Layui框架+PHP打造个人简易版网盘系统
网盘系统
大家应该都会注册过致命的一些网盘~如百度云。百科介绍:网盘,又称网络U盘、网络硬盘,是由互联网公司推出的在线存储服务,服务器机房为用户划分一定的磁盘空间,为用户免费或收费提供文件的存储、访问、备份、共享等文件管理等功能,并且拥有高级的世界各地的容灾备份。
我也一直在用网盘。。但是有一个特别让人无语的是你不开他家的会员,就给你限速。那下载速度简直跟乌龟似得~~
周末在家无聊突发奇想~自己用Layui这款前端框架配合PHP做了一个简易版的网盘。后续也有想法继续去更新完善它,大家有什么想法和建议可以在下方留言!
1登录注册页
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>用户登录</title>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style type="text/css">
- body{
- margin: 0px;
- padding: 0px;
- background-color: #CCCCCC;
- }
- .panel{
- width: 380px;
- height: 280px;
- position: absolute;
- left: 50%;
- margin-left: -190px;
- top: 50%;
- margin-top: -140px;
- }
- .form-horizontal{
- padding: 10px 20px;
- }
- .btns{
- display: flex;
- justify-content: center;
- }
- </style>
- </head>
- <body>
- <div class="panel panel-primary">
- <div class="panel-heading">
- <div class="panel-title">用户登录</div>
- </div>
- <div class="panel-body">
- <form class="form-horizontal">
- <div class="form-group">
- <label>用户名</label>
- <input type="text" class="form-control" name="userName"/>
- </div>
- <div class="form-group">
- <label>密码</label>
- <input type="password" class="form-control" name="pwd"/>
- </div>
- <div class="form-group btns">
- <input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
-
- <a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.1.1.js"></script>
- <script type="text/javascript">
- $(function(){
- $("#submit").click(function(){
- var str = $("form").serialize();
- $.post("admin/doLogin.php",{"user":str},function(data){
- if (data=="true") {
- alert("登录成功");
- location = "index.html?loginUser="+$("input[name='userName']").val();
- }else{
- alert("登录失败");
- }
- });
- });
- });
- </script>
- </html>
- <?php
- header ( "Content-Type:text/html;charset = utf-8");
- // username=lisi&pwd=123
- //处理登录信息
- list($username,$pwd) = explode("&", $_POST["user"]);
- list(,$username) = explode("=", $username);
- list(,$pwd) = explode("=", $pwd);
- $str = file_get_contents("user.txt");
- //将每个人的信息分开,并存入数组
- $user = explode("<=>", $str);
- // 验证登录信息
- foreach ($user as $user) {
- // 遍历数组,将每个人的信息,进行分割,并进行对比
- list($realName,$realPwd) = explode("&",$user);
- list(,$realName) = explode("=", $realName);
- list(,$realPwd) = explode("=", $realPwd);
- //验证
- if($username == $realName && $pwd == $realPwd)
- die("true");
- }
- die("false");
注册:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>用户注册</title>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- <style type="text/css">
- body{
- margin: 0px;
- padding: 0px;
- background-color: #CCCCCC;
- }
- .panel{
- width: 380px;
- height: 350px;
- position: absolute;
- left: 50%;
- margin-left: -190px;
- top: 50%;
- margin-top: -175px;
- }
- .form-horizontal{
- padding: 10px 20px;
- }
- .btns{
- display: flex;
- justify-content: center;
- }
- </style>
- </head>
- <body>
- <div class="panel panel-primary">
- <div class="panel-heading">
- <div class="panel-title">用户注册</div>
- </div>
- <div class="panel-body">
- <form class="form-horizontal">
- <div class="form-group">
- <label>用户名</label>
- <input type="text" class="form-control" name="userName"/>
- </div>
- <div class="form-group">
- <label>密码</label>
- <input type="password" class="form-control" name="pwd" />
- </div>
- <div class="form-group">
- <label>确认密码</label>
- <input type="password" class="form-control" name="rePwd" />
- </div>
- <div class="form-group btns">
- <input type="button" class="btn btn-primary" value="确定注册" id="submit"/>
-
- <a type="button" class="btn btn-success" href="login.php"/>返回登录</a>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.1.1.js"></script>
- <script type="text/javascript">
- $(function(){
- $("#submit").on("click",function(){
- var str = $("form").serialize();
- console.log(str);
- $.post("admin/doReg.php",{"user":str},function(data){
- if(data=="true"){
- alert("注册成功!即将跳转登陆页!");
- location = "login.php";
- }else{
- alert("注册失败!因为啥我不知道!");
- }
- });
- });
- });
- </script>
- </html>
- <?php
- header ( "Content-Type:text/html;charset = utf-8");
- $user = $_POST["user"]."<=>";
- $num = file_put_contents("user.txt", $user,FILE_APPEND);
- if($num>0) echo "true";
- else echo "false";
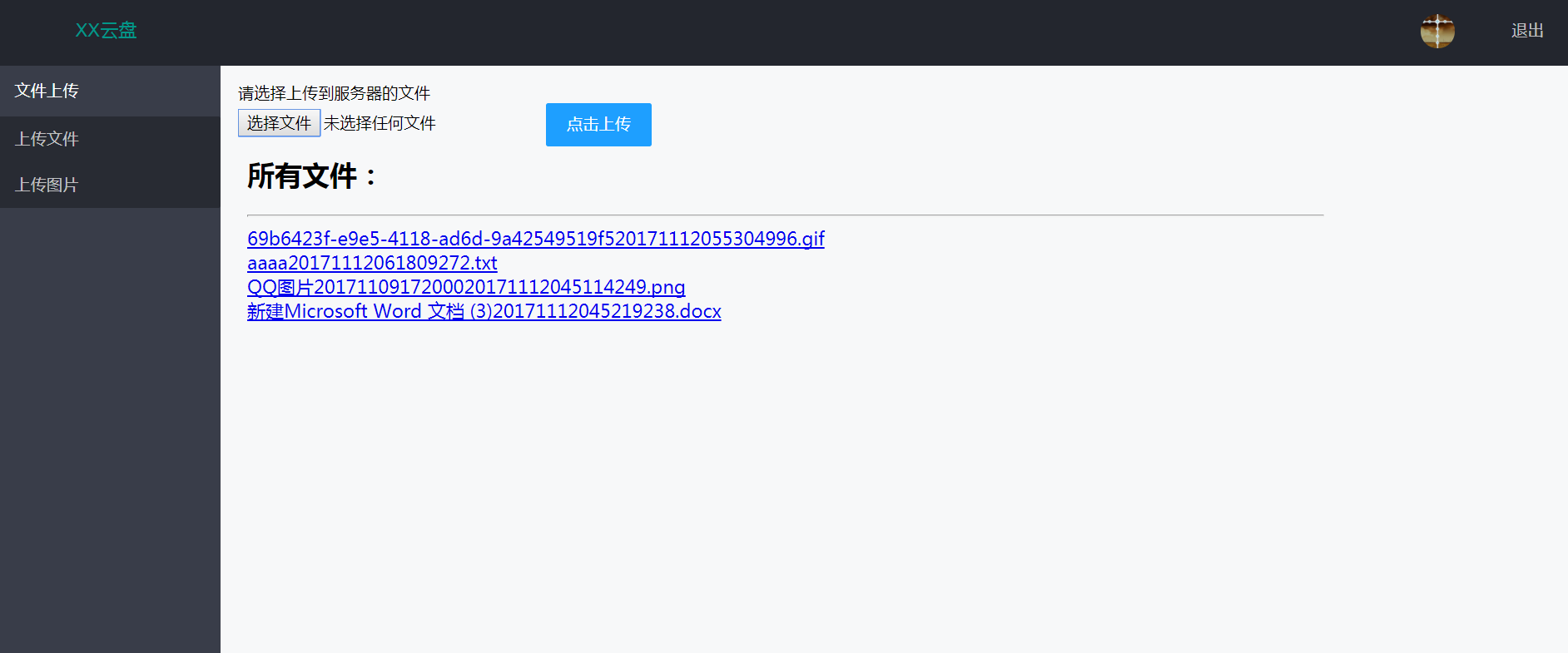
2网盘主界面布局
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <title>XX网盘</title>
- <link rel="stylesheet" href="css/layui.css">
- <style type="text/css">
- iframe{
- display: block;
- width: 100%;
- height: 500px;
- border: hidden;
- margin: 0px auto;
- position: absolute;
- }
- </style>
- </head>
- <body class="layui-layout-body">
- <div class="layui-layout layui-layout-admin">
- <div class="layui-header">
- <div class="layui-logo">XX云盘</div>
- <ul class="layui-nav layui-layout-right">
- <li class="layui-nav-item">
- <a href="javascript:;" class="text1">
- <img src="http://t.cn/RCzsdCq" class="layui-nav-img">
- </a>
- </li>
- <li class="layui-nav-item"><a href="login.php">退出</a></li>
- </ul>
- </div>
- <div class="layui-side layui-bg-black">
- <div class="layui-side-scroll">
- <!-- 左侧导航区域(可配合layui已有的垂直导航) -->
- <ul class="layui-nav layui-nav-tree" lay-filter="test">
- <li class="layui-nav-item layui-nav-itemed">
- <a class="" href="javascript:;">文件上传</a>
- <dl class="layui-nav-child">
- <dd><a href="">上传文件</a></dd>
- <dd><a onclick="func('http://www.baidu.com')">上传图片</a></dd>
- </dl>
- </li>
- </ul>
- </div>
- </div>
- <div class="layui-body" style="background-color: #F7F8F9;">
- <!-- 内容主体区域 -->
- <div style="padding: 15px;background-color: #F7F8F9;">
- <iframe scrolling="no" src="html/uploadFile.html" scrd id="iframe"></iframe>
- </div>
- </div>
- <div class="layui-footer">
- <!-- 底部固定区域 -->
- © layui.com - 底部固定区域
- </div>
- </div>
- <script src="js/layui.js"></script>
- <script src="js/jquery-3.1.1.js"></script>
- <script>
- //JavaScript代码区域
- layui.use('element', function(){
- var element = layui.element;
- });
- </script>
- <script type="text/javascript">
- function func(url){
- document.getElementById("iframe").src = url;
- }
- </script>
- </body>
- </html>
2上传

OK!看代码,具体实现的步骤写在注释里了:
- <?php
- header("Content-Type:text/html;charset=utf-8");
- $count = count($_FILES["file"]["name"]);
- for($i=0; $i<$count; $i++){
- // 取到文件名,并用.分割为数组
- $arr = explode(".", $_FILES['file']['name'][$i]);
- // 取到数组最后一个即为后缀名
- $type = $arr[count($arr)-1];
- // 使用原文件名+当前时间+随机数,生成新文件名
- $fileName = $arr[0].date("YmdHis").rand(100, 999).".".$type;
- $fileName = iconv("UTF-8", "GBK", $fileName);
- // 检测文件是否为合法上传文件
- if(!is_uploaded_file($_FILES['file']['tmp_name'][$i])){
- echo("文件【{$_FILES['file']['name'][$i]}】不是合法上传文件!<br>");
- continue;
- }
- // 将临时文件,移动到指定文件夹下
- $isOk = move_uploaded_file($_FILES['file']['tmp_name'][$i], "../upload/{$fileName}");
- if(!$isOk){
- echo("文件【{$_FILES['file']['name'][$i]}】上传失败!<br>");
- continue;
- }
- //echo "文件【{$_FILES['file']['name'][$i]}】上传成功!<br>";
- echo "<script type='text/javascript'>alert('文件【{$_FILES['file']['name'][$i]}】上传成功!');</script>";
- echo "<script type='text/javascript'> window.location.assign('../html/uploadFile.html')</script>";
- }
以下是HTML代码:(我是将代码用ifarm标签嵌入到网盘主界面的):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <link rel="stylesheet" type="text/css" href="../css/layui.css"/>
- <style type="text/css">
- iframe{
- display: block;
- width: 80%;
- height: 300px;
- border: hidden;
- margin: 0px auto;
- position: absolute;
- }
- body{
- background-color: #F7F8F9;
- }
- </style>
- </head>
- <body>
- <div>
- <h1>请选择上传到服务器的文件</h1>
- <form action="../admin/doUpload.php" method="post" enctype="multipart/form-data">
- <input type="file" name="file[]" multiple="multiple" />
- <input type="submit" value="点击上传" class="layui-btn layui-btn-normal"/>
- </form>
- </div>
- <iframe scrolling="no" src="../admin/file.php" scrd id="iframe1"></iframe>
- </body>
- </html>
3显示文件列表
- <?php
- header("Content-Type:text/html;charset=utf-8");
- /*读取一个文件目录,并将目录中的文件夹和文件分类罗列;*/
- $dir = "../upload";
- $dir = iconv("UTF-8", "GBK", $dir);
- $res = opendir($dir);
- $files = [];
- $dirs = [];
- while($f = readdir($res)){
- if($f=="." || $f=="..") continue;
- $f = iconv("GBK", "UTF-8", $f);
- $f1 = iconv("UTF-8", "GBK", $dir."/".$f);
- if(is_file($f1)){
- $files[] = $f;
- }elseif(is_dir($f1)){
- $dirs[] = $f;
- }
- }
- echo "<h2>所有文件:</h2>";
- echo "<hr />";
- foreach ($files as $key => $value) {
- echo '<a href="process.php?filename=' . $value . '">' . $value . '</a>';
- echo '<br />';
- }
5大体功能展示以及下个版本要完善的功能假想~~

下载文件直接点击文件名就可以下载
后面我想添加一个上传图片,类似图床的功能~以及上传视频在线观看~
大家如果有什么好的建议欢迎在下边留言~
Layui框架+PHP打造个人简易版网盘系统的更多相关文章
- 私人网盘系统2.0—全部升级为layUI+PHP(持续更新中)shang
网盘系统2.0 上周,我做了第一版的“私人网盘系统”,http://www.cnblogs.com/sunlizheng/p/7822036.html 没看过的朋友可以去看一下,这周在家升级做了第 ...
- .NET Core的文件系统[5]:扩展文件系统构建一个简易版“云盘”
FileProvider构建了一个抽象文件系统,作为它的两个具体实现,PhysicalFileProvider和EmbeddedFileProvider则分别为我们构建了一个物理文件系统和程序集内嵌文 ...
- django框架简介及自定义简易版框架
web应用与web框架本质 概念 什么是web应用程序呢? Web应用程序就一种可以通过互联网来访问资源的应用程序, 用户可以只需要用一个浏览器而不需要安装其他程序就可以访问自己需要的资源. 应用软件 ...
- JAVA Socket通信 打造属于自己的网盘
近一个月没敲JAVA代码了,最近老师布置了一个写JAVA网盘的作业,总共花了十几个小时,总算写完了,debug真的累,感觉自己还是菜了,没有那种有一个想法就能马上用代码实现的能力....不扯了,下面开 ...
- The Road To Hadoop(网盘系统的实现)
因为毕业设计的原因,得从零开始学习hadoop.虽然接触Hadoop也有一段时间了,但是没有一个完整的时间段去学习,在公司实习的同时,只能利用零零碎碎的时间学习,今天完成了第一个版本的基于Hadoop ...
- Python网络编程基础 PDF 完整超清版|网盘链接内附提取码下载|
点此获取下载地址提取码:y9u5 Python网络编程最好新手入门书籍!175个详细案例,事实胜于雄辩,Sockets.DNS.Web Service.FTP.Email.SMTP.POP.IMAP. ...
- Python学习手册第4版 中文PDF版|网盘下载内附地址
本书是学习Python编程语言的入门书籍.Python是一种很流行的开源编程语言,可以在各种领域中用于编写独立的程序和脚本.Python免费.可移植.功能强大,而且使用起来相当容易.来自软件产业各个角 ...
- 笨办法学python 第四版 中文pdf高清版|网盘下载内附提取码
笨办法学 Python是Zed Shaw 编写的一本Python入门书籍.适合对计算机了解不多,没有学过编程,但对编程感兴趣的朋友学习使用.这本书以习题的方式引导读者一步一步学习编 程,从简单的打印一 ...
- Python游戏编程入门 中文pdf扫描版|网盘下载内附地址提取码|
Python是一种解释型.面向对象.动态数据类型的程序设计语言,在游戏开发领域,Python也得到越来越广泛的应用,并由此受到重视. 本书教授用Python开发精彩游戏所需的[]为重要的该你那.本书不 ...
随机推荐
- 快速双边滤波 附完整C代码
很早之前写过<双边滤波算法的简易实现bilateralFilter>. 当时学习参考的代码来自cuda的样例. 相关代码可以参阅: https://github.com/johng12/c ...
- XSS跨站脚步攻击及防范
XSS(Cross Site Script)跨站脚本攻击.它指的是恶意攻击者往Web 页面里插入恶 意html 代码,当用户浏览该页之时,嵌入其中Web 里面的html 代码会被执行,从而达到侵害用户 ...
- 学习如何看懂SQL Server执行计划(二)——函数计算篇
二.函数计算部分 --------------------标量聚合--------------------/* 标量聚合-主要在聚合函数操作中产生 计算标量:根据行中的现有值计算出一个新值 流聚合:在 ...
- 一步一个坑 - WinDbg调试.NET程序
引言 第一次用WinDbg来排查问题,花了很多时间踩坑,记录一下希望对后面的同学有些帮助. 客户现场软件出现偶发性的界面卡死现象一直找不出原因,就想着让客户用任务管理器生成了一个dump文件发给我,我 ...
- springboot scheduled并发配置
本文介绍如何使用springboot的sheduled实现任务的定时调度,并将调度的任务实现为并发的方式. 1.定时调度配置scheduled 1)注册定时任务 package com.xiaoju. ...
- Linux基础命令讲解(二)
Linux命令基本格式: 命令 [参数] [路径文件] 方括号内容可省略 查看命令帮助手段: 1 man 命令名 (man 还可以获取配置文件,函数的帮助) 2 命令 --help 3 help 命令 ...
- Java IO编程全解(一)——Java的I/O演进之路
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7419117.html JDK1.4之前的早期版本,Java对I/O的支持并不完善,开发人员在开发高性能I/O ...
- java四大会话技术
未经作者允许,不得转载 第一cookie技术 常用方法: new Cookie(),构造一个cookie getName() ,获取cookie的名字 getValue () ,取到具体cookie的 ...
- Express+Mongoose(MongoDB)+Vue2全栈微信商城项目全记录
最近用vue2做了一个微信商城项目,因为做的比较仓促,所以一边写一下整个流程,一边稍做优化. 项目github地址:https://github.com/seven9115/vue-fullstack ...
- time函数获取时间与本地时间不一致
修改php.ini,将“date.timezone”项修改为“date.timezone = PRC”. 大陆内地可用的值是:Asia/Chongqing ,Asia/Shanghai ,Asia/U ...
