vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下。
首先大致学习了解下Object.defineProperty()这个东东吧!
* Object.defineProperty()
* 对对象的属性进行 定义/修改
* */ let obj = {x:10}
// 这两种方式都相对来说比较简单,直接,但是有些时候我们需要对对象的属性的修改和增加进行必要的干预
// obj.y = 20;
// obj.x = 100;
// obj.x = 'abc';
//
// let arr = [1,2,3];
// arr.length = 'abc';//不可更改
// console.log(arr); // console.log(obj.x);
// delete obj.x;
// console.log(obj); Object.defineProperty(obj, 'y', {
configurable: false, //设置是否可删除 false为不可删除
value: 100
}); console.log(obj);
delete obj.y;//删除
console.log(obj);
//设置对象某个属性值的时候,顺便设置它的属性。enumerable 可枚举 configurable 可以删除否 writable 可改值否
Object.defineProperty(obj, 'z', {//enumerable 可枚举(没有则新添加)
enumerable: true,//为false时,for..in object.keys json.stringfy 不能取到该z属性
value: 10000
}); for (var attr in obj) {
console.log(attr);
} Object.defineProperty(obj, 'm', {
writable: false,//可更改
value: 9
}); console.log(obj);
obj.m = 100;
console.log(obj);
以上总结了对象的defineProperty四个属性:configurable,enumerable,value,writable
接下来再深入认识下它的另外两个方法:set 以及get
注意:get和set不能与configurable,enumerable,value,writable同时存在
let obj = {x:10}
let y = 100;
Object.defineProperty(obj, 'y', {
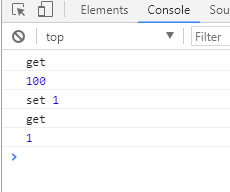
get() {
//当obj的y属性被调用的时候触发,该方法的返回值将作为获取的结果
console.log('get');
return y;
},
set(value) {
//当obj的y属性被设置的时候触发
console.log('set', value);
y = value;
}
})
console.log(obj.y);
obj.y = 1;
console.log(obj.y);

介绍完defineProperty了,最后我们一起看看如何简单的实现数据双向绑定吧!
<body>
<input type="text" id="age">
<h1></h1>
<script>
var ageElement = document.querySelector('#age');
var h1Element = document.querySelector('h1');
let obj = {};
Object.defineProperty(obj, 'age', {
get() {
},
set(value) {
ageElement.value = value;
h1Element.innerHTML = value;
}
})
obj.age = 10;
ageElement.oninput = function() {
obj.age = this.value;
}

</script>
vue中数据双向绑定的实现原理的更多相关文章
- vue中数据双向绑定注意点
最近一个vue和element的项目中遇到了一个问题: 动态生成的对象进行双向绑定是失败 直接贴代码: <el-form :model="addClass" :rules=& ...
- Vue的数据双向绑定和Object.defineProperty()
Vue是前端三大框架之一,也被很多人指责抄袭,说他的两个核心功能,一个数据双向绑定,一个组件化分别抄袭angular的数据双向绑定和react的组件化思想,咱们今天就不谈这种大是大非,当然我也没到达那 ...
- AngularJS中数据双向绑定(two-way data-binding)
1.切换工作目录 git checkout step-4 #切换分支,切换到第4步 npm start #启动项目 2.代码 app/index.html Search: <input ng-m ...
- 原生js实现 vue的数据双向绑定
原生js实现一个简单的vue的数据双向绑定 vue是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时 ...
- 对象的属性类型 和 VUE的数据双向绑定原理
如[[Configurable]] 被两对儿中括号 括起来的表示 不可直接访问他们 修改属性类型:使用Object.defineProperty() //IE9+ 和标准浏览器 支持 查看属性的 ...
- 【Vue】-- 数据双向绑定的原理 --Object.defineProperty()
Object.defineProperty()方法被许多现代前端框架(如Vue.js,React.js)用于数据双向绑定的实现,当我们在框架Model层设置data时,框架将会通过Object.def ...
- vue中的双向绑定
概述 今天对双向绑定感兴趣了,于是去查了下相关文章,发现有用脏检查的(angular.js),有用发布者-订阅者模式的(JQuery),也有用Object.defineProperty的(vue),其 ...
- vue实现数据双向绑定的原理
一.知识准备Object.defineProperty( )方法可以直接在一个对象上定义一个新属性,或者修改一个已经存在的属性,并返回这个对象.Object.defineProperty(obj,pr ...
- Vue的数据双向绑定原理——Object-defineProperty
一.定义 ①方法会直接在一个对象上定义一个新属性,或者修改一个已经存在的属性, 并返回这个对象. ②vue.js的双向数据绑定就是通过Object.defineProperty方法实现的,俗称属性拦截 ...
随机推荐
- 35. leetcode 501. Find Mode in Binary Search Tree
501. Find Mode in Binary Search Tree Given a binary search tree (BST) with duplicates, find all the ...
- 1. 数字根(Digital Root)
数字根(Digital Root)就是把一个自然数的各位数字相加,再将所得数的各位数字相加,直到所得数为一位数字为止.而这个一位数便是原来数字的数字根.例如: 198的数字根为9(1+9+8=18,1 ...
- vsftp虚拟主机
################################Vsftp服务器实战##########################################3 文件传输协议,基于该协议FT ...
- mysql中varchar和char区别(思维导图整理)
由于mysql一直是我的弱项(其实各方面我都是很弱的),所以最近在看msyql,正好看到varchar和char区别,所以整理一下,便于以后遗忘. 0.0图片已经说明一切,但是系统说我字数不够,我真能 ...
- 从Javascript单线程谈Event Loop
假如面试回答js的运行机制时,你可能说出这么一段话:"Javascript的事件分同步任务和异步任务,遇到同步任务就放在执行栈中执行,而碰到异步任务就放到任务队列之中,等到执行栈执行完毕之后 ...
- [原创] Python3.6+request+beautiful 半次元Top100 爬虫实战,将小姐姐的cos美图获得
1 技术栈 Python3.6 Python的版本 request 得到网页html.jpg等资源的lib beautifulsoup 解析html的利器 html5lib 指定beautifulso ...
- [Usaco2015 Jan]Grass Cownoisseur Tarjan缩点+SPFA
考试的时候忘了缩点,人为dfs模拟缩点,没想到竟然跑了30分,RB爆发... 边是可以重复走的,所以在同一个强连通分量里,无论从那个点进入从哪个点出,所有的点一定能被一条路走到. 要使用缩点. 然后我 ...
- JAVAOO零碎--内存叠加
子类继承父类,父类的构造方法是不能被继承的,但是在new子类对象的时候,父类的构造方法是要执行构造的,构造好了过后再来构造子类特有的属性.这也被称作是内存叠加.
- Git基础命令的使用
当前git版本: git version 2.9.2.windows.1 1.创建一个能与git服务器连接的本地git库 本地: git init git status (-s) git add . ...
- WebApi 的CRUD 的方法的应用
一.最近一直在忙于开发公司的新的项目和搭建公司的框架,也好久没有写博客了.对于RaidDevelopmentFramework 我有着自己的见解在应用到实际的框架中确实挺好用的,但是还是存在一部分的问 ...
