HTTP2.0和QUIC
最近看到腾讯云支持QUIC的文章,突然意识到还没有好好认识HTTP2、QUIC,而要认识HTTP2,就需要从HTTP1.0开始讲起,才能清楚HTTP的发展历程。
HTTP1.x
HTTP(HyperText Transfer Protocol)超文本传输协议伴随着计算机网络和浏览器的诞生,HTTP1.0也随之而来,处于计算机中的应用层。HTTP是建立在TCP协议之上,所以HTTP协议的瓶颈及其优化技巧都是基于TCP协议本身的特性,如TCP三次握手四次挥手建立连接带来的RTT延迟时间等。
HTTP建立之初,就是为了将HTML文档从Web服务器传送到客户端浏览器。
影响一个HTTP网络请求的主要因素:带宽和延迟
- 带宽
- 延迟
- 浏览器阻塞(HOL blocking):浏览器对同一个域名,会限制最大连接数。
- DNS查询(DNS Lookup):缓存DNS
- 建立链接(Initial connection):TCP三次握手
HTTP 1.1与HTTP 1.0的区别:
- 缓存处理,引入更多缓存头控制缓存策略
- 带宽优化及网络连接的使用,增加断点续传功能
- 错误通知的管理:新增24个错误状态码,如409(conflict)表示请求资源与资源当前状态冲突、410(Gone)表示服务器上某个资源被永久性删除。
- Host头处理。随着虚拟主机技术的发展,一台物理服务器上可以存在多个虚拟主机且共享同一个IP。HTTP 1.1请求和响应都支持host头,请求消息中如果缺少host,会抱400(Bad Request)
- 长连接,HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少建立、关闭连接的消耗和延迟。HTTP 1.1中默认开启Connection:keep-alive。
HTTP 1.0与1.1存在的问题:
- HTTP传输数据,每次都要3次握手建立连接,增加了大量延迟
- 明文传输
- header携带内容过大,增加传输成本,并且每次请求header变化不大,移动端增加用户流量
- 虽然HTTP1.1支持了keep-alive,但是keep-alive使用多了同样给服务端带来大量的性能压力,因为文件被请求后,服务端需要保持不必要的连接很长时间。
HTTPS
HTTPS(网景1994创建)就是安全版的HTTP,与HTTP的区别如下:
- HTTPS协议需要到CA申请证书,免费证书很少,一般需要交费。
- HTTP协议运行在TCP之上,所有传输内容都是明文;HTTPS运行在SSL/TLS(Transport Layer Secure)上,SSL/TLS运行在TCP上,所有传输内容都是加密的。
- HTTP和HTTPS使用端口不同:HTTP默认80,HTTPS默认443。
- HTTPS可以有效防止运营商劫持。
一个HTTP网站全站改造为HTTPS,需要关注的点:
- 安装CA证书
- 购买证书后,在证书提供网站上配置自己的域名,将证书下载下来后,配置自己的web服务器,同时进行代码改造。
- HTTPS降低用户访问速度。SSL握手会一定程度降低速度。如果使用SPDY,HTTPS速度甚至还要比HTTP快。
- HTTPS中大量的密钥算法计算,会消耗服务端大量CPU资源。
SPDY
SPDY位于HTTP之下,TCP和SSL之上,可以轻松兼容老版本的HTTP协议,也可以使用已有的SSL功能。
SPDY是Google2012年提出,主要解决如下问题:
- 降低延迟。针对HTTP高延迟的问题,SPDY采取了多路复用(multiplexing)。多路复用通过多个请求stream共享一个tcp连接,解决了HOL blocking问题,降低延迟同时提高了带宽的利用率。
- 请求优先级(request prioritization)。多路复用的连接共享机制有可能导致关键请求被阻塞。SPDY允许给每个request设置优先级,重要请求优先得到响应。
- header压缩。
- 基于HTTPS的加密协议传输,大大提高了传输数据的可靠性。
- 服务端推送(Server push)
HTTP2.0
YouTube、淘宝已经支持http2.0.
HTTP2.0可以说是SPDY的升级版本,与SPDY的区别如下:
- HTTP2.0支持明文HTTP传输,而SPDY强制使用HTTPS。
- HTTP2.0消息头压缩算法使用HPACK,而SPDY使用DEFLATE。
HTTP2.0的主要目标是改进传输性能,实现低延迟和高吞吐量。
HTTP2.0新特性:
- 新的二进制(Binary Format)分帧层。HTTP1.x的解析基于文本,文本的展现形式多样,要做到健壮性考虑的场景必然很多,二进制则只有0和1,更高效健壮。
- 多路复用(MultiPlexing),即连接共享,每一个request都是用作连接共享机制的。每一个request对应一个id,一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方根据request的id将request再归属到不同服务端请求里面。客户端只需要一个连接就可以加载一个页面。
- header压缩。避免了重复header的传输,又减少了需要传输的大小。
- HTTP2.0会压缩首部元数据,在client和server使用首部表跟踪和存储之前发送的健值对,对于相同数据,不需要每次请求响应都发送。首部表在HTTP2.0的连接有效期内始终存在,由client、server共同渐进地更新,每个新的首部健值对要么更新已有值要么append到表尾。
- 所有header必须全部小写,而且请求行要独立为健值对(即header+值)。
- 服务端推送(server push)。服务端可以对一个客户端请求发送多个响应。server push通过推送那些它认为客户端将会需要使用到的内容到客户端缓存中,以此避免往返的延迟。
- 客户端可以限定推送流的数量,也可以设置为0而完全禁用server push
- 所有推送都遵守同源策略,即服务器不能随便将第三方资源推送给客户端,而必须是经过双方确认的。
- PUSH_PROMISE帧:所有服务器推送流都通过PUSH_PROMISE发送,服务端发出有意push所述资源的信号,客户端接收到PUSH_PROMISE帧后,也可以拒绝这个流。
- 服务端必须遵循请求-响应的循环,只能借着对请求的响应推送资源。
- PUSH_PROMISE帧必须在返回响应之前发送,否则客户端会出现竞态条件。
HTTP2.0的升级改造需要考虑的点:
- HTTP2.0其实可以支持非HTTPS的,但是主流浏览器如chrome、Firefox还是只支持基于TLS部署的HTTP2.0协议,所以要升级HTTP2.0还是先升级HTTPS好。
- 升级HTTPS后,如果使用NGINX,只需要在配置文件中启动相应的协议就可以。
- HTTP2.0完全兼容HTTP1.x,对于不支持HTTP2.0的浏览器,NGINX会自动向下兼容。
QUIC协议
QUIC(Quick UDP Internet Connections)是由Google提出的一种基于UDP改进的低时延的互联网传输层协议。目标是降低网络通信的延迟,工作在应用层。
优点:具有SPDY的所有优点;0-RTT连接;减少丢包;前向纠错,减少重传时延;自适应拥赛控制,减少重新连接;相当于TLS加密。
- QUIC主要目标是减少连接延迟,客户端第一次连接服务器时,QUIC只需要1RTT的延迟就可以建立可靠安全的连接,相对于TCP+TLS的1~3次RTT要更加快捷。之后客户端可以在本地缓存加密的认证信息,再次与服务端建立连接时可以实现0RTT的连接建立延迟。
- QUIC同时复用了HTTP2.0的多路复用(Multiplexing)功能,但由于QUIC基于UDP,避免了HTTP/2的Head-of-Line Bolcking问题。
- QUIC基于UDP,运行在用户域而不是系统内核,使得QUIC协议可以快速部署和更新。
- 重传与恢复
与TCP类似,QUIC每发送一个包后,都会等待回复一个确认包。当丢包率超过协议的纠错阀值,会显示与隐式进行重传。
对于某些重要的数据包,在确认丢失前就会进行重传。这样在网络中会有若干个相同包同时传输,任何一个成功抵达就完成了连接,通过这样降低丢包率。接收方对于关键数据包的多次发送和普通数据包的超时重传,都采用相同的重复包处理机制。
QUIC在拥塞避免算法上还加入了心跳机包,用于减少丢包率。
QUIC使用FEC(前向纠错)来恢复数据,FEC采用简单的异或方式。每次发送一组数据,包含若干个数据包后,并对这些数据包依次做异或运算,最后结果作为一个FEC包再发送出去。接收方收到一组数据后,根据数据包和FEC包即可以进行考验和纠错。 - 安全性
QUIC对每个散装的UDP包都进行了加密和认证的保护,并且避免使用前向依赖(如CBC模式)的方法,这样每个UDP包可以独立地根据IV进行加密或者认证处理。
QUIC使用了两级密钥机制:初始密钥和会话密钥。初次连接时不加密,并协商初始密钥。初始密钥协商完毕后再马上协商会话密钥,这样可以保证密钥的前向安全性,之后通信过程还可以实现密钥的更新。接收方收到密钥更新时,需要用新旧两种密钥对数据进行解密,直到成功才会正式使用新密钥。 - 0RTT握手过程
QUIC握手过程需要一次数据交互,0RTT即可以完成握手过程的密钥协商,比TLS相比效率提供了5倍。
QUIC在握手过程使用Diffie-Hellman算法协商初始密钥,初始化密钥依赖于服务器存储的一组配置参数,该参数会周期性更新。初始密钥协商成果后,服务端会提供一个临时随机数,双方根据这个随机数再生成会话密钥。
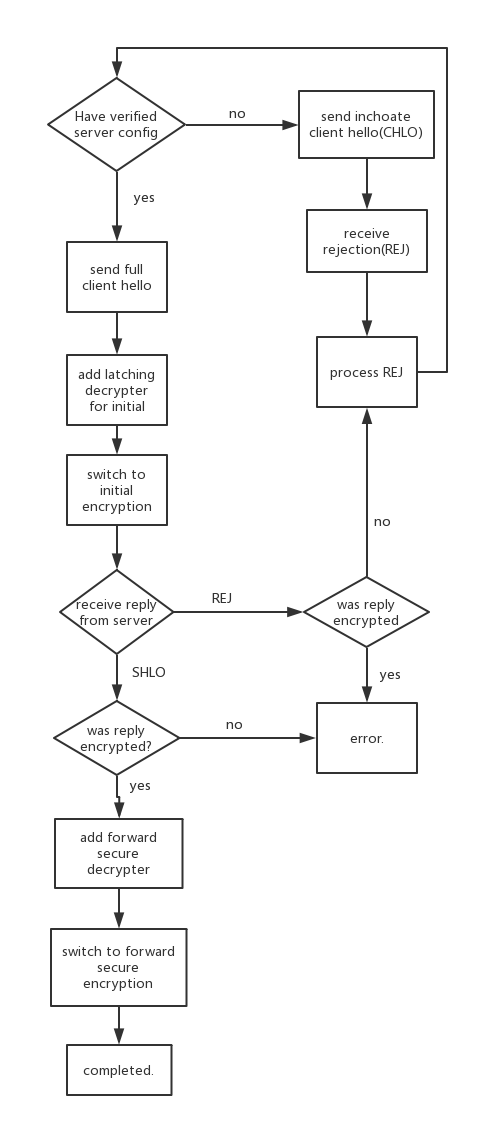
client具体握手过程如下:

HTTP2.0和QUIC的更多相关文章
- HTTP2.0那些事
1. HTTP2.0的前世 http2.0的前世是http1.0和http1.1这两兄弟.虽然之前仅仅只有两个版本,但这两个版本所包含的协议规范之庞大,足以让任何一个有经验的工程师为之头疼.http1 ...
- http2.0与http1.X的区别
此文只是方便重看,原文在:http://www.mamicode.com/info-detail-1199706.html 1.1 HTTP应用场景 http诞生之初主要是应用于web端内容获取,那时 ...
- 【Http2.0】Http2.0
序言 目前HTTP/2.0(简称h2)已经在广泛使用(截止2018年8月根据Alexa流行度排名的头部1千万网站中,h2占比约29%,https://w3techs.com/technologies/ ...
- HTTP发展史,HTTP1.1与HTTP2.0的区别
前言 我们知道HTTP是浏览器中最重要且使用最多的协议,它不仅是浏览器与服务端的通信语言,更是互联网的基石.随着浏览器的不断更新迭代,HTTP为了适应技术的更新也在不断进化,学习HTTP的最佳途径就是 ...
- 前端性能优化的另一种方式——HTTP2.0
最近在读一本书叫<web性能权威指南>谷歌公司高性能团队核心成员的权威之作. 一直听说HTTP2.0,对此也仅仅是耳闻,没有具体研读过,这次正好有两个篇章,分别讲HTTP1.1和HTTP2 ...
- HTTP2.0的二进制分帧
1.帧的类型: 在二进制分帧的结构中,头部有8个字节(64Bit),其中有一个字节(8Bit)来标志帧的类型: HTTP2.0规定了如下帧类型: DATA: 用于传输HTTP消息体 HEADERS:用 ...
- HTTP2.0介绍
HTTP2.0的所有通信都是在一个TCP连接上完成的. 1.信息传输术语 1.1 流 虚拟信道,可以承载双向消息,每个流都有一个唯一的整数标识符(1.2....N); 1.2 消息 逻辑上的HTTP消 ...
- HTTP,HTTP2.0,SPDY,HTTPS你应该知道的一些事
作为一个经常和web打交道的程序员,了解这些协议是必须的,本文就向大家介绍一下这些协议的区别和基本概念,文中可能不局限于前端知识,还包括一些运维,协议方面的知识,希望能给读者带来一些收获,如有不对之处 ...
- http2.0
HTTP2.0性能增强的核心:二进制分帧 HTTP 2.0最大的特点: 不会改动HTTP 的语义,HTTP 方法.状态码.URI 及首部字段,等等这些核心概念上一如往常,却能致力于突破上一代标准的性能 ...
随机推荐
- Android使用XUtils框架上传照片(一张或多张)和文本,server接收照片和文字(无乱码)
Android上传图片,这里我使用了如今比較流行的XUtils框架.该框架能够实现文件上传.文件下载.图片缓存等等,有待研究. 以下是Android端上传的代码: xUtils.jar下载 Strin ...
- poj 2034 Anti-prime Sequences(dfs)
//相邻的 2.3......d 之和都要不为素数 # include <algorithm> # include <stdio.h> using namespace std; ...
- xml解析(4)
本节要点: DOM解析方式 SAX解析方式 DOM4J对XML的解析 XML用于将数据组织起来,形成文档用于存储和传输: 更多时候我们需要的是将xml中的数据解析出来,甚至是在程序中动态生成xml. ...
- Tkinter界面编程(一)----函数分析
Tkinter模块是python比较常用的GUI界面设计模块,首先对相关的函数进行分析. 一 .创建根窗口相关的函数说明 import tkinter as tk top = tk.Tk() # 创建 ...
- plsql本机不安装数据库连接远程数据库
用PL/SQL连接oracle数据库,不管是本地的还是远程的,一般都需要安装oracle客户端 如何达到不安装oracle客户端,又能使用PL/SQL工具? 1. oracle官网提供了i ...
- 自学Zabbix3.9.3-模板Templates-嵌套Nesting
自学Zabbix3.9.3-模板Templates-嵌套Nesting 嵌套是一个模板包含一个或多个其他模板的方法.可以在一个"嵌套"模板中将一些模板链接在一起.嵌套的好处在于,只 ...
- Springboot 之 解决IDEA读取properties配置文件的中文乱码问题
问题描述 当在.properties的配置文件中有中文时,读取出来的总是乱码.比如我的application.properties配置文件的内容如下: server.port=9090 test.ms ...
- Cannot open url. please check this url is correct
启动tomcat报错如下 任务管理器 kill 掉所有java进程,在配置中选中After launch选项 要是还是不行,那就无解,只能重启电脑.
- 插入光盘,创建挂载点,挂载设备,安装rpm包,升级rpm包,卸载rpm包,查询rpm包是否安装,查询rpm包信息、安装位置,查询系统文件名属于哪个安装包
插入光盘: 创建挂载点: 创建挂载点. 挂载设备:或者mount /dev/sr0 /mnt/cdrom 安装rpm包: [root@localhost Packages]# rpm -ivh mys ...
- Eclipse 问题整理
新建servlet报错,提示找不到javax.servlet包 解决的方法:把tomcat安装包里的lib目录下的servlet-api.jar拷贝一份到工程文件夹下的web目录下的WEB-INF目录 ...
