webpack自定义打包命令
更快捷的执行打包任务
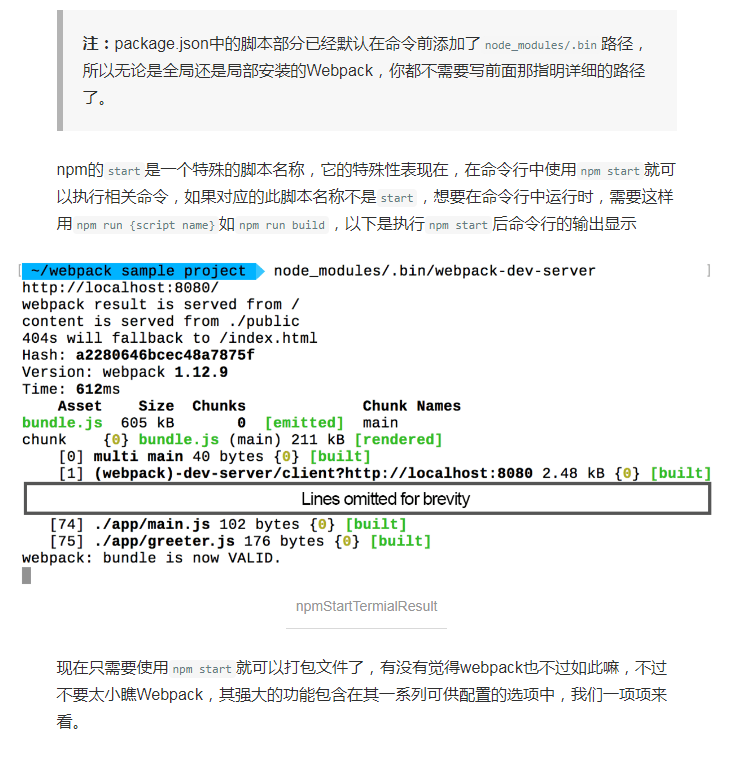
node_modules/.bin/webpack这样的命令其实是比较烦人且容易出错的,不过值得庆幸的是npm可以引导任务执行,npm start命令来代替这些繁琐的命令。在package.json中对npm的脚本部分进行相关设置即可,
webpack自定义打包命令的更多相关文章
- webpack 安装,打包使用
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换. 全局安装webpack 打开文件夹amd输入指令 npm i webpa ...
- Webpack 入门(一):安装 / 打包 / 命令行
一:安装webpack和基本环境搭建 新建一个工作的文件夹(我取的名字叫Webpack) 打开命令行,cd进入该文件夹 //初始化一下npm > E:\work\Webpack>npm i ...
- webpack正式、测试环境接口地址本地运行及打包命令配置
声明:本文由w3h5原创,转载请注明出处:<webpack正式.测试环境接口地址本地运行及打包命令配置> https://www.w3h5.com/post/521.html 为了方便开发 ...
- Webpack前端打包工具
一.安装 安装Webpack之前需要安装nodejs,然后用npm安装: $ npm install webpack -g &nsbp;运行以上命令就将Webpack安装到了全局环境中. 但 ...
- WEBPACK & BABEL 打包项目
本文首发于 BriFuture's Blog. 最近在用 Vue 重写之前的一个项目 Compass,这个项目以前是用 QML + JavaScript 在 Qt 平台上搭建的.这是我本科毕设时做的一 ...
- 在基于vue-cli的项目自定义打包环境
在工作当中,遇到了下面这个问题: 测试环境与生产环境中的用户权限不一样,因此,就需要根据测试环境打一个包,生产环境又打一个包.可是,如果每次打包都需要更改权限的配置文件的话,会很麻烦,而且,体现不出一 ...
- webpack独立打包与缓存处理
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 先前写了一篇webpack入门的文章<webpack入门必知必会>,简单介绍了webpa ...
- express整合webpack的打包文件dist
对于我来说,第一次接触前后端整合问题的小白,刚开始是一脸懵逼,这个问题整整坑了我一个晚上加一个早上,现在写出来总结: 前端开发:vue-cli+webpack: 后台开发:nodejs框架expres ...
- Webpack安装和命令
1.定位到创建的目录 cd H:\webpacktest 2.初始化: npm init 3.一路回车 4.执行(安装到项目的依赖项中) npm install webpack --save-dev ...
随机推荐
- 史上最强学生管理系统之IO版
既上一博发布的ArrayList版本之后,新一版的IO版又来了,其实只是在上一个版本里面添加了IO流的内容,将存入更改的信息更新到了文件中而已,这个版本网上仍然很多,本人只是在某些方面稍加修改,因为自 ...
- idea 安装热部署插件
jrebel(http://zeroturnaround.com/)的作用就是当你的代码改变时,你不需要重启服务,节省了时间.代码的改变有很多种,比如增加class.在class中增加方法等等.下面介 ...
- 《编程人生:15位软件先驱访谈录》【PDF】下载
<编程人生:15位软件先驱访谈录>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382231 内容简介 本书适合所有程序员,也适合 ...
- 小白的Python之路 day4 装饰器前奏
装饰器前奏: 一.定义: 1.装饰器本质是函数,语法都是用def去定义的 (函数的目的:他需要完成特定的功能) 2.装饰器的功能:就是装饰其他函数(就是为其他函数添加附加功能) 二.原则: 1. 不能 ...
- iOS 蓝牙开发资料记录
一.蓝牙基础认识: 1.iOS蓝牙开发: iOS蓝牙开发:蓝牙连接和数据读写 iOS蓝牙后台运行 iOS关于app连接已配对设备的问题(ancs协议的锅) iOS蓝牙空中 ...
- AutoLayout的几种方法
1.XIB 2.Fram 3.屏幕比例适配(个人比较推荐) iOS屏幕适配(尺寸适配) 4.NSLayoutConstraint. 5.Masonry 概述 使用 Objective-C 纯代码编 ...
- 强推一款开源集成开发环境——Geany
本人是一个标标准准的程序员,集成开发环境在电脑上大概看一下有:Code Blocks(C/C++),VS(C#,C/C++),eclipse(Java),Hbuild和web storm(前端),py ...
- php-fpm开机启动
php-fpm开机自动启动脚本 网上有各种版本的php-fpm开机自动启动脚本, 其实你编译后源目录已经生成自动脚本.不用做任何修改即用. cp {php-5.3.x-source-dir}/sapi ...
- BOOTPROTO=[none|static|bootp|dhcp](引导时不使用协议|静态分配|BOOTP协议|DHCP协议)
BOOTPROTO=[none|static|bootp|dhcp](引导时不使用协议|静态分配|BOOTP协议|DHCP协议)
- eclipse在debug模式下总是自动进入到ThreadPoolExecutor类中
当我们将web项目发布到tomcat服务器中,并且以debug模式启动的时候,总是自动跳转到 ThreadPoolExecutor 类中,如下: 解决办法 在eclipse中点击Window-> ...
