css实现连续的图像边框
有时我们想把一个图片应用为边框,而不是背景,最简单的办法是使用两个HTML元素,一个元素用来把我们的石雕图片设置为背景,另一个元素用来存放内容,并设置纯白背景,然后覆盖在前者之上,这个方法需要一个额外的HTML元素,这显然不够理想,他不仅把结构和表现混合起来,而且在某些特定的场景下,修改HTML是做不到的,那么如果只用一个元素,如何达到这种效果呢?
思路:
在背景图片上面再叠加一层纯白的实色背景,为了让下层的图片透过边框显示出来,我们需要给两层背景指定不同的background-clip值。最后一个要点在于,我们只能在多重背景的最底层设置背景色,因此需要一道从白色过渡到白色的css渐变来模拟出纯白实色背景效果。
html
<div class="imgborder"></div>
<img src="1.jpg" alt="">
这里放置了一张背景图片的原图做对比
css
.imgborder,img{
float:left;
width: 250px;
height: 150px;
margin: 50px;
}
.imgborder{
border: 15px solid transparent;
background: linear-gradient(white,white),url('1.jpg');
background-size: cover;
background-clip: padding-box,border-box;
}
效果图

这已经和我们想要的很相近了,但并不是我们的最终目标,原因是background-origin的默认值是padding-box,因此图片的显示尺寸不仅取决于padding box的实际尺寸,而且被放置在了padding box的原点(左上角),我们看到的就是背景图片以平铺的方式蔓延到border box区域的效果,为了修正问题,只需要把background-origin设置为border-box就可以了。
css
.imgborder,img{
float:left;
width: 250px;
height: 150px;
margin: 50px;
}
.imgborder{
border: 15px solid transparent;
background: linear-gradient(white,white),url('1.jpg');
background-size: cover;
background-clip: padding-box,border-box;
background-origin: border-box;
}
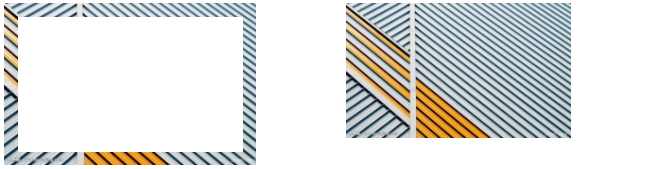
效果图

为了简化代码量,可以写成这样:
.imgborder,img{
float:left;
width: 250px;
height: 150px;
margin: 50px;
}
.imgborder{
border: 15px solid transparent;
background: linear-gradient(white,white) padding-box,url('1.jpg') border-box 0 / cover;
}
当然,这个技巧也可以用在渐变图案上,下面这段代码可以生成一种老式信封样式的边框
css
.imgborder{
width: 250px;
height: 150px;
margin: 50px;
border: 15px solid transparent;
background:
repeating-linear-gradient(-45deg,
red 0,red 12.5%,
transparent 0,transparent 25%,
#58a 0,#58a 37.5%,
transparent 0,transparent 50%)
0 / 30px 30px;
}

css实现连续的图像边框的更多相关文章
- CSS揭秘之多重边框&连续的图像边框
1.多重边框 我们可以通过使用border-image来写一个多重边框,或使用多个元素来模拟多重边框,不过我们有更好的办法来制作一个多重边框,那就是使用box-shadow的第四个参数(称为扩张半径) ...
- css3 border-image及连续的图像边框
border-image 它是下面几个值的简写: border-image-source // 使用绝对或相对地址url,引入图片 border-image-slice //切割图片,取值支持:& ...
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- 用div加css做表格去掉外围边框
通过div做表格时想加上边框,并且想取点外围边框: <div class="cont"> <div class="row"> <a ...
- css中的背景、边框、补丁相关属性
css中的背景.边框.补丁相关属性 关于背景涉及到背景颜色与背景图片 背景颜色background-color即可设定: 背景图片background-image即可设定: 但是背景图片还涉及到其他的 ...
- css重点章节复习—布局-边框-边距-浮动 (部分)
css重点章节复习—布局-边框-边距-浮动 在第二个任务中,这一块的后面那条线真的弄了很久.起初也是在html里面写的代码.之后觉得这样不好,想到第一个页面中用到的border-bottom和bord ...
- css的img移上去边框效果及CSS透明度
css的img移上去边框效果: .v_comment img{ height:36px; height:36px; float:left; padding:1px; margin:2px; borde ...
- CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法
CSS鼠标悬停图片加边框效果,页面布局发生错位的解决办法 .recomend-list{ width:1200px; a{ @extend %fl; margin-right: 30px; width ...
- CSS属性定义 文本修饰 边框效果 背景修饰
一.CSS属性定义1.css颜色表示方法[重点]rgb(红绿蓝3个颜色通道 强度值为0-255)rgb(0,0,0)rgba(alpha a是透明度 值为0-1)rgba(123,123,123,0) ...
随机推荐
- poj 2271HTML
poj2271 HTML Description If you ever tried to read a html document on a Macintosh, you know how hard ...
- DXGI快速截屏录屏技术
DXGI快速截屏录屏技术 概述 很多地方都需要用到截屏/录屏技术,比如桌面直播,桌面录制等等.在微软Windows平台,有很多截屏的接口,不过大多数性能并不理想,Windows8以后微软引入了一套 ...
- Linux中如何恢复rm命令误删除的文件之extundelete编译安装及使用
1.下载extundelete包,安装依赖 我用的是Centos系统,在安装extundelete之前需要安装e2fsprogs,e2fsprogs-libs,e2fsprogs-devel. yum ...
- 学习vi和vim编辑器(5):越过基础的藩篱
本章将对之前学习的编辑命令如" c "." d "." y "等命令进行总结,并学习一些新的知识:其它进入vi的方法,利用缓冲区来存储拖曳或 ...
- 联通假4G欺骗消费者!
之前预约了联通4G升级,官网说从4月18日開始到5月1月生效.4月18日到5月1日之间10010会联系预约用户更改套餐.24号收到联通业务员打来电话,明白告知:联通4G仅仅是套餐是4G的.网络还是3G ...
- 谈谈调用腾讯云【OCR-通用印刷体识别】Api踩的坑
一.写在前面 最近做项目需要用到识别图片中文字的功能,本来用的Tesseract这个写的,不过效果不是很理想. 随后上网搜了一下OCR接口,就准备使用腾讯云.百度的OCR接口试一下效果.不过这个腾讯云 ...
- CS:APP3e 深入理解计算机系统_3e Y86-64模拟器指南
详细的题目要求和资源可以到 http://csapp.cs.cmu.edu/3e/labs.html 或者 http://www.cs.cmu.edu/~./213/schedule.html 获取. ...
- 以通配符(%)开始的like字符串,走索引
在对oracle的SQL优化过程中经常会遇到[like'%abc']破坏索引的问题,但是如果真有此类需求,该如何在不破坏索引的基础上进行查询呢. [sql] view plain copy sys@m ...
- python作用域与命名空间
什么是命名空间 比如有一个学校,有10个班级,在7班和8班中都有一个叫“小王”的同学,如果在学校的广播中呼叫“小王”时,7班和8班中的这2个人就纳闷了,你是喊谁呢!!!如果是“7班的小王”的话,那么就 ...
- 《C++程序设计语言(英文第四版)》【PDF】下载
<C++程序设计语言(英文第四版)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382177 内容简介 本书是C++领域经典的参 ...
