从零开始学习前端JAVASCRIPT — 3、JavaScript基础string字符串介绍
1:字符串
JS中的任何数据类型都可以当作对象来看。所以string既是基本数据类型,又是对象。
2:声明字符串
基本数据类型:var sStr = ‘字符串’;
对象的方法:var oStr = new String(‘字符串’);
//统计每个字符出现的次数,结果显示 a 2、b 1、c 2、d1,去掉重复的字符,使结果显示 abcdfgj。
//var定义的变量赋值字符串以对象[]的方式访问单个字符IE8以上支持
var str="abcdafgcj";
var arr={};
var newstr="";
for (var i = 0; i < str.length; i++) {
if (arr[str[i]]) {
arr[str[i]]++;
}
else {
arr[str[i]]=1;
}
}
for(newarr in arr){
newstr+=newarr+":"+arr[newarr]+"、";
}
document.write(newstr) //以string.charAt方式获取字符串对应位置的值兼容低版本浏览器
var str="abcdafgcj";
var arr={};
var newstr="";
for (var i = 0; i < str.length; i++) {
var code=str.charAt(i);
if (arr[code]) {
arr[code]++;
}
else {
arr[code]=1;
}
}
for(newarr in arr){
newstr+=newarr+":"+arr[newarr]+"、";
}
document.write(newstr)
声明字符串使用demo
3:字符串属性
1.length: 计算字符串的长度(不区分中英文)。
2.constructor:对象的构造函数。
4:字符串方法
| 序号 | 方法名 | 作用 |
| 1 | myStr.charAt(num) | 返回在指定位置的字符 |
| 2 | myStr.charCodeAt(num) | 返回指定位置的字符的Unicode(是字符编码的一种模式)编码。 |
| 3 | String.fromCharCode() | String的意思就是不能用自己定义的字符串名字来调用,例如定义一个变量字符串 var str="";只能用String来定义调用。接受一个或多个指定的Unicode值,然后返回一个或多个字符串。(把unicode编码转换为字符串)。 |
| 4 | myStr.indexOf() | 返回某个指定的字符串,在字符串中首次出现的位置。如果要检索的字符串值没有出现,则该方法返回 -1。第二个参数指定开始查找的起始位置。 |
| 5 | myStr.lastIndexOf() | 返回一个指定的字符串值最后出现的位置,如果要检索的字符串值没有出现,则该方法返回 -1。第二个参数指定开始查找的起始位置,只能指定正数。 |
| 6 | myStr.match() | 在字符串中检索指定的值,返回的值是数组。如果匹配不到返回null。配合正则来用。 |
| 7 | myStr.search() | 返回出现的位置,查找不到返回-1。配合正则来用。 |
| 8 | myStr.replace(“需替换的字符串”,“替换后的字符串”) | 将字符串中的一些字符替换为另外一些字符。配合正则使用。 |
| 9 | myStr.slice(start,end) | 从指定的开始位置,到结束位置(不包括结束位置)的所有字符串。如果不指定结束位置,则从指定的开始位置,取到结尾。注意的是,myStr.slice() 与 myArr.slice() 相似。 |
| 10 | myStr.substring(start,end) | 从指定的开始位置,到结束位置(不包括)的所有字符串。如果不指定结束位置,则从指定的开始位置,取到结尾。 |
| 11 | substr(start,length) |
从指定的位置开始取指定长度的字符串。如果没有指定长度,从指定开始的位置取到结尾。 ECMAscript 没有对该方法进行标准化,因此反对使用它。 如果substr的start指定为负数,则该参数声明从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。 slice(start,end) vs substring(start,end) :slice参数可以是负数,如果是负数,从-1开始指的是字符串结尾。substring参数是负数的时候,会自动转换为0。 |
| 12 | split("分割位置",[指定的长度]) | 将一个字符串分割成数组。 |
| 13 | toLowerCase() | 用于把字符串转换为小写。 |
| 14 | toUpperCase() | 将字符串转换为大写。 |
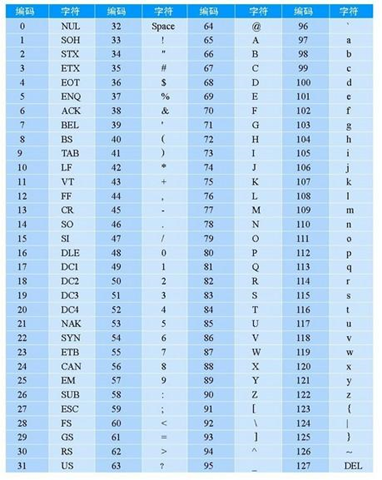
5:ASCII码和字符集
ASCII:American Standard Code for Information Interchange,美国信息交换标准代码。

Unicode编码:
Unicode(统一码、万国码、单一码)是计算机科学领域里的一项业界标准,包括字符集、编码方案等。Unicode 是为了解决传统的字符编码方案的局限而产生的,它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。 Unicode目前普遍采用的是UCS-2,它用两个字节来编码一个字符。
如汉字"经"的编码是0x7ECF,注意字符码一般用十六进制来 表示,为了与十进制区分,十六进制以0x开头,0x7ECF转换成十进制 就是32463,UCS-2用两个字节来编码字符,两个字节就是16位二进制, 2的16次方等于65536,所以UCS-2最多能编码65536个字符。
GBK编码:
GBK全称《汉字内码扩展规范》(GBK即“国标”、“扩展”汉语拼音的第一个字母,英文名称:Chinese Internal Code Specification)。GBK 向下与GB2312编码兼容,向上支持 ISO 10646.1国际标准,是前者向后者过渡过程中的一个承上启下的产物。
UTF-8编码:
UTF-8(8-bit Unicode Transformation Format)是一种针对Unicode的可变长度字符编码,又称万国码。 UTF-8用1到4个字节编码UNICODE字符。用在网页上可以同一页面显示中文简体繁体及其它语言(如英文,日文,韩文)。
从零开始学习前端JAVASCRIPT — 3、JavaScript基础string字符串介绍的更多相关文章
- 从零开始学习前端JAVASCRIPT — 1、JavaScript基础
1:定义:javascript是一种弱类型.动态类型.解释型的脚本语言. 弱类型:类型检查不严格,偏向于容忍隐式类型转换. 强类型:类型检查严格,偏向于不容忍隐式类型转换. 动态类型:运行的时候执行类 ...
- 李洪强和你一起学习前端之(3)Css基础和选择器
大家好! 经过了前面的学习,是不是对前端的学习有了初步的了解.虽然我之前有iOS开发的经验,现在接触一门新的语言,对我来说 有一定的优势,但是一门技术对于谁来说都是公平的,我承认,我在接触新知识的时候 ...
- [ Java学习基础 ] String字符串的基本操作
字符串的拼接 String字符串虽然是不可变的字符串,但也同样可以进行拼接,只是会产生一个新的对象.String字符串拼接的时候可以使用"+"运算符或String的concat(S ...
- RabbitMQ学习总结(1)——基础概念详细介绍
一.基础概念详细介绍 1.引言 你是否遇到过两个(多个)系统间需要通过定时任务来同步某些数据?你是否在为异构系统的不同进程间相互调用.通讯的问题而苦恼.挣扎?如果是,那么恭喜你,消息服务让你可以很轻松 ...
- 从零开始学习前端JAVASCRIPT — 2、JavaScript基础ES5
1:ES5简介 ECMAScript 5.1 (或仅 ES5) 是ECMAScript(基于JavaScript的规范)标准的修正. 与HTML5规范进程本质类似,ES5通过对现有JavaScript ...
- 从零开始学习前端JAVASCRIPT — 10、JavaScript基础ES6(ECMAScript6.0)
ECMAScript 6.0(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发 ...
- 从零开始学习前端JAVASCRIPT — 7、JavaScript基础EVENT
1:事件驱动 1)事件:所谓事件就是js侦测到的用户的操作或是页面的一些行为(怎么发生的) 2)事件源对象:引发事件的元素.(发生在谁的身上) 3)事件处理程序:对事件处理的程序或是函数 (发生了什么 ...
- 从零开始学习前端JAVASCRIPT — 4、JavaScript基础Math和Date对象的介绍
Math对象的介绍 1:Math对象 Math 对象用于执行数学任务.并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math().您无需创建它,通过把 Math 作为对象使用就 ...
- 从零开始学习前端JAVASCRIPT — 9、JavaScript基础RegExp(正则表达式)
1:正则的概念 正则表达式(regular expression)是一个描述字符规则的对象.可以用来检查一个字符串是否含有某个子字符串,将匹配的子字符串做替换或者从某个字符串中取出符合某个条件的子串等 ...
随机推荐
- CAS在Java类中的应用
CAS 这个指令全称 compare and swap 即比较替换指令,在现代处理器新加入的指令.指导思想:基于乐观锁机制.比较一个变量在内存值中的值和变量的当前值(旧值).如果相等,则认为该变量没有 ...
- Linux发行版 CentOS6.5 修改默认主机名
修改前准备 我们将主机名修改为comexchan.cnblogs.com(本文发布于http://comexchan.cnblogs.com/) 备份相关配置文件,以便回滚 cp /etc/sysco ...
- js获取字符串最后一位方法
方法一:运用String对象下的charAt方法 charAt() 方法可返回指定位置的字符. str.charAt(str.length – 1) 请注意,JavaScript 并没有一种有别于字符 ...
- Tengine 安装配置全过程(nginx 同理)
1.安装必要的编译环境好 yum update yum install gcc gcc-c++ autoconf automake 2.安装需要的组件 A.PCRE PCRE(Perl Compati ...
- UTC 通用格式时间 转换为 时间戳,并格式化为2017-01-01 12:00:00
在使用阿里云oss获取文件列表是,发现时间格式是这样的 2016-09-20T13:45:04.000Z (尼玛,是什么鬼), 经过度娘的解答,发现这就是传说中的 UTC通用格式时间 问题来了,怎么转 ...
- vue-router源码学习(一)
因为v3.01版本中的 /src代码使用TypeScript进行书写,我这里仅仅用作模块学习, 具体学习的还是 /dist/vue-router.js 代码. (一)基本使用方式 JS代码 // ...
- java多线程(六)-线程的状态和常用的方法
一个线程可以处于以下几种状态之一: (1) 新建(new):当线程被创建时,它只会短暂的处于这种状态,此时它已经获得了必须的系统资源,并执行了初始化,该线程已经有资格获取cpu时间了,之后它将转化为可 ...
- javascript函数与表达式
函数的定义 函数声明 由三部分组成:函数名,函数参数,函数体 函数体没有使用return关键字返回函数时,函数调用时返回默认的undefined:如果有使用return语句,则返回指定内容 funct ...
- VBox 一款基于vue开发的音乐盒 序章
己基于vue写了一个 Mplayer, github地址:https://github.com/xiangwenhu/MPlaer, 演示地址:http://babydairy2017.cloudap ...
- 表迁移工具的选型-xtrabackup的使用
1.1. 场景 有的时候test人员可能需要在测试库上比较新的数据,这时候只能是从生产库上面去那了.如果是小表还好实用mysqldump/mysqlpump就可以轻松的解决.但是,如果遇到了大表这将是 ...
