Jerry的碎碎念:SAPUI5, Angular, React和Vue
去年我去一个国内客户现场时,曾经和他们IT部门的一位架构师聊到关于在SAP平台上进行UI应用的二次开发时,UI框架是选用UI5还是Vue这个话题.
我们代表SAP, 向客户推荐使用UI5是基于以下六点原因:
Fiori consists of a large number of UI controls aimed at Enterprise application developed by top JavaScript developers in SAP. Those UI controls pass strict testing by SAP regarding functionality, usability, accessibility and performance. By developing on top of those controls, Fiori application developers can really concentrate on the implementation of their business logic. The final built application have a consistent look and feel.
Fiori is a responsive UI framework, which achieves that develop once, and can run on any supported terminals listed in SAP help. No additional pack and installation is necessary which is inevitable for other open source UI framework.
Fiori won Red Dot Award out of 4680 competitors from 61 countries in Design Concept Competition in 2015, which proves that the UX idea of Fiori has completely been confirmed by UX professionals.
Fiori provides robust role based access control and authorization where the concept of PFCG role is reused. Customer do not need to apply any third party authorization solutions.
Fiori has its dedicated software component and thus the upgrade is decoupled from CRM backend. While the backend version can keep stable, Fiori can be free to keep to latest version to benefit from continuous function enhancement and performance improvement shipped by SAP, no worry about any risks that this UI upgrade can have negative impact on backend.
The maintenance and continuous development ( new function iteration ) can never be ignored in Enterprise application development. There are also lots of tool-sets provided by Fiori to help customer with automation test and regression test, mock server to separate frontend / backend development. All of those help customer improve their development efficiency.
而客户的IT部门架构师考虑到他们部门的开发人员对Vue比较熟悉,已经有了不错的技术积累,同时他们对UI5做过简单调研,觉得UI5的性能存在问题,因此他们更青睐Vue.
回到office之后,我把这个问题抛到SAP内部的微信群上,激起技术人员们热烈的讨论。大家能基本达成一致的观点是 - 正如抛开应用场景单独谈论几种编程语言的优劣是耍流氓行为一样 - 这些UI框架各自有其特定的使用场景,在特定的场景下选用合适的UI框架能最大程度的扬长避短。
我从2014年10月起才开始用UI5做SAP的Fiori应用的标准开发,而对于Angular,React和Vue, 我不是专家,仅仅停留在会用的阶段,并且在项目需求的情况下读过这三个框架的相关源码,因此这是这篇文章取名"碎碎念"的原因。
一位SAP的同事, Fahad Alshunaiber, 曾经在他的博文Side by Side: SAPUI5 vs. React & Angular2里对于UI5, Angular和React做过一个比较:

SAP labs里的很多同事都读过这篇博文,并且都有自己的见解。有的同事认为这个比较出自SAP employee之手而不是第三方机构,是否能做到绝对客观?有的同事对这个图标里的某些判断持保留意见。但大多数同事的看法还是比较统一:
如果在SAP平台上做二次开发来填补SAP标准产品的功能gap, UI5是一个不错的选择,理由见这篇文章最开始的那6点阐述
如果业余时间自己做一些小的应用来玩或者满足自己个人某方面的需要(比如自己的知识管理应用,或者是做一个Labs内部足球俱乐部的管理应用), 这时大家会倾向于尝试UI5以外的其他应用.
我自己在学习这些非UI5的框架时,喜欢和我的另一篇文章Jerry的ABAP, Java和JavaScript乱炖提到的一样,把一些无论任何UI框架都必须实现的一些最基本的功能点拿出来横向比较。下面是我的一些学习笔记:
Compare Event handling mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/06/09/compare-event-handling-mechanism-sapui5-and-angular/Compare Data Binding mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/06/30/compare-data-binding-mechanism-sapui5-and-angular/Compare Controller mechanism: SAPUI5 and Angular
https://blogs.sap.com/2016/07/01/compare-controller-mechanism-sapui5-and-angular/Two way data binding: UI5 VS Vue https://blogs.sap.com/2017/06/14/two-way-data-binding-ui5-vs-vue/
同时,在我的这篇博文 Use Chrome development Tool to compare Rendering performance between SAPUI5 and React
https://blogs.sap.com/2016/02/26/use-chrome-development-tool-to-compare-rendering-performance-between-sapui5-and-react/
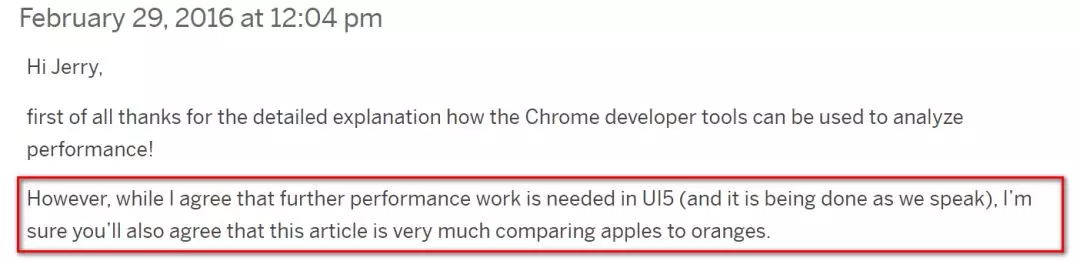
里,我分别用UI5和React做了两个最简单的应用,然后试图去比较他们的渲染性能。Walldorf的UI5开发专家Andreas Kunz(我曾经在我的公众号文章Jerry的UI5框架代码自学教程里提到过他)毫不客气地指出了这种性能比较实际没有任何意义。

所以如果您已经读到了这里,建议您点开上面的原文链接,去阅读Andreas写了一大段的为什么认为我的比较是毫无意义的原因,我相信一定会有收获。
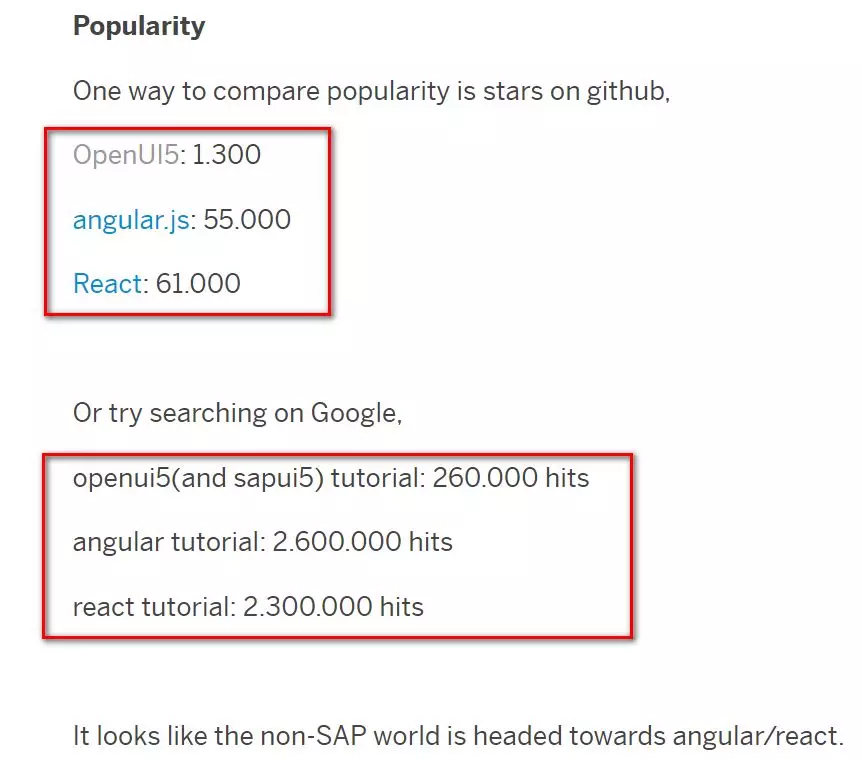
还有一些有意思的比较是用这几个UI框架在Github上的Star number已经帮助文档的点击数来判断谁更在UI developers中间用得更多。

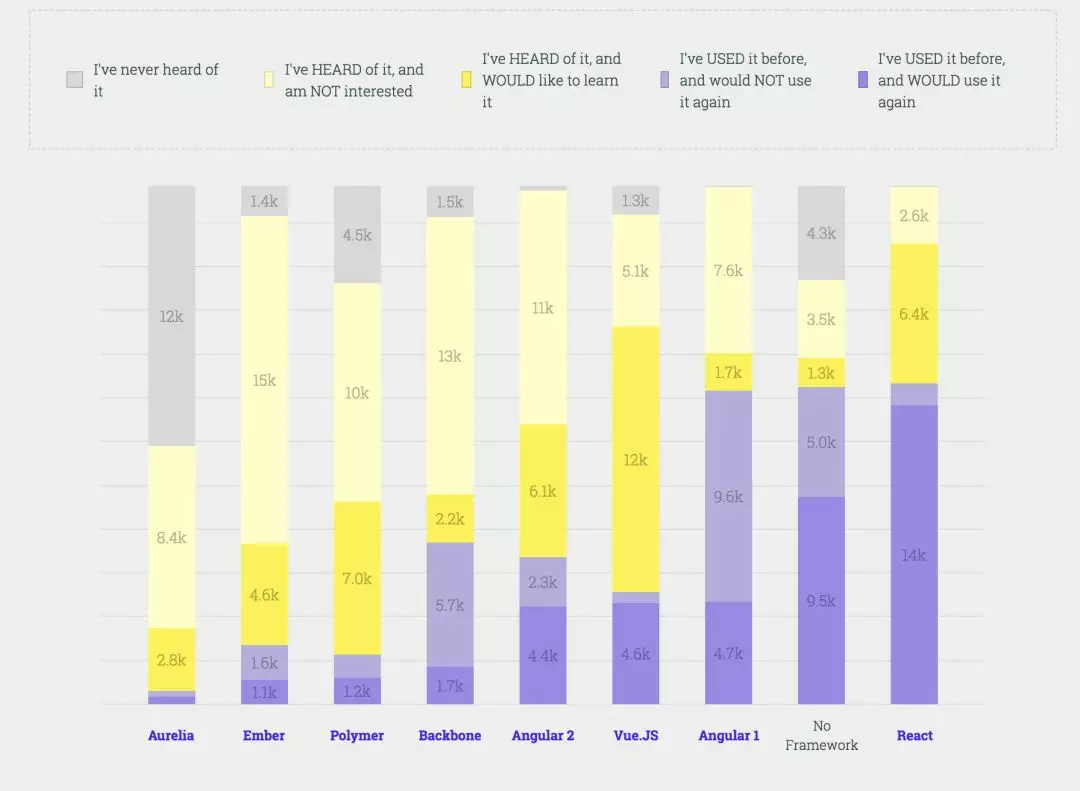
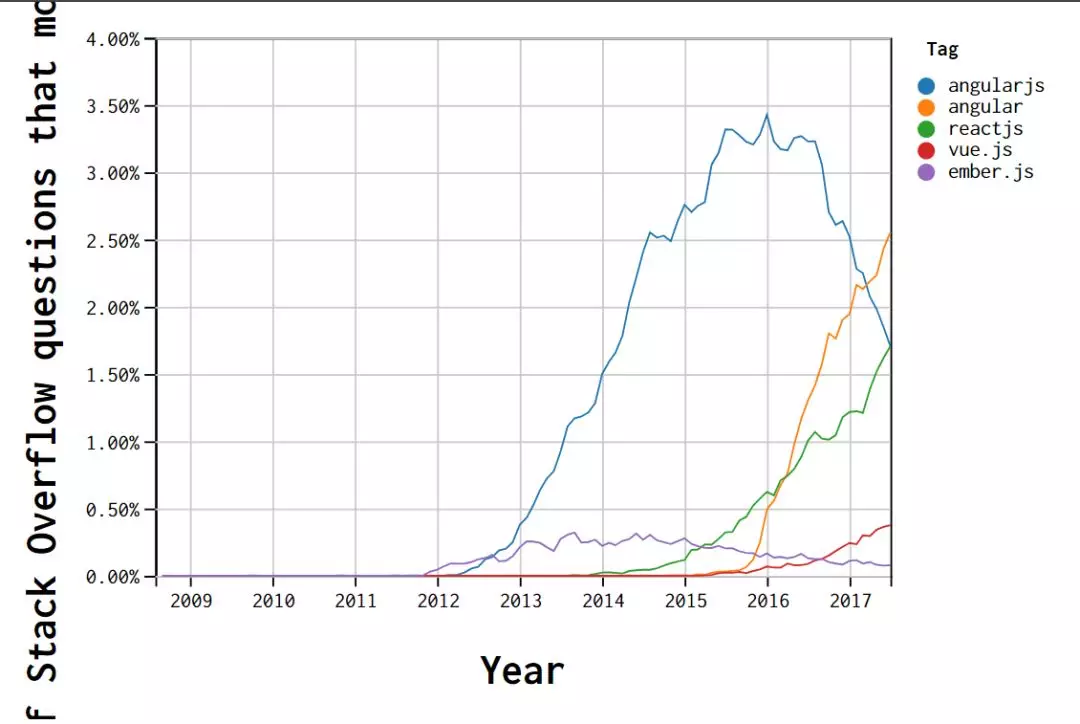
而一位前端开发人员laizimo, 则在他的博文2017前端技术大盘点(原文链接: https://github.com/laizimo/zimo-article/issues/48)里面形象地将Angular, React和Vue比喻成了三驾马车。以下两张图均来自laizimo的博文:


最后,正如前面博文提到,讨论这些UI框架"谁是winner"的这种问题永远都不会有确切的答案。作为SAP从业者,如果您在您的项目里使用到了UI5以外的其他框架,欢迎留言,告诉大家您的故事。
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码:


Jerry的碎碎念:SAPUI5, Angular, React和Vue的更多相关文章
- 【转】前端框架天下三分:Angular React 和 Vue的比较
前端框架天下三分:Angular React 和 Vue的比较 原文链接:http://blog.csdn.net/haoshidai/article/details/52346865 前端这几年的技 ...
- 【repost】前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
目录(?)[+] 前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等: 2.开发框架,如Ang ...
- Angular React 和 Vue的比较
Angular(1&2),React,Vue对比 一 数据流 数据绑定 Angular 使用双向绑定即:界面的操作能实时反映到数据,数据的变更能实时展现到界面. 实现原理: $scope变量中 ...
- 前端框架:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面: 1.开发语言技术,主要是ES6&7,coffeescript,typescript等: 2.开发框架,如Angular,React, ...
- 2017 年比较 Angular、React、Vue 三剑客(转载)
为 web 应用选择 JavaScript 开发框架是一件很费脑筋的事.现如今 Angular 和 React 非常流行,并且最近出现的新贵 VueJS 同样博得了很多人的关注.更重要的是,这只是一些 ...
- [译] 2017 年比较 Angular、React、Vue 三剑客
原文地址:Angular vs. React vs. Vue: A 2017 comparison 原文作者:Jens Neuhaus 译文出自:掘金翻译计划 本文永久链接:github.com/xi ...
- Linux碎碎念
在学习Linux过程中,有许多有用的小技巧.如果放在纸质的笔记本上,平时查阅会相当不方便.现在以一种“碎碎念”的方式,汇集整理在此,目前还不是很多,但随着学习.工作的深入,后续会陆陆续续添加更多的小技 ...
- 一些关于Linux入侵应急响应的碎碎念
近半年做了很多应急响应项目,针对黑客入侵.但疲于没有时间来总结一些常用的东西,寄希望用这篇博文分享一些安全工程师在处理应急响应时常见的套路,因为方面众多可能有些杂碎. 个人认为入侵响应的核心无外乎四个 ...
- 一个谷粉和3年的Google Reader重度使用者的碎碎念
2013-03-14 上午看到Andy Rubin辞去Android业务主管职务.由Chrome及应用高级副总裁继任的新闻,还在想这会给Android带来什么,中午刷微博的时候就挨了当头一棒:Goog ...
随机推荐
- hdu4932 Miaomiao's Geometry (BestCoder Round #4 枚举)
题目链接:pid=4932" style="color:rgb(202,0,0); text-decoration:none">http://acm.hdu.edu ...
- Android开发中有用工具之--Log工具类
在开发的过程中.我们常常会使用Log来输出日志,帮助我们来调试程序 可是有时候并不能全然满足我们的须要 ,比方我想知道这个日志信息是来自于哪一个包 哪一个类 所以我们封装一个这个Log类.方便我们的使 ...
- 自学Zabbix3.3-一个简单例子 添加Hosts并应用模板
Host 是 Zabbix 监控的基本载体,所有的监控项都是基于 host 的. 通过 Configuration->Hosts->Create Host 来创建监控设备 按提示填入 Na ...
- android 程序执行linux命令注意事项
一:问题描述 在已经root过的android设备下,app执行一个linux命令,app需要获取su权限,在某些android主板下会出现异常, Command: [su] Working D ...
- IDEA 初始配置教程
IDEA 初始配置教程 如果你是第一次使用 IDEA,或者对 IDEA 常用配置仍然不熟悉,那么本文就特别适合你. 本文只是根据我自己的使用经验来进行配置,不一定适合所有的情况,但是对你肯定会有帮助. ...
- MySQL必知必会笔记
数据库和表的增删改 创建数据库 CREATE DATABASE 数据库名; # mysql中还可使用如下语句 CREATE SCHEMA 数据库名; 数据库选择 USE 数据库名; 创建表 creat ...
- 下篇: php 微商城 基于Thinkphp3.2框架开发
(12)微信商城 ① 前台模板引入 a.引入微信商城模板的css+js+Images+img+bootstrap b.引入微商城的首页index.html及详情页detail.html页面模板 注意: ...
- ES6之Symbol
ES6中Symbol是为了防止属性名冲突而引入的,是独一无二的.Symbol值是通过Symbol函数生成.Symbol值不能与其他类型的值运算否则会报错且Symbol的值可以转换为字符串或者是布尔值但 ...
- iOS MJRefresh上拉加载更多
1.导入MJRefresh包 2.在类中引入:#import "MJRefresh.h" 3.添加footerView 添加加载更多的UI样式: MJRefreshAutoNorm ...
- JavaScript连等赋值
最近探究js原理的过程中遇到了这个挺有趣的问题. 先贴代码: var a = {n:1} a.x = a = {n:2} alert(a.x) //undefined 在弄懂这个之前,我们先普及一个知 ...
