PHP实现前台页面与MySQL的数据绑定、同步更新
今天我来给大家介绍一个PHP-MySQL的小项目。
使用 PHP和前台Ajax 实现在前台对MySQL数据库中数据的增、删等操作语句功能。
如果有问题,欢迎拍砖~ 有不懂的地方,提出来咱们一起探讨~
首先,我们先做好前台HTML、CSS样式,代码如下:
<head>
<meta charset="utf-8" />
<title>主页</title> <style type="text/css"> #table{
width:600px;
margin: 20px auto;
border-collapse: collapse;
}
#table thead tr{
height: 30px;
background-color: orange;
color: white;
} #table tbody tr{
height: 30px;
} #table th,td{
border: 1px solid black;
} #table a{
color: dodgerblue;
cursor: pointer;
} </style>
</head>
<body>
<h1 align="center">用户管理系统</h1>
<hr />
<table id="table">
<thead >
<tr>
<th>用户Id</th>
<th>用户名</th>
<th>密码</th>
<th>真实姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody></tbody> <tfoot> // 增加数据时使用
<tr>
<td>
<input type="text" name="userid" value="id无需输入" disabled="disabled"/>
</td>
<td>
<input type="text" name="username"/>
</td>
<td>
<input type="text" name="pwd" />
</td>
<td>
<input type="text" name="truename" />
</td>
<td align="center">
<input type="button" onclick="addUser()" value="新增用户" />
</td>
</tr>
</tfoot>
</table>
</body>
接下来我们需要实现的功能是,在每次更改数据或者刷新页面的时候,都可以将数据库的数据显示到网页页面中。
我们做一个纯PHP文件,命名doshowUserList.php,文件中代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
include_once "mysql.php"; // 为了便于后期操作,我们将绑定数据库的代码单独写在另一个PHP文件中,通过导入的方式引入。
$sql = <<<sql // 准备SQL语句
select * from `user`;
sql;
$res = mysqli_query($conn, $sql); // 执行SQL语句
$arr=[];
while($row=mysqli_fetch_assoc($res)){
$arr[]=$row;
}
$json = json_encode($arr);
echo $json;
mysqli_free_result($res);
mysqli_close($conn);
PHP连接数据库 的PHP文件,命名为mysql.php,代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWOED", "");
define("DBNAME", "mydatabase");
define("CHARSET", "utf8");
// 连接数据库的同时,直接检测数据库连接是否成功
$conn = @mysqli_connect(HOST, USERNAME, PASSWOED, DBNAME) or die("数据库连接失败!<span style='color:red;'>".mysqli_connect_error()."</span>");
// 设置字符集编码
@mysqli_set_charset($conn, CHARSET) or die("字符集编码设置失败!");
后台的PHP文件写好以后我们需要在前台声明一个函数 getData(),在函数体内使用ajax引入doShowUserList.php,前台JS代码如下:
<script src="js/jquery-3.1.1.js" type="text/javascript"></script>
<script type="text/javascript"> $(function(){ // 在文档DOM加载完后,就自动获取一遍数据
getData();
}); // 获取数据 html中显示tbody内容的代码 采用ES6的反引号``可以直接在``中按照H5的形式写代码,比拼串的写法更简洁、更容易看
function getData(){
$.post("admin/doShowUserList.php",function(data){
var html = ``;
for (var i = 0; i < data.length; i++) {
var user = data[i];
html += `
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.pwd}</td>
<td>${user.trueName}</td>
<td align = "center">
<a onclick="delUser(${user.id})" href="">删除</a>
</td>
</tr>
`;
} $("#table tbody").html(html);
},"json");
}
</script>
获取数据功能实现了,接下来我们实现增加数据的功能,按照上面的套路,我们首先新建一个PHP文件,命名为doAddUser.php,代码如下:
<?php
header("Content-Type:text/html;charset=utf-8"); include_once 'mysql.php'; // $_POST 取到前台对象user 的键名
$name = $_POST["username"];
$pwd = $_POST["pwd"];
$trueName = $_POST["trueName"]; $sql = <<<sql
insert into `user`
values(null,"{$name}","{$pwd}","{$trueName}");
sql; $isOk = mysqli_query($conn, $sql); if($isOk){
echo "true";
}else{
echo "false";
}
在前台声明一个函数addUser() ,在函数体内使用ajax引入doAddUser.php,前台JS代码如下:
// 新增数据
function addUser(){ if($("input[name = 'username']").val()== "" || $("input[name = 'pwd']").val()== "" || $("input[name = 'truename']").val()== ""){
alert("新增不可为空!请确认!");
return;
} var user = {
"username" : $("input[name='username']").val(),
"pwd" : $("input[name='pwd']").val(),
"trueName" : $("input[name='truename']").val(),
} $.post("admin/doAddUser.php",user,function(data){
if (data == "false") {
alert("新增用户失败!")
}
getData(); $("input[name='username']").val("");
$("input[name='pwd']").val("");
$("input[name='truename']").val(""); }); }
最后就是删除功能了,套路同上,新建一个doDelUse.php,在前台声明一个函数delUser(); 代码分别如下显示:
<?php
header("Content-Type:textml;charset=utf-8");
include_once "mysql.php";
$id=$_POST["id"];
$sql = <<<sql
delete from `user` where id = {$id};
sql;
$isOk = mysqli_query($conn, $sql);
if($isOk){
echo "true";
}else{
echo "false";
}
// 删除数据
function delUser(id){ $.post("admin/doDelUser.php",{"id":id},function(data){
if (data == "true") {
alert("删除成功!")
} else{
alert("删除失败!")
}
getData();
}); }
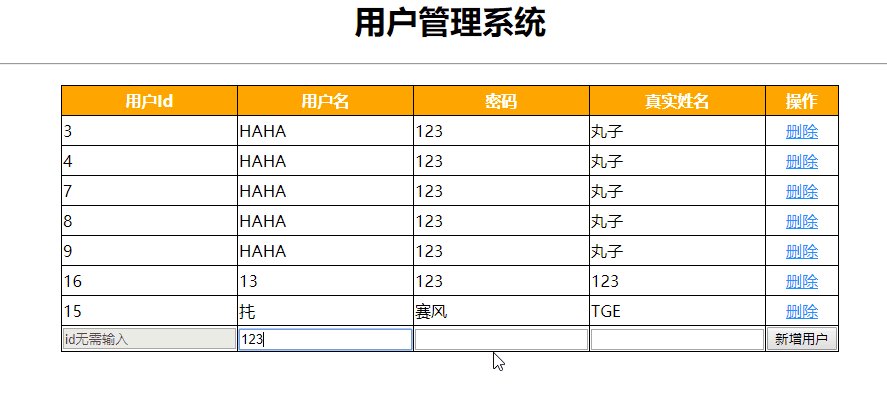
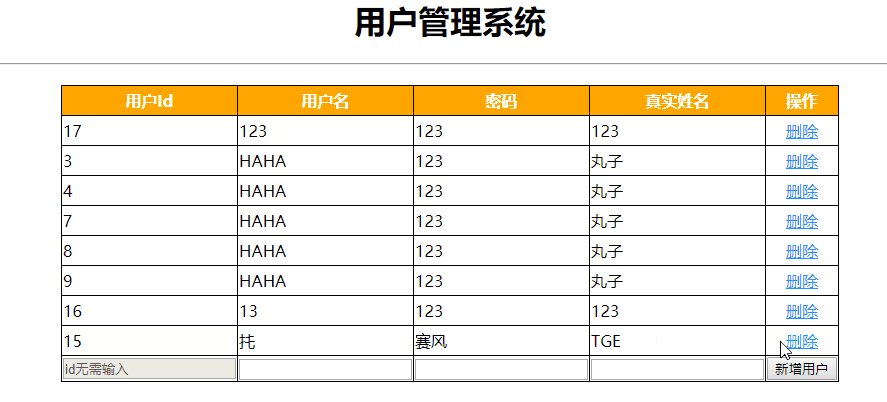
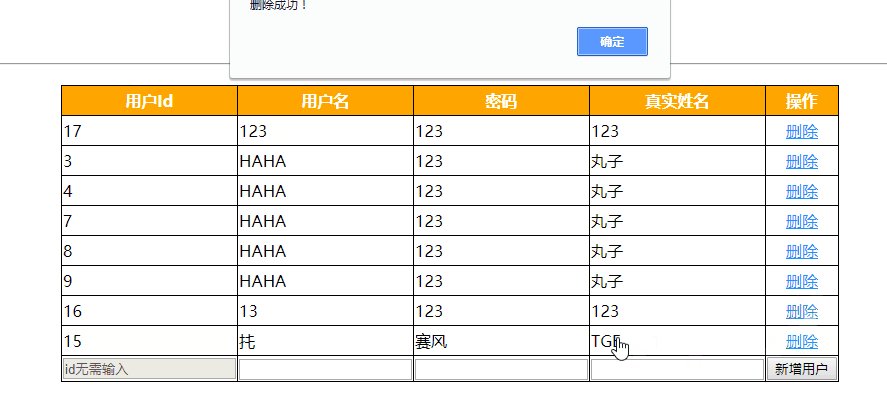
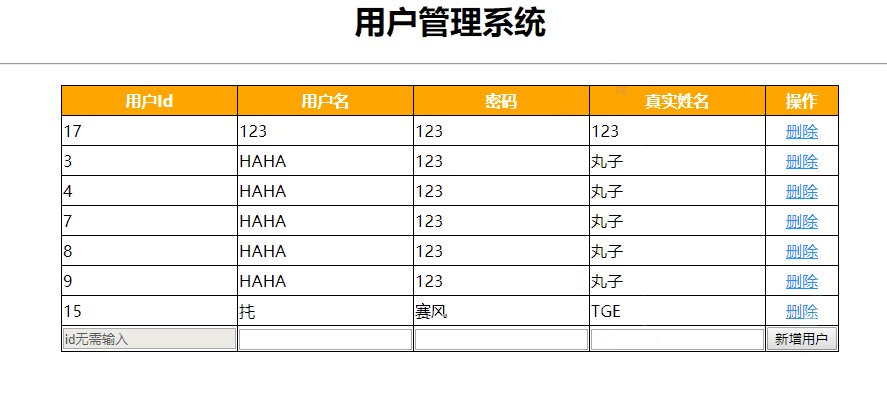
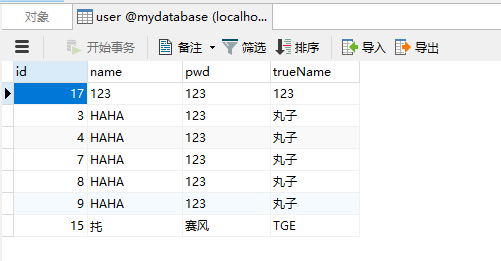
最终,效果如下:

数据库中的数据:

PHP实现前台页面与MySQL的数据绑定、同步更新的更多相关文章
- 用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 前台页面
首先来看一下我已经实现的效果图: 消费者页面:(本篇随笔) (1)会显示店主的头像 (2)当前用户发送信息显示在右侧,接受的信息,显示在左侧 店主或客服页面:(下一篇随笔) (1)在左侧有一个列表 , ...
- 用php+mysql+ajax实现淘宝客服或阿里旺旺聊天功能 之 前台页面
首先来看一下我已经实现的效果图: 消费者页面:(本篇随笔) (1)会显示店主的头像 (2)当前用户发送信息显示在右侧,接受的信息,显示在左侧 店主或客服页面:(下一篇随笔) (1)在左侧有一个列表 , ...
- MVC前台页面做登录验证
最近接触了一个电商平台的前台页面,需要做一个登录验证,具体情况是:当用户想要看自己的订单.积分等等信息,就需要用户登录之后才能查询,那么在MVC项目中我们应该怎么做这个前台的验证呢? 1.我在Cont ...
- MVC 从后台页面 取前台页面传递过来的值的几种取法
MVC 从后台页面 取前台页面传递过来的值的几种取法 <1>前台页面 Index视图 注意:用户名表单的name值为txtName 密码表单的name值为txtPassword & ...
- EF更新,数据库值变化,前台页面并不变化,刷新也不变化,重新运行程序则变化----开发中遇到的问题(已解决)
首先说一下我遇到这个情况的代码情景,首先上错误代码 UserInfo userInfo = Session["UserInfo"] as UserInfo; ); 这段代码所呈现的 ...
- ASP.NET MVC中从后台控制器(Controller)传递数据到前台页面视图(View)方式
方式一: 数据存储模型Model: public class CalendarEvent { public string id { get; set; } public DateTime start ...
- 前台页面验证中需要注意的一个与VARCHAR2(N BYTE)和VARCHAR2(N CHAR)的小细节
1:一个小的测试实例 CREATE TABLE SALES.TEST_ ( TEST_BYTE BYTE), TEST_CHAR CHAR) )--TABLE CREATED ')--1 ROW IN ...
- 前台页面Josn 数组在后台.cs代码中的解析
后台代码: //解析jObject字符串 json_wang 2015/01/27 //var passengerListStr = BookingTicket_PassengerList_Hidde ...
- 使用spring webflow,在前台页面中如何显示后端返回的错误信息
刚刚接触spring webflow,相关的资料并不是很多,并且大都是那种入门的 .xml文件的配置. 用到的CAS 最新的4.0版本用的就是web-flow流,前台页面使用的是表单提交.于是我就碰到 ...
随机推荐
- pygame_polygon
今天我们要在窗口上绘制简单的多边形 1.认识几个简单的常用的颜色: black=(0,0,0) while=(255,255,255) red=(255,0,0) green=(0,255,0) bl ...
- Max Consecutive Ones
Given a binary array, find the maximum number of consecutive 1s in this array. Example 1: Input: [1, ...
- Gate One——用web展示Terminal(安装)
Gate One可以用web来展示Terminal,虽然存在一些小缺陷,基本功能都还可以的,有兴趣的可以折腾一下. 安装环境: 系统:RHEL 6.1 ,系统自带python 2.6.6 下载需要安装 ...
- java 虚拟机与并发处理几个问题简要(一)
一. 处理任务时,应该将代码分成不同的部分,每一部分由一个线程进行,但是会因为任务负载不平衡导致有闲有忙.最好是应分成不同的部分,分配不同的线程,尽量让处理器不停的处理,不要闲下来.如何分配线程数 ...
- Python 获取当前脚本文件路径目录
# -*- coding: cp936 -*- import sys,os # 获取脚本文件的当前路径 def cur_file_dir(): # 获取脚本路径 path = sys.path[0] ...
- ZOJ2286 Sum of Divisors 筛选式打表
我想我是和Segmentation Fault有仇,我一直以为是空间开大的问题,然后一直减少空间,还是SF,谁让n没有给范围了,qwq. 教训:以后注意输入范围和开的空间大小. #include< ...
- commons-pool与commons-pool2连接池
commons-pool和commons-pool2是用来建立对象池的框架,提供了一些将对象池化必须要实现的接口和一些默认动作.对象池化之后可以通过pool的概念去管理其生命周期,例如对象的创建,使用 ...
- 使用svn与maven管理的项目导入Eclipse,但是与本地svn客户端关联不上?
因为这个问题,导致我的项目导了删,删了导.现在终于弄明白了. 首先,需求场景是: 1.使用svn进行版本控制; 2.使用maven进行项目管理. 3.使用Tortoise svn将项 ...
- Linux“体检”指标
* { color: #3e3e3e } body { font-family: "Helvetica Neue", Helvetica, "Hiragino Sans ...
- UWP xaml 圆形头像
圆形头像 去掉黑边 拖动打开图形 圆形头像 现在很多软件都喜欢使用圆形头像 win10 uwp使用圆形头像很简单 <Ellipse Width="200" Height=&q ...
