象限内,我们也可以平移来看。
何时需要使用atan2 ?
目前我遇到了两种情况,是通过atan2来解决的:
1) 在平面坐标系内任意两个点间画一条带有箭头的直线(可以是单向箭头,可以是双向箭头)。在这个需求中,另外也知道了箭头的一条边与直线的夹角和箭头的长度。
这个需求的难点就是要计算出箭头的另外两个点坐标。
2) 在平面坐标系内任意两个点之间画一条指定曲率的曲线(arc)。在这个需求中,要计算arc,自然要知道radius, startAngle, endAngle,圆心坐标。可以根据曲率来计算出半径等,但是难点在计算圆心坐标。
这两个需求的共同特点是:
1)两个已知的点
2)根据这两个点和其他的条件去计算一些必须的(画line,arc等必须的)点坐标。
目前我遇到了这两种需求,都通过atan2来解决的。其他的情况,目前尚且未知,待后续发现时,补充上。
JavaScript: 使用 atan2 来绘制 箭头 和 曲线的更多相关文章
- 【 D3.js 进阶系列 — 4.0 】 绘制箭头
转自:http://www.ourd3js.com/wordpress/?p=660 [ D3.js 进阶系列 — 4.0 ] 绘制箭头 发表于2014/12/08 在 SVG 绘制区域中作图,在绘制 ...
- 浅谈JavaScript的Canvas(绘制图形)
HTML5中新增加的一个元素canvas,要使用canvas元素,浏览器必须支持html5.通过canvas标签来创建元素,并需要为canvas指定宽度和高度,也就是绘图区域的大小. <canv ...
- WPF 截图控件之绘制箭头(五)「仿微信」
前言 接着上周写的截图控件继续更新 绘制箭头. 1.WPF实现截屏「仿微信」 2.WPF 实现截屏控件之移动(二)「仿微信」 3.WPF 截图控件之伸缩(三) 「仿微信」 4.WPF 截图控件之绘制方 ...
- [ZZ] 用matlab绘制箭头
用matlab绘制箭头 http://npfeng900.blog.163.com/blog/static/14456108201221922944998/ 用matlab绘制箭头1 用matlab绘 ...
- 【进阶3-2期】JavaScript深入之重新认识箭头函数的this(转)
这是我在公众号(高级前端进阶)看到的文章,现在做笔记 https://github.com/yygmind/blog/issues/21 上篇文章详细的分析了各种this的情况,看过之后对this的概 ...
- c# 动态绘制直线和曲线
c# 动态绘制直线和曲线 在本案例中利用Graphics对象动态地绘制直线和曲线.程序运行后,选择“直线”单选按钮,然后按下鼠标左键拖动鼠标就可以绘制直线,选择“曲线”单选按钮,然后移动鼠标就可以 ...
- CAD制图初学入门教程:怎么在CAD中绘制箭头
在接触CAD的时候大家有没有和小编一样感觉无所适从,所以下面就来和大家分享一个CAD制图初学入门教程,在CAD中绘制箭头.在CAD图形上进行标注内容的时候一般都会使用箭头来进行指示,那具体怎么在CAD ...
- C# Charts绘制多条曲线
一.创建winform工程 拖拽控件Chart 二.比如要绘制俩条曲线,设置Chart控件的属性Series 三.chart的属性根据自己的业务需求设计,我这里只设置了图标类型 代码: using S ...
- canvas绘制自定义的曲线,以椭圆为例,通俗易懂,童叟无欺
本篇文章,将讲述如何通过自定义的曲线函数,使用canvas的方式进行曲线的绘制. 为了通俗易懂,将以大家熟悉的椭圆曲线为例,进行椭圆的绘制.至于其他比较复杂的曲线,用户只需通过数学方式建立起曲线函数, ...
随机推荐
- Solr(二)Centos7 下solr-5.5.4核的创建
solr核的创建 一 拷贝jar包 创建核需要一下两个Jar包,没有的话创建核会失败. (1)solr-dataimporthandler-5.3.1jar (2)solr-dataimporthan ...
- [个人介绍]关于Hallmeow
Hallmeow,某水中学一只oier,一般来讲呢,代码能力弱,脑子不好使,实力一般水平有限,成绩时好时坏.目前主要是为了应付NOIP2017,希望能打一个好成绩,方便以后装b. 反正就这样,QQ98 ...
- 不安分的this
不安分的this 前言:关于javascript中的this,上网一搜一大片的文章.惊! 而我个人认为要想分清this,就有必要先搞清楚“对象”. 目录: 一.函数对象的认识 二.this 一.函数对 ...
- Canvas 旋转风车绘制
写在前面: 亲爱的朋友们大家好,鄙人自学前端,第一次写博客,写的不好的地方,烦请同学们谅解,如果本文对你有一丁点帮助,还请劳驾您给我点个赞,您的认可将是我坚持下去的强大动力!谢谢! 在进行教学之前 ...
- 熟悉JS中的常用选择器及属性、方法的调用
选择器.属性及方法调用的配合使用: <style> #a{ width: 200px; height: 1 ...
- C++数组和指针加减法和sizeof问题
关于指针和加减法: 指针的加减法:指针的加减法,加多少或者减多少,主要是看所指对象的sizeof值. 例子: double m = 3.0; ; double *p=&m; int* p1=& ...
- session统计在线人数
/* * 当不涉及验证码的时候 */ //统计游客(未登录)人数 $map = array('session_expire'=>array('gt',NOW_TIME),'session_dat ...
- linux 下 Fatal error: Class ‘mysqli’ not found in
先试用这种方法 http://blog.csdn.net/u010429424/article/details/43063211 我不知道自己安装的php 没他们路径,所以用了以下这种方法处理,并且不 ...
- SQLite在C#中的安装与操作
SQLite 介绍 SQLite,是一款轻型的数据库,用于本地的数据储存. 先说说优点,它占用资源非常的低,在嵌入式设备中需要几百K的内存就够了:作为轻量级数据库,他的处理速度也足够快:支持的的容量级 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
