那些年原生js实现的楼层跳转
最近做一个需求~~楼层跳转(京东、淘宝侧边导航),由于现在项目都用框架,所以 jquery是不能再用了,只好自己原生写一个,其实实现起来很简单,无非就是获取到每个楼层距离文档顶部的距离,然后通过控制滚动条来实现,麻烦的是需求在变,由于突然引出了一个锚点导航遇到了fixed,所以只好重新思考,满足需求。
简单的楼层跳转样例可以先看一下之前写的demo(https://lewiscutey.github.io/yintai),看起来效果很好吧,下面详解其中的坑:
1.锚点导航遇到fixed
现在布局一般都要box-sizing:border-box/content-box,所以不要再用padding-top:50px;margin-top:-50px;这种写法了,最好直接写一个子元素来定位,这样既不占空间,又可以精确定位,下面是简易的demo:
.floor {
position: relative;
#anchor{
position: absolute;
top: -56px;
width: 100%;
}
}
2.子元素永远比父元素层级z-index高
大家总是习以为常的拿z-index来决定层级,当有时候就算z-index:9999!important;还是不起作用的时候,也许就是父子元素定位出了问题,这样唯一的解决办法就是给他们在加一个父元素,原来的父子元素现在变成了兄弟方可有效,呜呜,不幸中招。
3.慎用getBoundingClientRect()
大家可能对这个方法有点陌生,其实就是用来获取dom节点对于bom的相对位置,今天要说的这个坑是当页面中有锚点链接时,直接路由进来的页面会显示到锚点的内容区域,从而通过getBoundingClientRect()获取到的值就会乱套,因此如果用作楼层跳转里楼层高度获取值时,就会失效了,所以慎用这个获取相对位置的方法,我们一般用offsetTop来获取dom节点对于bom的相对位置,这就要求把该dom直接作为body的子元素,经检测方便可靠,下面是一个简单的demo:
let flag = true;
let floorHeights = [];
let slideBar = document.querySelector("#slide-bar");
let floors = document.querySelectorAll(".floor");
let floorLinks = document.querySelectorAll("#slide-bar .floor-link");
for (let i = 0; i < floors.length; i++){
floorHeights.push(floors[i].offsetTop - 56);
}
window.onscroll = function() {
let scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
if(scrollTop > 750){
if(flag){
flag = false;
slideBar.style.bottom = '50%';
}
}else{
if(!flag){
flag = true;
slideBar.style.bottom = '-200%';
}
}
for (let i = 0; i < floorHeights.length; i++) {
if(floorHeights[i] < scrollTop + 200){
for (let j = 0; j < floorHeights.length; j++) {
floorLinks[j].style.opacity = 0;
}
floorLinks[i].style.opacity = 1;
}
}
}
window.onscroll();
for (let i = 0; i < floorLinks.length; i++) {
floorLinks[i].index = i;
floorLinks[i].onmouseover = function(){
for (let j = 0; j < floorLinks.length; j++) {
floorLinks[j].style.opacity = 0;
}
this.style.opacity = 1;
} floorLinks[i].onclick = function() {
for (let j = 0; j < floorLinks.length-1; j++) {
floorLinks[j].style.opacity = 0;
}
document.body.scrollTop = floorHeights[this.index];
document.documentElement.scrollTop = floorHeights[this.index];
} floorLinks[floorLinks.length-1].onclick = function() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
}
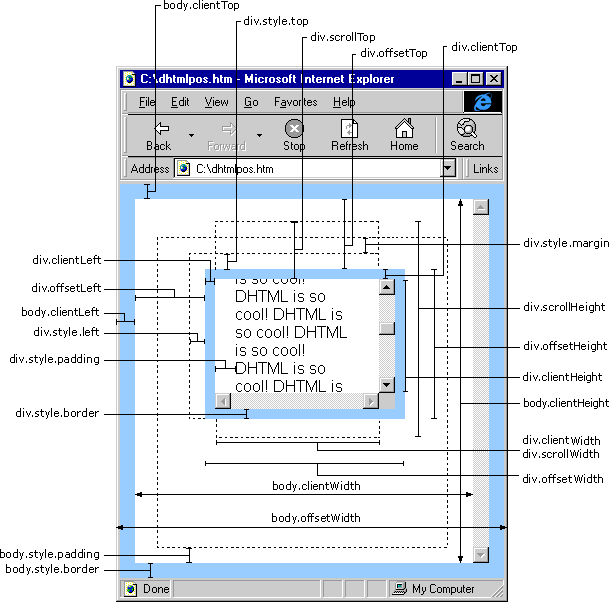
哈哈,命名即思维,我相信通过代码大家可以弄的一清二楚,下面附上经典老图(一图胜千言)!

以后要把这些琐碎的知识点记录下来,就如阮一峰老师所说的:炫耀从来不是我的动机,好奇才是,一边学习,一边记录!
那些年原生js实现的楼层跳转的更多相关文章
- 原生js阻止表单跳转
/* W3C浏览器下的 */ var forms = document.getElementById("from") forms.addEventListener('submit' ...
- jQuery跳转到另一个页面以及原生js跳转到另一个页面
1.原生js我们可以利用http的重定向来跳转 window.location.replace("https://www.cnblogs.com/pythonywy/"); 2.原 ...
- 原生JS实现banner图的滚动与跳转
HTML部分: <div id="banner"> <!--4张滚动的图片--> <div id="inside"> < ...
- js各种特效轮播图,选项卡,放大镜,窗口拖拽,楼层跳转
// 透明度轮播图 // img:轮播图片 // dot:轮播点 // lbtn:左箭头 // rbtn:右箭头 // banner:轮播盒子 // active:轮播点选中效果类名 // time: ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 使用原生js写ajax
// 使用原生js 封装ajax // 兼容xhr对象 function createXHR(){ if(typeof XMLHttpRequest != "undefined") ...
- 原生JS面向对象思想封装轮播图组件
原生JS面向对象思想封装轮播图组件 在前端页面开发过程中,页面中的轮播图特效很常见,因此我就想封装一个自己的原生JS的轮播图组件.有了这个需求就开始着手准备了,代码当然是以简洁为目标,轮播图的各个功能 ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- 利用原生js制做数据管理平台,适合初学者学习
摘要:数据管理平台在当今社会中运用十分广泛,我们在应用过程中,要对数据进行存储,管理,以及删除查询等操作,而我们在实际设计的时候,大牛们大多用到的是JQuery,而小白对jq理解也较困难,为了让大家回 ...
随机推荐
- Java内存模型—JMM
有时候编译器.处理器的优化会导致runtime与我们设想的不一样,为此Java对编译器和处理器做了一些限制,JAVA内存模型(JMM)将这些抽象出来,这样编写代码时就无需考虑那么多底层细节,并保证& ...
- 网络基础之 OSI七层模型
OSI七层模型模型图如下: 前三层(应用层,表示层,会话层)=>给用户提供服务. 后四层(传输层,网络层,数据链路层,物理层)=>数据传递提供服务. 其中 数据链路层中MAC地址负责局域网 ...
- 剑指Offer_11_旋转数组的最小数字
题目描述 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转.输入一个递增排序的数组的一个旋转,输出一个旋转数组的最小元素. 例如: {3,4,5,1,2} 为 {1,2,3,4,5} ...
- Android用户登录机制安全性的一些思考
1 client要做到安全存贮数据非常难,通过反编译和强攻.仅仅要有心,差点儿都能够破解. 2 服务端相对安全. 3 结合以上两点,推出能做的点是控制灾难规模.每次破解一个client仅仅能针对 ...
- EularProject 43: 带条件约束的排列组合挑选问题
Sub-string divisibility Problem 43 The number, 1406357289, is a 0 to 9 pandigital number because it ...
- Spring依赖注入原理
接触过spring 的同学应该都知道依赖注入,依赖注入又称控制反转,其内涵就是,将创建某个bean的控制权力,由原来需要引用这个bean的bean转移(反转)到外部的spring IOC容器,由IOC ...
- Elasticsearch聚合——aggregation
聚合提供了分组并统计数据的能力.理解聚合的最简单的方式是将其粗略地等同为SQL的GROUP BY和SQL聚合函数.在Elasticsearch中,你可以在一个响应中同时返回命中的数据和聚合结果.你可以 ...
- 《TCP-IP详解卷3:TCP 事务协议、HTTP、NNTP和UNIX域协议》【PDF】下载
TCP-IP详解卷3:TCP 事务协议.HTTP.NNTP和UNIX域协议>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062539 ...
- SpringMVC总结
本文是对慕课网上"搞定SSM开发"路径的系列课程的总结,详细的项目文档和课程总结放在github上了.点击查看 MVC简介 Model-View-Control,MVC是一种架构模 ...
- 链表创建和链表遍历算法的演示_C语言
今天搞了一个多小时,头是疼的,应该是没休息好吧,学习了数据结构这一节,感觉收益良多,下面贴上代码和心得: /*24_链表创建和链表遍历算法的演示*/ # include <stdio.h> ...
